24个量身定制的,全脚的《星球大战》主题为您的超级码头。
所有精彩的《星球大战》背景都是由Amazing Filipe de Carvalho创建的,是他的《星球大战》 - 长影子平面设计图标项目的一部分。您可以欣赏他的项目以及他在表现方面的其他超棒作品。
过来到吉特(Gitter)或Twitter上分享您对该项目的想法。
在此处获取4K高清壁纸的背景。
hyper首先,确保您已在系统中安装了超级安装。
完成此操作后,是时候安装hyper-star-wars主题了。
# fire up a terminal and type
$ hyper i hyper-star-wars.hyper.js将hyper-star-wars添加到您的~/.hyper.js配置文件中的插件列表中,然后重新启动Hyper。
plugins: [ 'hyper-star-wars' ] 一旦安装了hyper-star-wars ,就该设置自己喜欢的主题了。
转到您的~/.hyper.js ,然后在colors对象下方添加StarWarsTheme设置对象,然后定义您选择的主题。
这是一个快速示例,我们选择了yoda主题,并激活了lightsaber模式和五颜六色的窗户标题。
config: {
//...
colors : {
//...
} ,
StarWarsTheme : {
character : 'yoda' , // Define your favorite star wars character
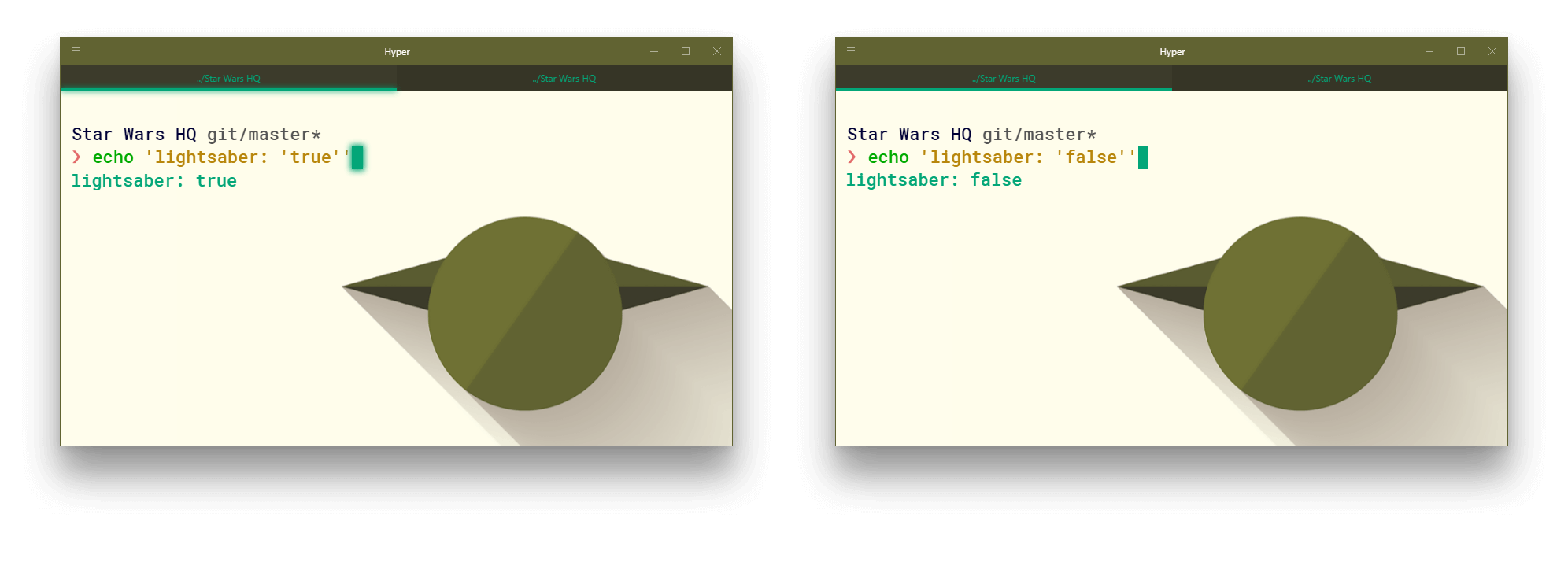
lightsaber : 'true' , // Activate your theme's lightsaber mode
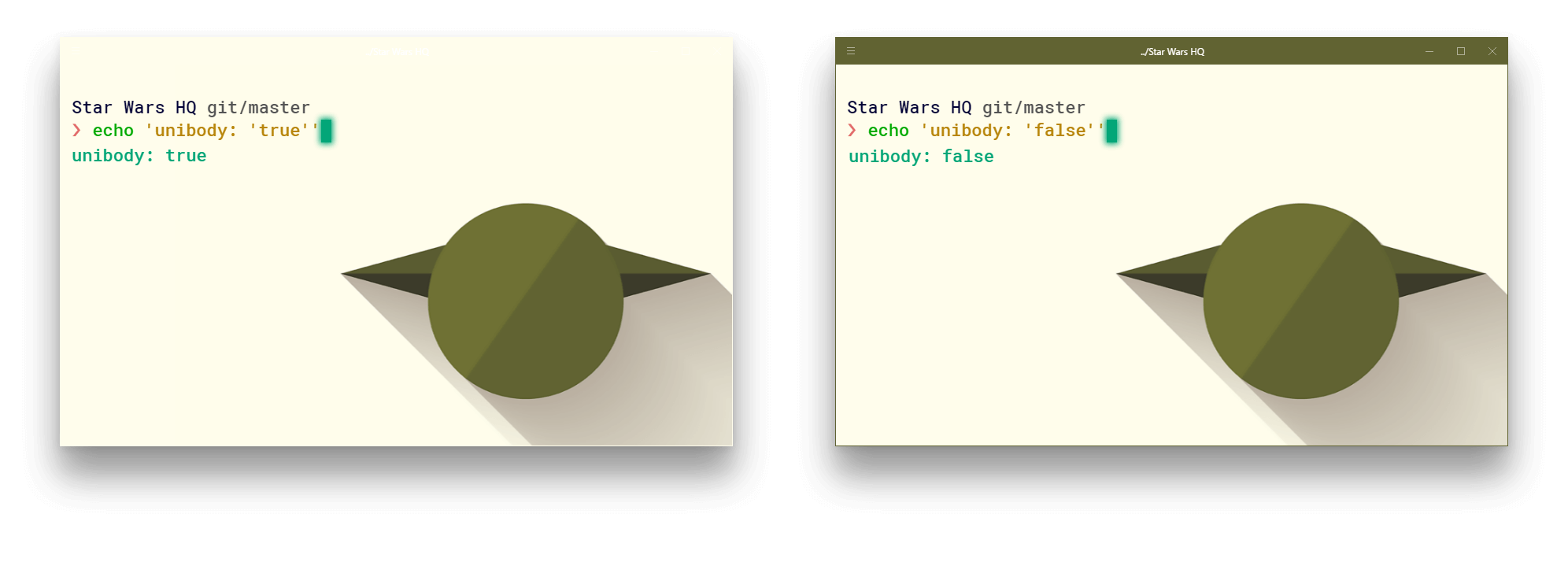
unibody : 'false' , // Define the color of the Hyper window header
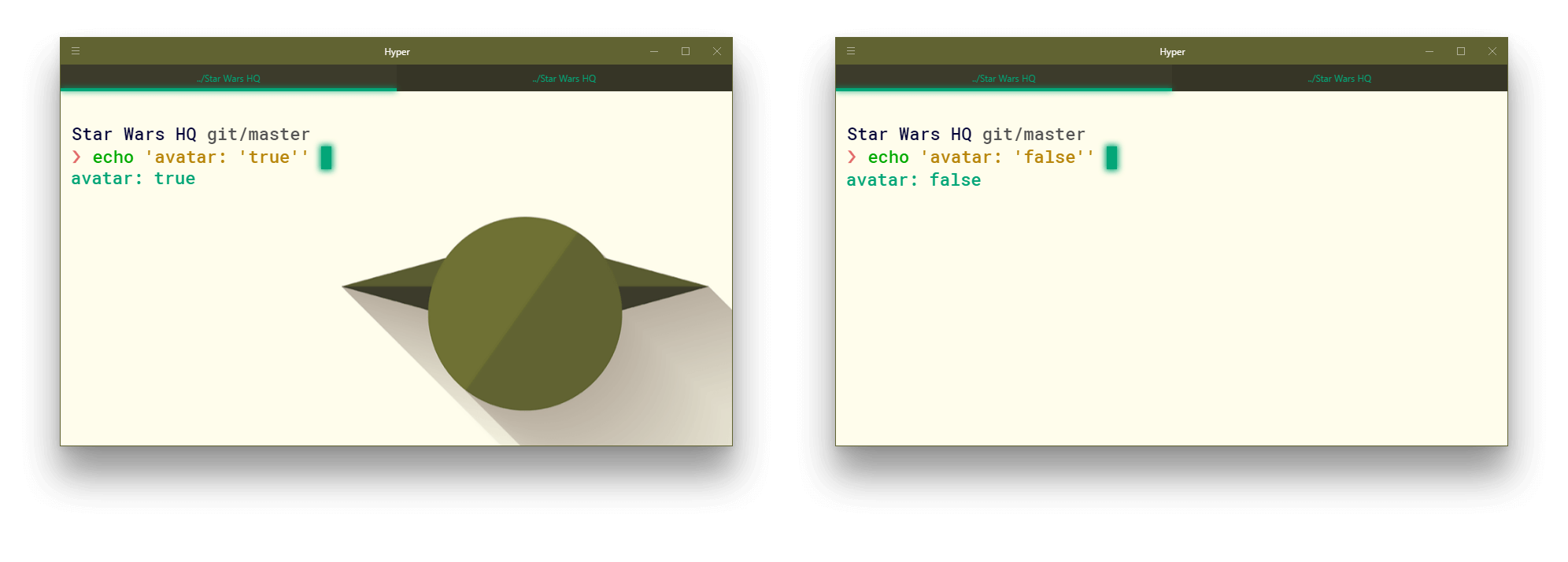
avatar : 'true' // Activate your theme's background avatar
} ,
//...
} 
要获得完全相同的外观,请安装Google的Roboto Mono字体以及oh-my-zsh ,然后选择pure作为ZSH提示。
character使用此选项,您可以选择您的《星球大战》角色主题以及其量身定制的语法颜色。
可分配的值是:
character name - 通过定义其名称来选择任何可用的《星球大战》角色。
IE character: 'yoda' , character: 'darth-vader' , character: 'bb8'等
random - 每次启动新的超级终端会话时,从所有可用角色中随机选择一个星球大战字符主题。
IE character: 'random'
light/dark side - 每次启动新的超级终端会话时,从光线或黑暗的一面随机选择星球大战角色主题。
IE character: 'light' , character: 'dark'
character array - 从定义的数组中随机选择一个星球大战字符主题/主题选项,每次启动新的超级终端会话时,都会保留自定义的多个主题/主题选项。可以选择可用的《星球大战》角色主题中的任何!
IE
character: ['kylo-ren', 'light', 'dark', 'bb8']character: ['yoda', 'chewbacca', 'bb8', 'han-solo', 'c3po']character: ['darth-vader', 'stormtrooper', 'spacetrooper', 'ray']character: ['random', 'finn', 'boba-fett', 'leia-organa', 'maz-katana']等lightsaber激活主题的lightsaber模式,使终端的tab bar发光。
可分配的值是:
lightsaber: 'true' - 启用主题的lightsaber模式lightsaber: 'false' - 禁用主题的lightsaber模式另外,从.hyper.js完全省略lightsaber选项的效果与定义并将其设置为false相同。 (默认值)

unibody选择您是否希望超级窗口标头颜色与背景星球大战角色主题相同。
可分配的值是:
unibody: 'true' - 选择一个单体颜色主题unibody: 'false' - 如果您喜欢终端更丰富多彩的话,请继续此外,从您的.hyper.js完全省略了unibody选项,其效果与定义并将其设置为true 。 (默认值)

avatar选择是否希望您是否希望《星球大战》角色主题avatar在背景中显示。
可分配的值是:
avatar: 'true' - 启用主题的背景avataravatar: 'false' - 禁用主题的背景avatar此外,从您的.hyper.js完全省略了avatar选项,其效果与定义并将其设置为true 。 (默认值)

您可以在此处详细预览所有主题。
darth-vaderyodastormtrooperr2d2chewbaccasnowtrooperkylo-renbb8obi-wan-kenobiluke-skywalker-olderemperorspacetrooperc3pofinnboba-fettleia-organamaz-kanatafinn-stormtrooperhan-sololuke-skywalkerreyprincess-leiapoe-dameronhan-solo-older麻省理工学院