一个极简的问卷系统,只需一些简单的配置就可以帮您解决问卷相关需求。
前端主要框架与库:Vue、Element、Vuex、Vue-Router
后端主要框架与库:express、mongodb、mongoose
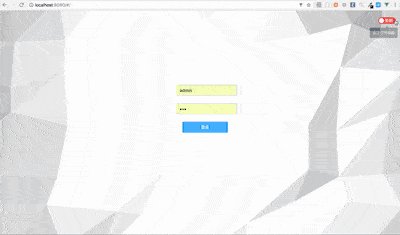
管理员登录 (PS: 控制开启、关闭低多边形背景动画。目前版本开启背景动画对电脑性能考验较大,建议关闭)

设置问卷模板。

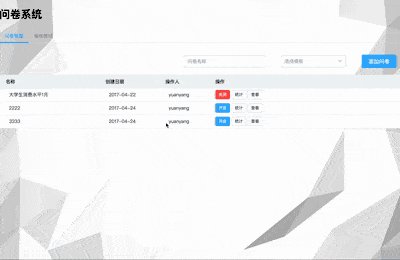
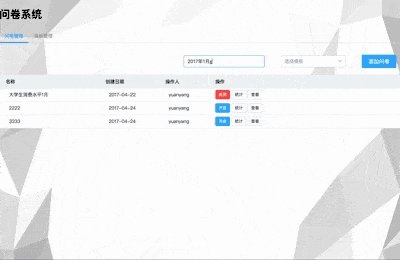
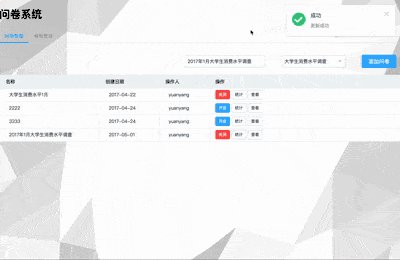
选择模板生成问卷。

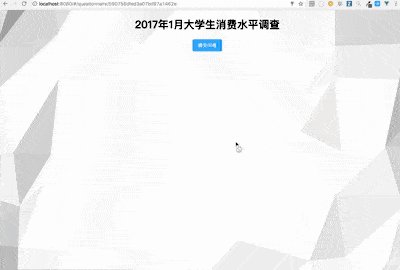
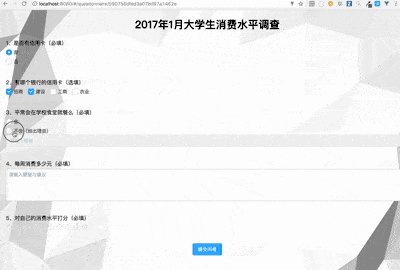
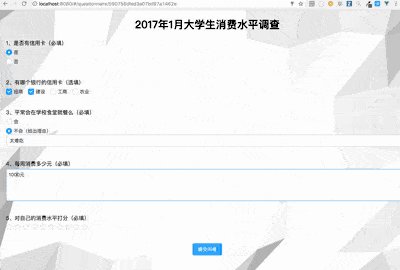
用户填写问卷。

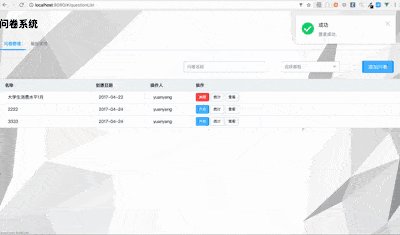
统计问卷。

下载代码 git clone https://github.com/no5no6/questionnaire.git。
安装后端依赖,项目根目录下执行 npm install。
安装前端依赖,项目questionnaire_web目录下执行 npm install。
配置数据库,首先确认本机已经正确安装了mongodb并在本机正常启动。在本地创建 questionnaire 数据库,设置登录账号用户名为 ky1,密码为 123 (PS:如果需要更改数据库名称、用户名、密码,请打开questionnaire/models/index.js文件,找到对应位置 'mongodb://ky1:123@localhost:27017/questionnaire' 修改即可)。
(1). 打开终端窗口(Terminal)。
(2). 用命令行进入mongodb,输入并执行 mongo。
(3). 创建questionnaire数据库,输入并执行 use questionnaire。
(4). 创建用户,输入并执行
db.createUser({
user:'ky1',
pwd:'123',
roles:[{
"role" : "readWrite",
"db": "questionnaire"
}]
})
启动后端服务,项目根目录下执行 node questionnaire。
创建管理员
(1). 打开终端窗口(Terminal)。
(2). 用命令行进入mongodb,输入并执行 mongo。
(3). 创建questionnaire数据库,输入并执行 use questionnaire。
(4). 创建用户,输入并执行
db.users.insert({
name: "admin",
password: "123",
organization: 'test'
})
启动前端服务,项目questionnaire_web目录下执行 npm run dev。
打开浏览器,访问 localhost:8080/#/questionList。(PS: 填写问卷时只需将查看地址发给所有需要填写问卷的用户)
├── db // 备份数据库脚本
├── models // 数据库模型目录
├── public
│ └── web // 前端打包后运行文件目录
│
├── questionnaire_web // 前端目录
│ ├── src
│ │ ├── components // 组件目录
│ │ ├──router // 路由目录(vue-router)
│ │ ├── store // 模型目录(vuex)
│ │ ├── views // 视图目录
│ │ └── main.js // 前端入口文件
│ ├── index.html // 首页
│ └── package.json // 前端包管理文件
│
├── router // 接口目录
├── package.json // 后端包管理文件
└── questionnaire.js // 项目主进程