Android Image Slider
1.4.0
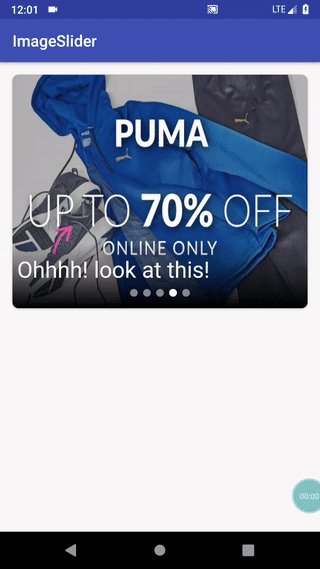
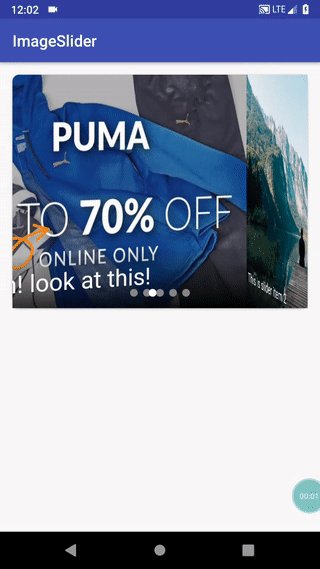
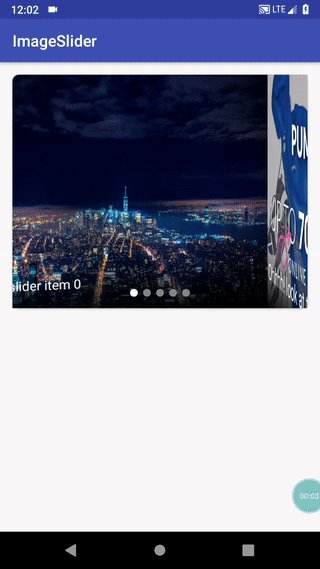
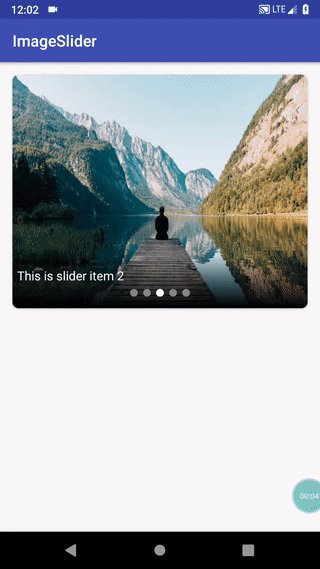
这是Android的惊人图像滑块。
您可以轻松地使用自定义布局加载图像,并且您可以选择许多令人惊叹的动画。
implementation ' com.github.smarteist:autoimageslider:1.4.0 '如果您使用的是AppCompat库,请使用此图书馆,但请尽快迁移到Androidx。
implementation ' com.github.smarteist:autoimageslider:1.4.0-appcompat '



首先将滑块视图放入布局XML:
< com .smarteist.autoimageslider.SliderView
android : id = " @+id/imageSlider "
android : layout_width = " match_parent "
android : layout_height = " 300dp "
app : sliderAnimationDuration = " 600 "
app : sliderAutoCycleDirection = " back_and_forth "
app : sliderAutoCycleEnabled = " true "
app : sliderIndicatorAnimationDuration = " 600 "
app : sliderIndicatorGravity = " center_horizontal|bottom "
app : sliderIndicatorMargin = " 15dp "
app : sliderIndicatorOrientation = " horizontal "
app : sliderIndicatorPadding = " 3dp "
app : sliderIndicatorRadius = " 2dp "
app : sliderIndicatorSelectedColor = " #5A5A5A "
app : sliderIndicatorUnselectedColor = " #FFF "
app : sliderScrollTimeInSec = " 1 "
app : sliderStartAutoCycle = " true " />或者,您可以将其放入卡片视图中,以使其看起来更漂亮:
< androidx .cardview.widget.CardView
app : cardCornerRadius = " 6dp "
android : layout_margin = " 16dp "
android : layout_width = " match_parent "
android : layout_height = " wrap_content " >
< com .smarteist.autoimageslider.SliderView
android : id = " @+id/imageSlider "
android : layout_width = " match_parent "
android : layout_height = " 300dp "
app : sliderAnimationDuration = " 600 "
app : sliderAutoCycleDirection = " back_and_forth "
app : sliderAutoCycleEnabled = " true "
app : sliderIndicatorAnimationDuration = " 600 "
app : sliderIndicatorGravity = " center_horizontal|bottom "
app : sliderIndicatorMargin = " 15dp "
app : sliderIndicatorOrientation = " horizontal "
app : sliderIndicatorPadding = " 3dp "
app : sliderIndicatorRadius = " 2dp "
app : sliderIndicatorSelectedColor = " #5A5A5A "
app : sliderIndicatorUnselectedColor = " #FFF "
app : sliderScrollTimeInSec = " 1 "
app : sliderStartAutoCycle = " true " />
</ androidx .cardview.widget.CardView>新版本需要一个滑块适配器加上滑块项目的自定义布局,尽管它非常类似于RecyClerview&RecyclerAdapter,并且熟悉且易于实现此适配器...这是适配器实现的示例:
public class SliderAdapterExample extends
SliderViewAdapter < SliderAdapterExample . SliderAdapterVH > {
private Context context ;
private List < SliderItem > mSliderItems = new ArrayList <>();
public SliderAdapterExample ( Context context ) {
this . context = context ;
}
public void renewItems ( List < SliderItem > sliderItems ) {
this . mSliderItems = sliderItems ;
notifyDataSetChanged ();
}
public void deleteItem ( int position ) {
this . mSliderItems . remove ( position );
notifyDataSetChanged ();
}
public void addItem ( SliderItem sliderItem ) {
this . mSliderItems . add ( sliderItem );
notifyDataSetChanged ();
}
@ Override
public SliderAdapterVH onCreateViewHolder ( ViewGroup parent ) {
View inflate = LayoutInflater . from ( parent . getContext ()). inflate ( R . layout . image_slider_layout_item , null );
return new SliderAdapterVH ( inflate );
}
@ Override
public void onBindViewHolder ( SliderAdapterVH viewHolder , final int position ) {
SliderItem sliderItem = mSliderItems . get ( position );
viewHolder . textViewDescription . setText ( sliderItem . getDescription ());
viewHolder . textViewDescription . setTextSize ( 16 );
viewHolder . textViewDescription . setTextColor ( Color . WHITE );
Glide . with ( viewHolder . itemView )
. load ( sliderItem . getImageUrl ())
. fitCenter ()
. into ( viewHolder . imageViewBackground );
viewHolder . itemView . setOnClickListener ( new View . OnClickListener () {
@ Override
public void onClick ( View v ) {
Toast . makeText ( context , "This is item in position " + position , Toast . LENGTH_SHORT ). show ();
}
});
}
@ Override
public int getCount () {
//slider view count could be dynamic size
return mSliderItems . size ();
}
class SliderAdapterVH extends SliderViewAdapter . ViewHolder {
View itemView ;
ImageView imageViewBackground ;
ImageView imageGifContainer ;
TextView textViewDescription ;
public SliderAdapterVH ( View itemView ) {
super ( itemView );
imageViewBackground = itemView . findViewById ( R . id . iv_auto_image_slider );
imageGifContainer = itemView . findViewById ( R . id . iv_gif_container );
textViewDescription = itemView . findViewById ( R . id . tv_auto_image_slider );
this . itemView = itemView ;
}
}
}您可以为滑块视图做自己的布局
这是适配器实现的示例:
<? xml version = " 1.0 " encoding = " utf-8 " ?>
< FrameLayout xmlns : android = " http://schemas.android.com/apk/res/android "
xmlns : tools = " http://schemas.android.com/tools "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : orientation = " vertical " >
< ImageView
android : id = " @+id/iv_auto_image_slider "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : scaleType = " fitXY " />
< ImageView
android : id = " @+id/iv_gif_container "
android : layout_width = " 80dp "
android : layout_height = " 80dp "
android : layout_gravity = " bottom|start "
android : layout_margin = " 50dp " />
< FrameLayout
android : id = " @+id/fl_shadow_container "
android : background = " @drawable/bg_overlay "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
android : layout_gravity = " bottom " >
< TextView
android : id = " @+id/tv_auto_image_slider "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
android : layout_marginTop = " 8dp "
android : layout_marginBottom = " 25dp "
android : padding = " 6dp "
android : textColor = " #FFF "
android : textSize = " 18sp " />
</ FrameLayout >
</ FrameLayout >在SlideView实例化(活动或使用FindViewById | bindview ...)实例化后,将适配器设置为滑块。
SliderView sliderView = findViewById ( R . id . imageSlider );
sliderView . setSliderAdapter ( new SliderAdapterExample ( context ));如果您想自动开始翻转,则可以调用此方法,还可以设置滑块动画:
sliderView . setIndicatorAnimation ( IndicatorAnimationType . WORM );
sliderView . setSliderTransformAnimation ( SliderAnimations . SIMPLETRANSFORMATION );
sliderView . startAutoCycle ();这是一个更现实,更完整的例子:
@ Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
setContentView ( R . layout . activity_main );
SliderView sliderView = findViewById ( R . id . imageSlider );
SliderAdapterExample adapter = new SliderAdapterExample ( this );
sliderView . setSliderAdapter ( adapter );
sliderView . setIndicatorAnimation ( IndicatorAnimationType . WORM ); //set indicator animation by using IndicatorAnimationType. :WORM or THIN_WORM or COLOR or DROP or FILL or NONE or SCALE or SCALE_DOWN or SLIDE and SWAP!!
sliderView . setSliderTransformAnimation ( SliderAnimations . SIMPLETRANSFORMATION );
sliderView . setAutoCycleDirection ( SliderView . AUTO_CYCLE_DIRECTION_BACK_AND_FORTH );
sliderView . setIndicatorSelectedColor ( Color . WHITE );
sliderView . setIndicatorUnselectedColor ( Color . GRAY );
sliderView . setScrollTimeInSec ( 4 ); //set scroll delay in seconds :
sliderView . startAutoCycle ();
}总是欢迎建议和拉力请求。特别感谢[Roman danylyk](https://github.com/romandanylyk),以获取不错的指示器!
版权[2019] [Ali Hosseini]
根据Apache许可证获得许可,版本2.0;除了符合许可外,您不得使用此文件。您可以在
http://www.apache.org/licenses/LICENSE-2.0
除非适用法律要求或以书面形式同意,否则根据许可证分配的软件是按照“原样”分发的,没有任何明示或暗示的任何形式的保证或条件。请参阅许可证的许可,以获取许可条款中的权限和限制。