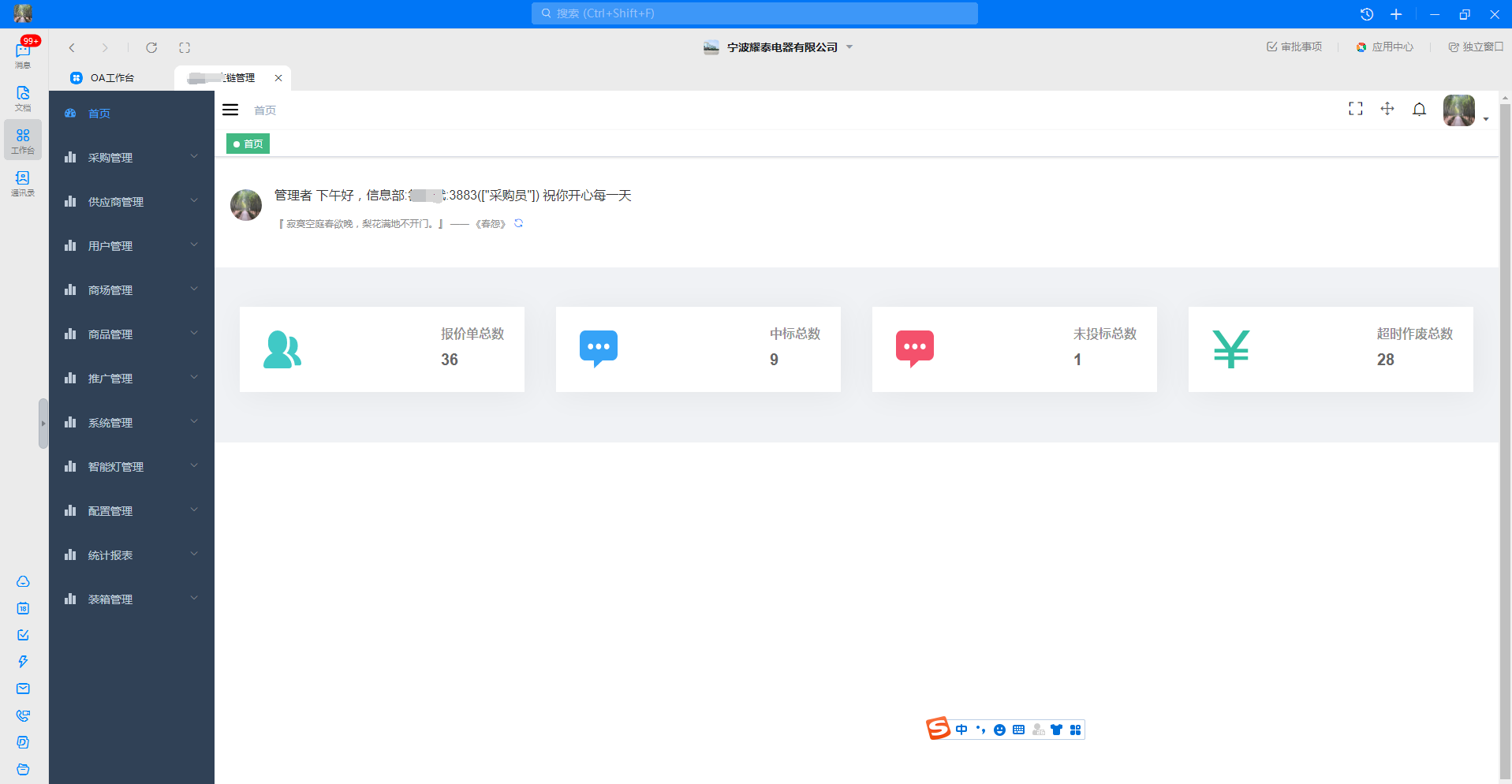
集成钉钉的+T100 招投标系统。
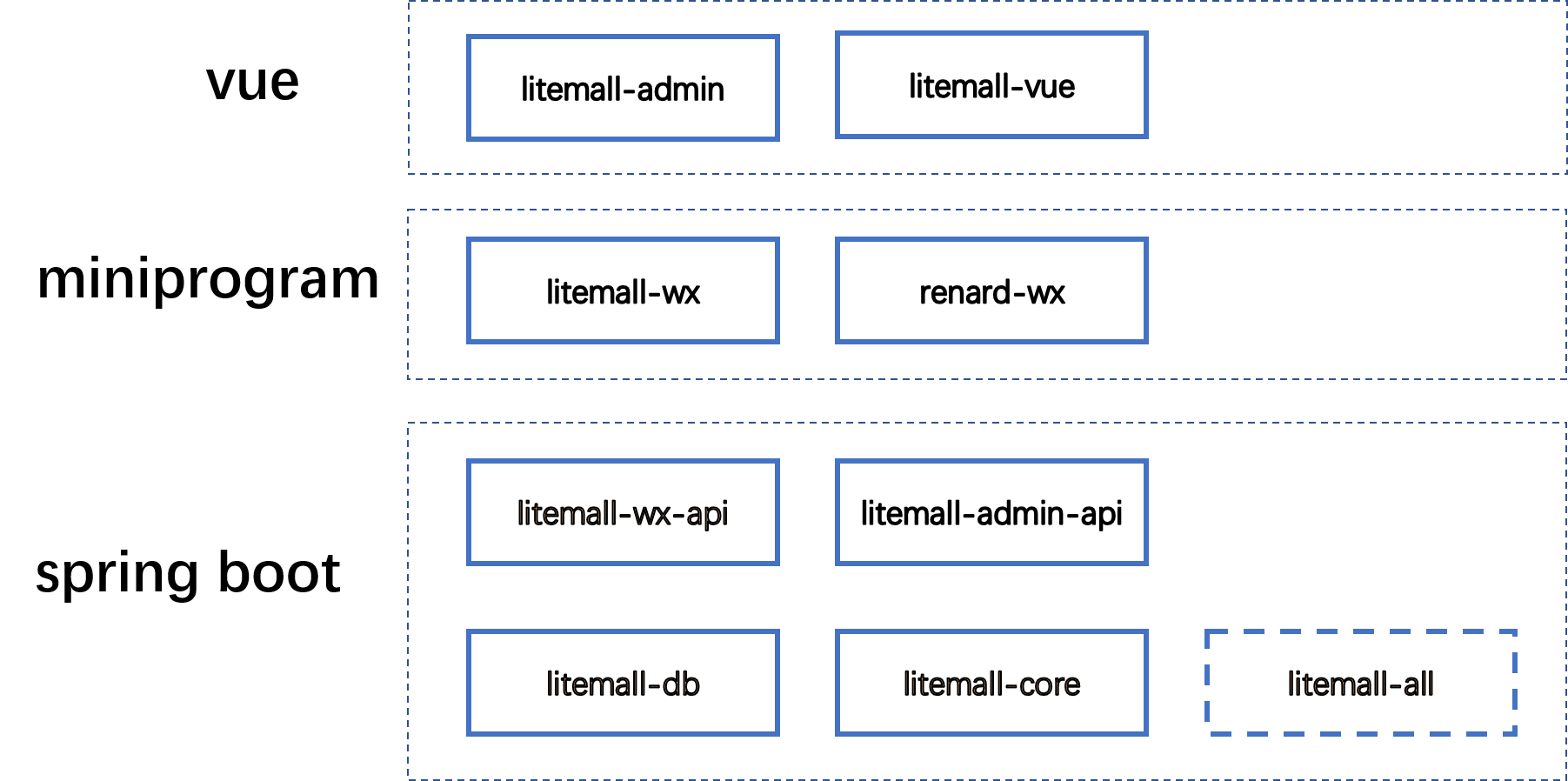
bidding = Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端+动态数据库+T100


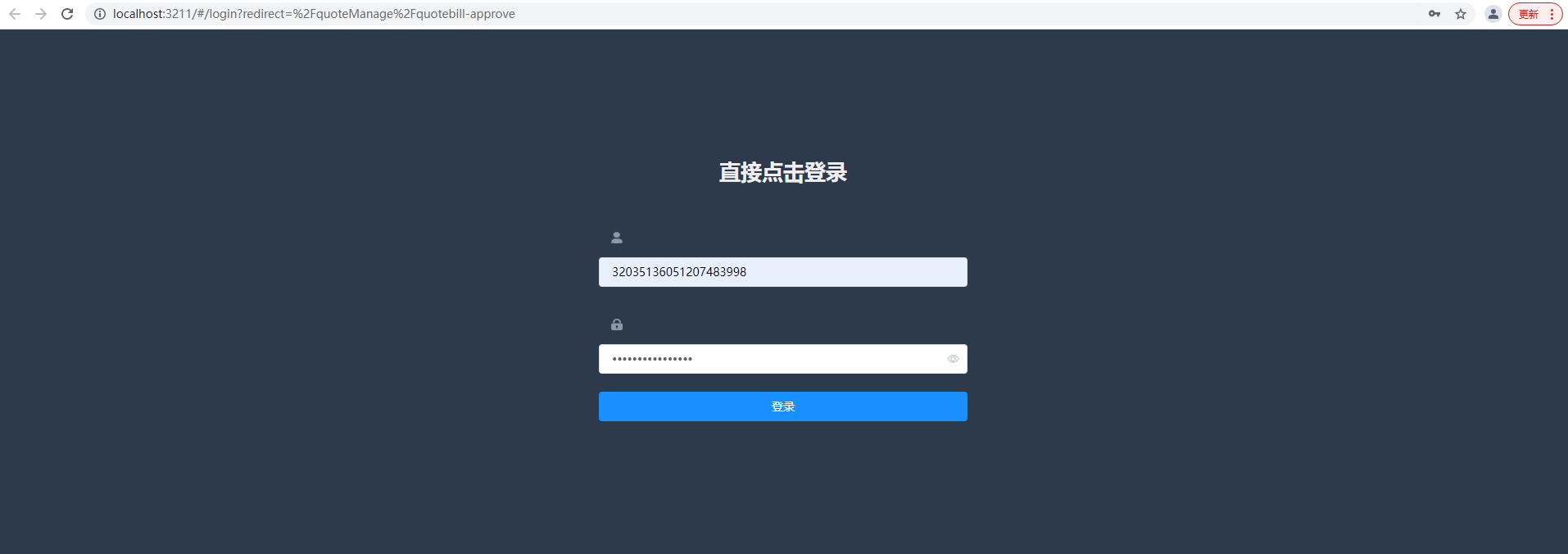
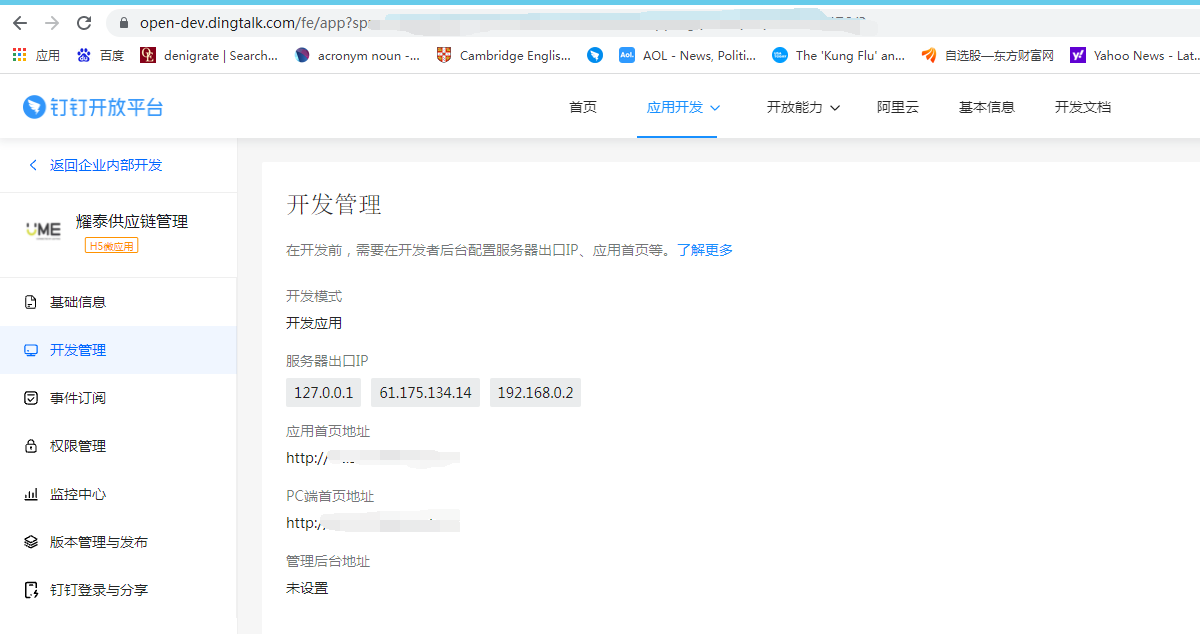
注意:钉钉自动登录,需要钉钉免费配置(https://developers.dingtalk.com/) 钉钉用户信息 由定时发送模块完成 更新bidding用户信息数据库(https://github.com/luhongbin/sendweixin)



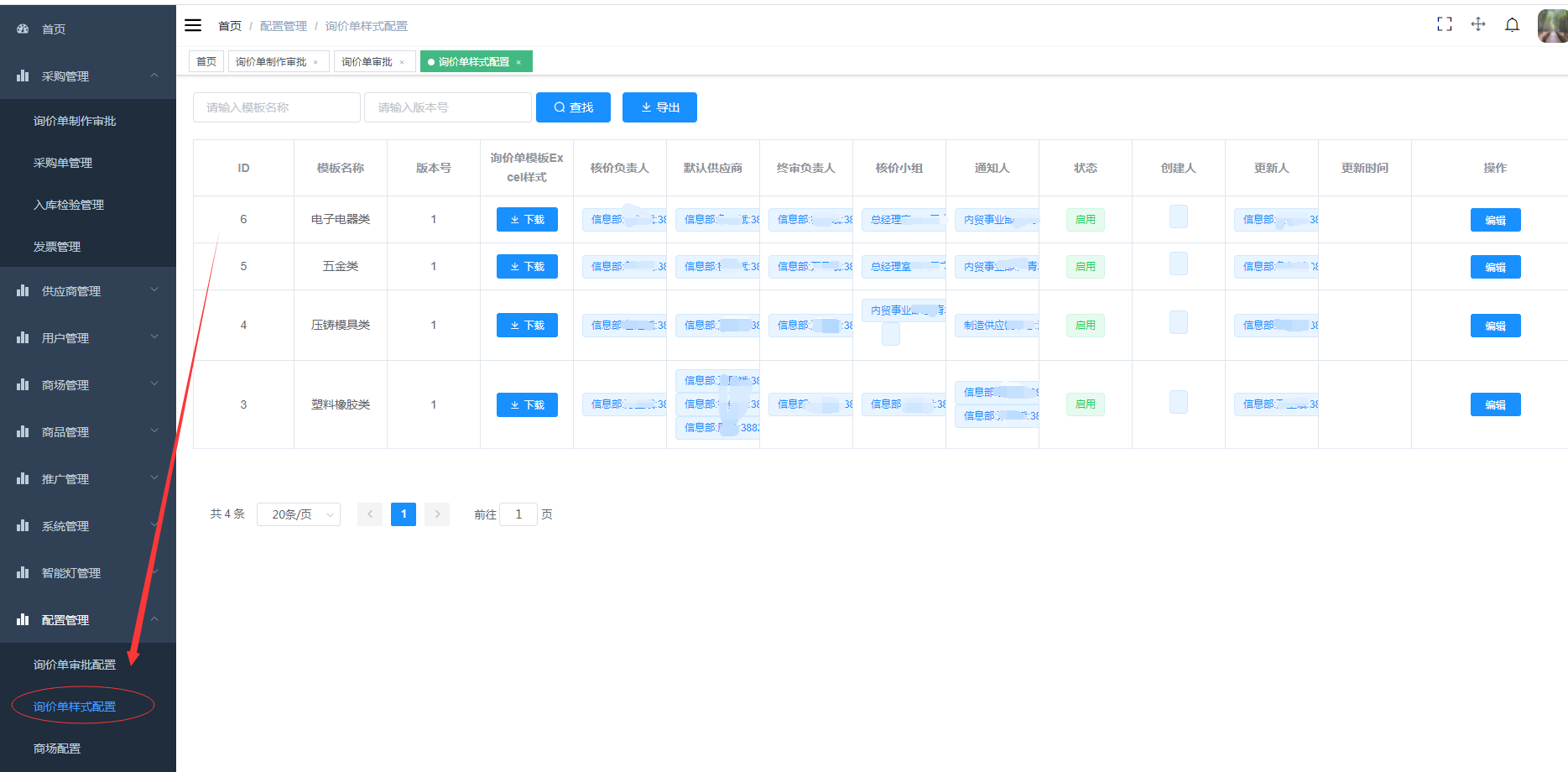
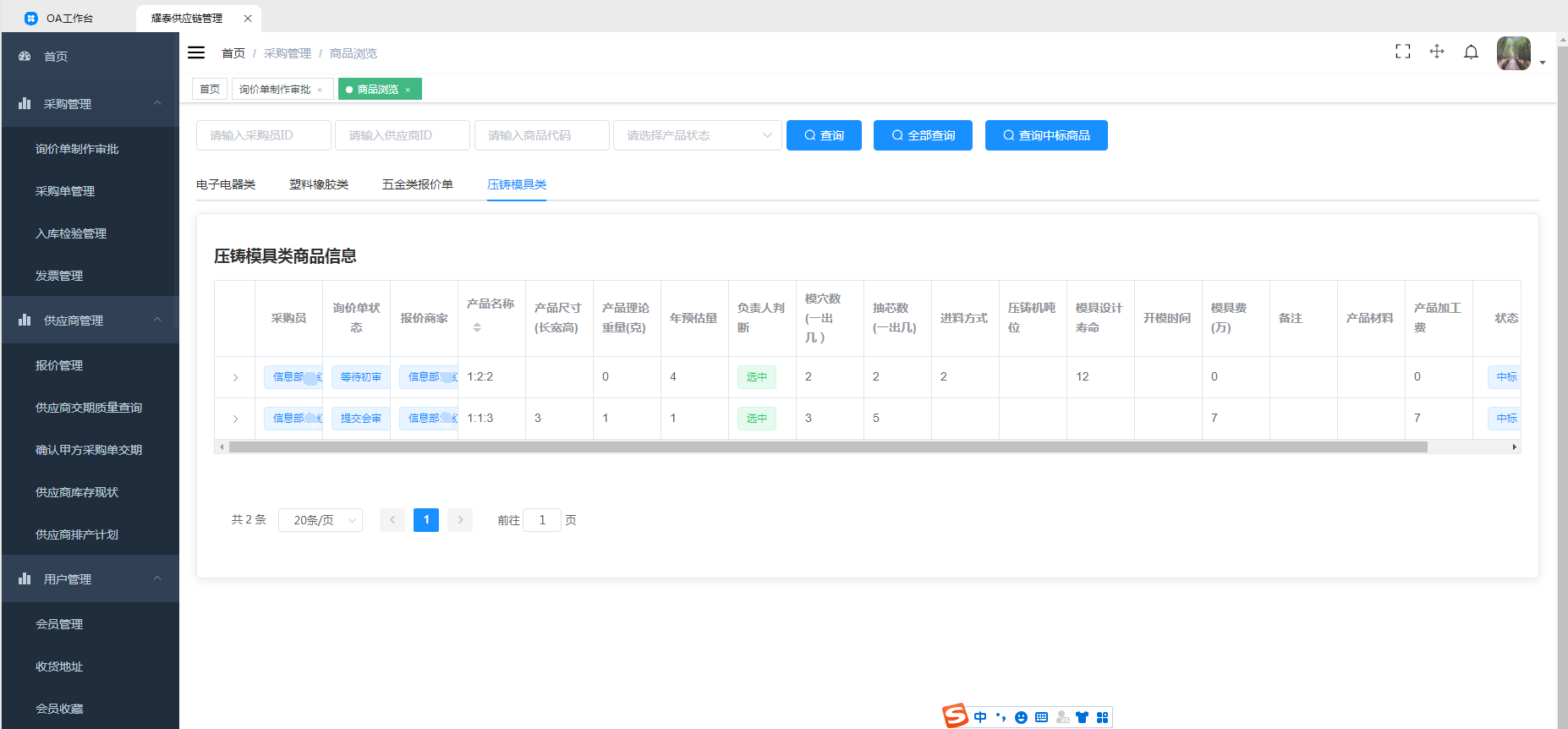
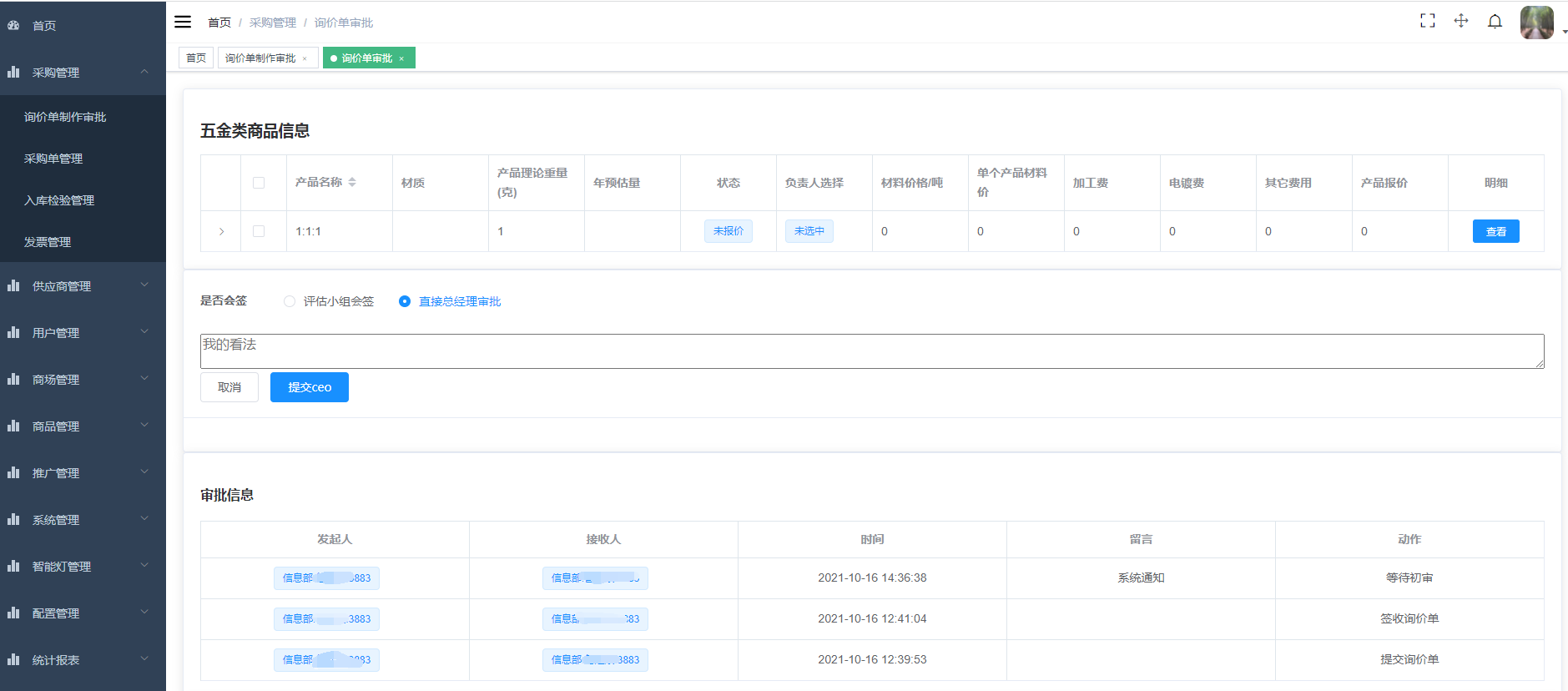
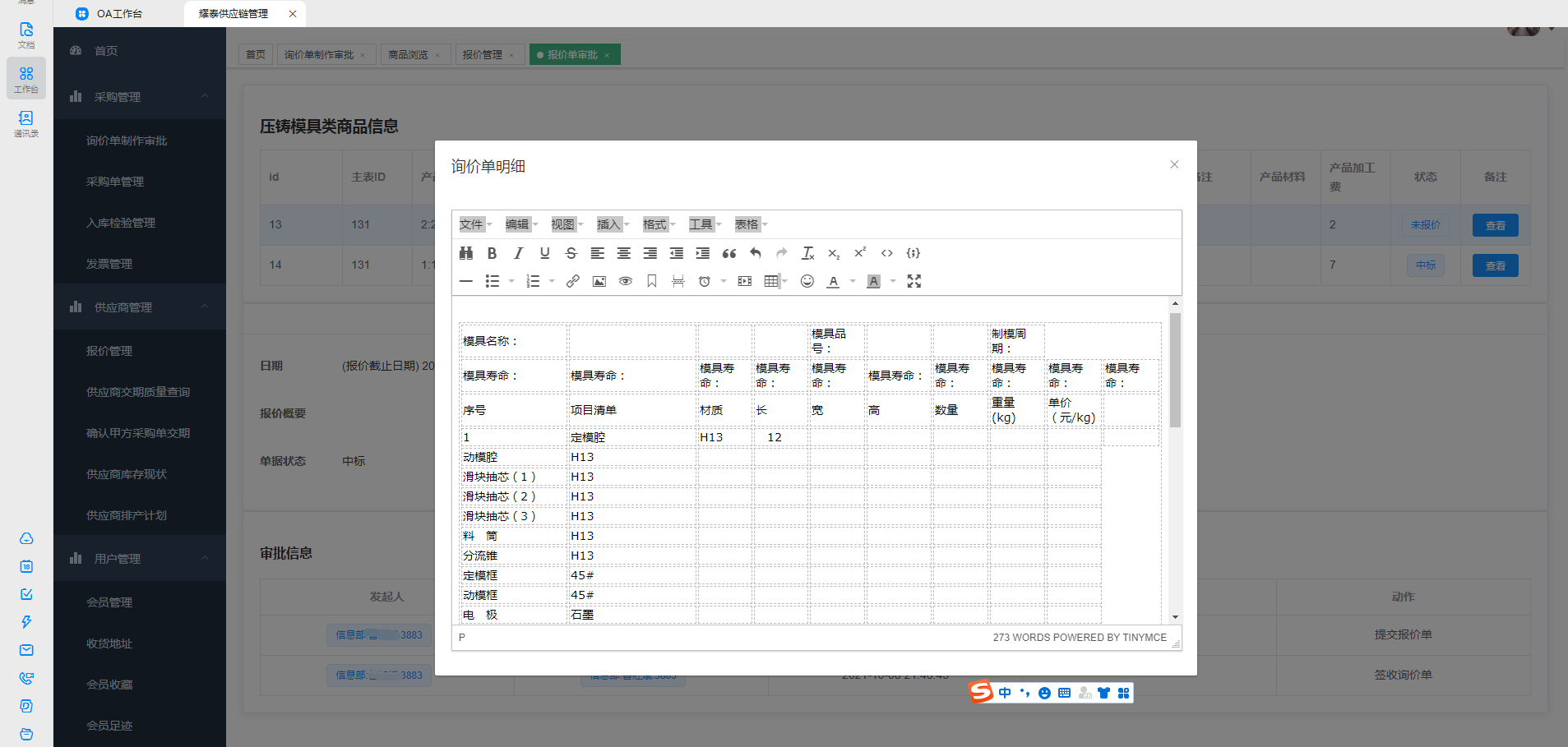
注意:各个审批环境 由状态设置 区分审批进程。

注意:各个审批环境 由状态设置 区分审批进程。

注意:此实例是测试小商场,开发者请不要尝试购买商品、付款、退款操作。

注意:此实例只是实际管理后台,不提供用户名密码

- Spring Boot
- Vue
- 微信小程序

配置最小开发环境:
数据库依次导入litemall-db/sql下的数据库文件
启动小商场和管理后台的后端服务
打开命令行,输入以下命令
cd litemall
mvn install
mvn clean package
java -Dfile.encoding=UTF-8 -jar litemall-all/target/litemall-all-0.1.0-exec.jar启动管理后台前端
打开命令行,输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
cd litemall/litemall-admin
cnpm install
cnpm run dev此时,浏览器打开,输入网址http://localhost:9527, 此时进入管理后台登录页面。
必须设置相关参数,比如钉钉的,通过寻找corpid,设置有关参数 才能完成钉钉自动登录 发送消息等动作
同理微信发送消息 等相关参数都要查阅对方官方文档 填写必要信息
启动小商城前端
这里存在两套小商场前端litemall-wx和renard-wx,开发者可以分别导入和测试:
注意:
这里只是最简启动方式,而小商场的微信登录、微信支付等功能需开发者设置才能运行,
目前项目开发中,存在诸多不足,以下是目前规划的开发计划。
V 1.0.0 完成以下目标:
V 2.0.0 完成以下目标:
- 本项目仅用于学习练习
- 本项目还不完善,仍处在开发中,不承担任何使用后果
- 本项目代码开源MIT,项目文档采用 署名-禁止演绎 4.0 国际协议许可
本项目基于或参考以下项目:
nideshop-mini-program
项目介绍:基于Node.js+MySQL开发的开源微信小程序商城(微信小程序)
项目参考:
vue-element-admin
项目介绍: 一个基于Vue和Element的后台集成方案
项目参考:litemall项目的litemall-admin模块的前端框架基于vue-element-admin项目修改扩展。
mall-admin-web
项目介绍:mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。
项目参考:bidding项目的litemall-admin模块的一些页面布局样式参考了mall-admin-web项目。
biu
项目介绍:管理后台项目开发脚手架,基于vue-element-admin和springboot搭建,前后端分离方式开发和部署。
项目参考:bidding项目的权限管理功能参考了biu项目。
litemall
项目介绍:基于有赞 litemall 的后台管理。
项目参考:bidding项目基于litemall项目开发。

MIT Copyright (c) 2021-present luhongbin