material dashboard django
v1.0.2

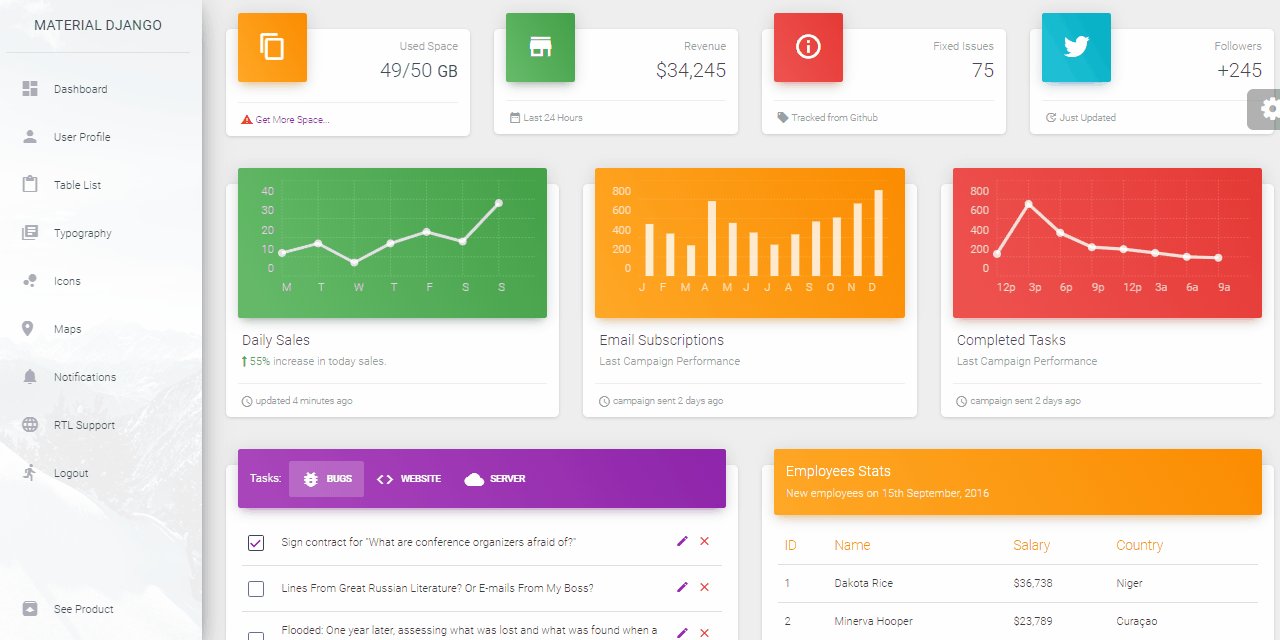
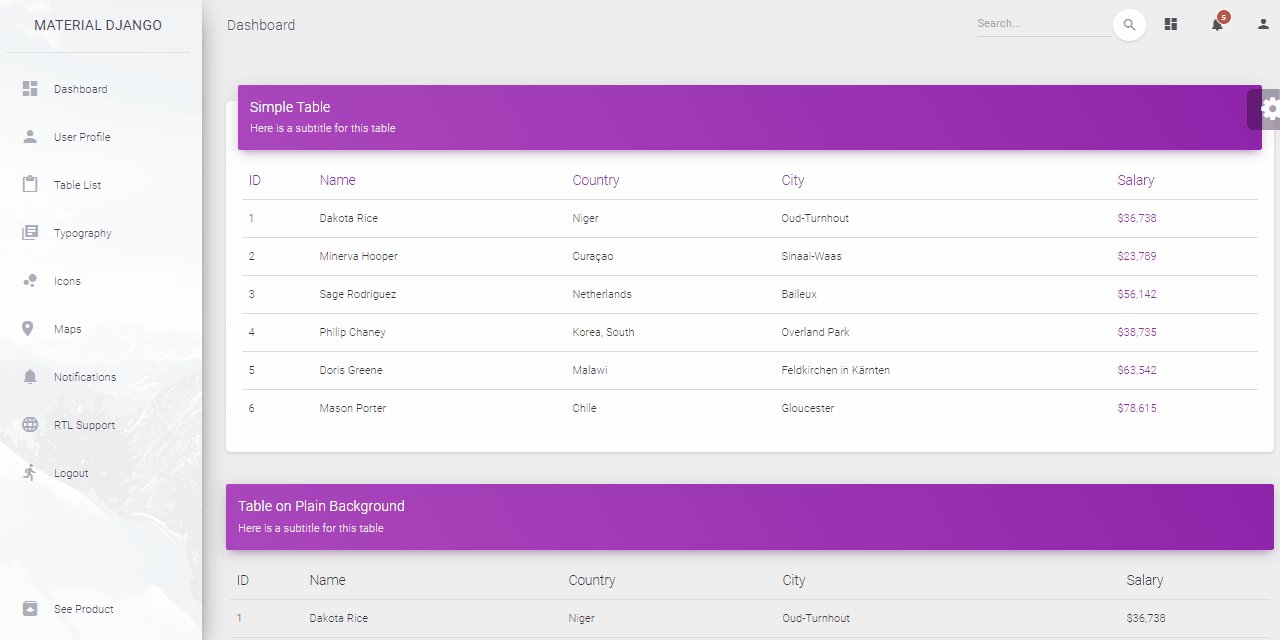
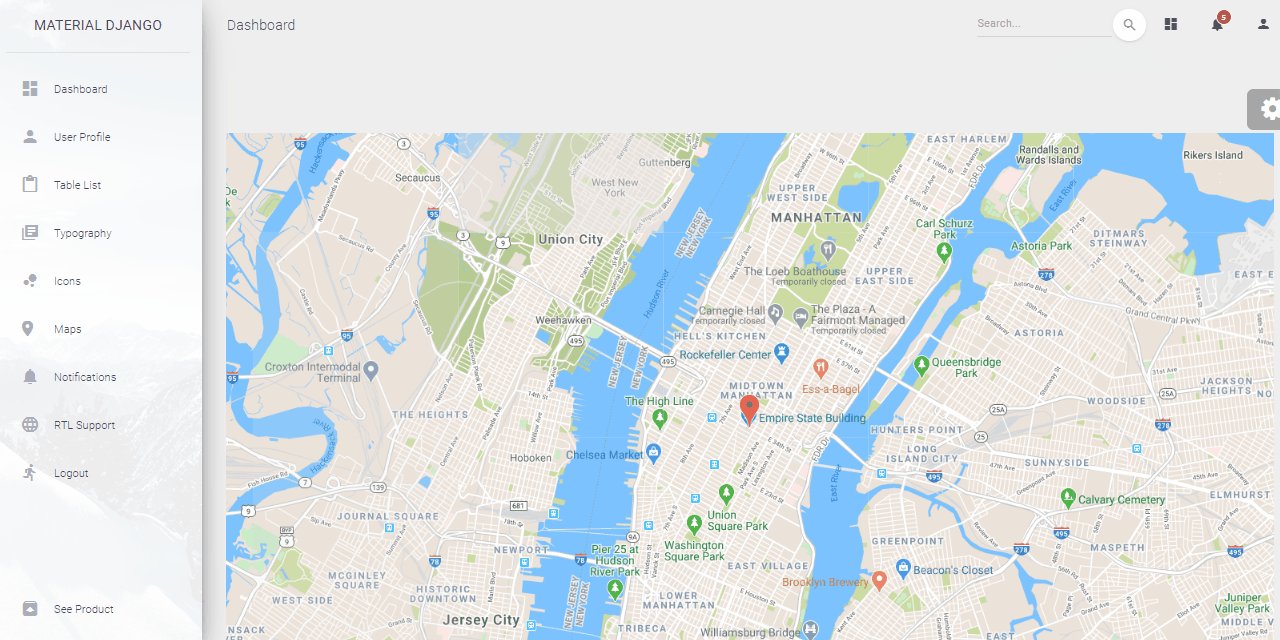
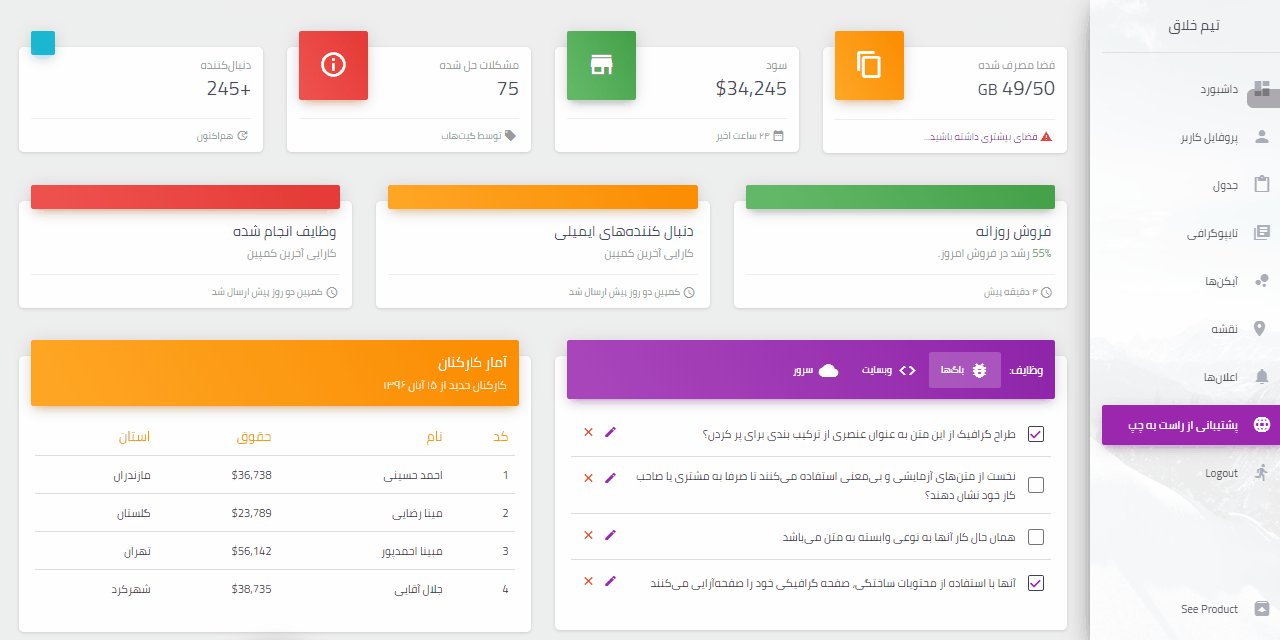
免费产品 - Django仪表板入门项目 - 功能:
要进行身份验证,请使用默认凭据测试 / aps12_zzs8或在注册页面上创建新用户。
解开来源或克隆私人存储库。获得代码后,打开终端并使用产品源代码导航到工作目录。
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/注意:要使用该应用程序,请访问注册页面并创建新用户。经过身份验证后,该应用将解锁私有页面。
材料仪表板Django的文档在我们的网站上托管。
在下载中,您会找到以下目录和文件:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************引导流量
manage.py使用core/settings.py作为主要配置文件core/settings.py从.env文件加载应用程序魔术要重新编译SCSS文件,请遵循此设置:
步骤#1-安装工具
npm install -g gulp-cli步骤#2-将工作目录更改为assets夹
$ cd apps/static/assets步骤#3-安装模块(这将创建一个经典的node_modules目录)
$ npm install
// OR
$ yarn步骤#4-编辑和重新编译SCSS文件
$ gulp scss生成的文件保存在static/assets/css目录中。
该应用程序具有将在Docker,Gunicorn和女服务员中执行的基本配置。
该应用程序可以轻松地在Docker容器中执行。步骤:
获取代码
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django在Docker中启动应用程序
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d访问http://localhost:85浏览器。该应用应该启动并运行。
目前,我们正式旨在支持以下浏览器的最后两个版本:
我们使用GitHub问题作为材料仪表板Django的官方错误跟踪器。以下是我们的用户想要报告一个问题的一些建议:
如果您有疑问或需要帮助集成产品,请与我们联系,而不是开头。
材料仪表板Django-由Creative Tim和Appseed提供