克鲁达
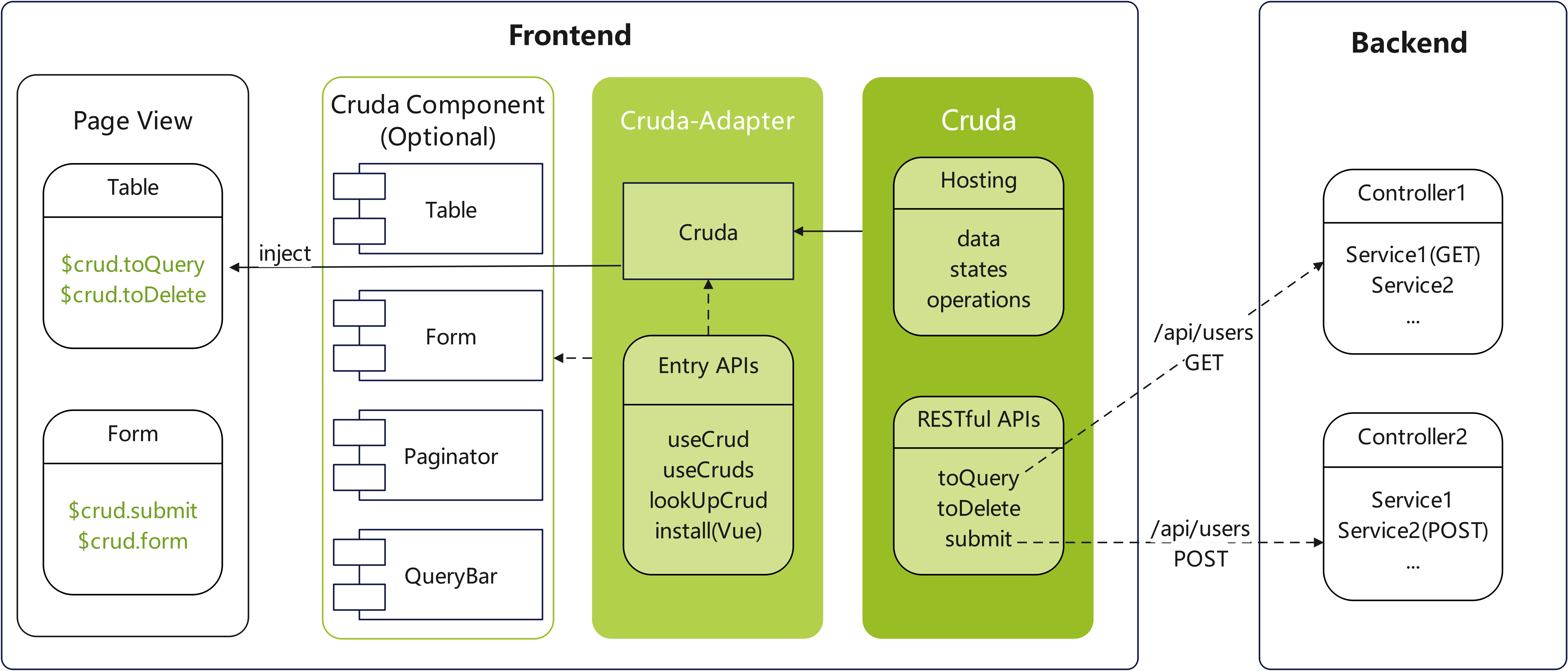
克鲁达CRUD 视图模型提供数据、状态和操作(例如submit() / form.name loading.table的托管,这使得开发人员可以更快地构建CRUD 视图。
Cruda 通过 Cruda-adapters 为不同的 UIFrameworks 提供统一的 API。

<!-- $crud.query (query data hosting) -->
< el-input v-model =" $crud.query.xxx " > </ el-input >
<!-- $crud.table.data (table data hosting) -->
< el-table v-model =" $crud.table.data " > </ el-table >
<!-- $crud.form (form data hosting) -->
< el-form :model =" $crud.form " > </ el-form >
<!-- $crud.table.data (tree data hosting) -->
< el-tree :model =" $crud.table.data " > </ el-tree > $crud . submit ( formEl ) //submit form
$crud . reload ( ) //reload table
$crud . cancel ( ) //cancel form <!-- loading.query will be set automatically when reload() is called -->
< button class =" ... " :loading =" $crud.loading.query " @click =" $crud.reload() " >
查询
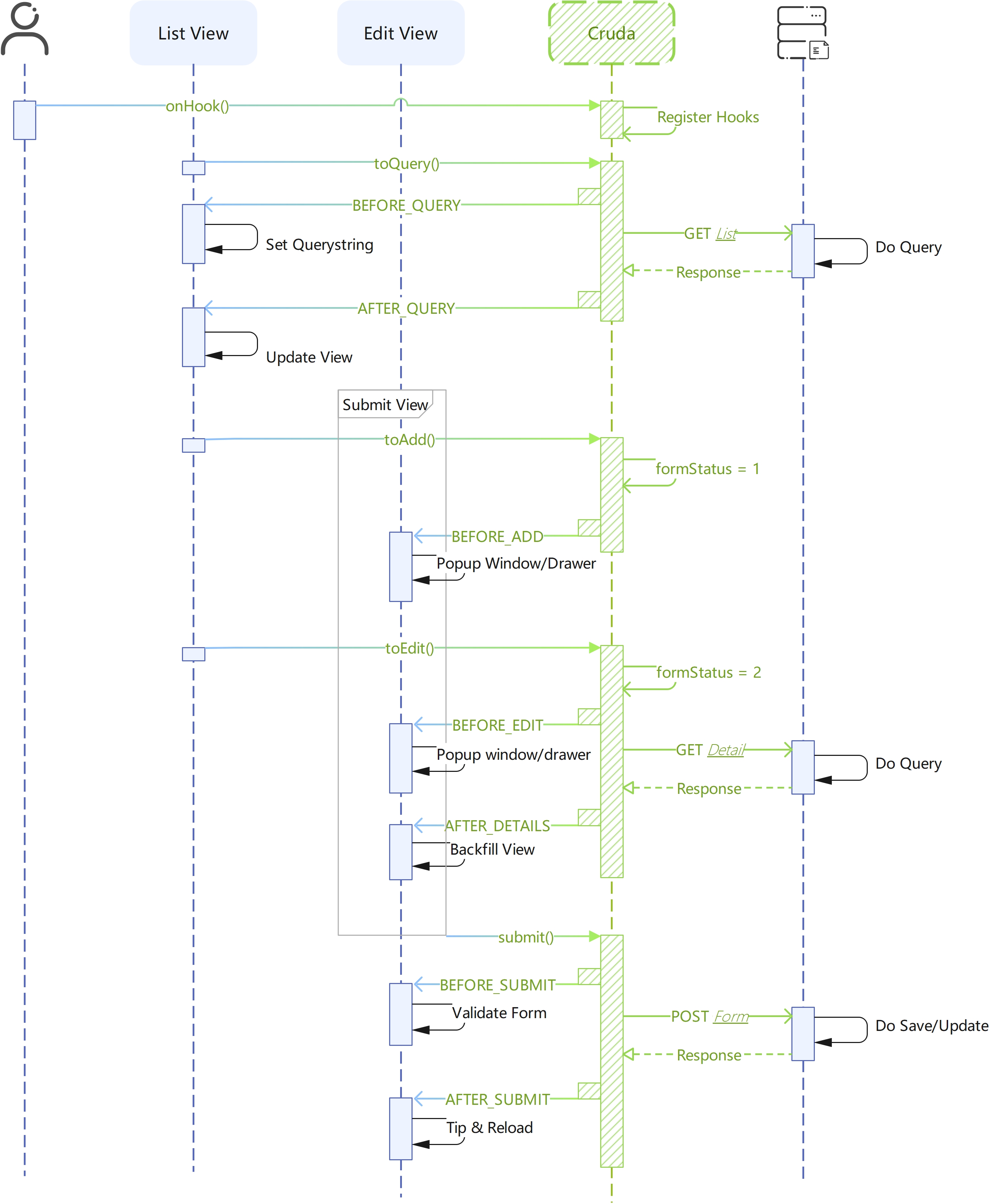
</ button > /* when you call the toQuery(), Cruda will
1. set loading.query to True
2. package query, pagination, order, ...
3. emit hooks
4. catch exceptions
5. ...
*/
$crud . toQuery ( ) $crud . toQuery ( ) //GET
$crud . toDelete ( ) //DELETE
$crud . doUpdate ( ) //PUT如果项目中所有场景都具有相同的行为,您可以设置 Cruda 的全局默认值。
//what properties does 'rs' have depends on the backend return value
CRUD . defaults [ CRUD . HOOK . AFTER_QUERY ] = function ( crud , rs ) {
crud . pagination . total = rs . data . total
crud . table . data = rs . data . records || [ ]
}
CRUD . defaults . pagination . pageSize = 10
CRUD . defaults . view . opQuery = true
CRUD . defaults . table . rowKey = 'id'可以修改URL/Method来适配后端服务
CRUD . RESTAPI = {
QUERY : { url : "" , method : "GET" } ,
QUERY_DETAILS : { url : "/{id}" , method : "GET" } , //(v1.20+)
ADD : { url : "" , method : "POST" } ,
UPDATE : { url : "" , method : "PUT" } ,
DELETE : { url : "" , method : "DELETE" } ,
EXPORT : { url : "/export" , method : "GET" } ,
IMPORT : { url : "/import" , method : "POST" } ,
SORT : { url : "/sort" , method : "PUT" } ,
COPY : { url : "/copy" , method : "POST" } ,
ADD_OR_UPDATE : { url : "/addorupdate" , method : "POST" } , //(v1.20+)
} 或者在激活时设置仅实例 API
const $crud = useCrud ( {
url : '/api/single' ,
restApi : {
//支持对象格式或字符串格式(仅能设置url)
ADD : { url : '/add-batch' , method : 'POST' } ,
COPY : '/copy2'
}
} )*注意api key必须大写
CRUD.xApi(apiName, apiUrl, config)用于扩展自定义 CRUD RESTAPI。下面是一个例子
//1. Extends an API. After that it will
/**
* a. Attach a method 'toClone' to the CRUD instance
* b. Add 'BEFORE_CLONE' and 'AFTER_CLONE' to CRUD.HOOK
*/
CRUD . xApi ( 'clone' , '/clone' , { method : 'POST' } )
//2. Add listener
onHook ( this , CRUD . HOOK . AFTER_CLONE , ( crud , rs ) => {
console . log ( 'xApi-->' , rs . data )
} )
//3. Call toClone
this . $crud . toClone ( { x : 1 , y : 2 } ) ;我们可以配置autoResponse自动刷新表视图,这可以帮助您避免在添加/更新/删除/复制提交后reload()页面时丢失页面状态。典型的情况是,当您reload()时,您可能会丢失之前打开的所有 TreeTable 层次结构。下面是配置
//1. Set a response validator to check if the response is valid
$crud . autoResponse . validator = ( response : { status : number } ) => {
return response . status === 200
}
//2. For such an Add-Oper like add/copy/import/..., it must set a getter in order to obtain new records with primary key from backend
CRUD . defaults . autoResponse . getter = ( response : any ) => {
return [ response . data ]
}
//2. If primary keys are generated at frontend, you can either return submitRows
CRUD . defaults . autoResponse . getter = ( response : any , submitRows ?: any [ ] ) => {
return submitRows
}
//3. For TreeTable, you need set parentKeyField in order to find parentNode. Default 'pid'
CRUD . defaults . autoResponse . parentKeyField = 'pid'
//4. Set insert position with 'head/tail'. Default 'head'
CRUD . defaults . autoResponse . position = 'head'
//4. For TreeTable, you need set childrenKeyField in order to find childNodes. Default 'children'
CRUD . defaults . autoResponse . childrenKeyField = 'children'之后,表视图将由CRUDA刷新。如果你想手动刷新,你可以在下面的钩子中调用autoProcess()
// Other hooks which can invode autoProcess please see the doc below
onHook ( CRUD . HOOK . AFTER_DELETE , ( crud , rs , rows , autoProcess ) => {
autoProcess ( )
} )我们可以配置pagination.frontend来启用前端分页
useCrud ( {
...
pagination : {
//enable
frontend : true ,
}
} )
//Set global cache hook(Optional)
CRUD . defaults [ CRUD . HOOK . BEFORE_CACHE ] = function ( crud , rs , cache ) {
//cache custom data
cache ( {
data : {
rows : rs . data . rows ,
total : rs . data . total
}
} )
}
CRUD . defaults [ CRUD . HOOK . AFTER_QUERY ] = function ( crud , rs , params , slice ) {
//filter cache data
const keyword = params . keyword
let list = filter ( defaultTo ( rs . data . rows , [ ] ) , ( item : any ) => {
return test ( item . email , keyword ) ||
test ( item . uname , keyword ) ||
test ( item . ip , keyword ) ||
test ( item . domain , keyword )
} )
crud . pagination . total = defaultTo ( list . length , 0 ) ;
//use slice() to slice list. If pagination.frontend is disabled, slice() will return the list directly
crud . table . data = slice ( list ) ;
}启用pagination.frontend后, toQuery/reload方法不再请求后端,而是使用reset
组件显示开关
- 操作查询
- 操作添加
- 更新操作
- 删除操作
- 导出操作
- 导入
- 排序
- 复制
切换加载状态
- 询问
- 桌子
- 德尔
- 提交
- 形式
- 出口
- 进口
- 种类
- 复制
查询数据容器
对数据容器进行排序
表数据容器
- 数据
- 选择
- 所有列
- 订单
- 行键✅
分页容器
- 页面大小✅
- 当前页
- 全部的
- 前端
表单数据容器
形成状态。 0:正常;1:添加;2:更新;3:查看;4:添加或更新
增删改查活动参数
增删改查错误消息{名称,消息,状态}
编辑
table.row的id
多实例中的 CRUD 键
启用/禁用编辑快照
快照地图。关键是
table.row[rowKey]
将在第一次捕获后破坏验证
添加/更新/删除/复制
crud.table.data后将自动更新表视图
会合并到GET请求中
将恢复
8. RESTAPI的实例api
通过钩子
BEFORE_CACHE启用查询缓存和自定义缓存数据或使用默认后端响应作为缓存数据。如果启用pagination.frontend则此属性将为 true。
✅表示支持全局默认值⚡表示支持对象形式激活
(当
frontend为 false 时)实例查询。向后端发送 GET 请求。参数 'query' 将与 $crud.query 合并
实例删除。向后端发送DELETE请求
实例导出。向后端发送GET请求
实例导入。使用
fieldName指定服务器请求的文件名。向后端发送POST请求
将
formStatus设置为“添加”
将
formStatus设置为“Update”并向后端发送 GET (默认)请求
将
formStatus设置为“AddOrUpdate”并向后端发送 GET (默认)请求
将
formStatus设置为“View”并向后端发送 GET (默认)请求
实例排序。向后端发送PUT (默认)请求
实例副本。向后端发送POST (默认)请求
将
formStatus设置为“正常”
将参数传递给
BEFORE_SUBMIT
与
submit()相同,但不会检查formStatus
与
submit()相同,但不会检查formStatus
与
submit()相同,但不会检查formStatus
*取决于适配器。将验证一个或多个Form或CustomComponent(具有validate()方法),然后调用
submit()
重置分页并调用 toQuery()
返回实例的restUrl
设置网址参数
返回行数据
通常用于行选择事件,例如
element-ui中的selection-change
通常用于表排序事件,例如
element-ui中的sort-change,它会自动调用toQuery()
返回 crud 的上下文
清除缓存数据并调用reload()
在查询之前发出。可以在请求发送之前修改参数。可取消,如果被取消,
AFTER_QUERY将不会发出
查询后发出。可以通过'rs'设置表数据。如果启用
pagination.frontend,则可以使用params和slice()对缓存数据进行过滤和切片
删除前发出。可取消,如果被取消,
AFTER_DELETE将不会发出
删除后发出。使用
autoProcess()更新表视图
添加之前发出。可以清除表单数据或生成UUID。可取消,取消后
formStatus不会改变。 ...来自toAdd()参数
在 add 之后和
AFTER_SUBMIT之前发出。使用autoProcess()更新表视图
更新前发出。可取消,取消后
formStatus不会改变。使用skip()停止详细查询并且AFTER_DETAILS不会发出
在更新之后和
AFTER_SUBMIT之前发出。使用autoProcess()更新表视图
在添加/更新之前发出。可取消,取消后
formStatus不会改变。使用doView()查询详情
在添加/更新之后和
AFTER_SUBMIT之前发出。使用autoProcess()更新表视图
在查看之前发出。可取消,取消后
formStatus不会改变。使用skip()停止详细查询并且AFTER_DETAILS不会发出
在
toUpdate/toView之后发出,并且不会被skip()跳过
在
toUpdate和AFTER_DETAILS之后发出
在
toView和AFTER_DETAILS之后发出
在表单提交之前发出。可取消,如果被取消,
AFTER_SUBMIT将不会发出。使用setForm(formObject)设置要提交的表单数据
表单提交后发出。可以重新加载页面,在此处发送通知。使用
autoProcess()更新表视图
导出前发出。可取消,如果被取消,
AFTER_EXPORT将不会发出
导出完成后发出
导入前发出。可以在请求发送之前修改参数。可取消,如果被取消,
AFTER_IMPORT将不会发出
导入完成后发出
排序前发出。可取消,如果被取消,
AFTER_SORT将不会发出
排序完成后发出
在复制之前发出。可取消,如果被取消,
AFTER_COPY将不会发出
复制完成后发出。使用
autoProcess()更新表视图
出错时发出
调用 cancel() 后发出
调用submitForm()后发出
在恢复快照之前发出
启用查询和
cache后发出。使用cache(data)自定义缓存数据
检测到多个实例时必须指定“crudName”
Rx 【自定义组件】
表单验证 Xxx
Rx【查看验证规则】
在安装选项中找不到[请求]
接收【安装】
table.rowKey 是一个空白值“Xxx”,它可能会导致错误 - toDelete/Update/View()
Rx【设置rowKey为非空值】