someday
1.0.0
免费托管和开放源CAL.com / Google-Apps-Script构建的gmail-scriptly替代方案。

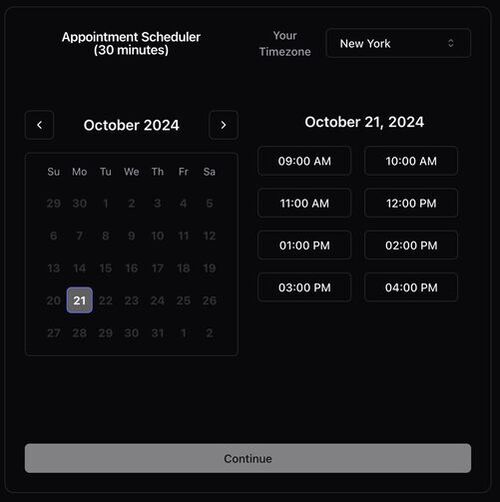
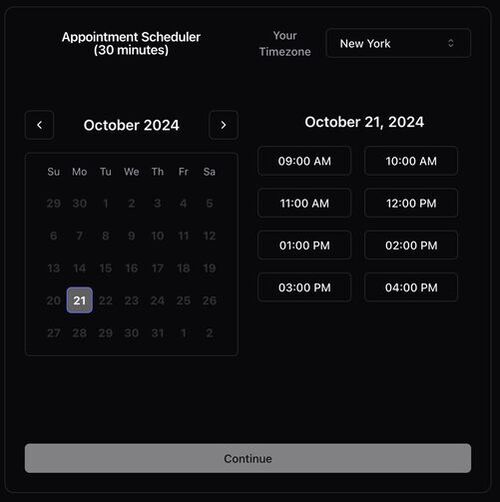
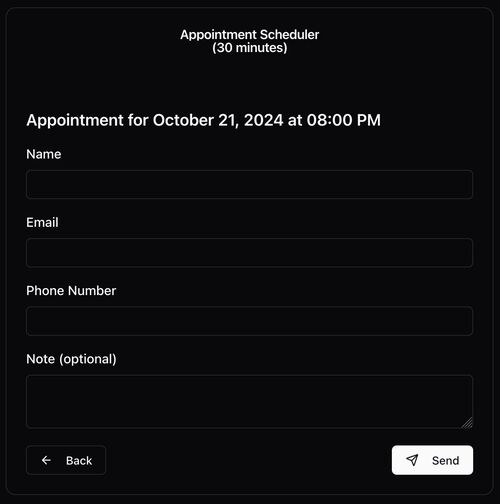
https://someday-demo.vercel.app/
有一天,是专为Gmail用户设计的简单开源调度工具。使用Google Apps脚本托管和扣紧来管理。由现代技术建立,例如React,Typescript,ShadCN/UI和Vite。诸如日历之类的传统调度应用程序的简单替代方法。
更改backend/src/app.ts中的以下变量以自定义您的可用性设置:
// backend/src/app.ts
const CALENDAR = "primary" ;
const TIME_ZONE = "America/New_York" ;
const WORKDAYS = [ 1 , 2 , 3 , 4 , 5 ] ;
const WORKHOURS = {
start : 9 ,
end : 13 ,
} ;
const TIMESLOT_DURATION = 30 ;Google Apps脚本有一个横幅,上面写着“此应用程序是由Google Apps脚本用户创建的”,要删除您可以自己托管HTML文件并将脚本嵌入为iframe
使用hosted-iframe-example.html文件,github页面是一个不错的选择,将脚本URL添加到iframe src
cd ./frontendnpm installnpm run devfrontend/hooks/useGoogleTimeSlots.ts中的第42行您可能需要登录所有帐户,仅在目标帐户中
安装clasp :
clasp : npm install -g @google/clasp用clasp登录:
clasp login删除现有配置(如有必要):
.clasp.json文件: rm .clasp.json启用应用程序脚本API:
创建一个新项目:
clasp create --type webapp部署脚本:
npm run deploy访问Web应用程序:
授权Web应用程序:( !!!很重要!!!)
clasp open以打开编辑器dist/app.gsfetchAvailability ,然后点击运行npm run deploy - 构建和Delpoy
npm run build - 仅构建
undeployall.sh undeploy脚本的所有版本
deployments.sh列出所有部署Web -urls
clasp open - 打开脚本编辑器


打开拉动请求或问题,以便有一天贡献。欢迎所有贡献,包括错误修复,功能请求和文档改进。
麻省理工学院