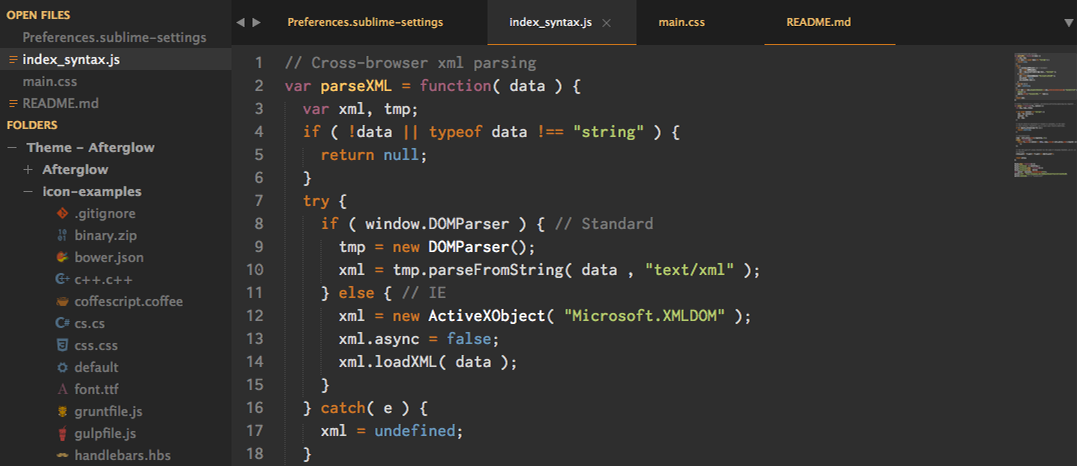
余辉是崇高文本2和3的最小深色主题。这也是语法配色方案。该主题基于出色的主题太空格雷。语法配色方案主要源自idlefingers。
特别感谢Max Riveiro @kavu为此存储库中添加了很多侧边栏图标。

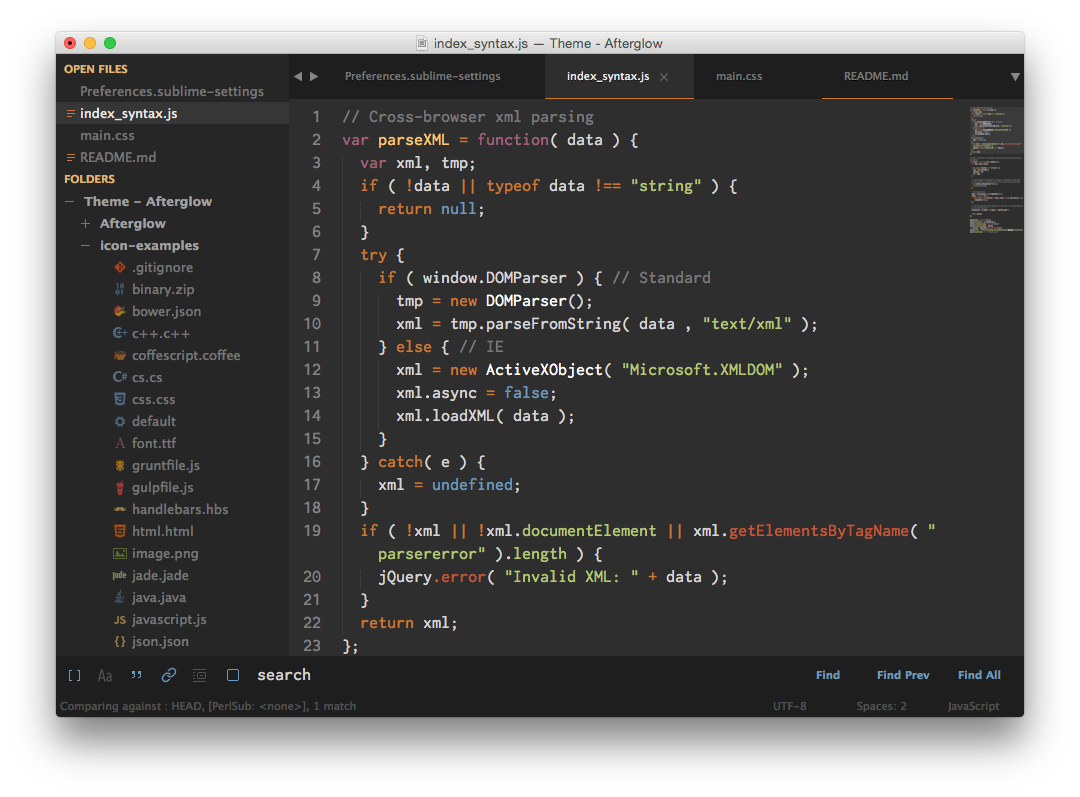
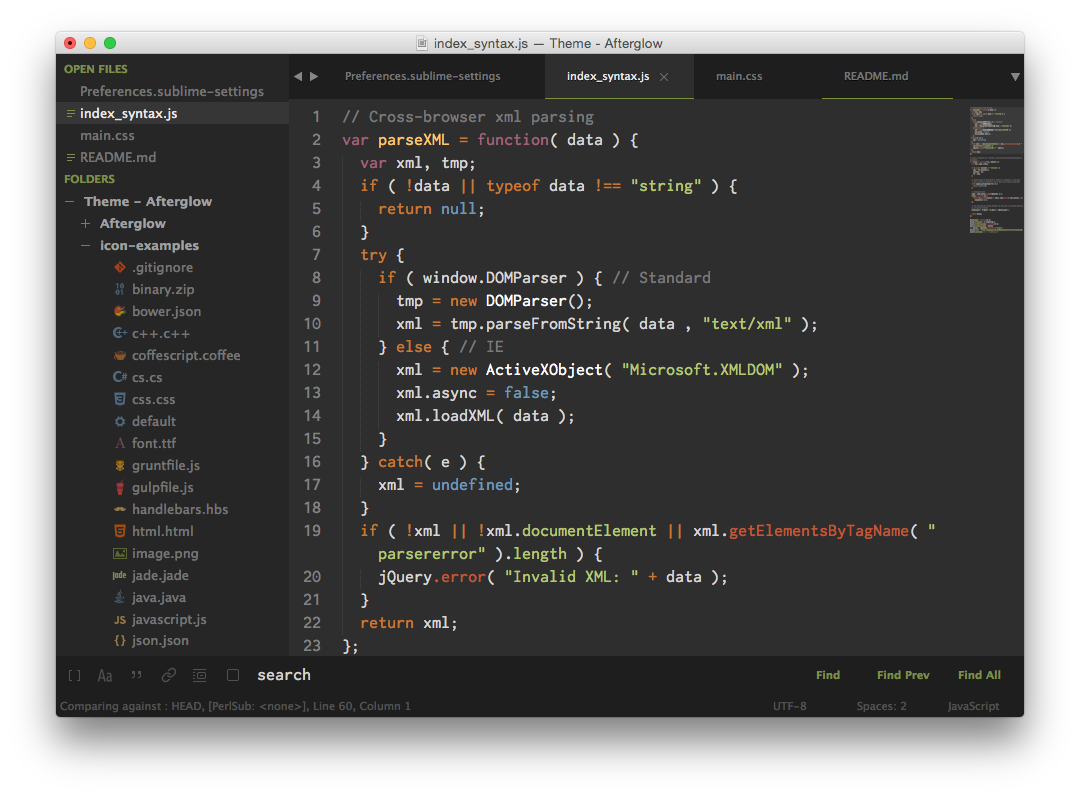
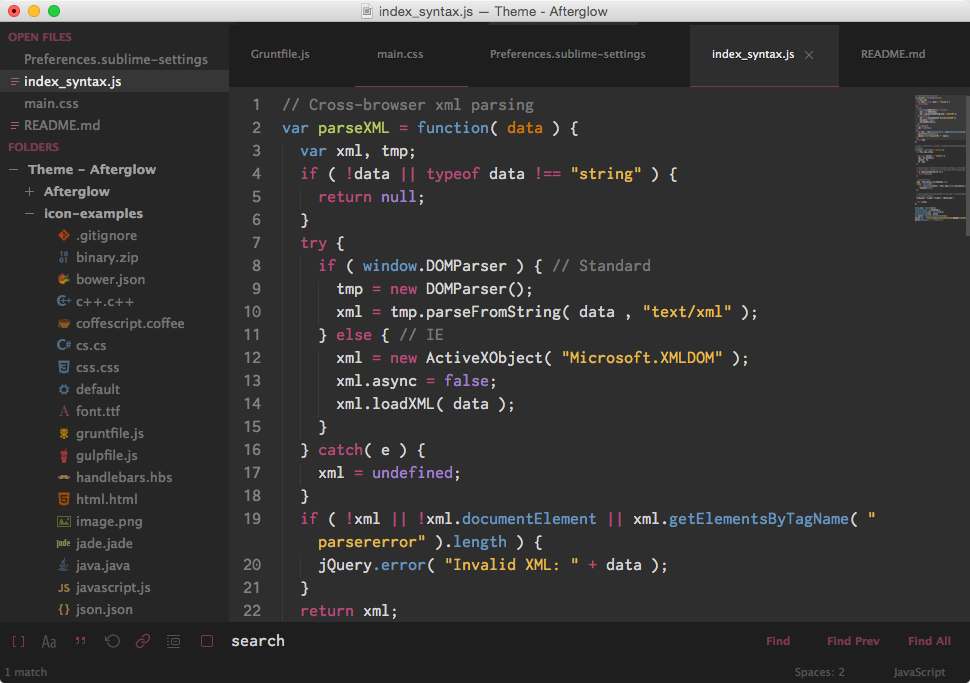
查看较大的屏幕截图

View a larger screenshot

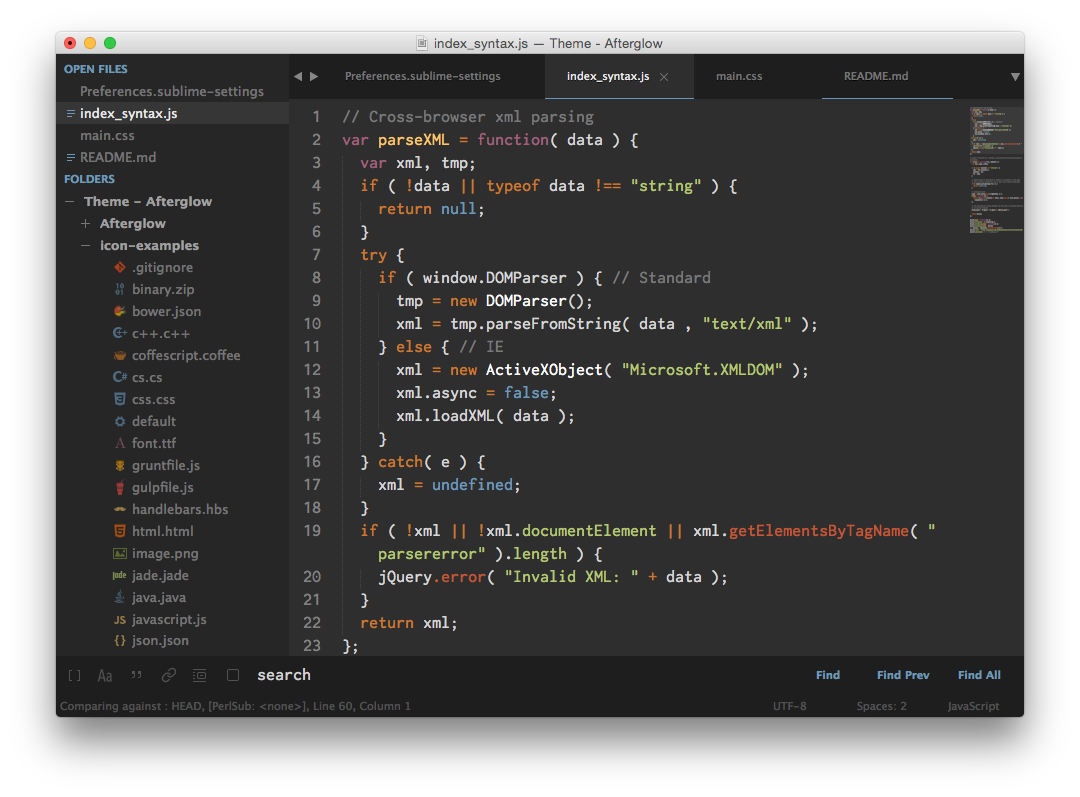
查看较大的屏幕截图

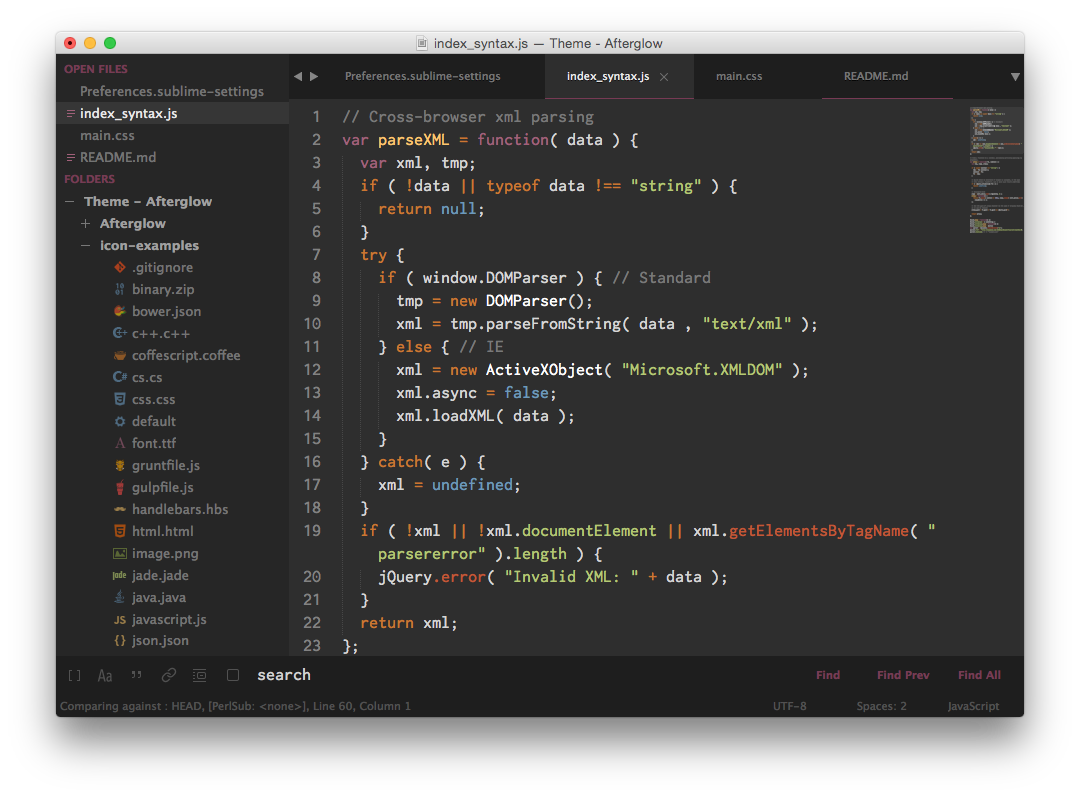
查看较大的屏幕截图

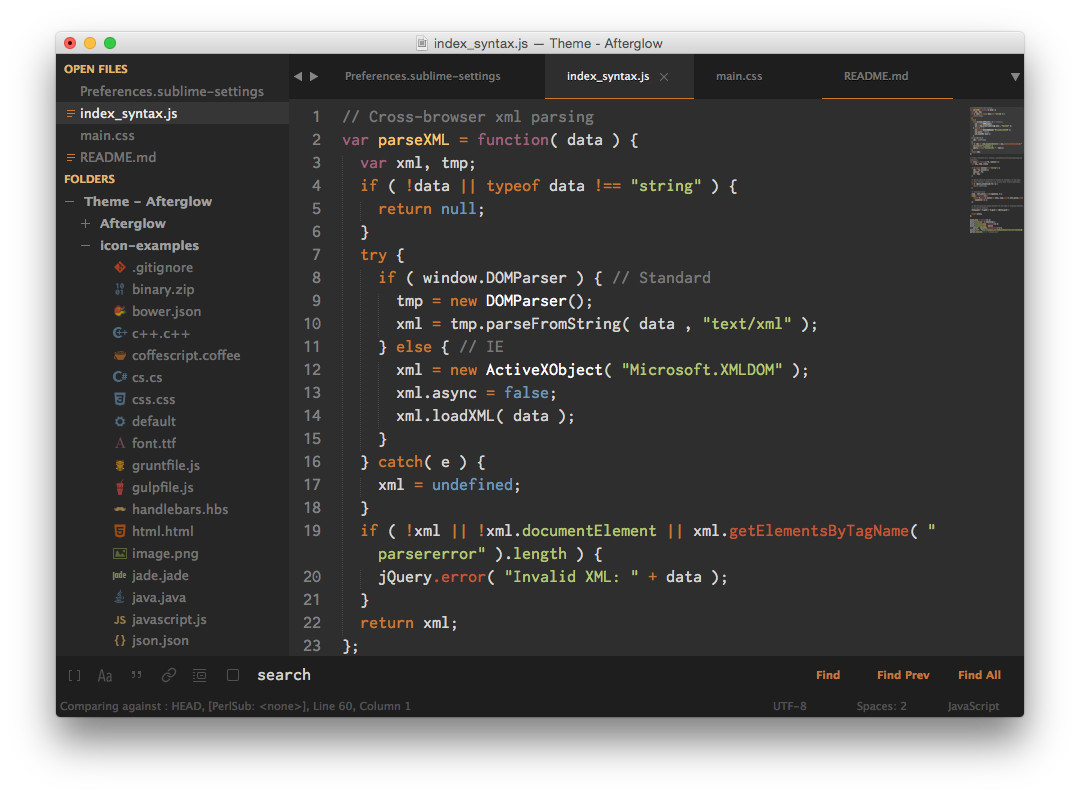
查看较大的屏幕截图
屏幕截图中使用的字体为Inconsolata -G 。
最简单的安装方法是使用Sublime软件包控件。
Command Palette Tools -> Command Palette...或Cmd+Shift+P (OS X) Ctrl+Shift+P (Win/Linux)Package Control: Install PackageTheme - Afterglow通过使用菜单项Preferences -> Browse Packages...来找到您的崇高文本Packages directory 。
然后,使用此命令克隆存储库:
git clone https://github.com/Yabatadesign/afterglow-theme/ "Theme - Afterglow"
Theme - AfterglowPackages Preferences -> Browse Packages...Packages目录中。 通过修改用户首选项文件来激活此主题和配色方案,您可以使用菜单项Sublime Text -> Preferences -> Settings - User找到该文件。
然后添加以下代码设置,具体取决于您选择的主题。 (激活主题后,您必须重新启动崇高文本。)
{
"theme" : " Afterglow.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-blue.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-magenta.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-orange.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-green.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
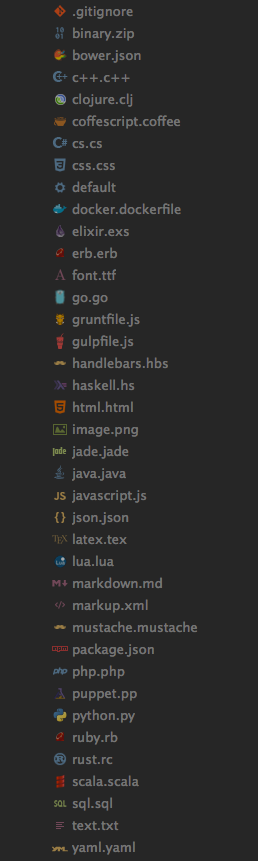
}新:现在,余辉主题支持侧边栏图标。

不喜欢图标吗?只需将其添加到您的首选项文件文件Sublime Text -> Preferences -> Settings - User :
{
"sidebar_no_icon" : true
}不喜欢文件夹图标吗?只需将其添加到您的首选项文件文件Sublime Text -> Preferences -> Settings - User :
{
"folder_no_icon" : true
}
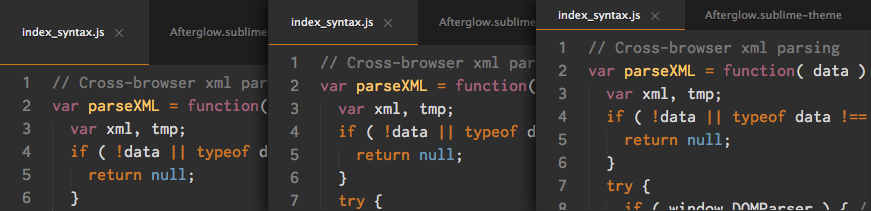
您可以通过将任何一个添加到首选项文件Sublime Text -> Preferences -> Settings - User ::
{
"tabs_medium" : true
}或者
{
"tabs_small" : true
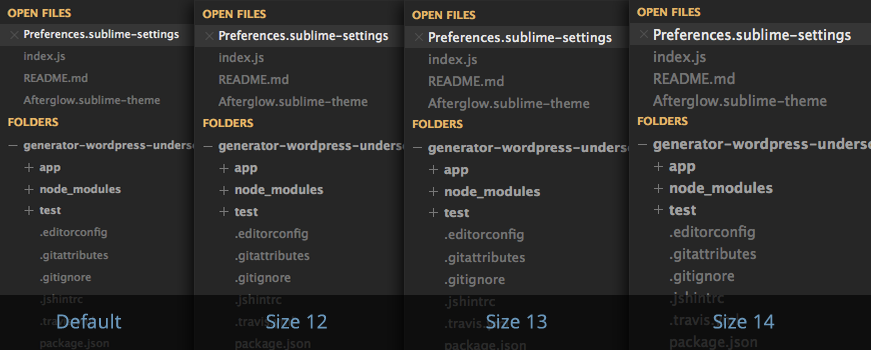
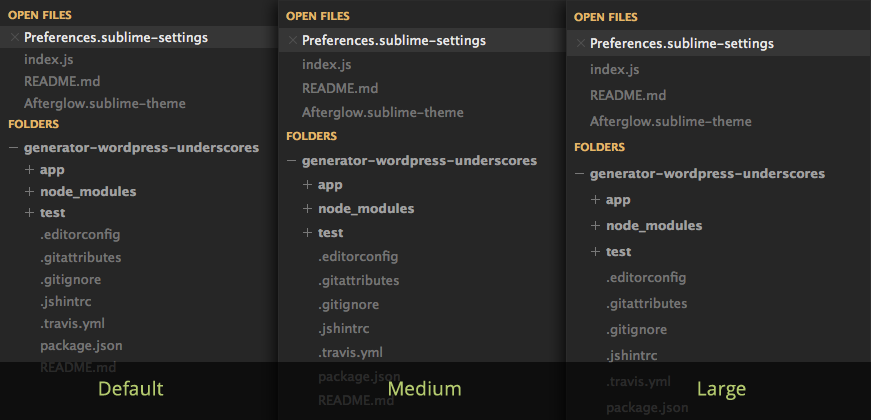
}您可以更改侧栏和行填充的字体尺寸。

要更改字体大小(12、13或14;默认尺寸为11),必须将其添加到首选项文件Sublime Text -> Preferences -> Settings - User :
{
"sidebar_size_12" : true
}或者
{
"sidebar_size_13" : true
}或者
{
"sidebar_size_14" : true
}
要更改行填充(中等或大),必须将其添加到首选项文件Sublime Text -> Preferences -> Settings - User :
{
"sidebar_row_padding_medium" : true
}或者
{
"sidebar_row_padding_large" : true
}要更改字体大小(12、13或14;默认尺寸为11),必须将其添加到首选项文件Sublime Text -> Preferences -> Settings - User :
{
"statusbar_size_12" : true
}或者
{
"statusbar_size_13" : true
}或者
{
"statusbar_size_14" : true
}
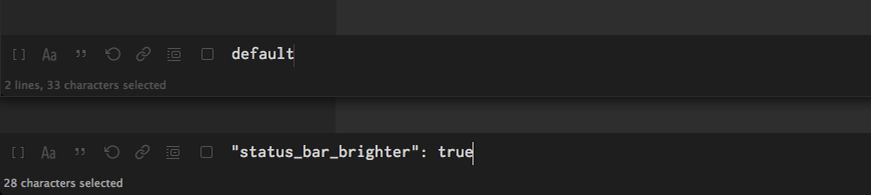
如果您希望状态栏具有更明亮的颜色,则必须在用户首选项中添加此内容文件Sublime Text -> Preferences -> Settings - User :
{
"status_bar_brighter" : true
}
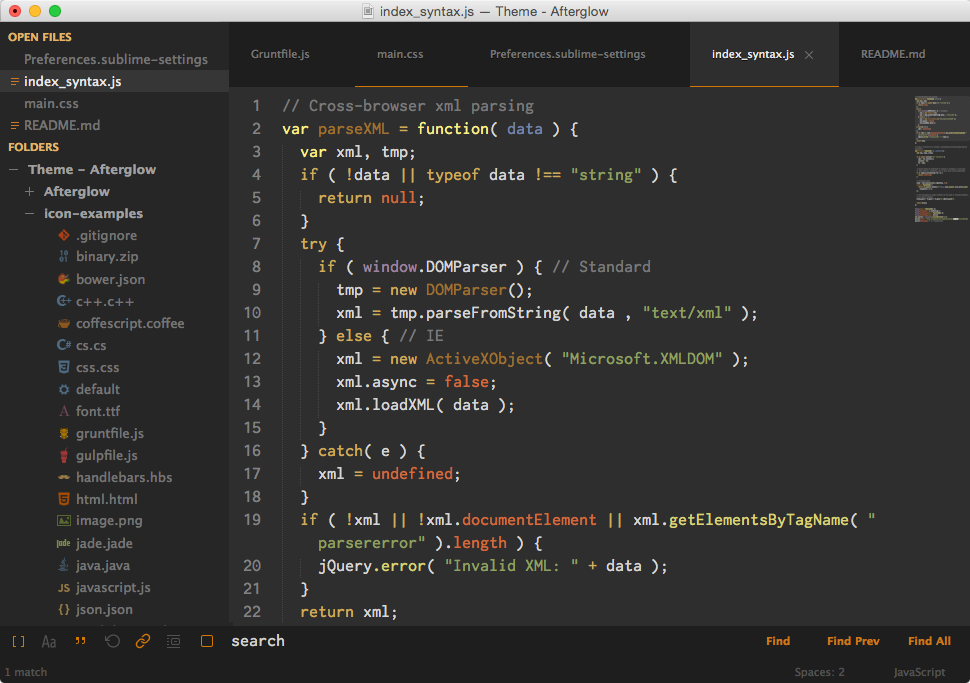
您可以突出显示非活动选项卡的颜色,将其添加到用户首选项文件Sublime Text -> Preferences -> Settings - User :
{
"color_inactive_tabs" : true
}
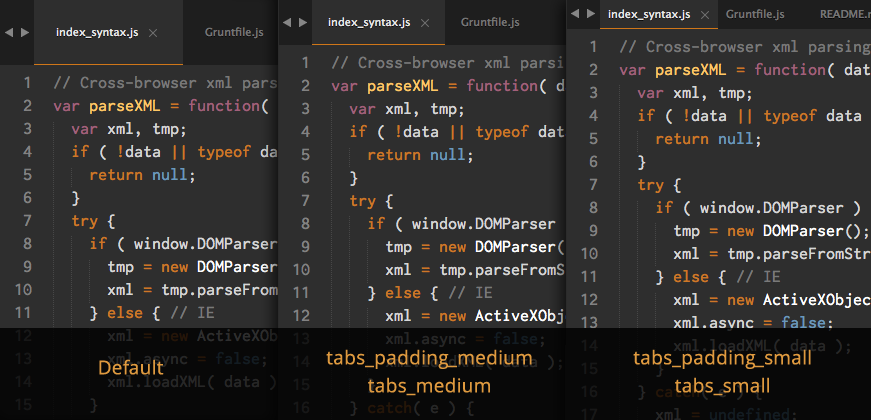
通过用户首选项文件,您可以修改选项卡的水平填充。它可以在所有三种类型的高度选项卡(默认情况下,“ Tabs_medium”和“ Tabs_small”)上使用。
You must add this to your user preferences file Sublime Text -> Preferences -> Settings - User :
{
"tabs_padding_medium" : true
}或者
{
"tabs_padding_small" : true
}
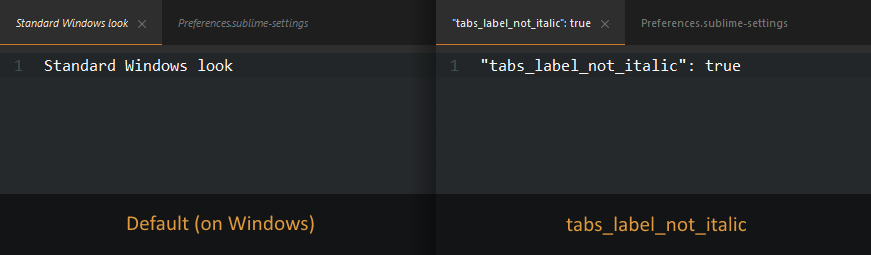
在Windows上,标签标签以斜体字体显示。如果您不喜欢,可以将其添加到用户首选项文件Sublime Text -> Preferences -> Settings - User :
{
"tabs_label_not_italic" : true
}
除了默认情况下,您还可以根据原始的Monokai使用Afterglow - Monokai ,略微修改以与主题颜色一致。
您必须在用户首选项文件中添加此文件Sublime Text -> Preferences -> Settings - User :
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-monokai.tmTheme "
}
如果愿意,您可以使用Afterglow - Twilight (原始修改),将其添加到用户首选项文件Sublime Text -> Preferences -> Settings - User :user:user:
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-twilight.tmTheme "
}
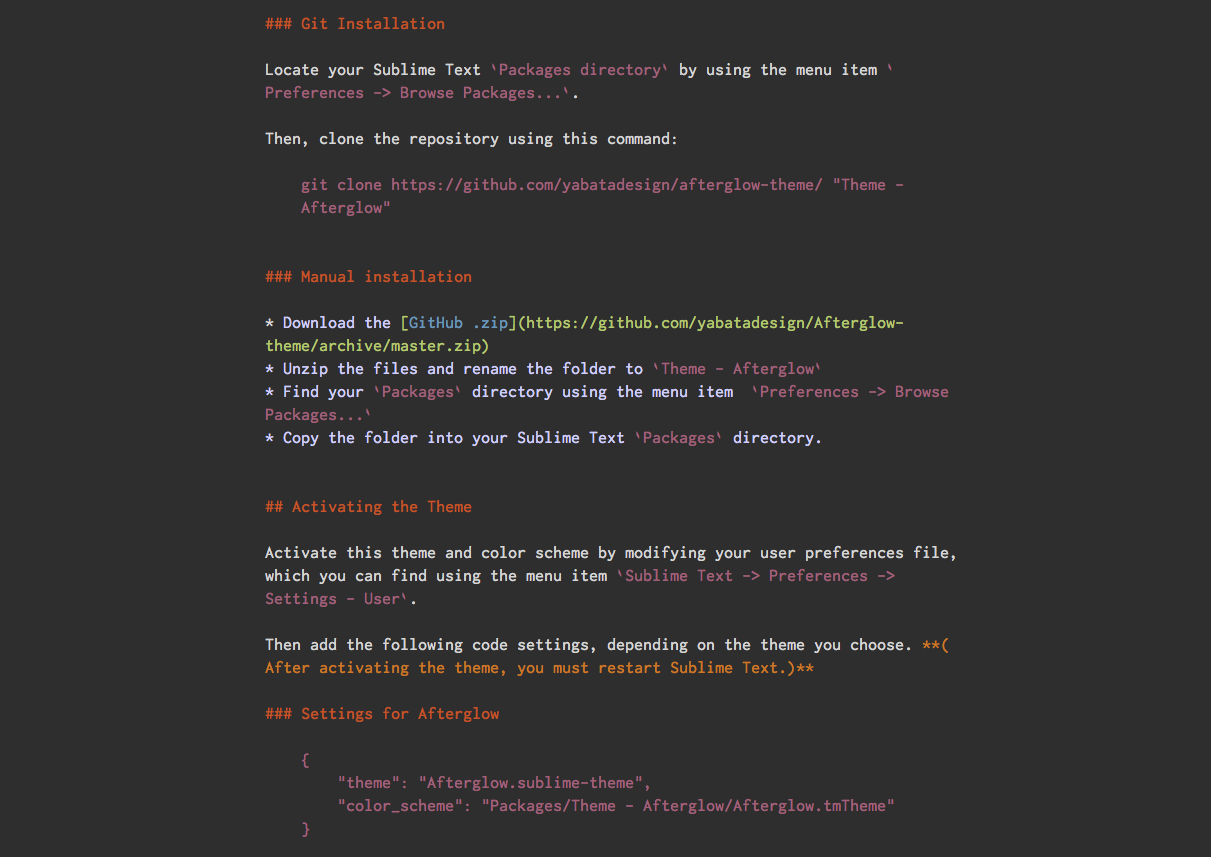
NEW: This color scheme support Github Flavored Markdown .
(I highly recommend installing Sublime Markdown Extending plugin.)
首先,打开一个降价(.md)文件,然后导航到Sublime Text -> Preferences -> Settings - More -> Syntax Specific - User 。
Add to your current settings or replace with the following:
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-markdown.tmTheme " ,
"draw_centered" : true ,
"draw_indent_guides" : false ,
"trim_trailing_white_space_on_save" : false ,
"word_wrap" : true ,
"wrap_width" : 80 // Sets the # of characters per line
}You can also download a replacement icon for Sublime Text here.
余辉主题支持视网膜显示。