一、什么是超链接
超链接属于网页的一部分,它是让网页和网页连接的元素。只有通过超链接把多个网页连接起来之后才能算得上是一个网站。超链接是指从一个网页指向另一个目标的连接关系,目标可以是网页、位置(相同网页的不同位置)、图片等等。在网页中用来超链接的对象,可以是文本、图片等。
二、超链接代码a标签
a标签是实现超链接的html代码,它是用来定义超链接的。接下来我们就一起来看一看a标签是怎么用的。
语法格式:超链接对象
说明:href是a标签中最重要的一个属性,指定了连接的目标,如果没有该属性,不能使用hreflang、media、rel、target 和 type属性。
三、a标签的常用属性
说明:a标签除了href属性和target属性这两个常用属性外,还有很多属性,比如:download、name、rel等等属性。不常用就不介绍了,有兴趣的朋友可以自行研究一下。
1. 超链接的语法规范
<ahref=https://www.dotcpp.com/target=_blank>C语言网链接</a>
其中a是anchor的缩写,中文意思是:锚
其中href用于指定目标页面的url地址**(不可省略)**,标签拥有href属性时,才有了超链接功能。
target用于指定目标页面的打开方式,可在引号中输入_self为在当前页面中打开,输入_blank为在新窗口中打开,target可以省略不写,不写默认值为_self,即为在默认窗口中打开。
2. 超链接分类
(1)外部链接,当前项目外部的链接:
<ahref=https://www.dotcpp.com/target=_blank>C语言网链接</a>
(2)内部链接,当前目录内部的链接也可以说是本项目不同页面之间的链接:
<aherf=index.htmltarget=_blank>首页</a><br/>
(3)空链接,即当前项目尚未完成的页面,用#代替开发完成之后可以替换回来,点击之后会再次打开当前页面:
<ahref=#target=_blank>未完成的页面</a><br/>
(4)下载链接:当内部链接的地址时一个文件或者压缩文件时:
<ahref=新建MicrosoftExcel工作表.xlsx>下载文件</a><br/><ahref=新建MicrosoftExcel工作表.zip>下载文件</a><br/>
(5)网页元素链接:在网页中的各种元素,如文本,图像,表格,音频,视频等都可以作为超链接:
(6)锚点链接:点击该链接可以迅速定位到页面中的某个位置(作用和目录的链接类似):
在链接文本中的href属性中,设置属性值为#+文本的形式,如:<ahref=#锚点>这是一个锚点</a>找到目标位置标签,里面添加一个ID属性=刚才的属性值,如:<h3id=锚点>锚点</h3>
3.<a> 标签的默认样式
浏览器会为 <a> 标签设置一些默认样式。
(1)鼠标样式
当鼠标移入链接区域时,会变成一只小手;当鼠标移出链接区域时,会变回箭头形状。
(2)颜色及下划线
超链接被点击之前为蓝色,超链接被点击之后变成紫色。超链接默认带有下划线,下划线颜色和文本颜色保持一致。
浏览器根据历史记录来判断超链接是否被点击过,如果 href 属性和历史记录中的某条 URL 重合,那么说明该链接被点击了。清空浏览器的历史记录会让超链接的颜色再次变回蓝色。
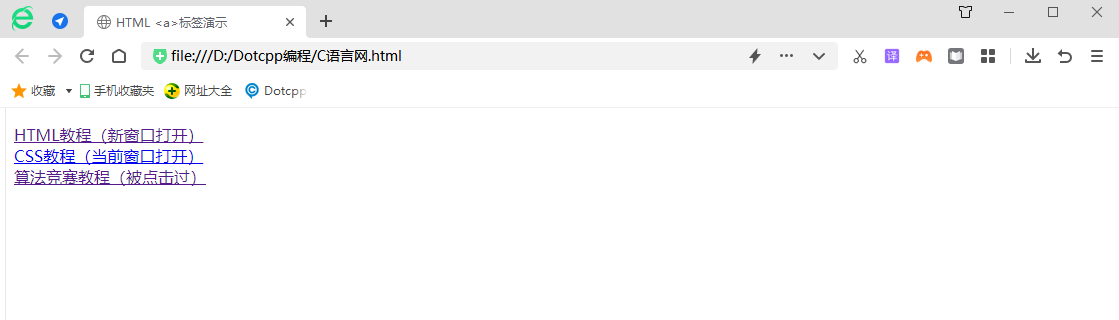
【示例】HTML 超链接的多种形式:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>HTML<a>标签演示</title></head><body><p><ahref=https://www.dotcpp.com/course/html/target=_blank>HTML教程(新窗口打开)</a><br><ahref=https://www.dotcpp.com/course/css/>CSS教程(当前窗口打开)</a><br><ahref=https://www.dotcpp.com/course/algorithm/>算法竞赛教程(被点击过)</a></p></body></html>
效果展示如下: