萬維網 ( http(s):// ) 的替代方案,具有:
它自己的自訂瀏覽器用 Rust 和 GTK 編寫,
自訂 HTML、CSS 和Lua引擎(是的,沒有 javascript!? ),
自訂DNS允許頂級域,例如rizz 、 sigma 、 lol 、 dev等,
和搜尋引擎buss://dingle.it 。

/napture - Bussin Napture瀏覽器的源代碼,用於查看buss:// 網站。
/dns - DNS (網域名稱系統)的原始碼,用於https://api.buss.lol的 API
/dingle - Web X 官方搜尋引擎(API)的原始碼。
registrar buss://register.it的源代碼,為 Bussin Web X 製作的https://api.buss.lol的前端。
yay -S napture ,它在 AUR 上可用。
Flakes :儲存庫提供了一個 flake,它公開了提供 webx 套件的覆蓋層,因此您只需在 flake.nix 檔案中新增輸入即可
{inputs = {webx.url = "github:face-hh/webx";};}然後將其添加到您的覆蓋層並安裝它
{ 輸入,... }: {nixpkgs.overlays = [inputs.webx.overlays.x86_64-linux.default];}目前,僅在 x86_64-linux 上進行了測試,但也可能適用於其他版本,只需更改架構即可
將其新增至 home.packages(家庭管理器)或environment.systemPackages(全域套件)。
home.packages = 帶 pkgs; [網絡x];
然後您可以在終端機中使用webx啟動它。
現在,您必須下載 Rust。然後,您只需打開napture資料夾中的install-linux.sh作為可執行檔即可(如果無法執行,請先執行sudo chmod +x ./install-linux.sh ,然後您應該可以安裝) 。
現在,您必須下載 Rust 和 Homebrew。然後,您只需打開napture資料夾中的install-macos.sh作為可執行檔(如果無法執行它,請先執行chmod +x ./install-macos.sh ,然後您應該可以安裝)。
從發布標籤安裝可執行檔。它是 WinRAR 的自解壓縮程序,因為它有許多 DLL。
如果您還沒有安裝 Rust,請安裝它。預設情況下它應該可以工作,但是如果您收到「缺少 PC 檔案」之類的錯誤,您應該在 Google 上搜尋它。最有可能的是你只需要安裝一個庫
歡迎使用遊戲作業系統?
下載 Rust
下載 GNU 目標: rustup toolchain install stable-gnu && rustup default stable-gnu
下載MSYS32
打開MSYS32 MINGW32
運行: pacman -Syu以防萬一。
運行pacman -S mingw-w64-x86_64-toolchain base-devel mingw-w64-x86_64-gtk4 mingw-w64-x86_64-gettext mingw-w64-x86_64-libxml2 mingw-w64-x86_64-librsvg mingw-w64-x86_64-pkgconf mingw-w64-x86_64-gcc mingw-w64-x86_64-libadwaita mingw-w64-x86_64-lua
前往Settings -> Search並開啟Advanced system settings -> 點擊Environment variables (或僅搜尋“路徑”)
選擇Path -> 點選Edit -> 新增以下三個項目: C:msys64mingw64include 、 C:msys64mingw64bin和C:msys64mingw64lib 。
使用napture/在資料夾中開啟終端,運行cargo run 。
安裝 Rust
安裝自製軟體
安裝 PKG_CONFIG_PATH 並確保它已在您的路徑中設置
沖泡安裝pkg配置 哪個 pkg-config
3.1.應該會回傳類似/opt/homebrew/bin/pkg-config內容。如果沒有,請將其新增至您的路徑。
安裝GTK和必要的庫
釀造安裝glib brew 安裝 gobject-introspection 釀造安裝石墨烯 釀造安裝gdk-pixbuf 釀造安裝潘戈 釀造安裝gtk + 4 釀造安裝 libadwaita 釀造安裝[email protected] 釀造-前綴glib brew --前綴 gobject-introspection 釀造-前綴石墨烯 釀造——前綴gdk-pixbuf 釀造-前綴pango 釀造——前綴gtk4 釀造——前綴libadwaita 釀造——前綴[email protected]
4.1 驗證庫是否已正確安裝並在 PKG_CONFIG_PATH 中設置,下面的命令應返回庫的路徑,沒有任何錯誤。
pkg-config --libs --cflags glib-2.0 pkg-config --libs --cflags gobject-2.0 pkg-config --libs --cflags graphene-gobject-1.0 pkg-config --libs --cflags gdk-pixbuf-2.0 pkg-config --libs --cflags pango pkg-config --libs --cflags gtk4 pkg-config --libs --cflags libadwaita-1 pkg-config --libs --cflags lua-5.4
在napture/目錄中運行cargo run 。
cd 自然 貨物建造#或貨物運行
請遵循如何對 Buss 網站進行編碼以獲得更好的視覺指南。
您希望將網站發佈到 Web X 嗎?偉大的!讓我們看一下規則:
如果您的網站包含任何類型的不安全工作資料,它將被刪除。
如果您的網站經常包含種族誹謗、惡意引用悲劇事件、針對其他種族的種族主義或任何此類內容,它將被刪除。
如果您的網站專門發布私人訊息,它將被刪除。
如果您的網站主動洩露有關傳入流量的資訊(即發布用戶的 IP),它將被刪除。
如果您的網站顯示違反法律法規的內容,包括但不限於盜版、駭客攻擊或吸毒等非法活動,將導致刪除。
如果您的網站包含或傳播惡意軟體、病毒或任何其他有害軟體,它將被刪除。
如果您的網站專門針對個人或團體進行騷擾、霸凌或有針對性的攻擊,它將被刪除。
如果您的網站侵犯了他人的智慧財產權,該網站將被刪除。
如果您的網站涉及詐騙活動、詐騙或欺騙行為,它將被刪除。
如果您的網站包含鼓勵有害行為的內容,包括自殘、自殺、濫用藥物或危險的挑戰,它將被刪除。
透過向此平台(「Bussin Napture」/「Bussin Web X」)發佈內容,您同意遵守管理員制定的所有規則和規定。管理員保留自行決定解釋和執行這些規則的權利。若要檢舉不遵守所列規則的網站,請透過 Twitter 或 Discord 聯絡FaceDev 。
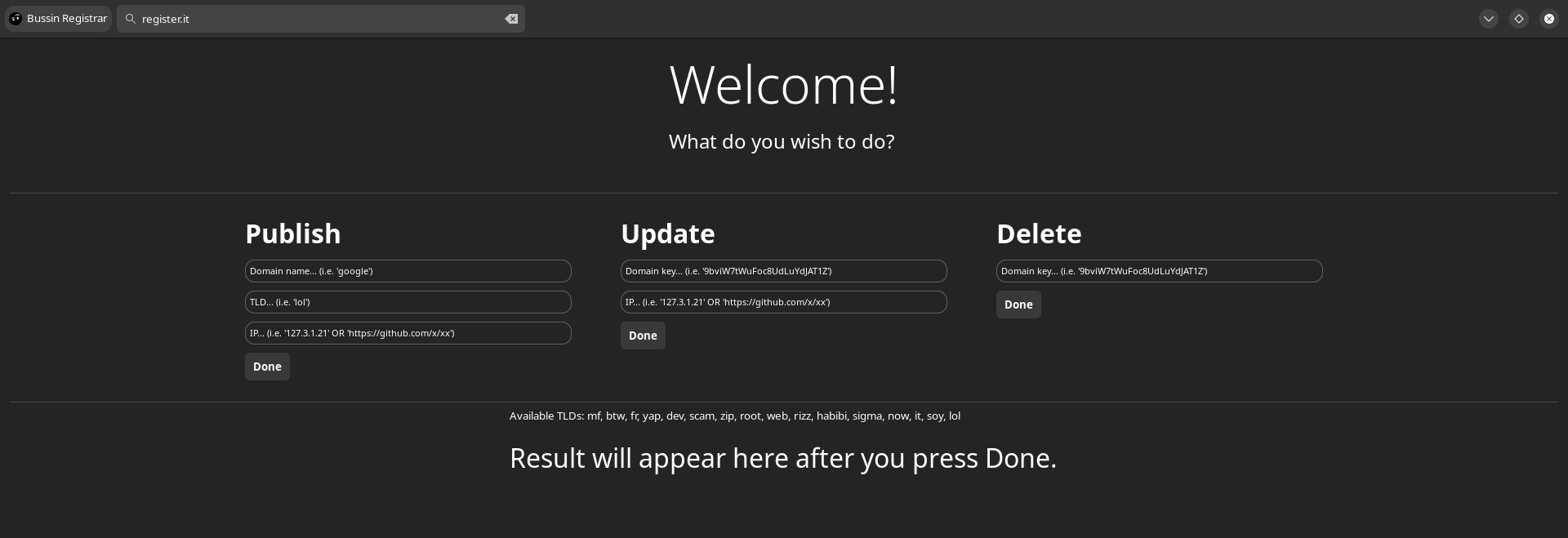
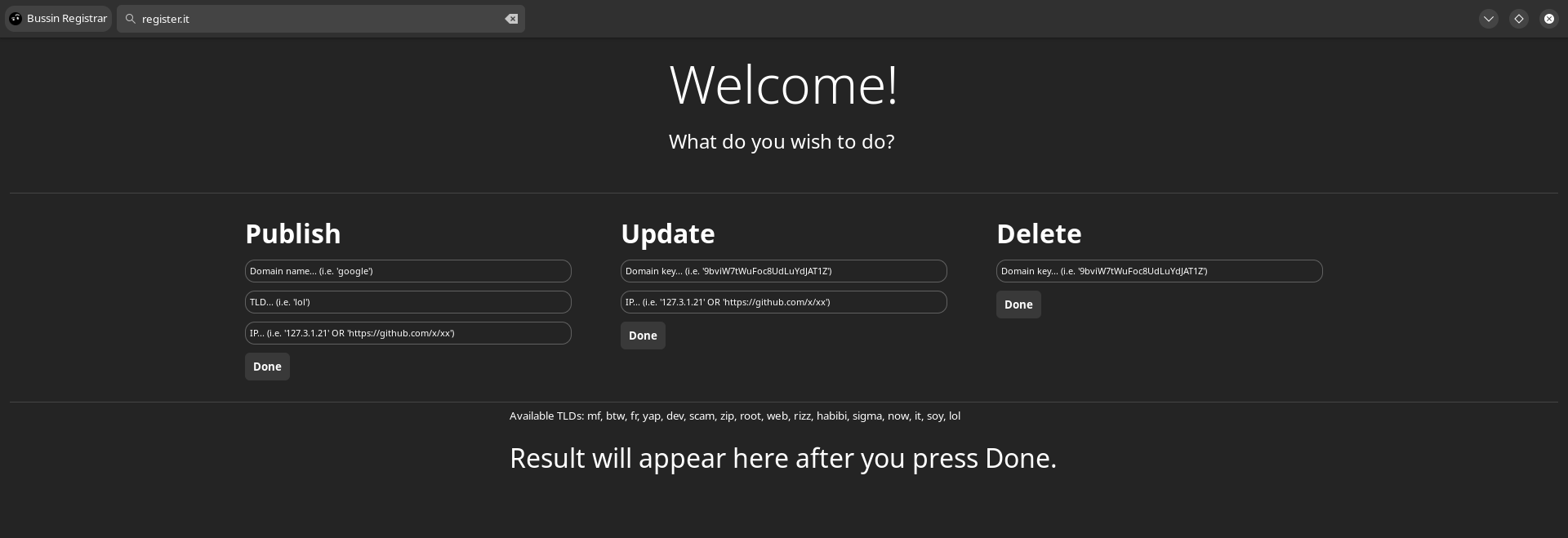
現在,要註冊網站,請透過 Bussin Napture導航至buss://register.it 。
你會看到這個介面。

您需要的是“發布”部分。
對於域名,選擇您想要的任何名稱。 (例如: duckduckgo )
對於 TLD,選擇Result will appear... 」標籤上方顯示的一個。 (例如: rizz )
對於 IP,您可以使用:
在連接埠 80 上提供/index.html服務的 IP
一個 GitHub 儲存庫,在任何資料夾之外都有index.html 。 (範例:註冊商), main預設分支。
不用擔心! IP 不必是有效的,您可以保存網域以供以後使用!
警告:建立網域後,您將看到一個金鑰。請確保保存它,因為您將需要它來更新/刪除您的網域。
Bussin Napture 在您指定的任何路徑上取得index.html 。例如,如果您輸入http://localhost:3000 ,Napture 將會取得http://localhost:3000/index.html 。從 index.html 中,如果您有進一步的<link>或<script>匯入,它們將從http://localhost:3000/file.(css|lua)取得。
要在本地測試網站,您可以使用 Python 之類的東西:
python -m http.server 3000
CLI 支援./napture file:///home/path/to/folder 。
在搜尋欄輸入file:///home/path/to/folder 。
支援的標籤有: head 、 title 、 link 、 meta 、 script 、 h1 - h6 、 div 、 p 、 ul 、 ol 、 li 、 div 、 button 、 hr 、 img 、 input 、 textarea 、 button 、 select 、 option 。請記住,如果您已經熟悉 HTML5,它們的語法可能會有所不同(即link用於選項卡圖示)。請檢查註冊商或/napture/test/index.html以取得範例。
支援的屬性有:
border-color
border-width
border-style
border-radius
padding
direction (行|列)
align-items :(填充|開始|中心|結束)
gap
color
font-size
font-height
font-family
font-weight (超輕 | 輕 | 正常 | 粗體 | 超粗體 | 重)
underline (無|單|雙|低|錯誤)
underline-color
overline (無 | 單)
overline-color
strikethrough (假 | 真)
strikethrough-color
margin-left
margin-right
margin-top
margin-bottom
width (僅在<input>和<textarea>上)
height (僅在<input>和<textarea>上)
未指定值類型的屬性要麼以px為單位測量,要麼以顏色( #fff 、 red等)為單位。
對於那些來自傳統網路的人...
- 1. const test = document.querySelector(".classExample");- 2. test.textContent = "abc";- 3. test.href = "https://ok.test"- 4. console.log( test.href)- 5. test.addEventListener("click", () => {})- 6. test.addEventListener("submit", () => {})+ 1. local test = get("classExample ")+ 2. test.set_content("abc");+ 3. test.set_href("buss://register.it")+ 4. print(test.get_href())+ 5. test.on_click(function ())+ 6. test.on_submit(function())我相信如果您探索了註冊器存儲庫的script.lua ,您會更好地理解。
注意:Bussin Napture 尚不支援buss://重定向。它們將被添加到正式版本中。
由 FaceDev 帶著純粹的仇恨和不想要的心情製作:D