Laravel Gii 参考sunshinev/laravel-gii,使用laravel7 + vue + elemnt-ui 架构,api使用resftul api,前后端分离,项目代码使用php artisan vendor:publish发布后,不依赖扩展本身,全部部署到项目各目录下,可根据需求灵活修改
[TOC]
stub模板。因为是解析MySQL的表结构,并且根据字段生成模板,所以目前生成的Model类时只支持MySQL,
MySQL表结构请保证id,created_at,updated_at三个字段必须存在。
###扩展包 请先安装laravel7(其他版本未测试)
Via Composer
$ composer require skyyouare/laravel-gii --dev需要先按
1、composer require laravel/ui --dev
2、php artisan ui vue
3、npm install
4、npm install element-ui vue-router qs --save-dev
5、php artisan vendor:publish --tag gii.config --tag gii.views --tag gii.images --tag gii.js --tag gii.blade --tag gii.sass --tag gii.controller --tag gii.request --tag gii.route --tag gii.exception --tag gii.provider --force
6、运行 npm run watch-poll 编译
在发布完成后,已经进行了路由的注册,可以通过下面的路由访问Gii页面,请确认配置好数据库(否则会报错),网站域名(ip)等
http:[domain]/gii/model
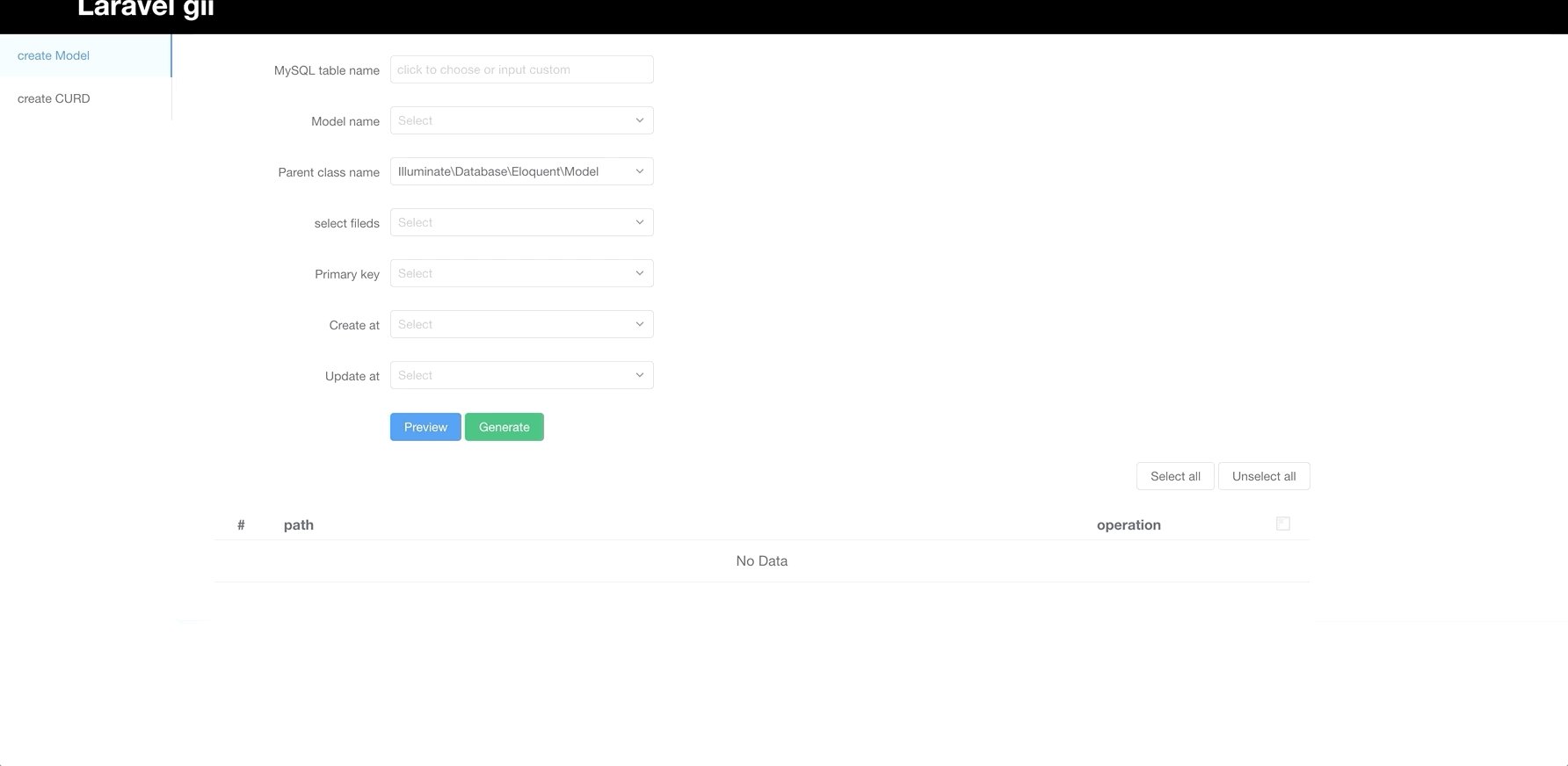
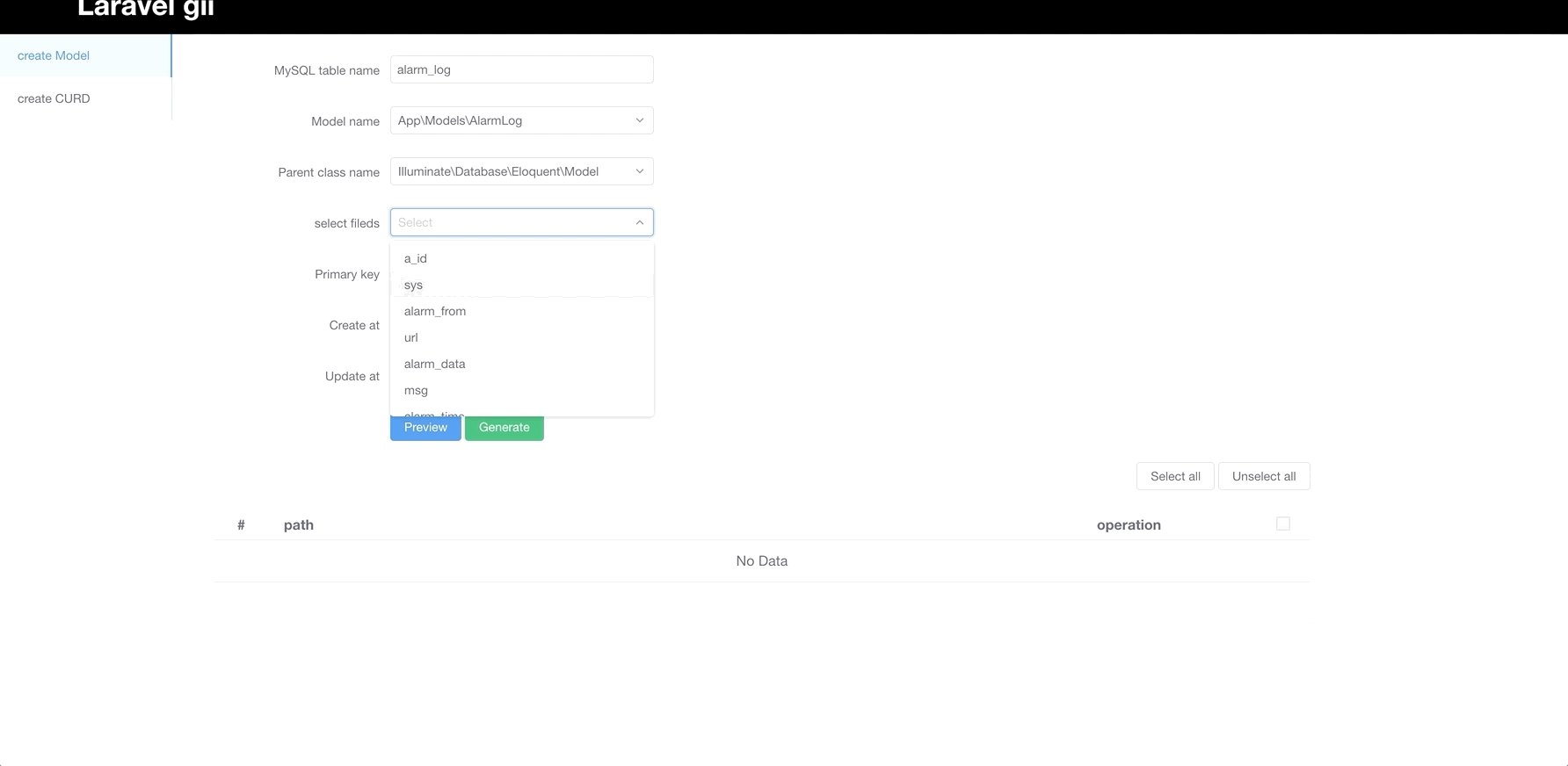
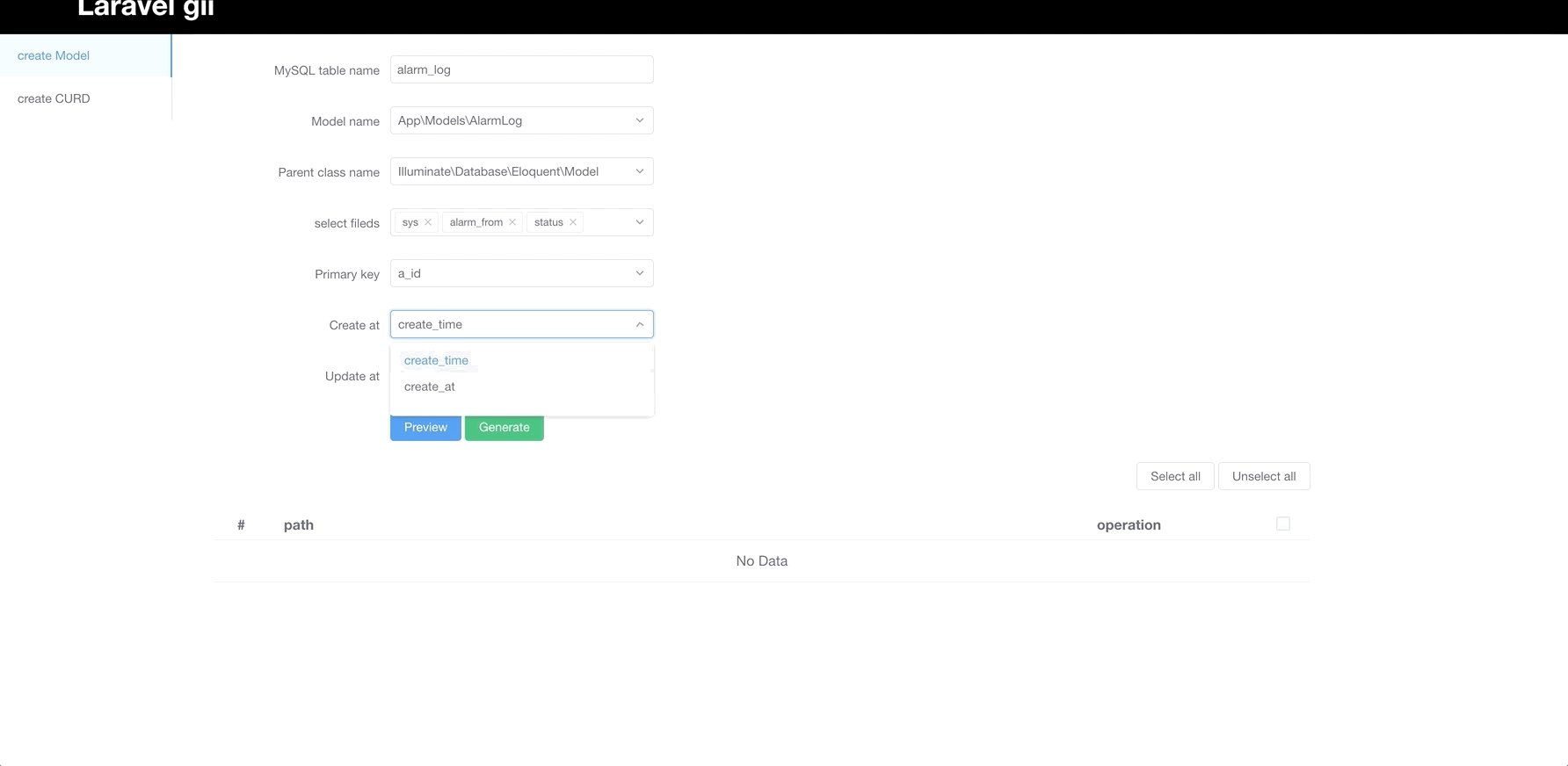
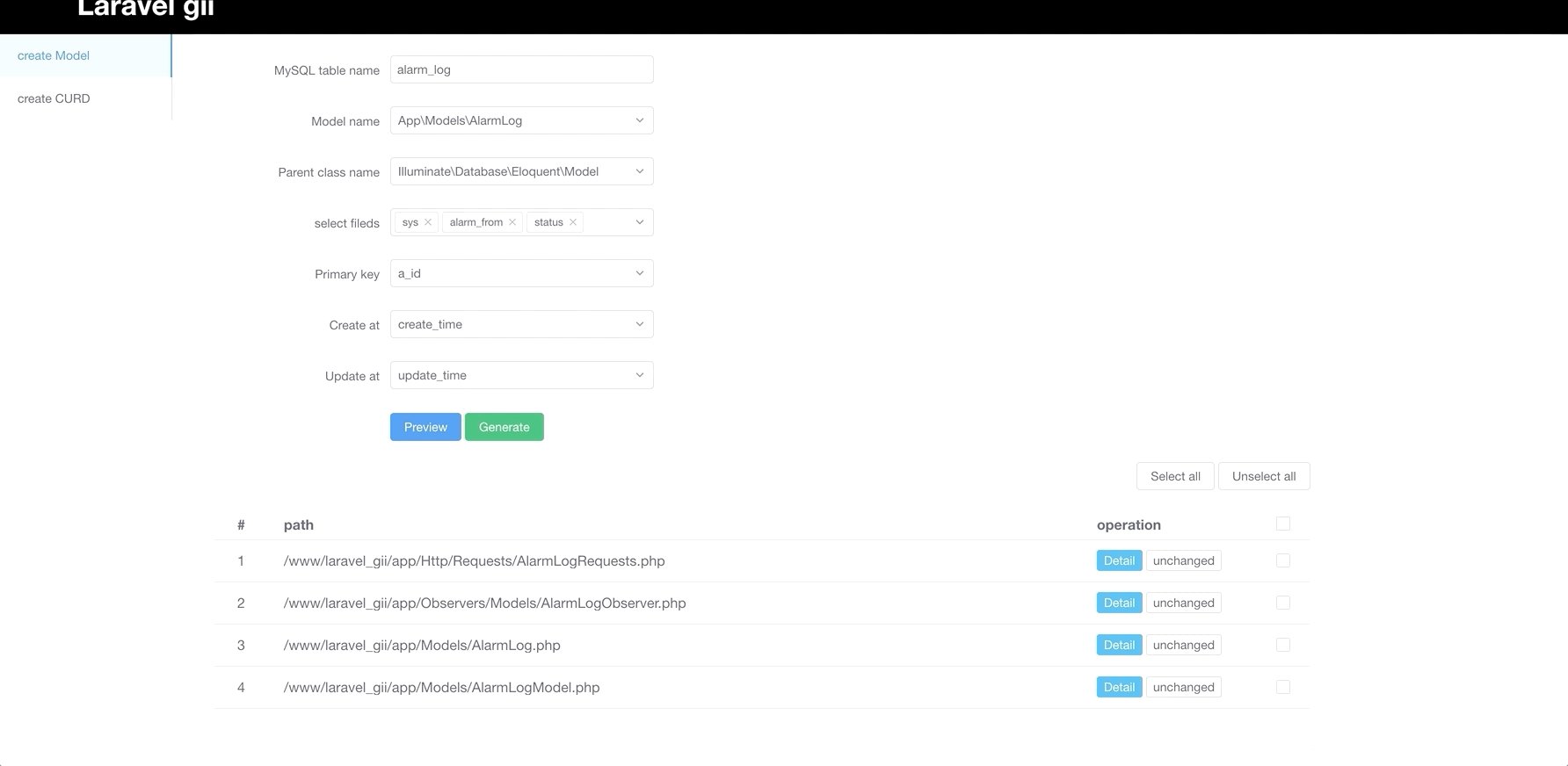
表单说明
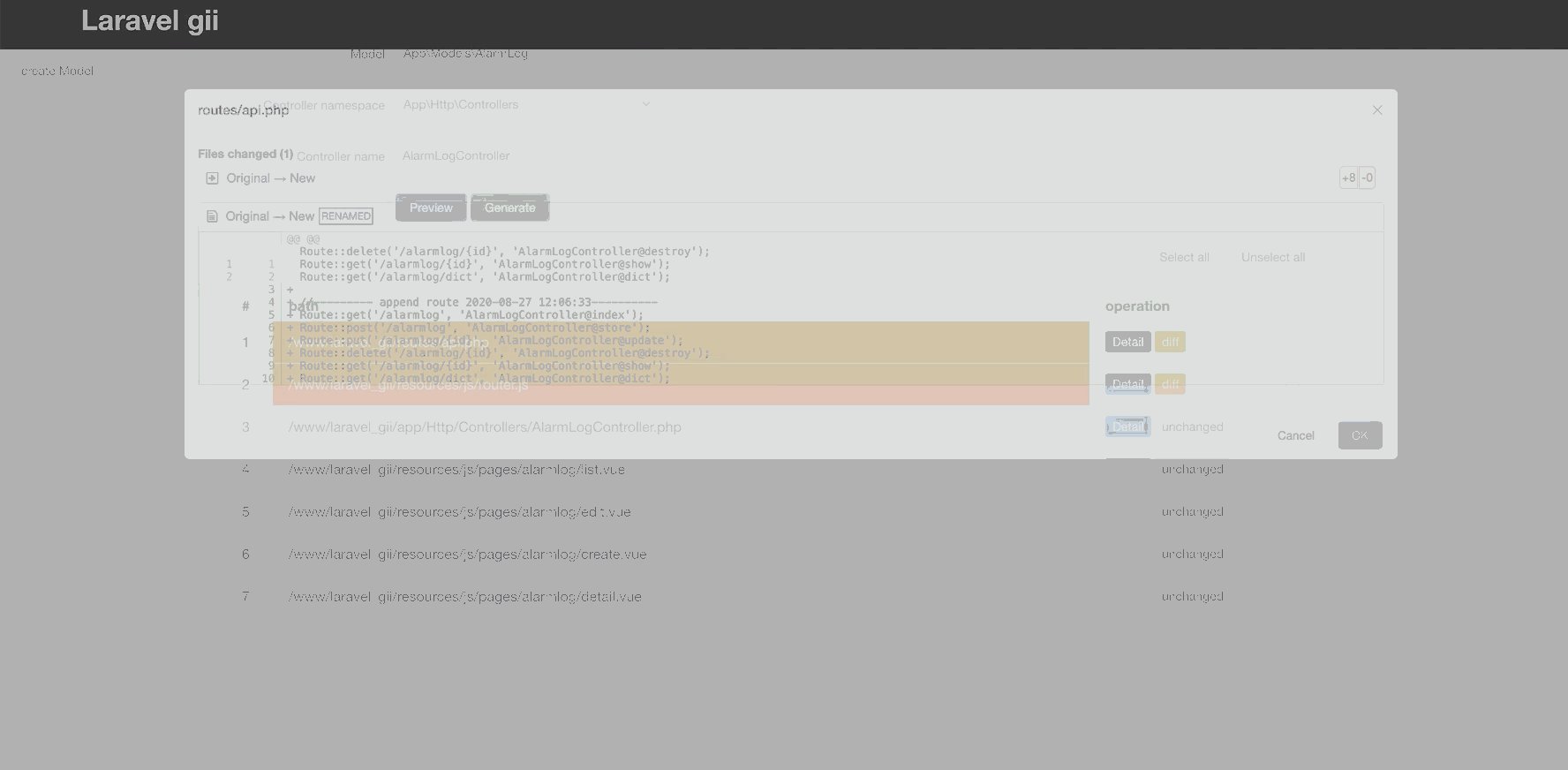
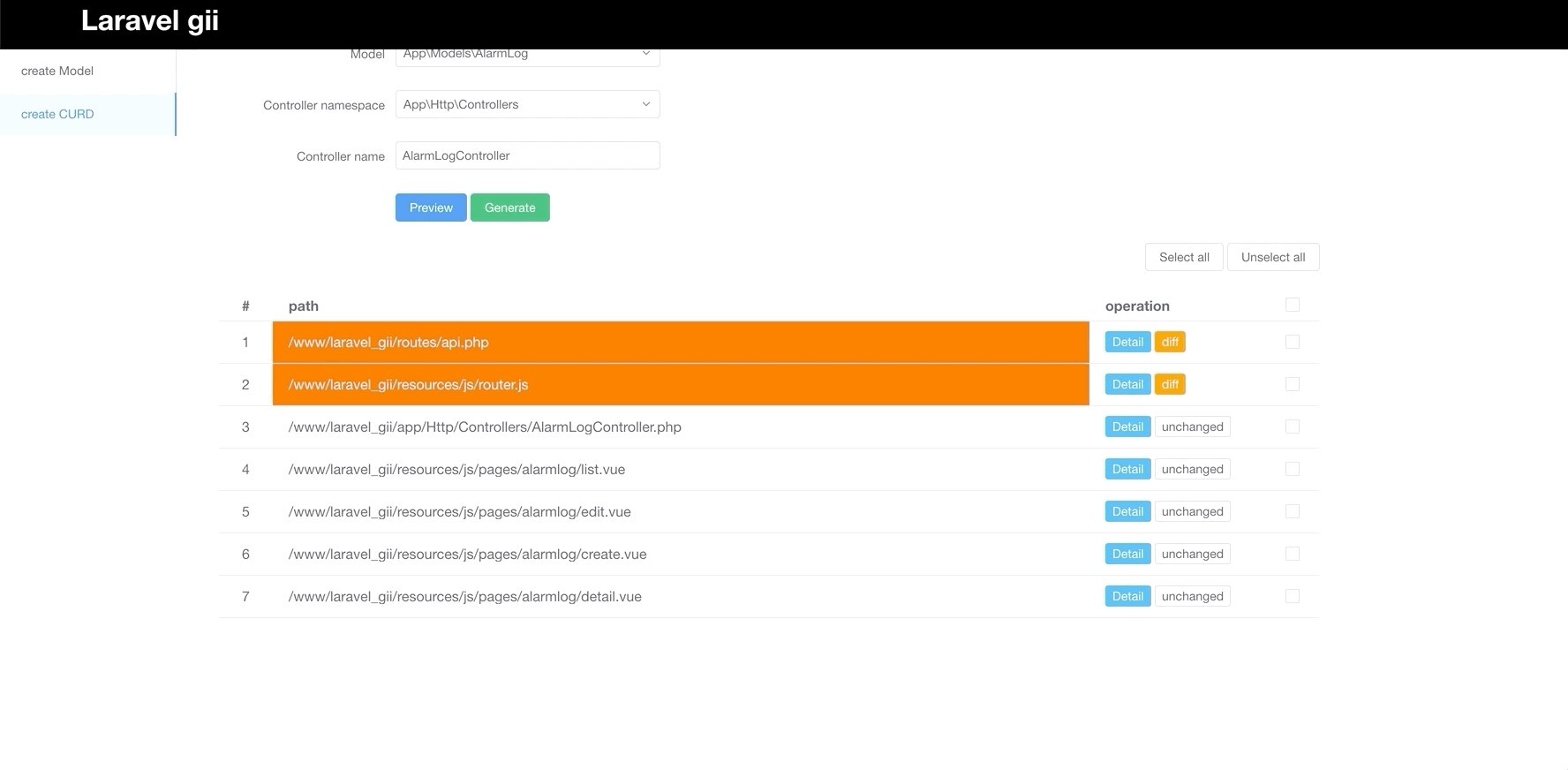
生成的文件列表,蓝色代表全新文件,红色代表已有文件但是存在不同,白色代表已有文件。
比如指定生成的Model命名空间为AppModelsAdminAlarmLog,那么生成的目录结构为:
.app
├── Http
│ └── Requests
│ └── Admin
│ └── AlarmLogRequests.php
├── Models
│ └── Admin
│ ├── AlarmLogModel.php
│ └── AlarmLog.php
├── Observers
│ └── Models
│ └── Admin
└── └── AlarmLogObserver.php
通过上面的结构,我们可以发现命名空间与目录之间的关系。

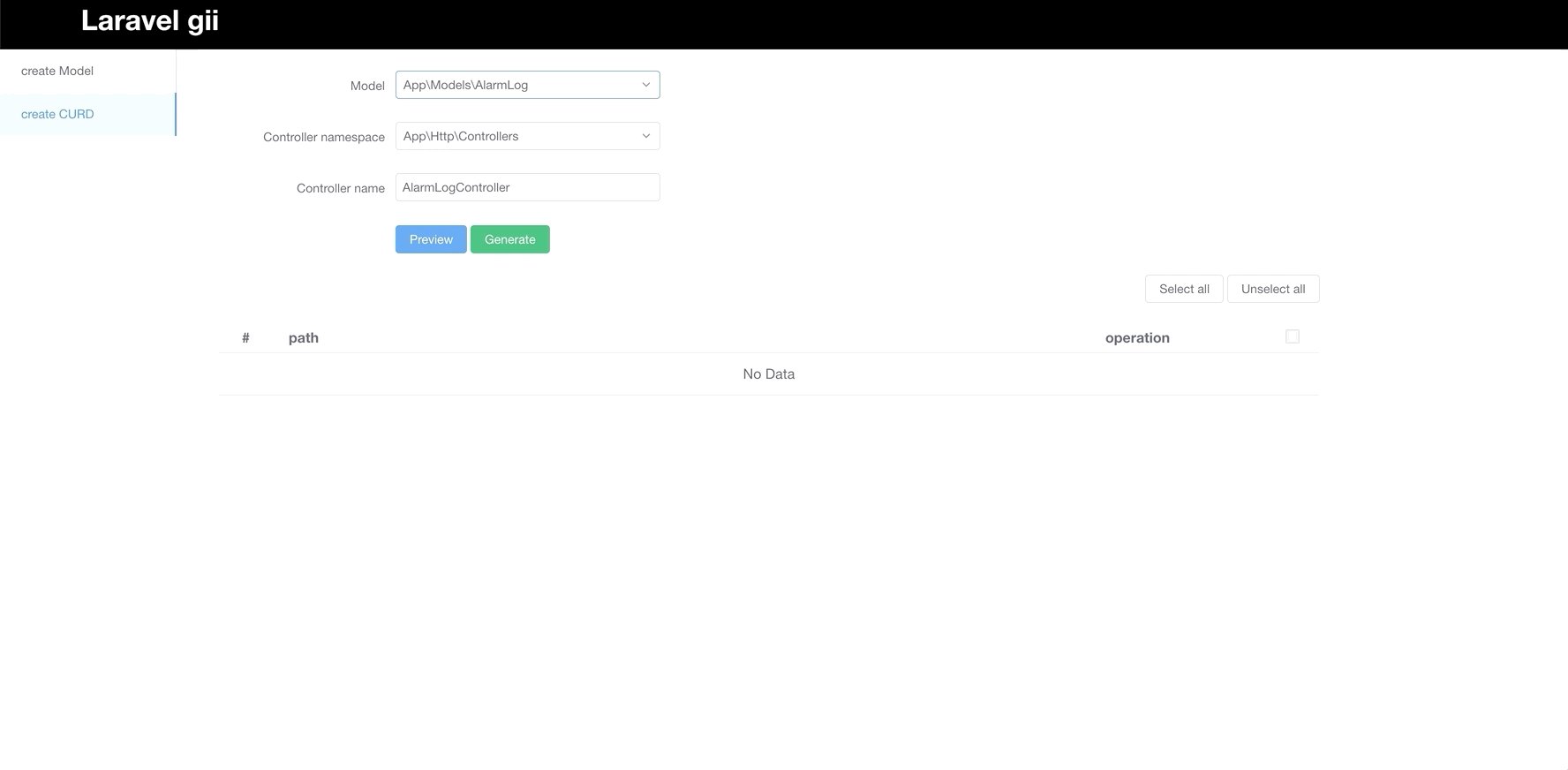
CRUD的创建,需要依赖之前创建的模型。
该操作会同时生成:
表单说明
如果指定命名空间的类为AppHttpControllersAdmin,控制器为AlarmLogController ,以及关联的Model为AppModelsAdminAlarmLog,那么生成的目录结构为:
app
├── Http
│ └── Controllers
│ │ └── Admin
│ │ └── AlarmLogController.php
│ └── Requests
│ └── Admin
│ └── AlarmLogRequests.php
├── Models
│ └── Admin
│ ├── AlarmLogModel.php
│ └── AlarmLog.php
└── Observers
└── Models
└── Admin
└── AlarmLogObserver.php
以及生成的视图文件
.resources
└── pages
└── admin
└── alarmlog
├── list.vue
├── edit.vue
├── create.vue
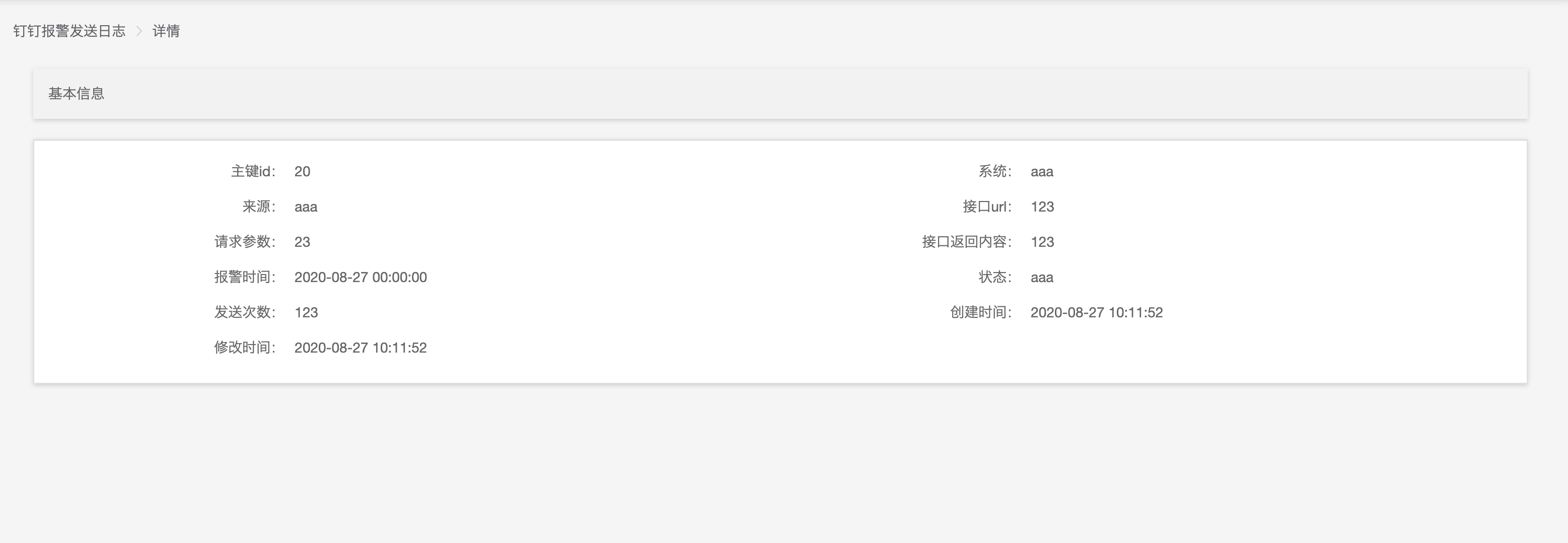
└── detail.vue

注意:路由是追加的,请勿多次生成
CRUD的路由会自动添加到路由文件中,根据Controller的命名空间AppHttpControllersAdminAlarmLogController会生成如下的路由,所以请直接访问路由
//--------- append route 2020-08-27 09:58:16----------
{
name: 'alarmlog',
path:'/alarmlog/list',
component: resolve =>void(require(['./pages/alarmlog/list.vue'], resolve))
},
{
name: 'alarmlog',
path:'/alarmlog/create',
component: resolve =>void(require(['./pages/alarmlog/create.vue'], resolve))
},
{
name: 'alarmlog',
path:'/alarmlog/edit',
component: resolve =>void(require(['./pages/alarmlog/edit.vue'], resolve))
},
{
name: 'alarmlog',
path:'/alarmlog/detail',
component: resolve =>void(require(['./pages/alarmlog/detail.vue'], resolve))
},
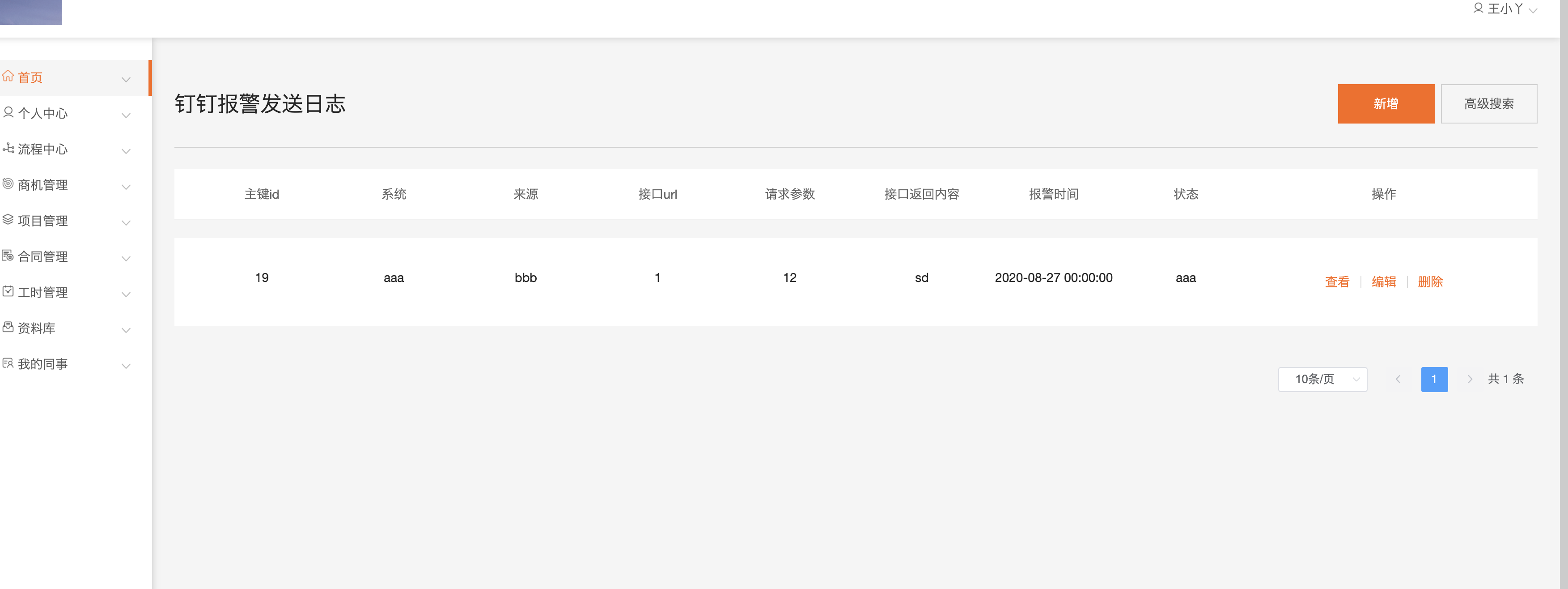
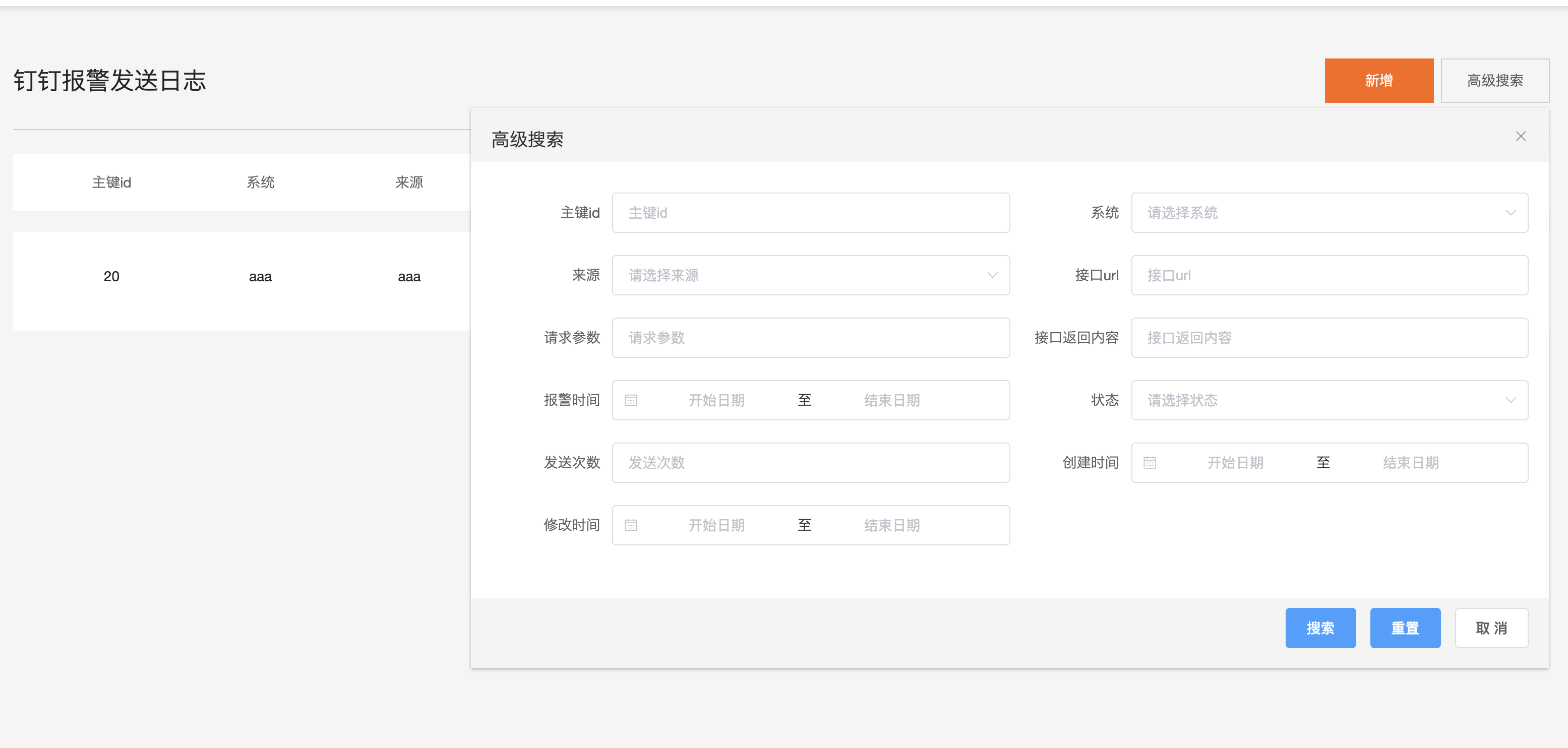
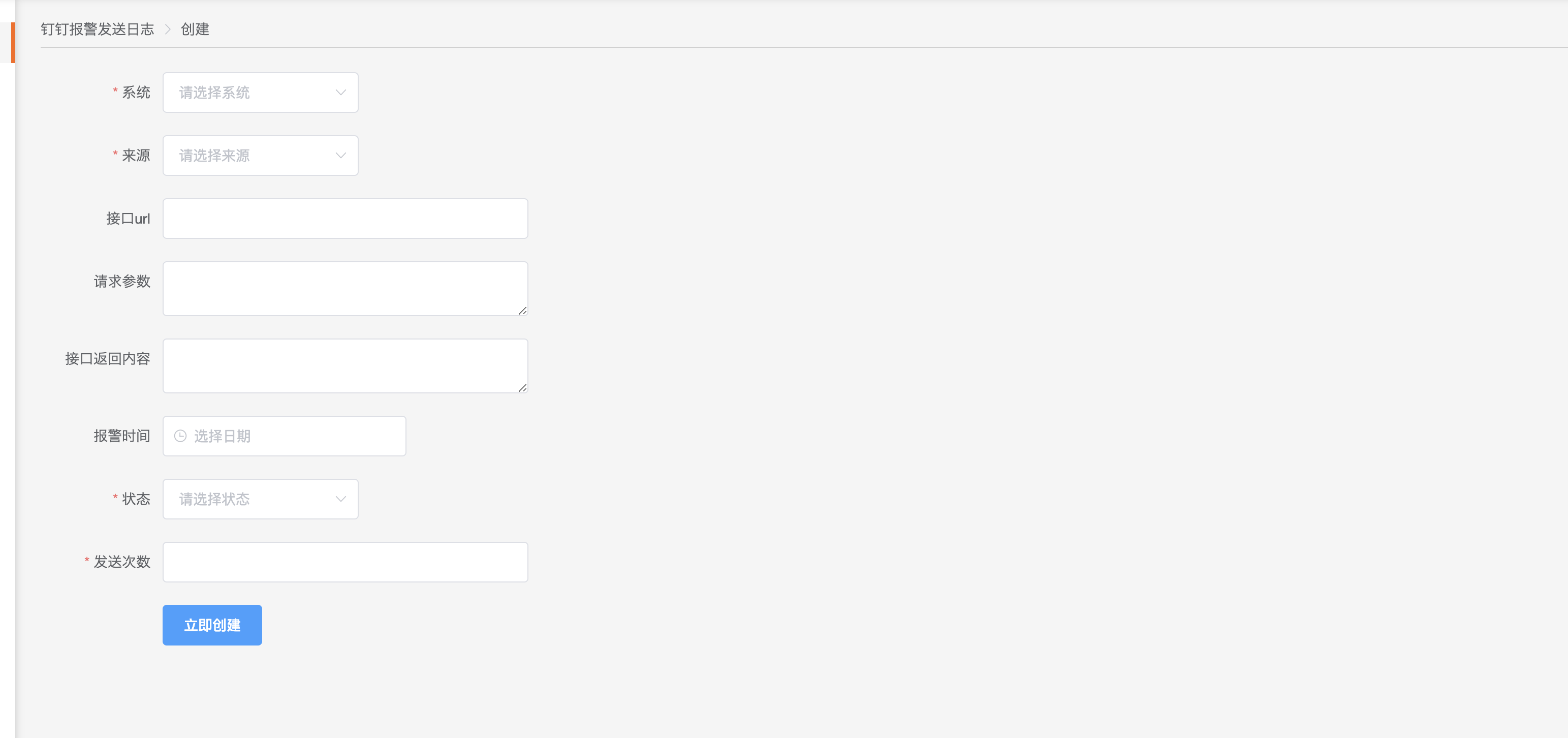
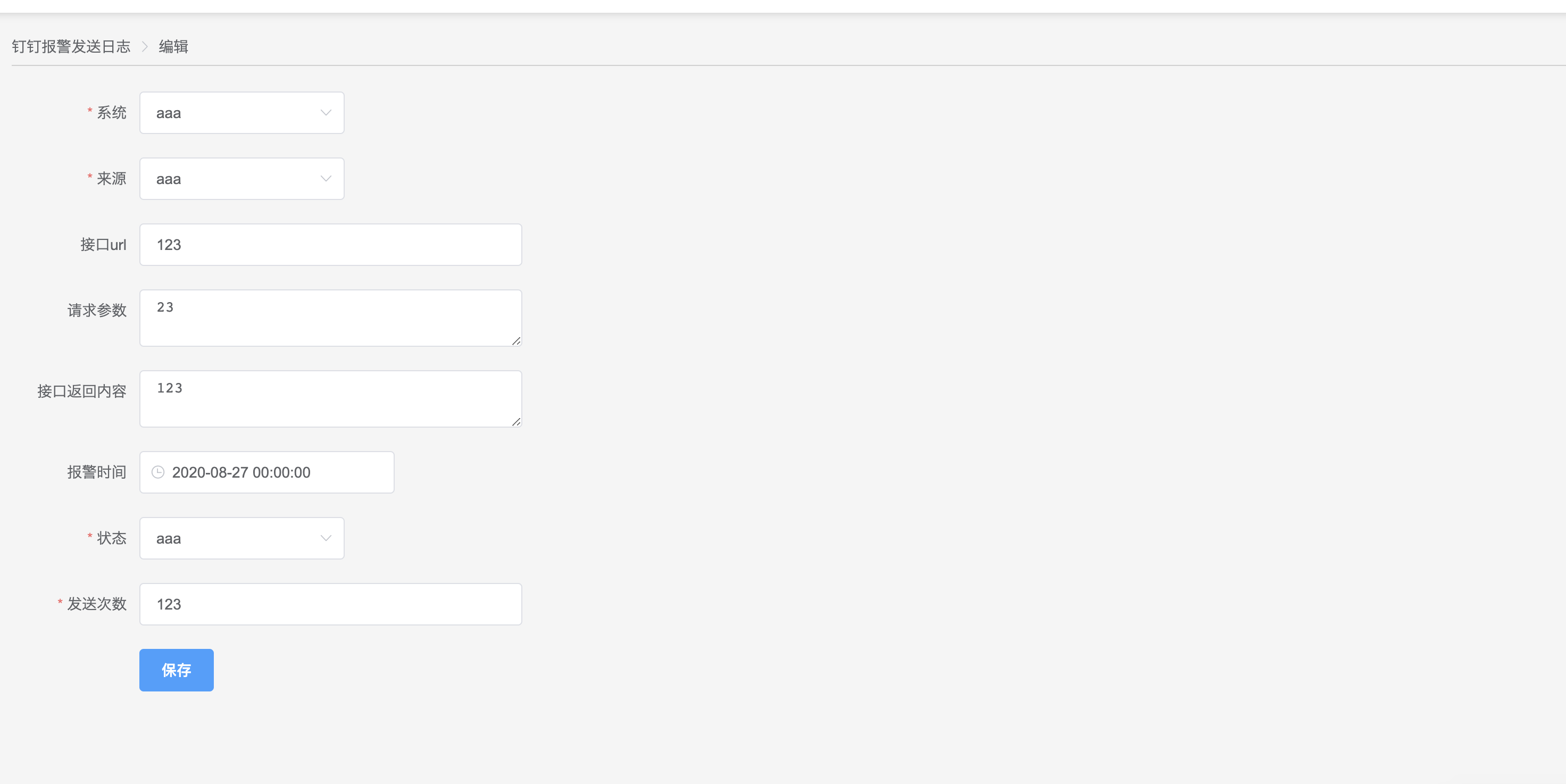
包含全面的增删查改功能





MIT. Please see the license file for more information.