birthday_webpage
1.0.0
停止写卡片或在社交媒体上发布内容说“生日快乐!”
程序员应该以“程序员的方式”庆祝生命中重要的日子。

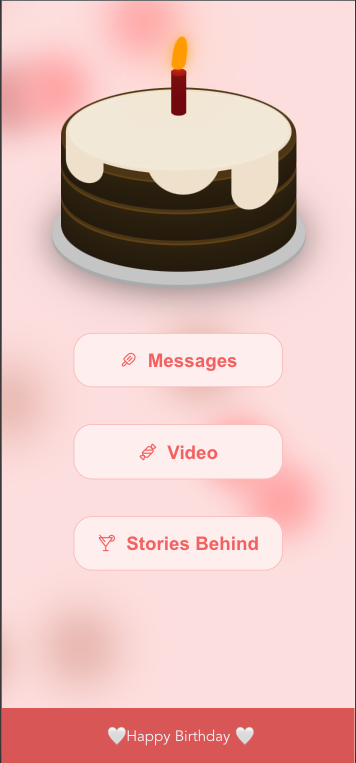
这是一个使用 Vue.js 的生日 SPA(单页应用程序)。
我为我女朋友的生日制作了这个网站,并认为这可能会帮助一些前端男孩和女孩!我修改了一些内容,使其更加通用且易于配置。
请随时与我联系以获取更多信息或定制设计。
您需要在系统上安装 Node.js 6.0 或更高版本。
通过使用 git 克隆此存储库来获取代码
> git clone https://github.com/amoossssss/birthday_webpage
...或下载 zip 存档形式的源代码。
下载后,在项目目录中打开终端,然后继续:
npm install
npm run serve
现在该网站将在端口 8080 上运行:
http://本地主机:8080
npm run build
npm run lint
找到代码中的所有TODO标签来配置此网页。
包括 :
提醒 :
* 您必须为“消息”页面中添加的每个图像添加 onLoad 函数,以使页面加载器正常工作。
* 页面中有一些虚拟图像来显示加载程序功能和过渡效果。
* 只需复制@load="onImgLoad"并将其粘贴到您添加的 el-image 标签中。
* 还要注意同一页面中的totalImages变量,确保它与您的设计一致。
我买了生日蛋糕和灯的商店。
如果您觉得这个项目有帮助,请给一个星星。
任何建议和改进都将受到高度赞赏!
我祝你和你所爱的人生日快乐? 。