static site starter
1.0.0

静态站点启动器是用于静态位点的入门模板。
堆栈: babel , browsersync , gulp , minireset.css , pug , sass , webpack 。
# # Serve site at http://localhost:3000 with live reloading
make此命令还将在第一次运行和package.json或yarn.lock文件更新时安装依赖项。
# # Build site for production use
make build此命令还将在第一次运行和package.json或yarn.lock文件更新时安装依赖项。
# # List available commands
make help .
├── documentation-images # PROJECT DOCUMENTATION IMAGES
│
│
├── gulp # GULP/WEBPACK CONFIGURATION AND TASKS
│ ├── env # Gulp configuration per environment
│ │ ├── dev.js # Development environment
│ │ └── prod.js # Production environment
│ │
│ ├── helpers # Gulp helpers
│ │ └── url.js # Helper for URL creation
│ │
│ ├── tasks # Gulp tasks
│ │ ├── pug.js # Pug task declaration
│ │ ├── sass.js # Sass task declaration
│ │ └── script.js # JavaScript task declaration
│ │
│ ├── webpack # Webpack configuration per environment
│ │ ├── common.js # Shared between development and production environments
│ │ ├── dev.js # Development environment
│ │ └── prod.js # Production environment
│ │
│ └── index.js # Script to invoke proper environment and dynamically load Gulp tasks
│
│
├── js # JAVASCRIPT SOURCE FILES
│ ├── foo.js # Sample script imported in scripts.js
│ └── scripts.js # Main JavaScript file used as entry by Webpack
│
│
├── sass # SASS STYLE
│ ├── base # Base style
│ │ ├── _all.sass # Importing all stylesheets
│ │ ├── generic.sass # Style for generic elements (html, body, etc.)
│ │ └── helpers.sass # Helper classes (modifiers)
│ │
│ ├── dev # Development utilities
│ │ ├── shame.sass # WIP style or dirty hacks
│ │ └── structure.sass # Highlighting site structure (import commented by default)
│ │
│ ├── fonts # Fonts style
│ │ ├── _all.sass # Importing all stylesheets
│ │ └── roboto.sass # @font-face style for Roboto
│ │
│ ├── layout # Layout style
│ │ ├── _all.sass # Importing all stylesheets
│ │ └── layout.sass # Very light starter style for structure elements and titles
│ │
│ ├── utilities # Utilities
│ │ ├── _all.sass # Importing all stylesheets
│ │ ├── animations.sass # Some basic animations
│ │ ├── functions.sass # Functions
│ │ ├── mixins.sass # A few useful mixins
│ │ └── variables.sass # Variables for colors, typography, etc.
│ │
│ └── style.sass # Main Sass file used as source by Gulp
│
│
├── site # SITE BUILD DESTINATION FOLDER
│ ├── fonts # Font assets
│ │ └── roboto # Roboto from Google Fonts (TTF, WOFF, WOFF2)
│ │
│ └── images # Image assets
│ ├── favicon.ico # Favicon (placeholder by default)
│ ├── og-image.jpg # Image for og:image meta tag (placeholder by default)
│ └── unicorn.jpg # Sample image
│
│
├── templates # PUG TEMPLATES
│ ├── layouts # Layouts
│ │ └── default.pug # Default layout
│ │
│ ├── partials # Partials
│ │ └── unicorn.pug # Sample partial featuring an image
│ │
│ ├── index.pug # Home page
│ └── page.pug # Sample page
│
│
├── .babelrc # Presets and plugins to use, used by Babel
├── .gitignore # Files and folders ignored by Git
├── .tool-versions # Which version to use locally for each language, used by asdf
├── gulpfile.js # Gulp configuration
├── LICENSE # License
├── Makefile # Commands for this project
├── package.json # JavaScript dependencies, used by Yarn
├── README.md # Project documentation
└── yarn.lock # Tracking exact versions for JavaScript dependencies, used by Yarn

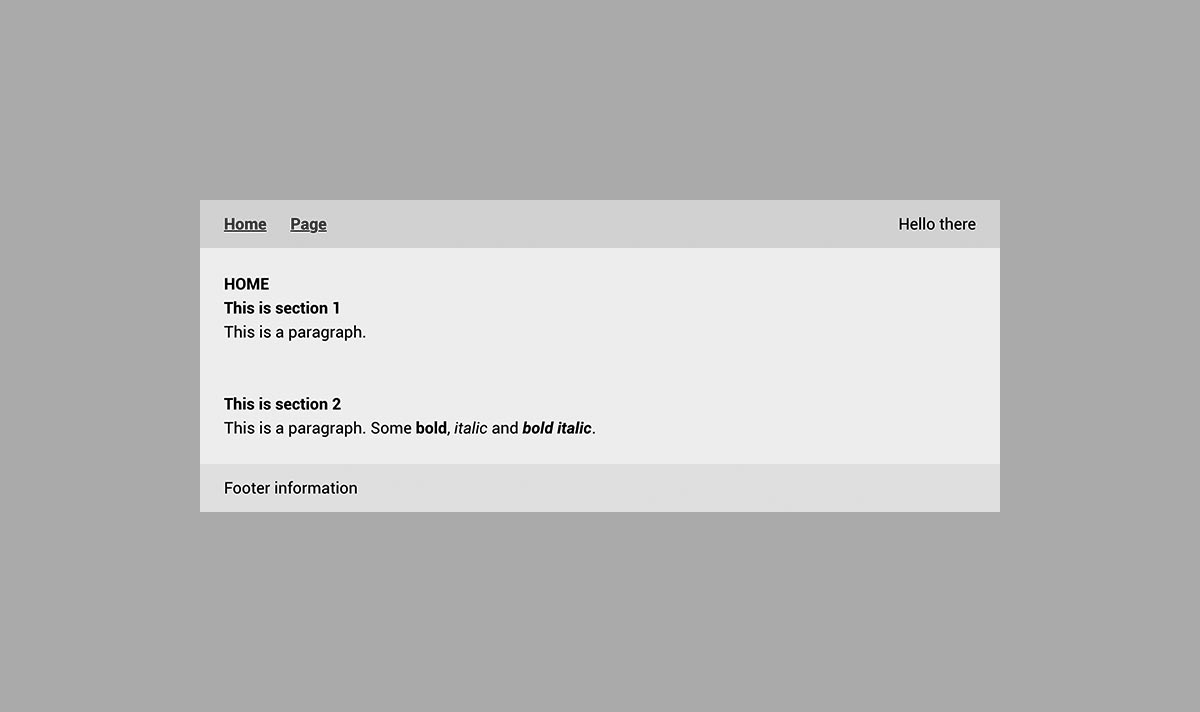
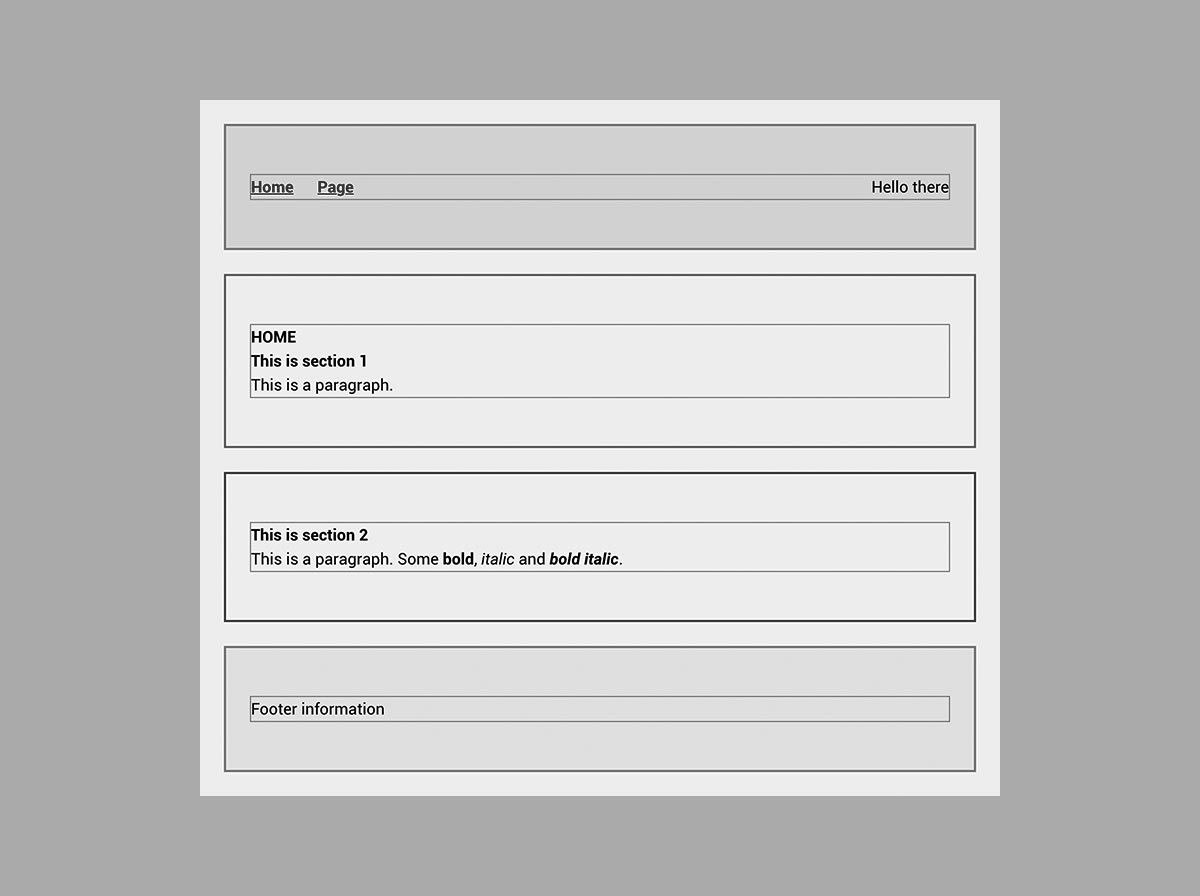
起动器带有简单的布局,结构如下:
// Wrapper
.wrapper
// Header
header .header
.container
…
// Main
main .main
// Section (repeatable)
section .section
.container
…
// Footer
footer .footer
.container
…
还有一个SASS实用程序可以突出显示站点结构(在开发中非常有用)。只需使用@import "dev/structure.sass" in style.sass如果您想使用它。
我们对缓存破坏的策略是将A ?v=[version]自动添加到每个资产查询中。当您需要破坏缓存时,只需在package.json中更新version即可。
在PUG模板中,可以使用assetVersion变量。用法:
img ( src = "images/unicorn.jpg" + assetVersion, alt = "" )在SASS文件中,有一个urlVersion功能可用。用法:
background-image: urlVersion("/images/unicorn .jpg ")需要进行一些配置,以获取title , description和og:准备生产的元标记。您可以在“ Open Graph协议文档”中阅读有关OG META标签的更多信息。
步骤1:在default.pug中设置以下变量:
- var siteTitle = " Site title " ;
- var siteDescription = " Site description " ;
- var baseUrl = " https://site-url.com " ;步骤2:为每个页面设置pageTitle变量。例如,在index.pug中:
- pageTitle = " Home " ;步骤3:自定义OG图像。
欢迎贡献,问题和功能请求!请参阅参加该项目的贡献者列表。
静态站点启动器已获得GNU通用公共许可证v3.0的许可。