
一篇描述这项工作的博客文章:http://www.ianhopkinson.org.uk/2015/10/analysing-lidar-data-for-the-the-uk/
process.py {OS_grid_cell} {friendly_name}将显示一个窗口,显示来自激光雷达地图图块的数据。 OS_grid_cell是切斯特的SJ46 。 {friendly_name}将在菜单的显示中使用,是可选的。
该数据被认为位于带有表单名称的ZIP文件中:
LIDAR-DSM-2M-{OS_grid_cell}.zip
这些数据必须手动下载:
http://environment.data.gov.uk/ds/survey#/download
到目前为止,我已经成功使用了2M分辨率地形和表面文件。
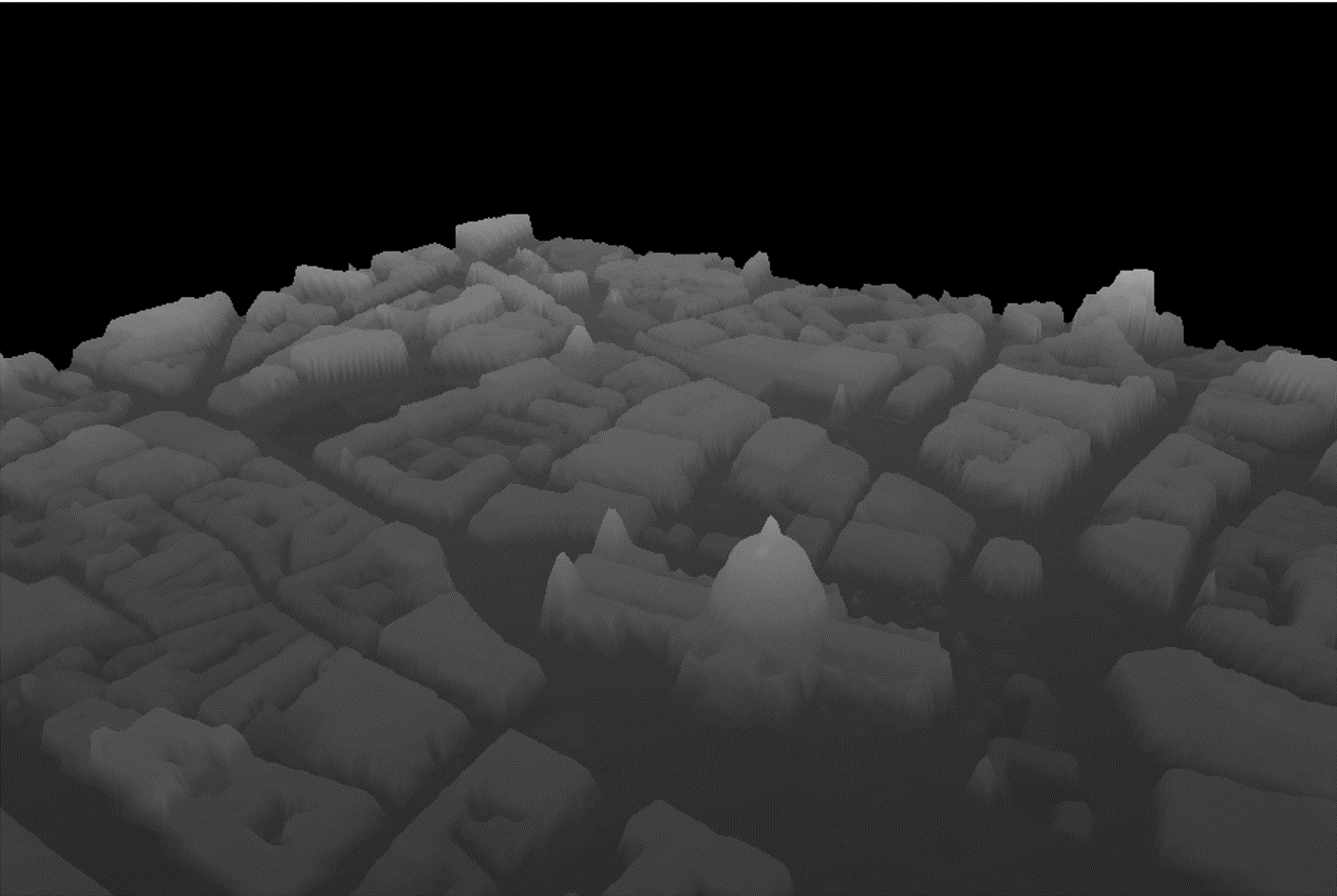
运行./process.py ,在短暂的暂停(<1分钟)之后,您应该看到地图瓷砖的灰度图像,高度编码为阴影(黑色=最低,白色=最高)。该图像以完全分辨为images/目录的图像{OS_grid_cell}.png写入。
名义上,一组有100个枯萎,但有些丢失了,并且出现为黑色正方形,有些位置具有nodata,图像中也出现黑色。
假设您已经安装了库:
pip install -r requirements.txt
假设您已安装了nosetests ,可以通过进行nosetests来进行最小的测试
目前有两个实验性HTML/JavaScript可视化。要运行它们,请在Python 3中运行最小Web服务器:
python -m http.server 8888 &
然后导航到localhost:8888以获取leaflet.js地图覆盖可视化,可用的图像及其边界框将从data_dict.json文件中挑选,该process.py在运行过程时会更新。
导航到localhost:8888/surface.html以查看Whizzy 3D Surface渲染,只需在适当的图像文件名中编辑为surface.html即可。 (我一直在使用油漆.net制作完整尺寸图像的512x512像素作物。 - 小屁股(或s)缩小视图。
https://help.openstreetmap.org/questions/2056/using-the-the--ordnance-survey-national-national-national-rid-with-openstreetmap
或者可能是OS使用横向Mercator,OSM使用球形Mercator投影
https://github.com/heyman/leaflet-areaselect/
地形数据是对潜在地形的估计,表面数据是实际测量,包括建筑物,车辆和植被。
数据生活在这里:
http://environment.data.gov.uk/ds/survey#/download
http://environment.data.gov.uk/ds/survey#/download?grid=sj36
每个网格都有JSON元数据:
http://www.geostore.com/environment-agency/rest/product/os_gb_10km/sj46
JSON中的id告诉您可以下载zip文件的位置,例如:
http://www.geostore.com/environment-agency/rest/product/download/6129
方便的链接收集
http://mapgubbins.tumblr.com/post/131424021480/open-data-release-of-aerial-lidar-data-for
该工具将OS地图参考X,Y转换为LAT,LNG(并在地图上显示它们)
http://gridreferencefinder.com/
将OS X,Y转换为LAT,LNG的代码是Hannah Fry的,此处描述:
http://www.hannahfry.co.uk/blog/2012/02/01/converting-british-national-grid-grid-to-to-latist---and---------------------------------longitude-ii
从OS国家电网参考获取瓷砖来源:
http://digimap.edina.ac.uk/webhelp/os/gazetteer_plus/grid_ref_conversion.htm
我们可以使用Leafet.js进行图像叠加:
http://leafletjs.com/reference.html#imageoverlay
https://www.mapbox.com/mapbox.js/example/v1.0.0/imageoverlay-georefercred/
呈现三分的表面
http://www.smartjava.org/content/threejs-render-real-world-world-terrain-heightmap-using-open-data
将轨迹球交互式控件添加到三。
http://stackoverflow.com/questions/18347256/trackballcontrols-in-three-js
不透明度控制器从Mapbox演示中抬起:
https://www.mapbox.com/mapbox.js/example/v1.0.0/opacity/