EasyCloud
1.0.0
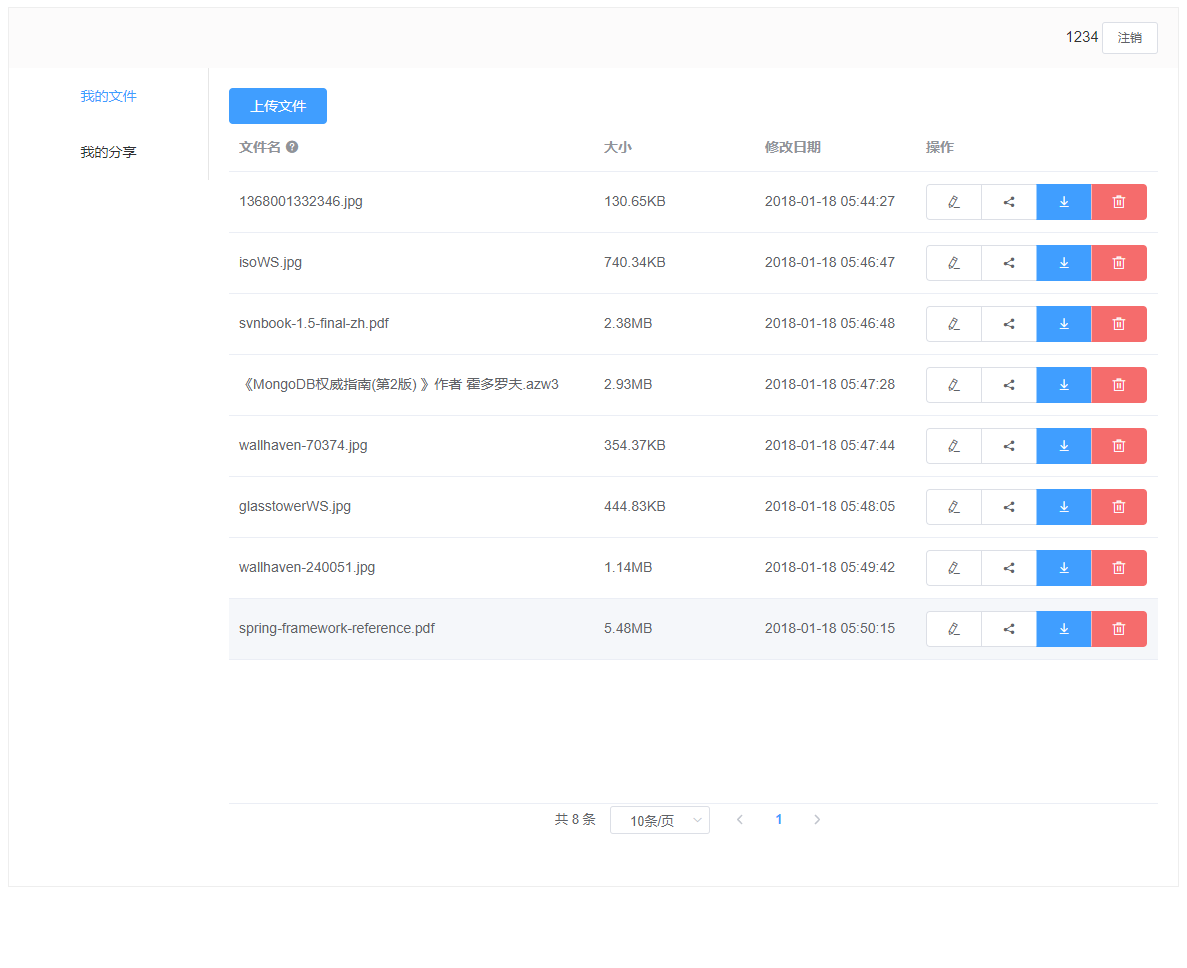
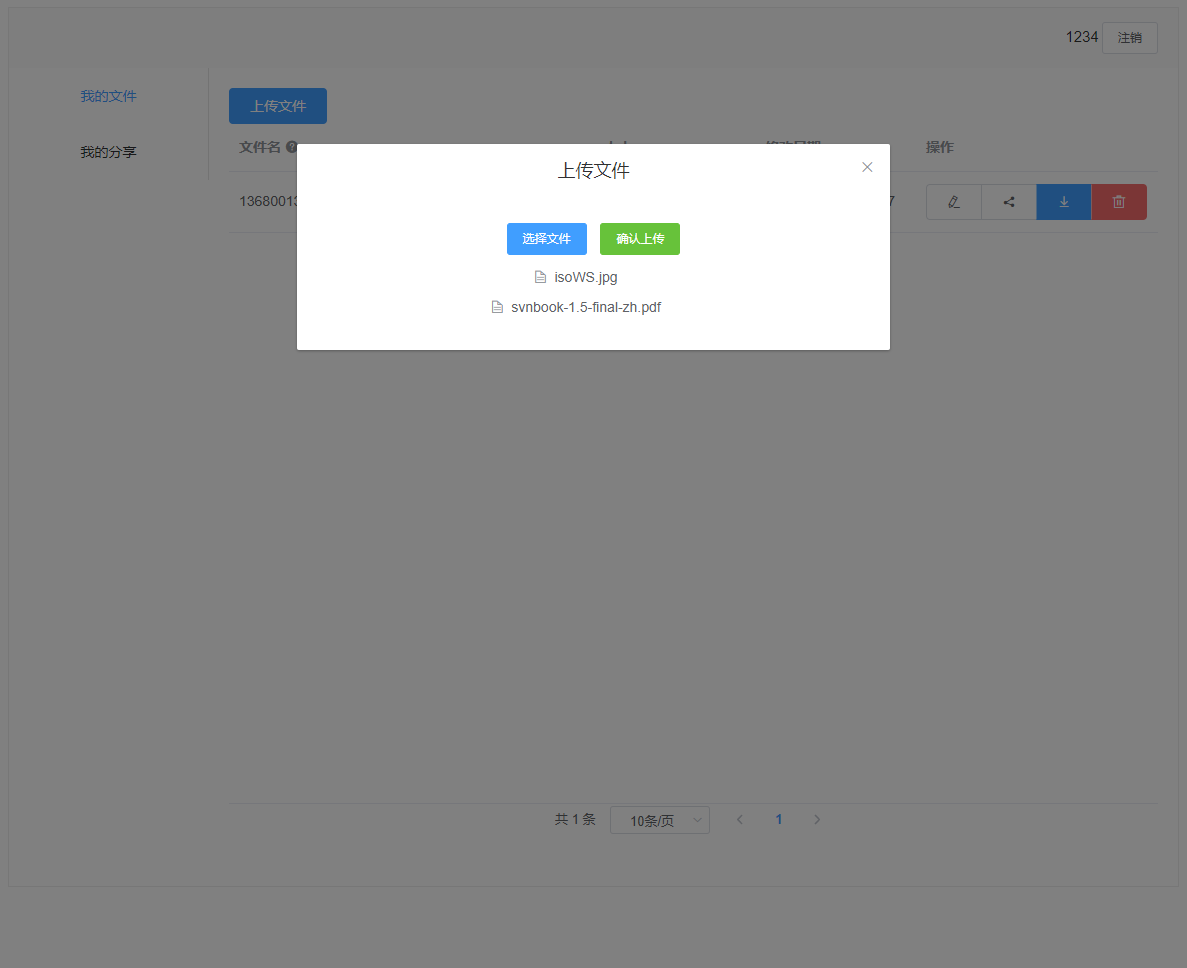
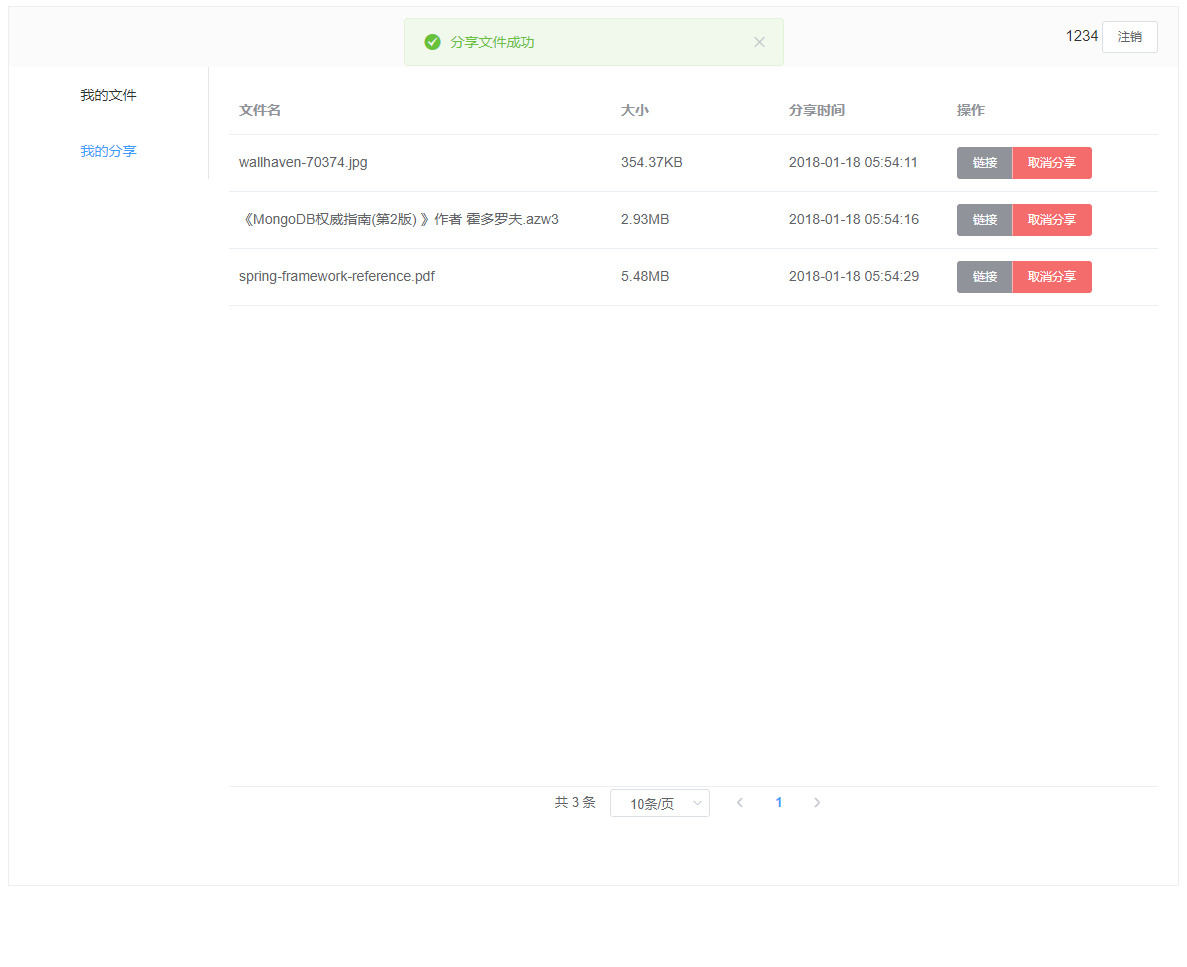
EasyCloud是一个前后端分离的简易文件云平台,支持上传和管理文件、图片在线预览和生成分享链接。






以下示例两种运行方式。
后端 /server
/src/resources/db.properties 配置MySQL数据库连接信息/src/resoutces/app/easycloud.properties 修改App配置(非必须)前端 /web
npm installconfig/index.js 中 module.exports: dev.proxyTable.target 为服务端地址npm run dev1.修改配置(同上)
也可在
/src/resoutces/spring/spring-mybatis.xml和src/main/java/com/pdwu/easycloud/common/config/AppConfig.java里面增加一条生产环境配置文件的路径
2.打包
mvn clean package 生成war包npm run build 在dist目录下生成静态文件3.服务器部署
localhost:8080/easycloud 路径:/var/lib/tomcat/webapps/easycloud/dist 目录下的所有文件拷贝到任一路径,如:/home/myApps/easycloud_web4.Nginx配置
后端配置 /etc/nginx/conf.d/easycloud.conf
server {
listen 9001;
server_name localhost;
root /var/lib/tomcat/webapps/easycloud;
location / {
proxy_pass http://localhost:8080/easycloud/;
}
}
前端配置 /etc/nginx/conf.d/easycloud_web.conf
server {
listen 80;
server_name localhost;
location / {
root /home/myApps/easycloud_web;
index index.html;
try_files $uri $uri/ /index.html;
}
location /imgs {
alias /home/myApps/easycloud_web/imgs;
}
location /api {
proxy_pass http://localhost:8080/easycloud/api;
}
}
注:以上是服务端部署在Tomcat上下文下的演示,部署在根目录需要相应改变