现在安装健康网站的镀铬扩展

该扩展程序以与Chrome测量并报告给其他Google工具(例如Chrome用户体验报告,页面速度见解,搜索控制台)的方式相匹配的三个核心网络生命指标。
它支持所有核心网络生命值,并利用引擎盖下的Web-Vitals库捕获:
它还支持诊断指标:
Web Vitals Chrome Extenstion可以从Chrome Web Store中安装。
如果您正在寻找更多的出血构建,也可以从Master安装扩展版的版本。
Google Chrome
web-vitals-extension-master文件夹。chrome://extensions )。web-vitals-extension-master文件夹拖动页面上的任何位置以导入它(以后不要删除文件夹)。 
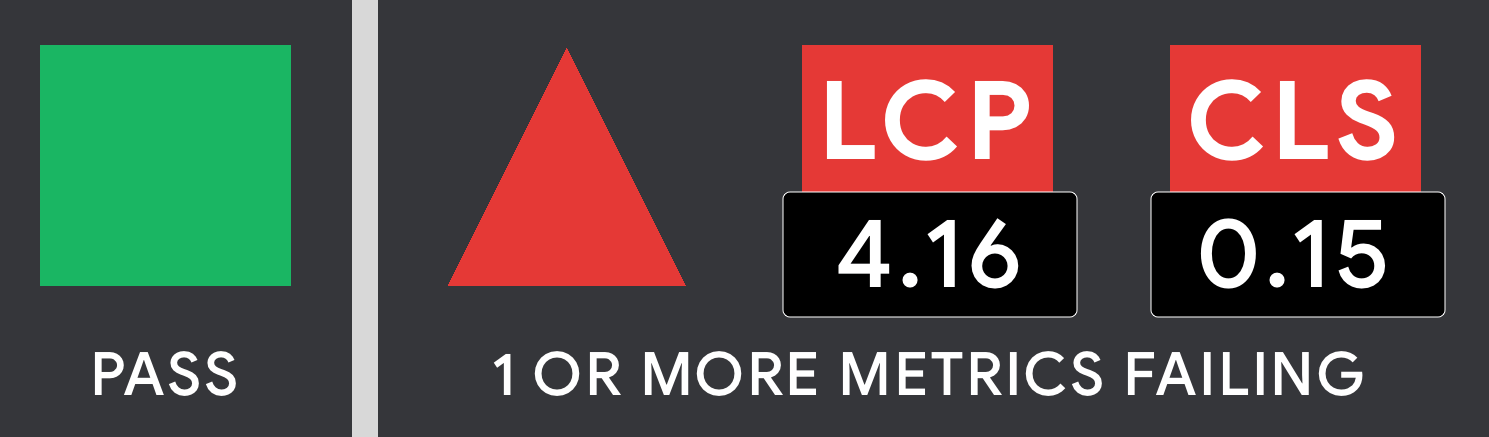
环境徽章有助于检查页面是否通过核心网络生命值阈值。
安装后,扩展程序将显示残疾的状态徽章图标,直到导航到URL为止。在这一点上,它将根据URL是否通过核心Web Vitals指标阈值将徽章更新为绿色,琥珀色还是红色。
徽章有许多州:
如果一个或多个指标失败,徽章将使这些指标的值动画(可以在选项屏幕中关闭此动画)。

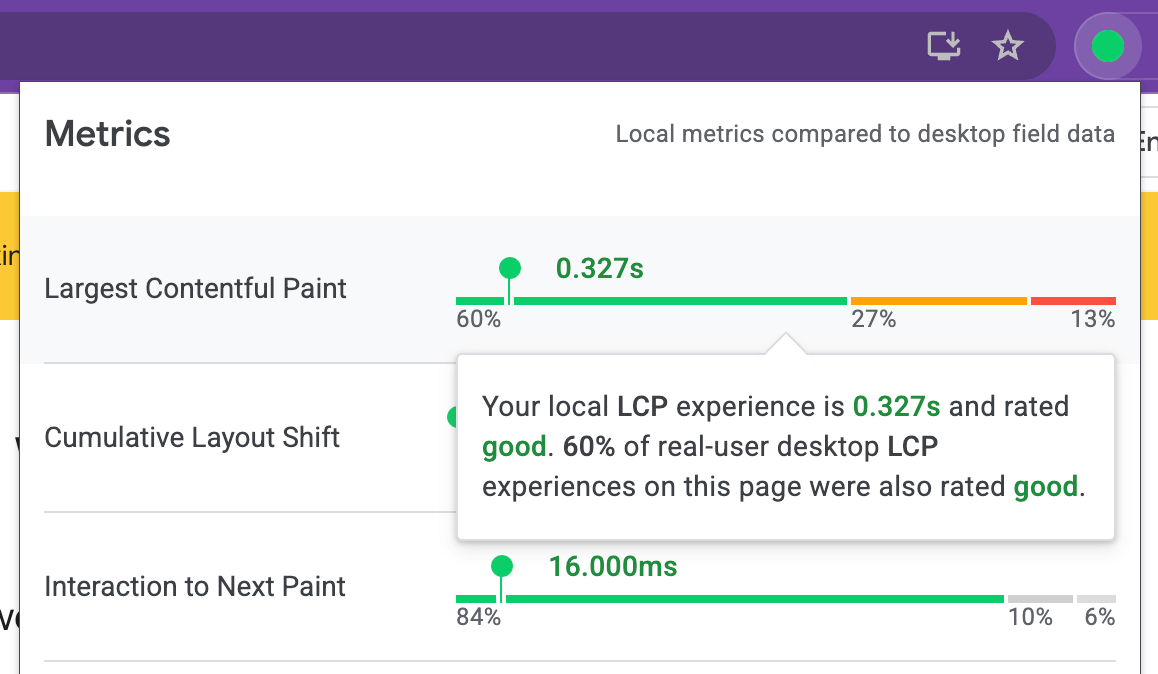
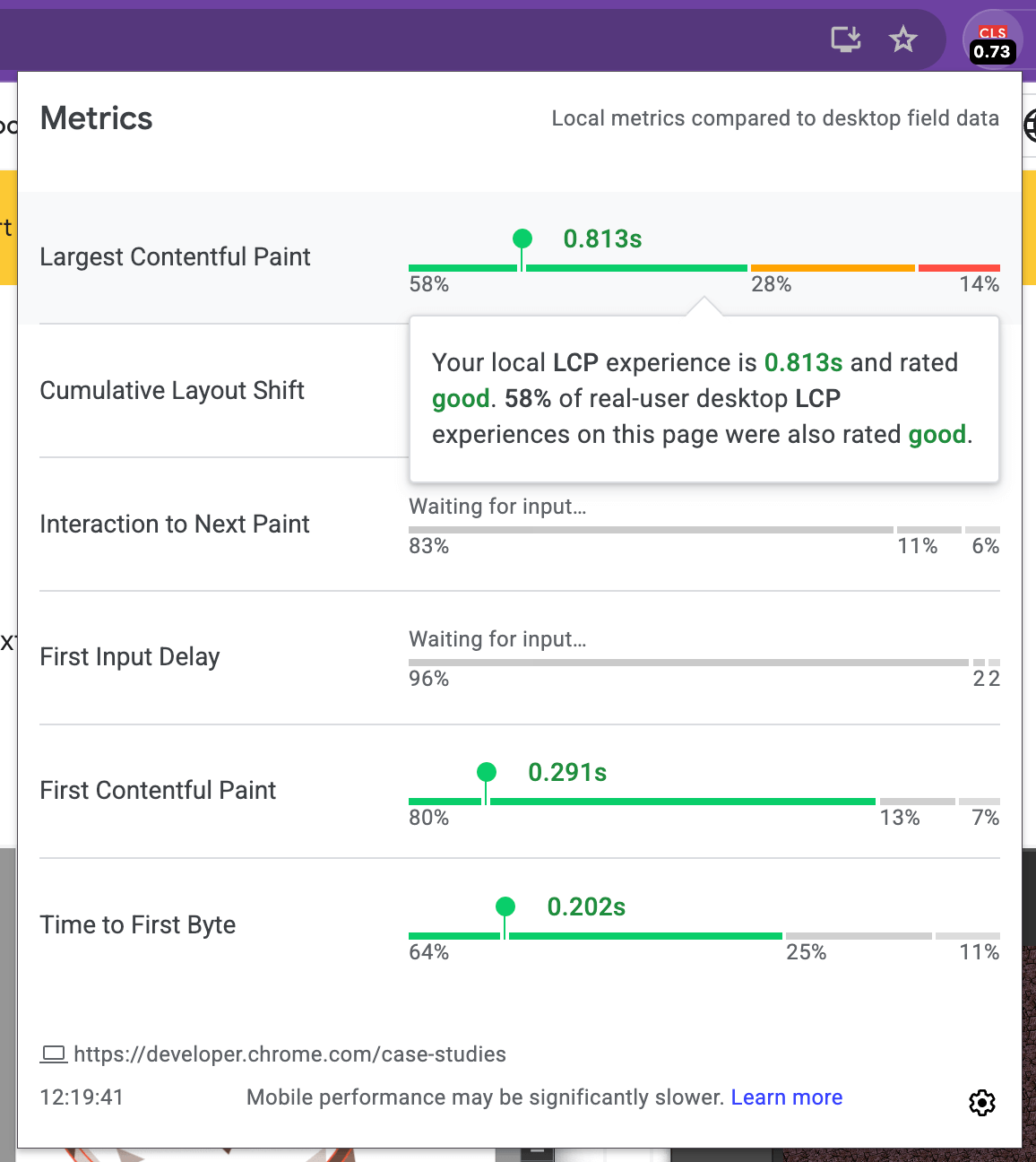
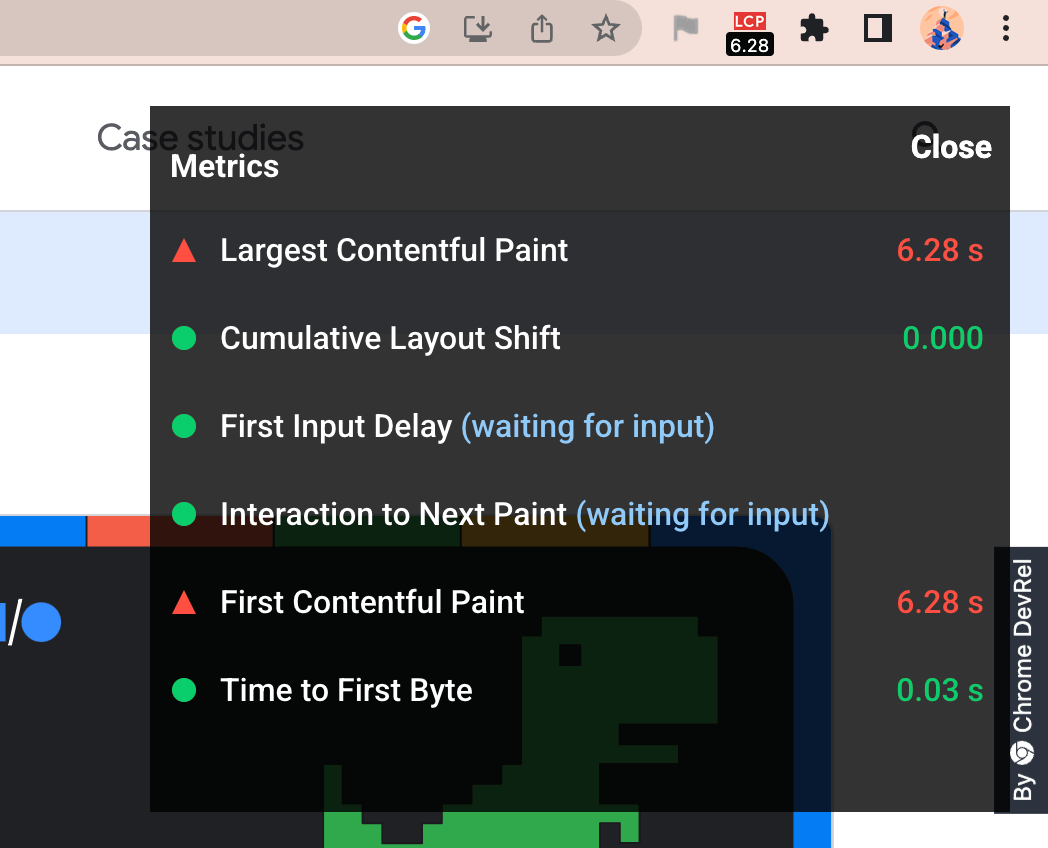
单击环境徽章图标将使您可以钻入单个度量值。在此模式下,扩展名还将说明指标是否需要用户操作。
例如,与下一个油漆的交互需要与页面进行真实的交互(例如,单击/点击),并且将在Waiting for input...状态直到这种情况为止。我们建议咨询LCP,CLS和INP的Web.DEV文档,以了解何时定量度量。
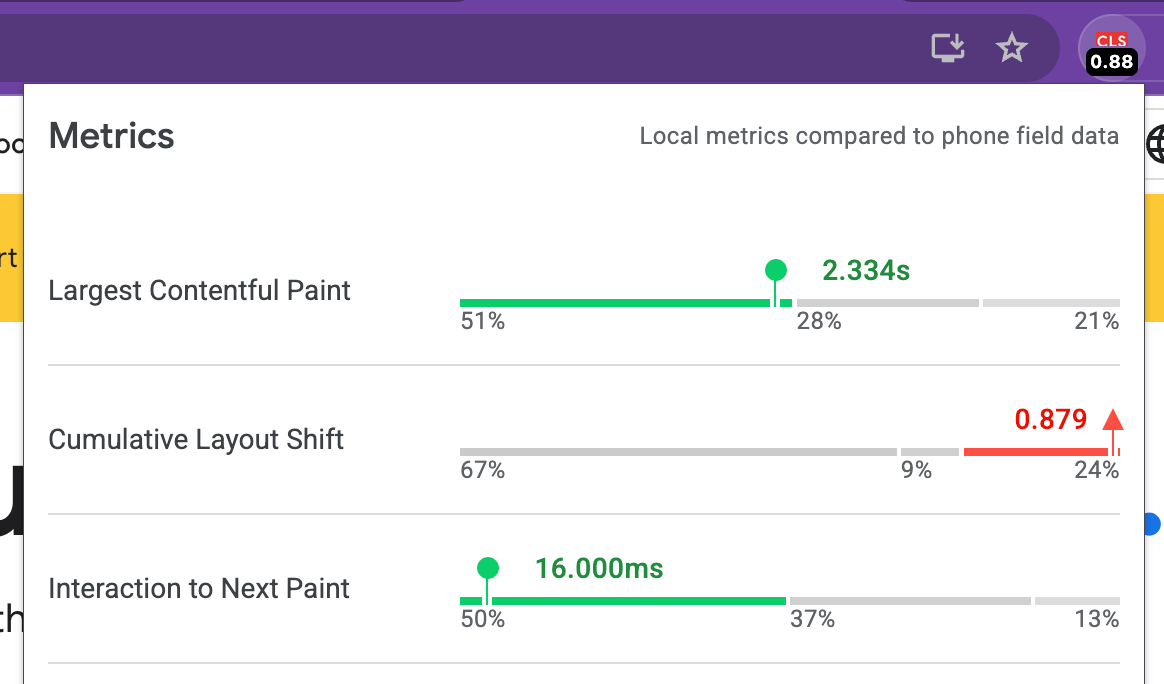
弹出窗口通过Chrome UX Report(CRUX)API结合了您本地的核心Web Verals体验与现场的Real-User数据。这种集成为您提供上下文见解,以帮助您了解同一页面上其他桌面用户的个人体验与其他桌面用户的相似性。如果需要,我们还添加了一个新的选项,以“将本地体验与电话字段数据进行比较”。请注意,某些页面可能无法使用CRUX数据,在这种情况下,我们尝试为整个Origin加载字段数据。


覆盖层显示一个覆盖您页面的头部显示(HUD)。如果您在开发过程中需要持续了解核心网络生命值指标,这将很有用。启用覆盖层:
Display HUD overlay ,然后单击“保存”
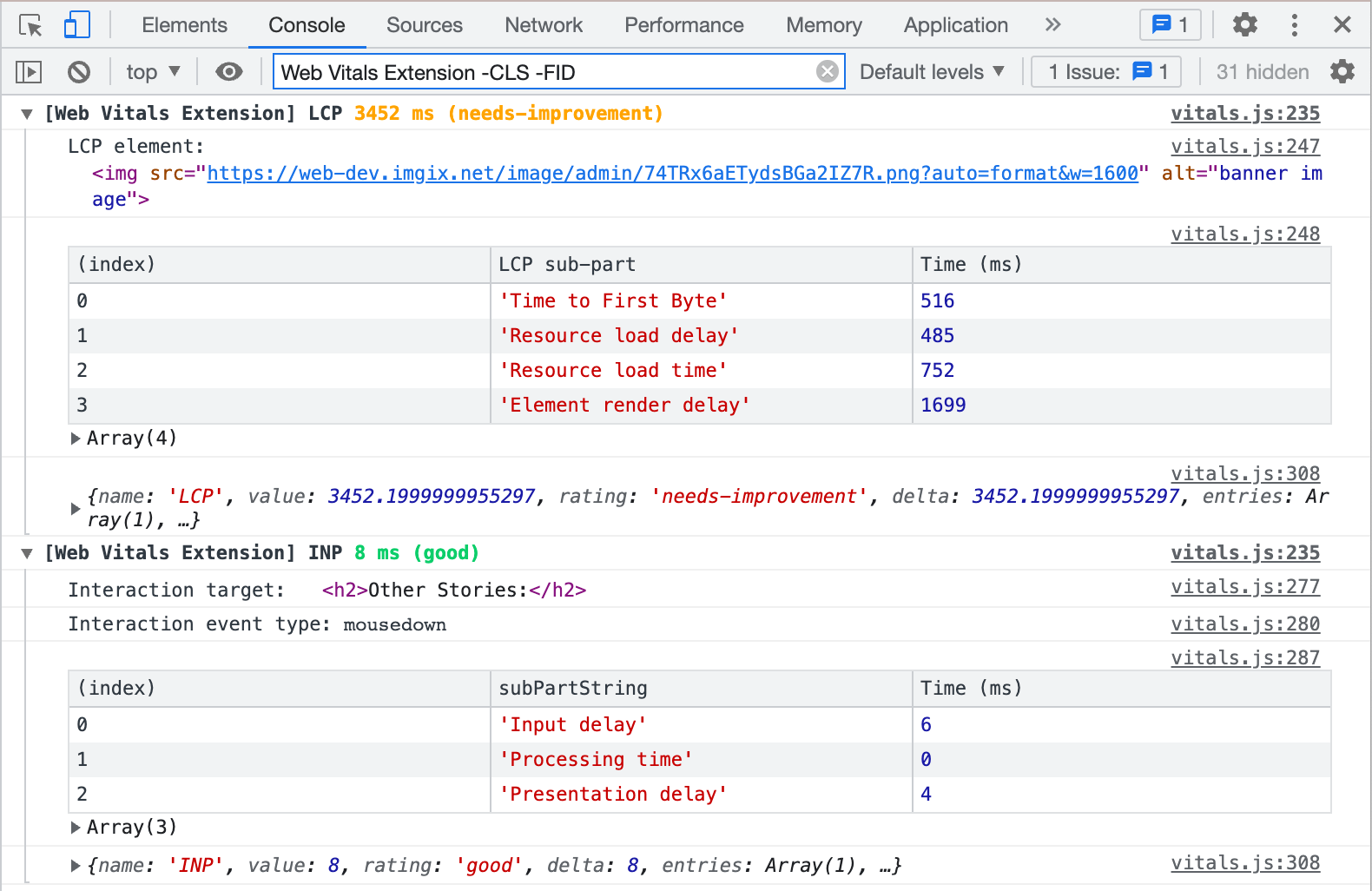
Web Vitals扩展的控制台记录功能提供了所有受支持指标的诊断视图。启用控制台日志:
Console logging ,然后单击“保存”Web Vitals要滤除不需要的指标,请在公制名称中预先一个减号。例如,将过滤器设置为Web Vitals Extension -CLS -LCP以滤除CLS和LCP诊断信息。
每个指标的诊断信息都记录为由扩展名称[Web Vitals Extension]预先准备的控制台组,这意味着您需要单击此行才能打开和关闭组。
诊断信息的种类各不相同。例如,LCP信息包括:
对于某些指标(LCP和INP),可以使用performance.measure将故障保存到用户定时标记中,然后在DevTools Performance Traces中可查看。
对于其他指标,Chrome Devtools通常提供足够的信息,因此无需其他细分。
欢迎以拉动请求或问题的形式为该项目做出贡献。有关更多详细信息,请参见贡献。
如果您的反馈与我们测量指标的方式有关,请直接针对Web-Vitals提出问题。
src/browser_action/vitals.js :利用webvitals.js收集指标和广播度量更改的脚本,用于徽章和HUD。提供可用于徽章的指标的总分。src/bg/background.js :使用Vitals.js提供的数据执行徽章图标更新。将数据传递到popup.js ,以显示更详细的本地指标摘要。src/browser_action/popup.js :在单击徽章图标时显示的弹出窗口中渲染详细的指标报告的内容脚本。src/options/options.js :options ui(保存的配置),用于高级功能,例如hud覆盖谁是此扩展名的主要受众?
该扩展程序的主要受众是开发人员,他们想立即反馈他们的页面在台式机上开发期间的核心网络生命力指标。
我应该如何解释该工具报告的指标数字?
该扩展名报告了台式机或笔记本电脑的指标。在许多情况下,此硬件的速度将比用户可能拥有的中位手机快得多。因此,强烈建议您使用灯塔和实际移动硬件(例如通过WebPageTest)等工具进行测试,以确保您的所有用户都有积极的体验。
我可以采取什么措施来改善我的核心网络生命力?
如果您发现您的页面没有传递特定的阈值,我们正在提供一组指南,以优化每个核心Web Vitals指标:
灯塔还包括对这些指标的其他可行性审核。
我们设想用户将使用该扩展名来对指标进行即时反馈(对于台式机),但随后将进行(1)(1)诊断这些指标在中间移动设备上的诊断视图,以及(2)特别是什么,具体来说是什么。您可以改善。
Apache 2.0