gatsby theme amsterdam
v2.0.1
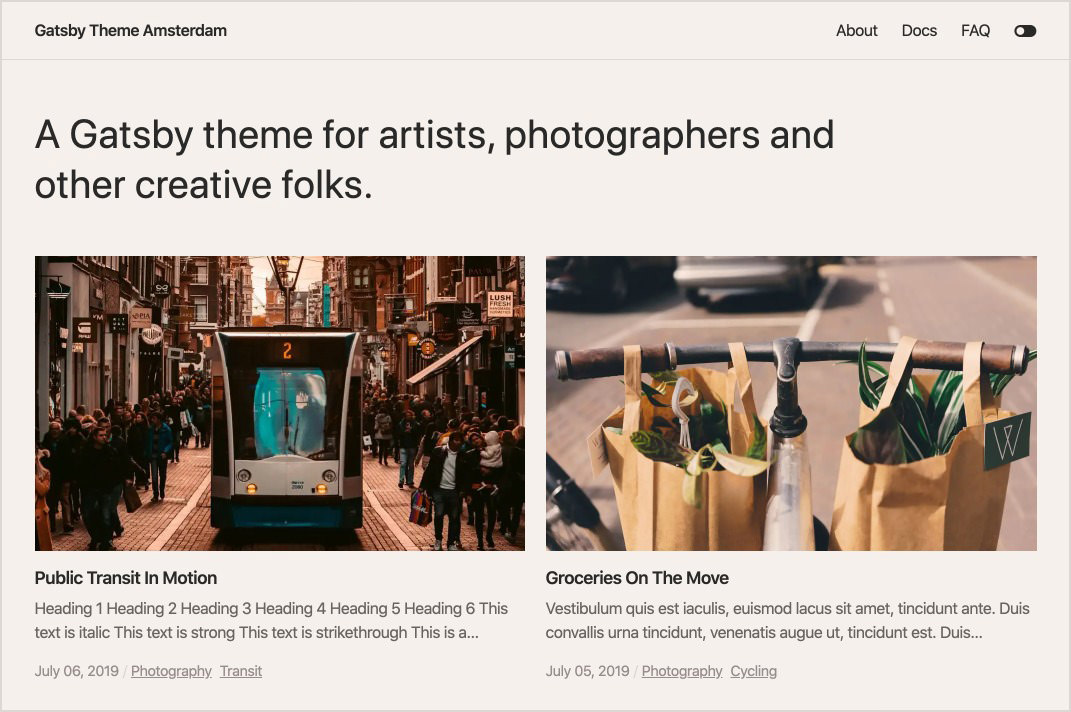
适合艺术家、摄影师和其他创意人士的盖茨比主题。
演示网站

这将生成一个预先配置为使用 Gatsby 主题阿姆斯特丹的新站点。
gatsby new your-themed-site https://github.com/ryanwiemer/gatsby-starter-amsterdamnpm install --save gatsby-theme-amsterdam或者
yarn add gatsby-theme-amsterdamgatsby-config.js // gatsby-config.js
module . exports = {
plugins : [
{
resolve : 'gatsby-theme-amsterdam' ,
options : {
// See theme options section for more information
} ,
} ,
] ,
} | 钥匙 | 默认值 | 描述 |
|---|---|---|
basePath | / | 所有帖子的根 URL。 |
contentPath | content | 用于帖子的 Markdown 文件的位置。 |
transitions | true | 包括由框架运动驱动的简单页面转换 |
postsPerPage | 6 | 确定每页上显示的帖子数。这会影响帖子和标签模板。 |
grid | basic | 确定帖子和标签模板上使用的网格类型。两个可用选项: basic和list 。 |
progressIndicator | true | 在帖子模板上包含进度指示器。 |
colorToggle | true | 菜单中包含一个用于切换颜色模式的按钮。 |
// gatsby-config.js
module . exports = {
plugins : [
{
resolve : 'gatsby-theme-amsterdam' ,
options : {
// basePath defaults to '/'
basePath : 'photography' ,
// grid defaults to 'basic'
grid : 'list' ,
} ,
} ,
] ,
}除了主题选项之外,您还可以通过站点gatsby-config.js中的siteMetadata对象自定义一些项目。
// gatsby-config.js
module . exports = {
siteMetadata : {
// Used for the site title and SEO
title : 'My Site Title' ,
// Used for SEO
description : 'My site description...' ,
// Used for SEO. Do not include a trailing slash
url : 'https://www.example.com' ,
// Used for SEO. Must be the full URL for the default image
image : 'https://www.example.com/og-image.jpg' ,
// Used for SEO
author : 'John Doe' ,
// Used for an optional intro section at the top of the posts template
intro : 'John Doe is a photographer....' ,
// Used for the links in the menu
menuLinks : [
{
name : 'Home' ,
slug : '/' ,
} ,
{
name : 'About' ,
slug : '/about/' ,
} ,
{
name : 'Contact' ,
slug : '/contact/' ,
} ,
] ,
// Used for the links in the footer
footerLinks : [
{
name : 'Dribbble' ,
url : 'https://www.dribbble.com/johndoe' ,
} ,
{
name : 'Instagram' ,
url : 'https://www.instagram.com/johndoe' ,
} ,
] ,
} ,
}Gatsby 主题阿姆斯特丹使用主题 UI。为了自定义主题样式,您必须创建一个主题文件,然后覆盖默认的amsterdamTheme值。如果您熟悉样式组件或情感,那么这与调整传递给ThemeProvider的主题相同。
所有默认值都可以在此处查看。
// src/gatsby-plugin-theme-ui/index.js
import amsterdamTheme from 'gatsby-theme-amsterdam/src/gatsby-plugin-theme-ui'
export default {
... amsterdamTheme ,
colors : {
... amsterdamTheme . colors ,
background : '#FCD5C0' ,
} ,
}帖子以 markdown / mdx 格式编写,带有.md或.mdx并放置在站点根目录的content目录中,除非在主题选项中定义了不同的contentPath 。主题中使用了四个 Front Matter 变量,如下所示。
---
title : Hello World
date : 2019-07-06
cover : cover.jpg
tags : [greeting, blog]
---