Project_ReactDashBoard
1.0.0

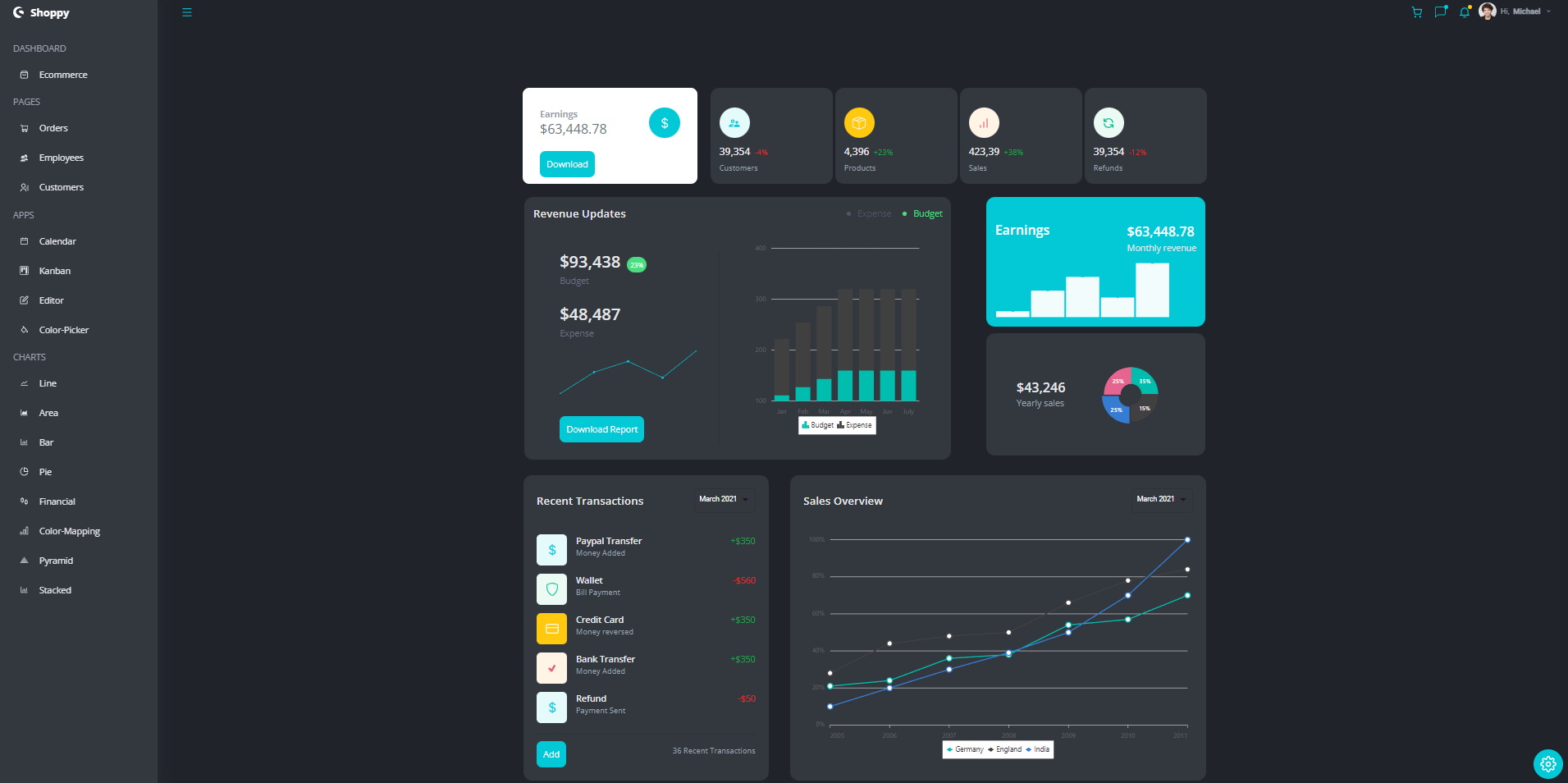
React Admin仪表板是一个令人惊叹的Web应用程序,具有漂亮的用户界面,并已使用高级JavaScript概念,React和Tailwind CSS构建。该仪表板提供了全面,直观的用户体验,使用户可以轻松管理和跟踪其数据。 React是一个功能强大的JavaScript库,它使开发人员能够构建高效且动态的用户界面,而Tailwind CSS则提供了预定的类的集合,使其易于样式和自定义UI元素。这两种技术以及高级JavaScript概念的结合使响应迅速且引人入胜的用户体验。使用React Admin仪表板,用户可以轻松地保持数据的顶部,并享受视觉上令人愉悦的界面。
该项目在Netlify中托管:om tim oce-admin-dashboard
这些说明将使您在本地计算机上启动并运行该项目的副本,以开发和测试目的。
先决条件在开始之前,请确保计算机上安装了以下软件:
node.js npm(节点软件包管理器)
JavaScript,HTML,CSS,React.js和parwindcss。
git clone https://github.com/omunite215/React-Admin-DashBoard.git
cd React-Admin-DashBoard npm install npm start现在,该网站应在http:// localhost:3000上启动并运行。
客户: React,tailwindcss,同步灌注
服务器: Netlify
前 - 结束网络开发爱好者专业:
我想在React.js上的前端Web开发项目上进行合作
如果您有任何反馈,请通过[email protected]与我联系
该项目是使用JavaScript精通教程进行的
@OM Patel
快速API
React文档
