Personal Wiki Site Setup
1.0.0
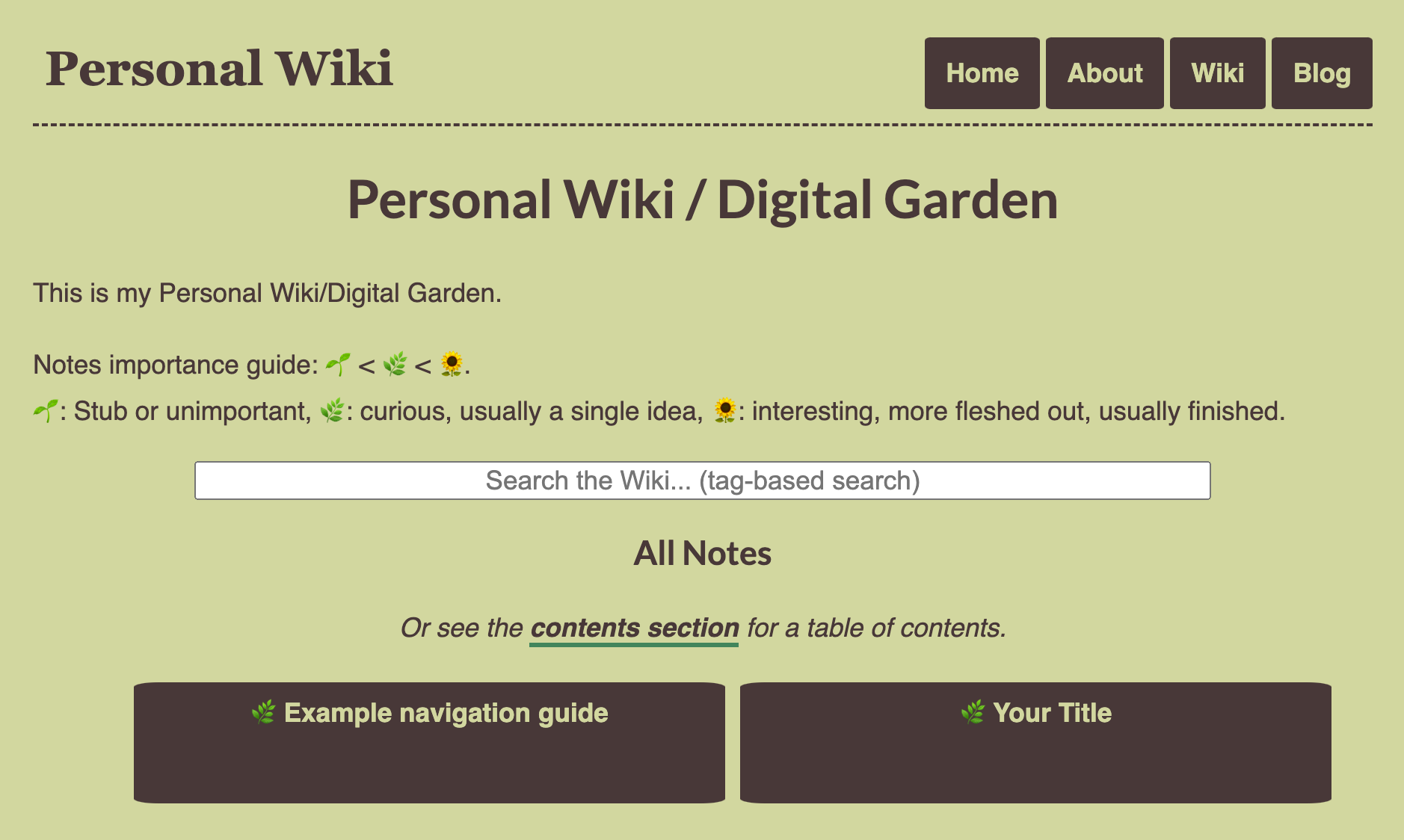
这是使用 GitHub 页面制作的个人网站模板。

它使用 jekyll,并配备了设置数字花园/个人 wiki(以及简约博客)所需的所有功能。可用的功能包括:
开始使用笔记系统,而不必从头开始发明一个!通过将笔记链接到此网站(可以在 GitHub 页面或 netlify 上免费托管),轻松与其他人共享您的笔记。
原始博客文章:如何设置您自己的个人 Wiki。附加阅读:关于笔记和数字园艺的思考。
如果您想使用此模板构建自己的个人维基/个人网站,您所要做的就是:
_config.yml中设置您的 Twitter 用户名和 Google Analytics ID 的值。wiki文件夹中,您可以放置自己的 Markdown 笔记,并为其设置标题、标签和描述。使用示例模板作为参考。_posts文件夹中的 Markdown 遵循相同的格式,但其名称必须以 YYYY-MM-DD 格式的日期开头。_layouts查看每种页面类型的 HTML 模板。你可以摆弄它们。wiki/index.html 、基本目录(主页)上的index.html和about/index.md ,因为它们应该包含个人描述。还要更新_layouts/default.html页脚上的社交网络链接,以便它们指向您的网络。其中包括对 fontawesome 图标的支持。该页脚也是默认 Twitter 图像的路径,尽管每篇文章或帖子都可以有自己的图像(在标题中指定)。css/main.css并运行minify_css.sh即可缩小(或更改默认布局以导入未缩小的 css)。您可以在此免费 Jekyll 主题库中找到许多免费的优秀 CSS 模板。要在本地运行该站点,请运行
sudo gem install rails
sudo gem install jekyll
sudo gem install jekyll bundler
cd ~/this_project
bundle init
bundle install
bundle add jekyll
bundle exec jekyll serve