sveltekit static blog template
1.0.0
用于博客和作品集网站的轻量级且可定制的模板,使用 SvelteKit 构建。

它的构建有几个目标:
我在 SvelteKit 的帮助下实现了这一目标。几乎没有 JavaScript 运行,而且它实际上可以在禁用 JS 的情况下工作!虽然 JS 很棒,但重要的是要知道什么时候不需要它。
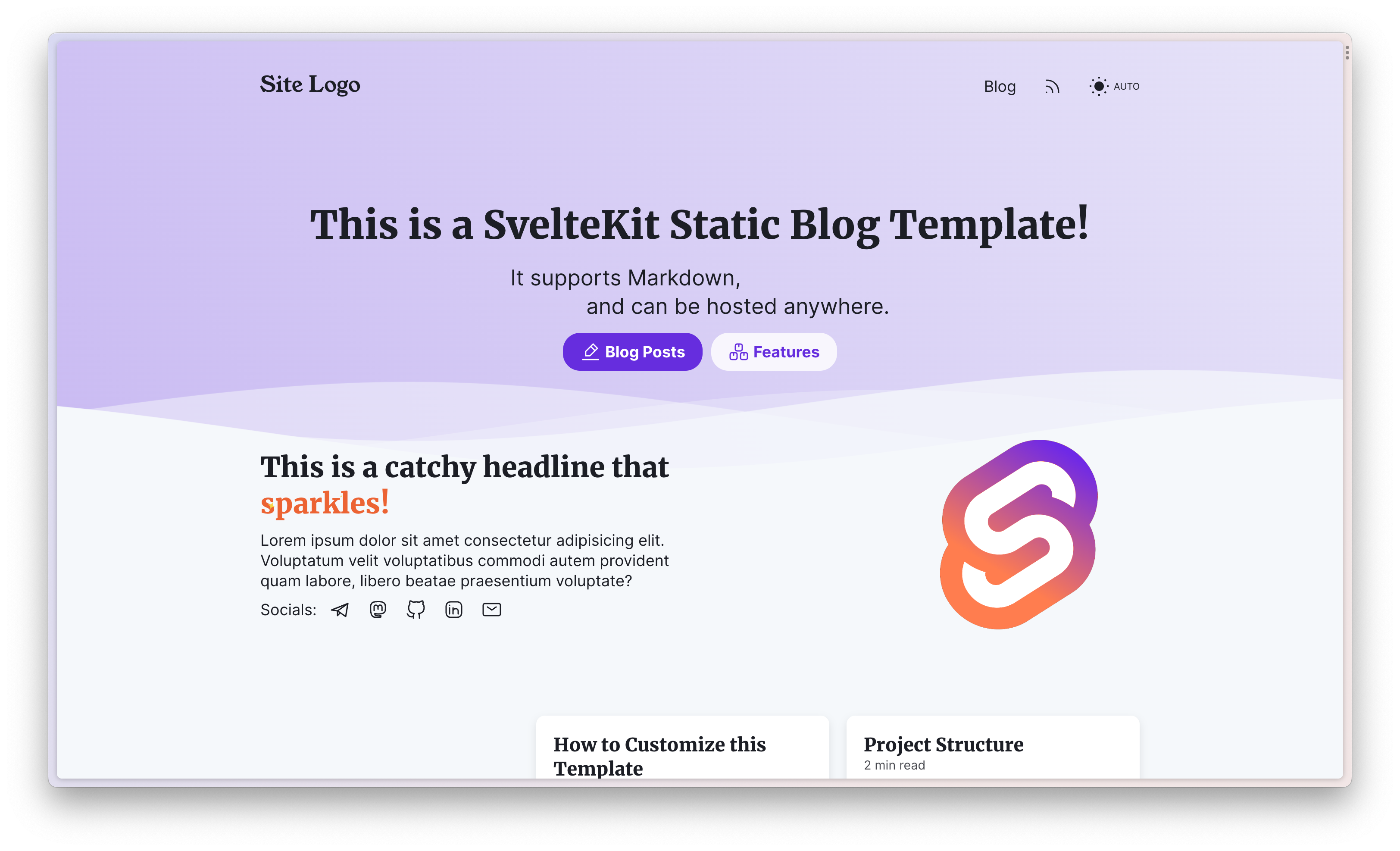
您可以在演示网站上看到该模板。此外,您还可以在 Histoire 上单独检查所有组件。
要在本地运行它,您只需运行:
# First, install dependencies
npm install
# Then, run it on dev mode
npm run dev该站点现在应该可以在本地计算机上的 http://localhost:5173/ 以及网络上的本地计算机的 IP 地址上访问 — 非常适合在移动操作系统上进行测试。
我使用了 Histoire,这是一个基于 Vite 的 Storybook 替代品,能够单独查看和开发组件。要打开它,请运行npm run story:dev 。
该网站使用图像转换来自动优化网站中使用的图像。这意味着,即使您使用非最佳图像格式(例如无损 PNG),只要您使用<Image />组件而不是<img />它也会检查图像并将图像转换为 WebP 和 AVIF。 <img /> .这是在构建时完成的,因此在本地运行网站时不会改变任何内容。
所有帖子都是使用 MDsveX 处理的 Markdown 文件,以允许在其中使用 Svelte 组件。为了更轻松地管理帖子,我强烈推荐 Front Matter VS Code 扩展,它为您提供了一个类似 CMS 的漂亮 UI。
当您运行npm run build时,该网站将被编译为静态站点,这意味着您几乎可以在任何地方托管它。我推荐的一些免费替代品是 GitHub Pages、Vercel 和 Netlify。