element china area data
6

npm install element-china-area-data -S在线示例
import {
provinceAndCityData,
pcTextArr,
regionData,
pcaTextArr,
codeToText,
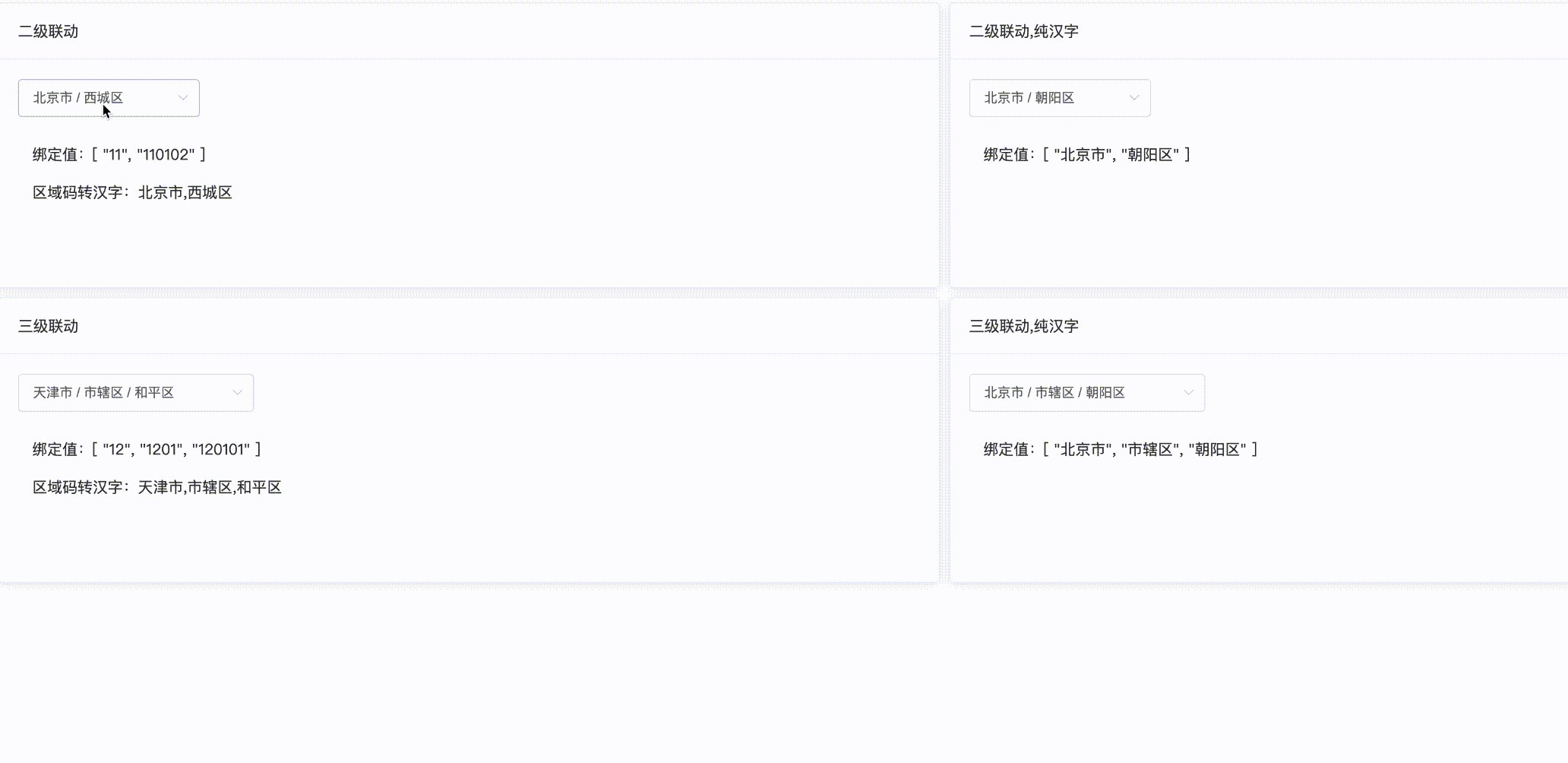
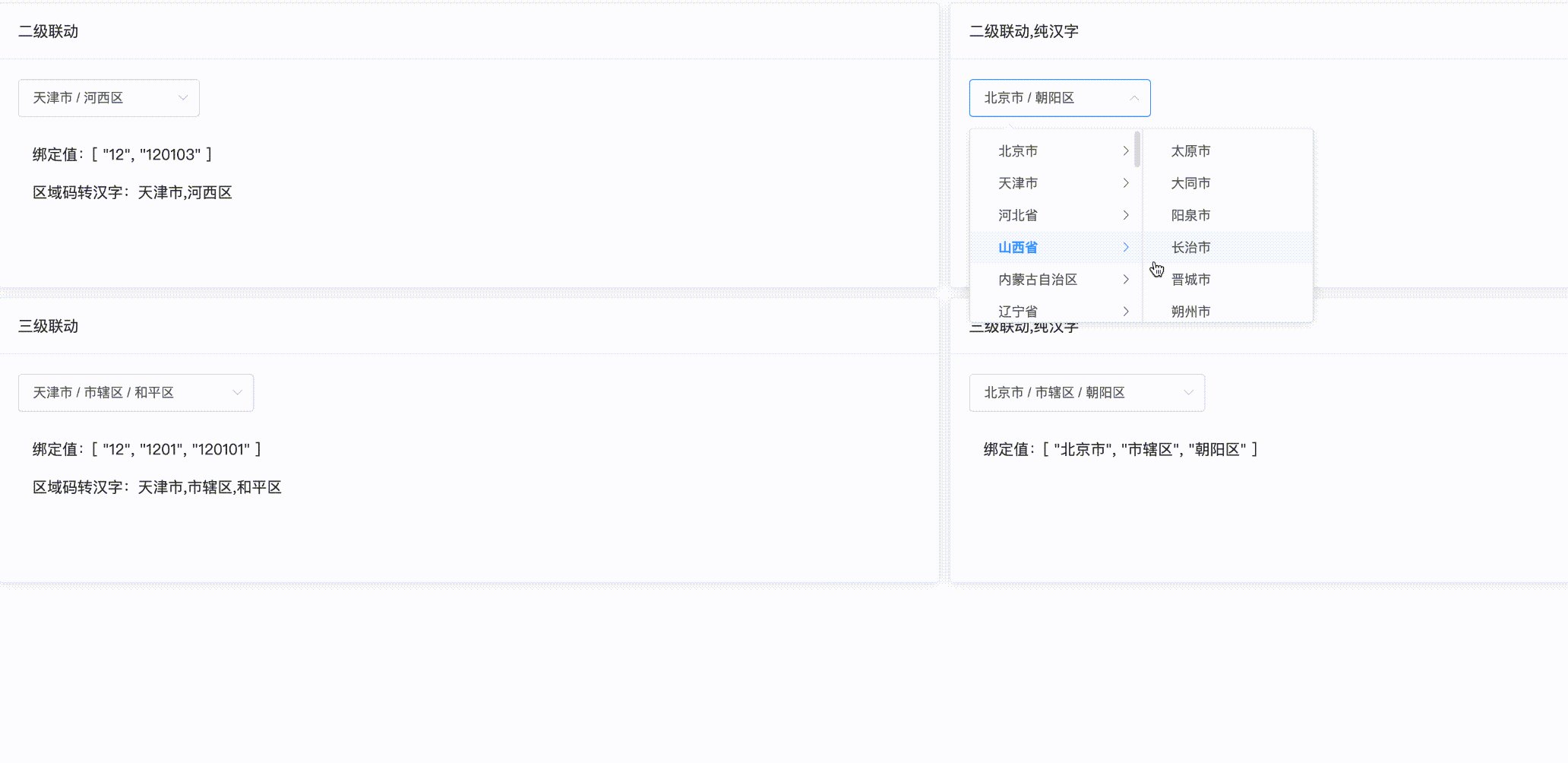
} from "element-china-area-data";provinceAndCityData省市二级联动数据,汉字+coderegionData省市区三级联动数据pcTextArr省市联动数据,纯汉字pcaTextArr省市区联动数据,纯汉字codeToText是个大对象,属性是区域码,属性值是汉字 用法例如:codeToText['110000']输出北京市省市二级联动:
<template>
<div id="app">
<el-cascader
size="large"
:options="provinceAndCityData"
v-model="selectedOptions">
</el-cascader>
</div>
</template>
<script>
import { provinceAndCityData } from 'element-china-area-data'
export default {
data () {
return {
provinceAndCityData,
selectedOptions: []
}
},
}
</script>省市二级联动,纯汉字:
<template>
<div id="app">
<el-cascader
size="large"
:options="pcTextArr"
v-model="selectedOptions">
</el-cascader>
</div>
</template>
<script>
import { pcTextArr } from 'element-china-area-data'
export default {
data () {
return {
pcTextArr,
selectedOptions: []
}
},
}
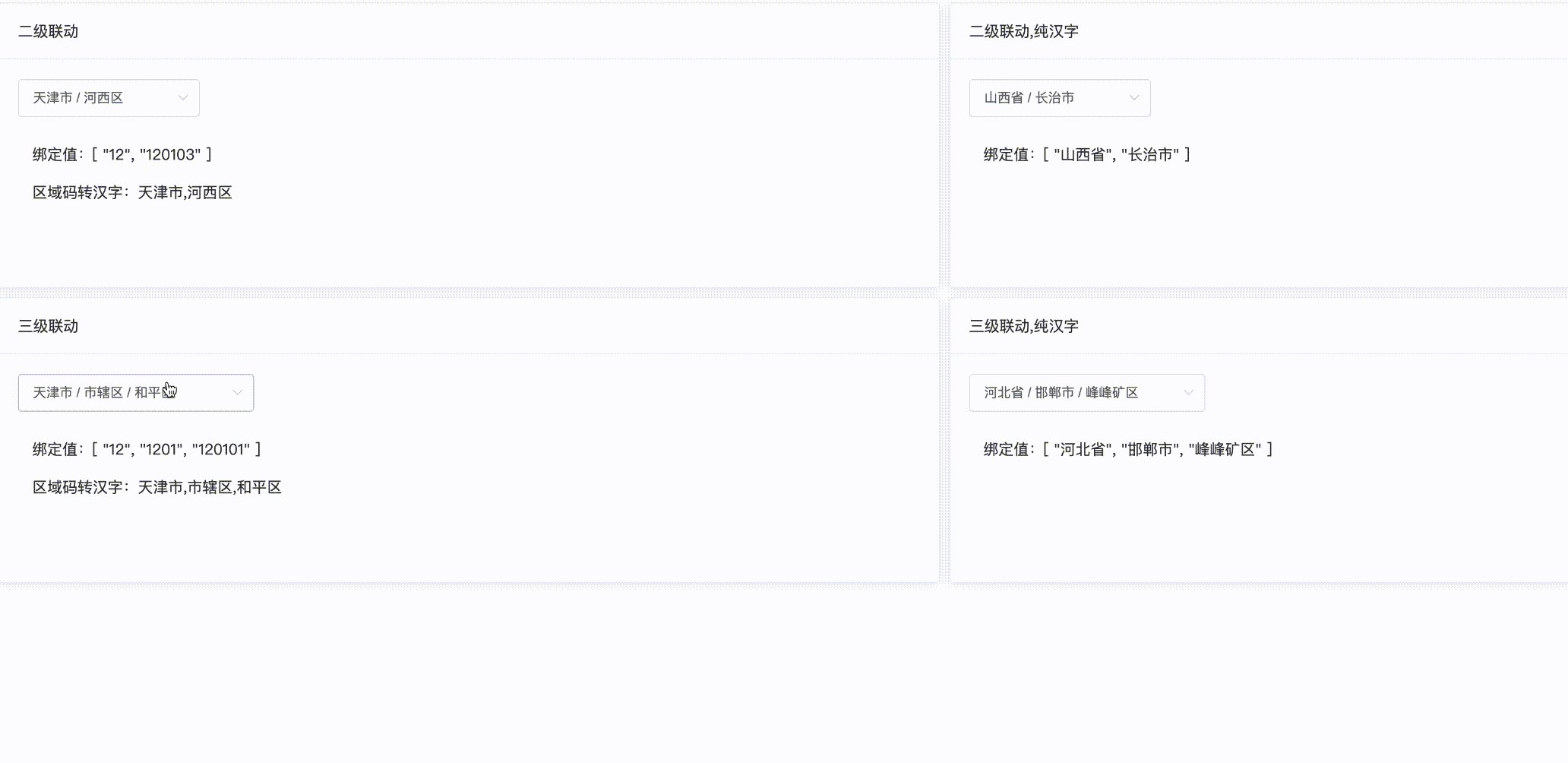
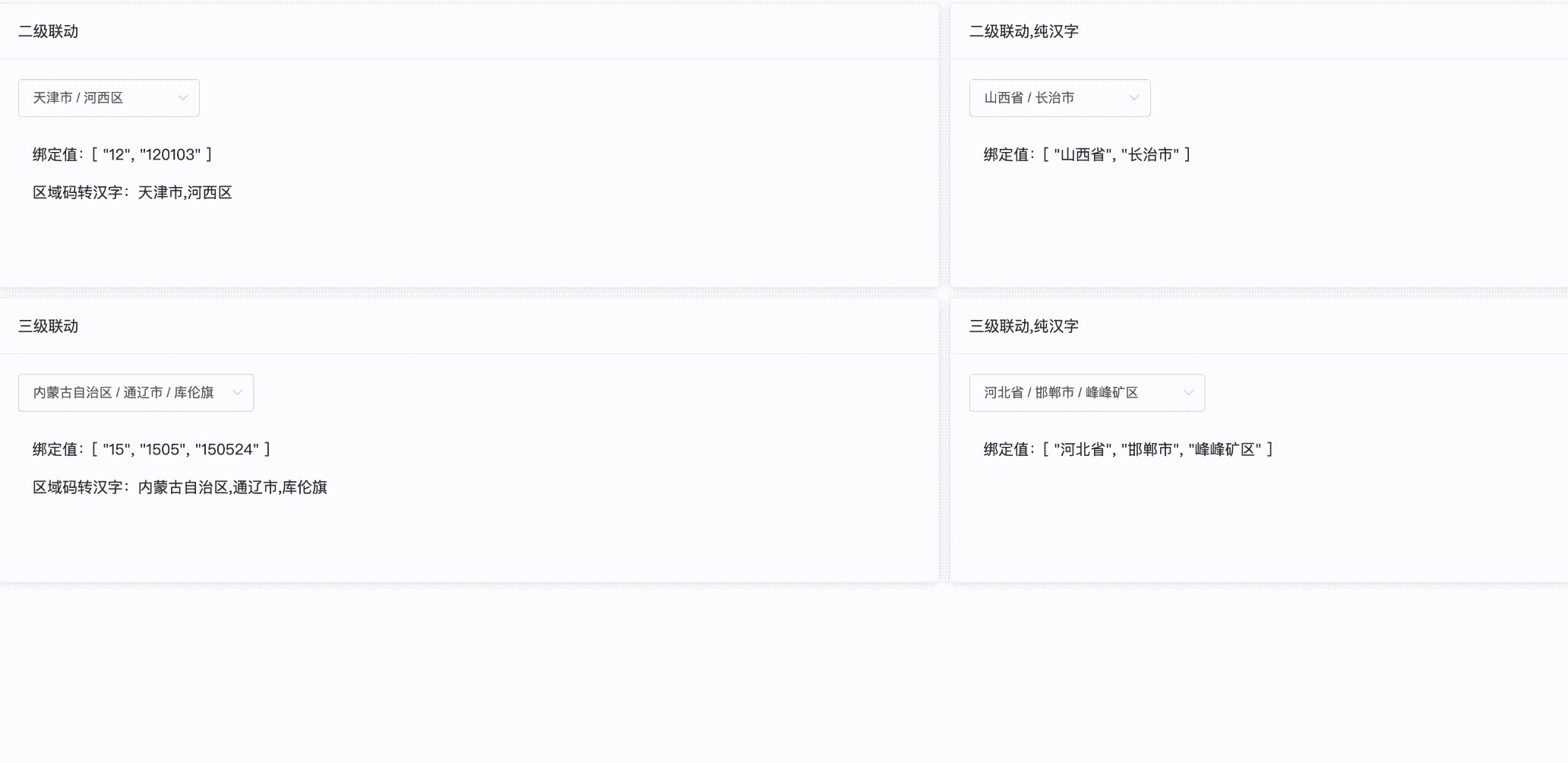
</script>省市区三级联动
<template>
<div id="app">
<el-cascader
size="large"
:options="regionData"
v-model="selectedOptions">
</el-cascader>
</div>
</template>
<script>
import { regionData } from 'element-china-area-data'
export default {
data () {
return {
regionData,
selectedOptions: []
}
},
}
</script>省市区三级联动,纯汉字
<template>
<div id="app">
<el-cascader
size="large"
:options="pcaTextArr"
v-model="selectedOptions">
</el-cascader>
</div>
</template>
<script>
import { pcaTextArr } from 'element-china-area-data'
export default {
data () {
return {
pcaTextArr,
selectedOptions: []
}
},
}
</script><script src="https://unpkg.com/[email protected]/dist/element-china-area-data.iife.js"></script>
<script>
new Vue({
el: "#app",
data: function () {
return {
codeToText: elementChinaAreaData.codeToText,
provinceAndCityData: elementChinaAreaData.provinceAndCityData,
pcTextArr: elementChinaAreaData.pcTextArr,
regionData: elementChinaAreaData.regionData,
pcaTextArr: elementChinaAreaData.pcaTextArr,
selectedOptions1: ["11", "110101"],
selectedOptions2: ["12", "1201", "120101"],
selectedOptions3: ["北京市", "朝阳区"],
selectedOptions4: ["北京市", "市辖区", "朝阳区"],
};
},
});
</script>文档地址
Administrative-divisions-of-China