vue cli plugin element
v1.1.0
使用 vue-cli 和 element-ui 在几秒钟内快速构建企业应用程序。
这个项目不仅是一个 vue-cli 插件,也是一个 vue-cli 预设。玩得开心!
??英语 | ?? 简体中文
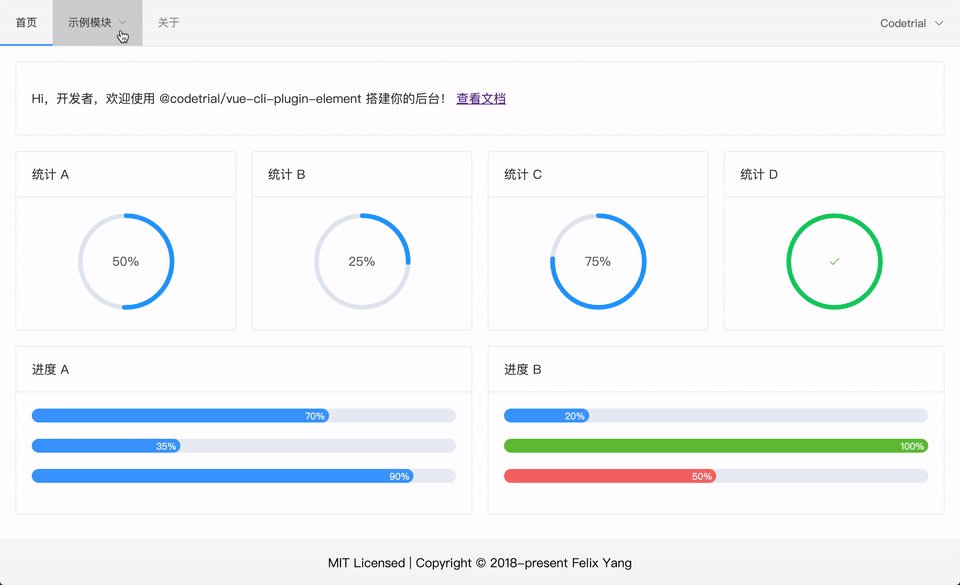
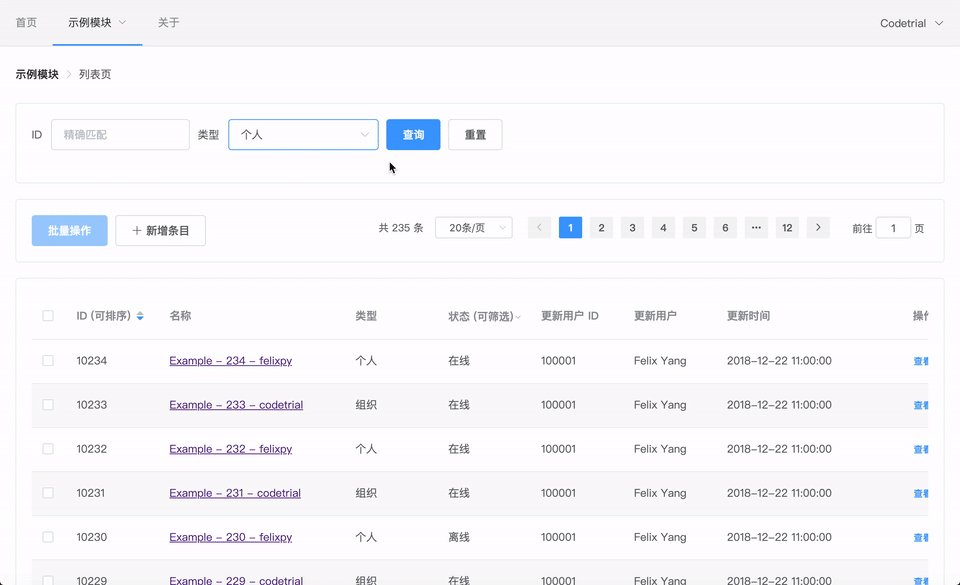
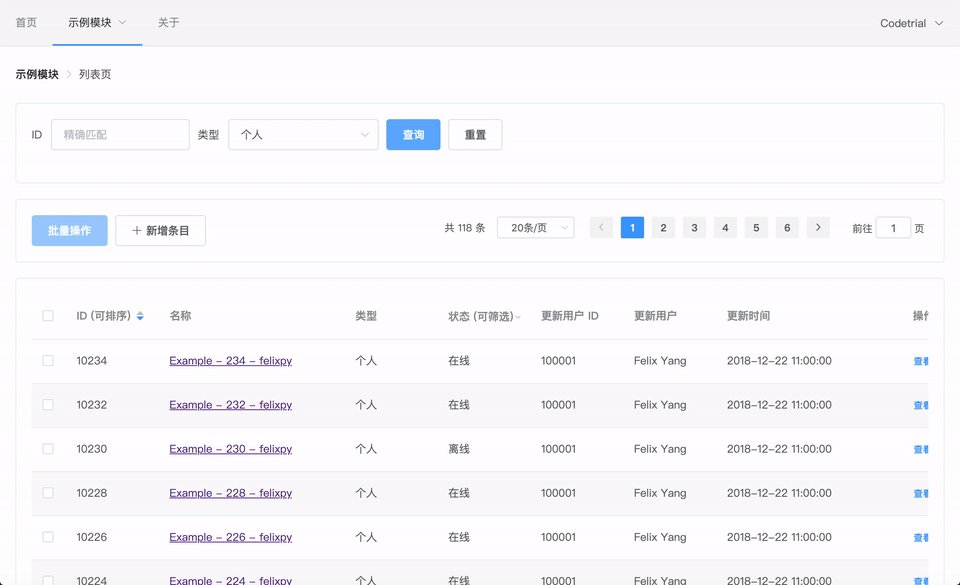
一个完整的示例项目:⚡@codeTrial/element-admin
实时预览:?元素管理.now.sh

开始之前您必须安装 Vue CLI 3:
npm install -g @vue/cli
# OR
yarn global add @vue/cli您可以直接通过预设创建项目,其中已经包含 ESLint 和其他插件等配置。
vue create --preset codetrial/vue-cli-plugin-element your-awesome-project如果您不想使用预设,可以通过 vue-cli 手动创建一个空项目。
# make sure the following features are selected:
# - Babel
# - PWA
# - Router
# - Vuex
# - CSS Pre-processors + Sass
# - Linter - Formatter
vue create your-awesome-project然后通过 vue 将插件添加到您的项目中。
vue add @codetrial/element完整文档:codeTrial.github.io/element-admin
期待您的拉取请求。
麻省理工学院
版权所有 (c) 2018 年至今,Felix Yang