static pwa boilerplate
1.0.0
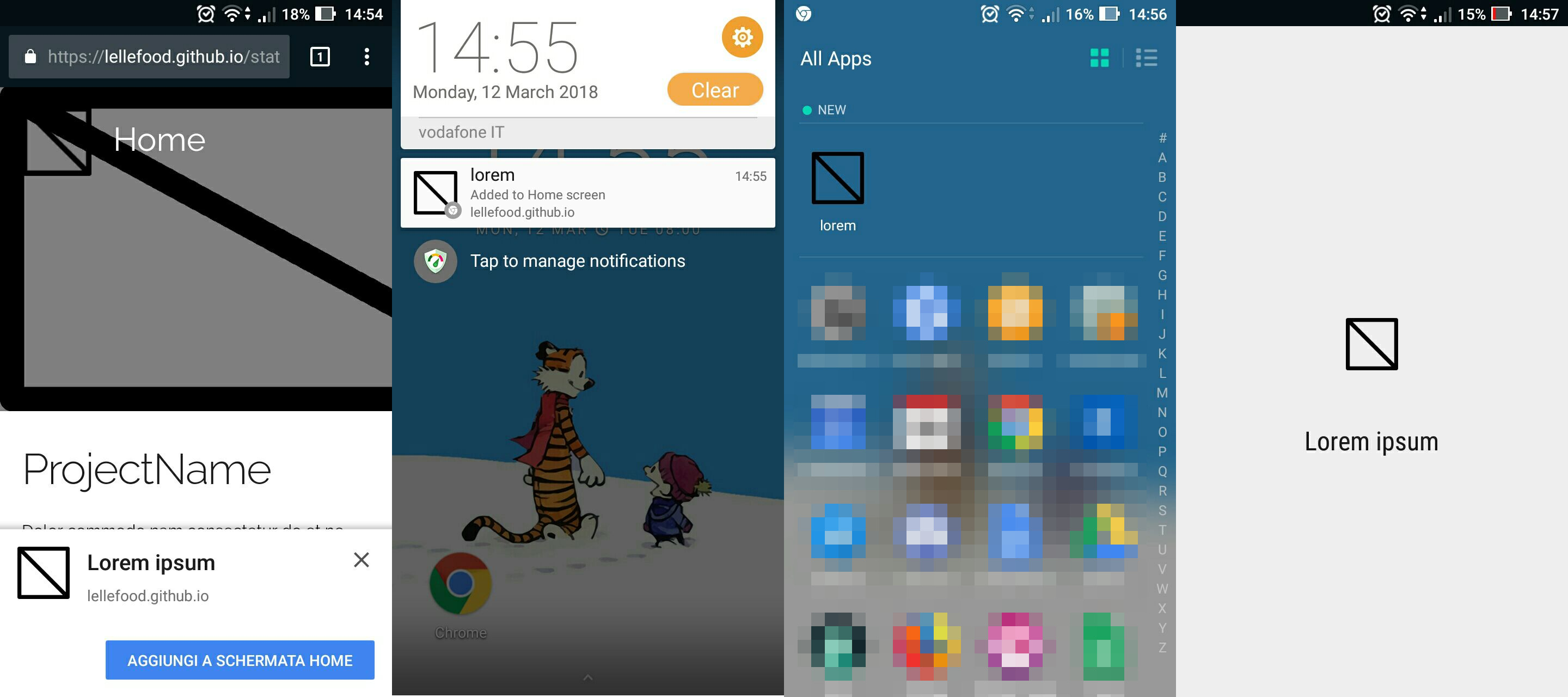
准备创建一个具有清单和服务工人的静态渐进式Web应用程序,可以轻松地使用GitHub页面部署。
包括:

sudo apt-get install gitgit clone https://github.com/lellefood/static_pwa_boilerplate.gitmv static_pwa_boilerplate <new_project_name>cd <new_project_name>manifest.json root
├── css
│ └── skeleton.css
│ └── normalize.css
│ └── index.css
│
├── js
│ └── index.js
│
├── img
│ └── thumb
│ └── 64.png
│ └── 144.png
│ └── 192.png
│ └── 512.png
│ └── 1366x768.png
│
├── index.html
├── manifest.json
├── README.md
└── serviceworker.js
如何添加一个新页面?在项目的根部添加一个新文件<new_page_name>.html 。
用/<new_page_name>.html .html链接到它
如何添加Web推送通知?在index.js脚本中已经给出了获得PushSubscription的初始代码,请按照本教程了解Web推动如何工作。
按照GitHub页面网站上的简单说明,以了解如何免费部署PWA