Scanmart 應用程式是一款用於自助結帳工作流程的網路應用程序,客戶可以自行掃描產品並將其添加到購物籃中。
該應用程式是在 create-react-app 的幫助下構建的,並補充了以下庫/工具/包:
程式碼儲存在 GitHub 儲存庫中,應用程式部署在 Netlify 上。每次發生變更(即main分支上合併 PR)時,Netlify 都會啟動建置和部署程序。 Firebase 設定(應用程式 ID、應用程式 URL 等)儲存為環境變數。
要在本地運行該應用程序,請向下捲動並按照 CRA 提供的說明進行操作。為了讓相機在本機上運作,請在專案的根目錄中新增 .env 文件,並在其中插入此值HTTPS=true 。重建應用程序,它應該可以工作。
用於功能和 UI 研究的材料:
最後,barcoo 應用程式是 UI 和 UX 的最大靈感來源。我基本上審查了上述每個應用程式的設計(如果可用),並嘗試找到最適合我的應用程式的部分。一旦我對 UI/UX 研究感到滿意,我就嘗試想出一個名字。訣竅是找到一些有意義的東西,但以前沒有使用過,即有一個可用的網域。我選擇了Scanmart ,它是「掃描」和「市場」兩個詞的產物,我購買了「 scanm.art 」網域以確保其獨特性。
該項目可在 scanm.art 上取得。
我不想在徽標上浪費太多時間,所以我選擇了一個主要是印刷的徽標。新增了角落邊框,以模擬條碼掃描器設計。使用的字型是 Poppins。我使用了谷歌字體,因為它們是免費的,而且它們的許可證允許商業使用。
 |  |
|---|---|
| 主標誌 | 網站圖示 |
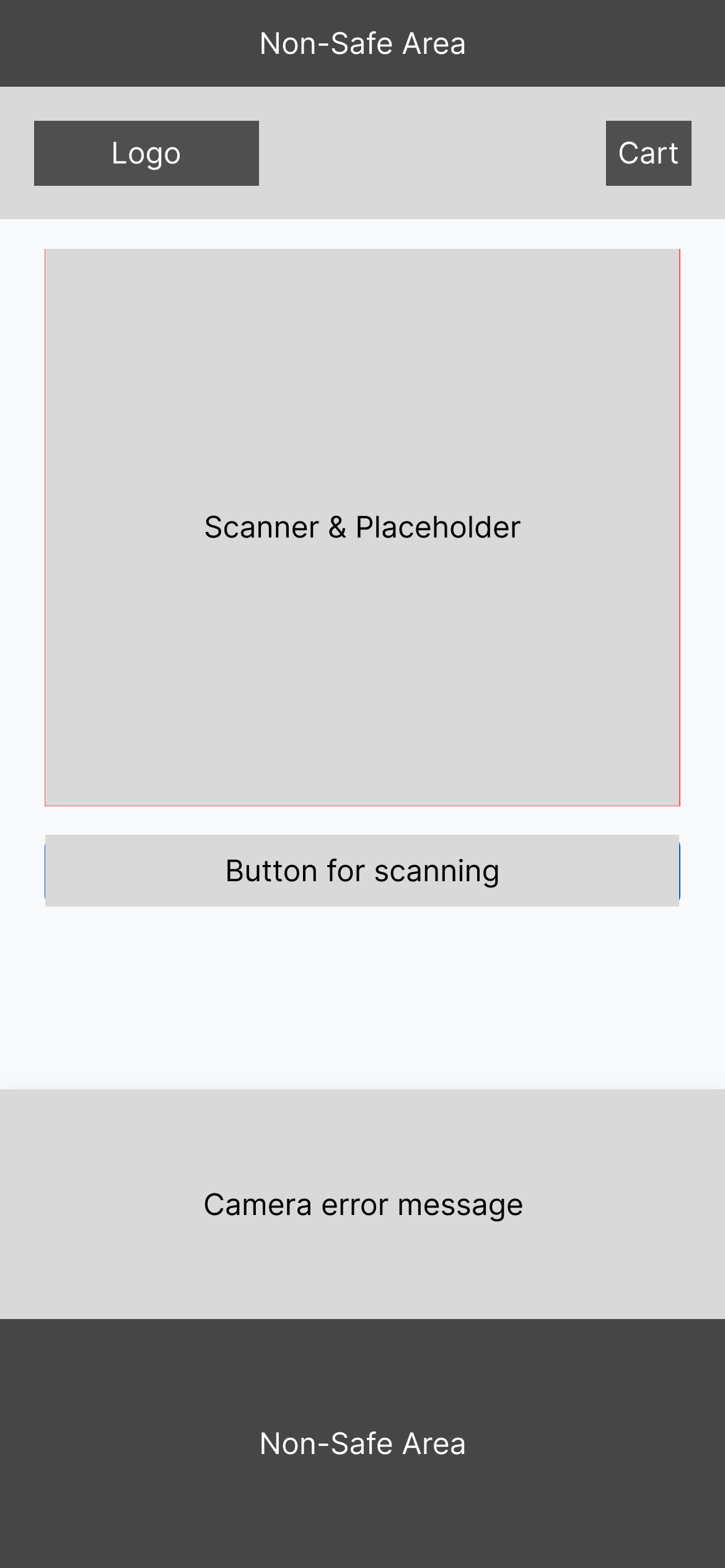
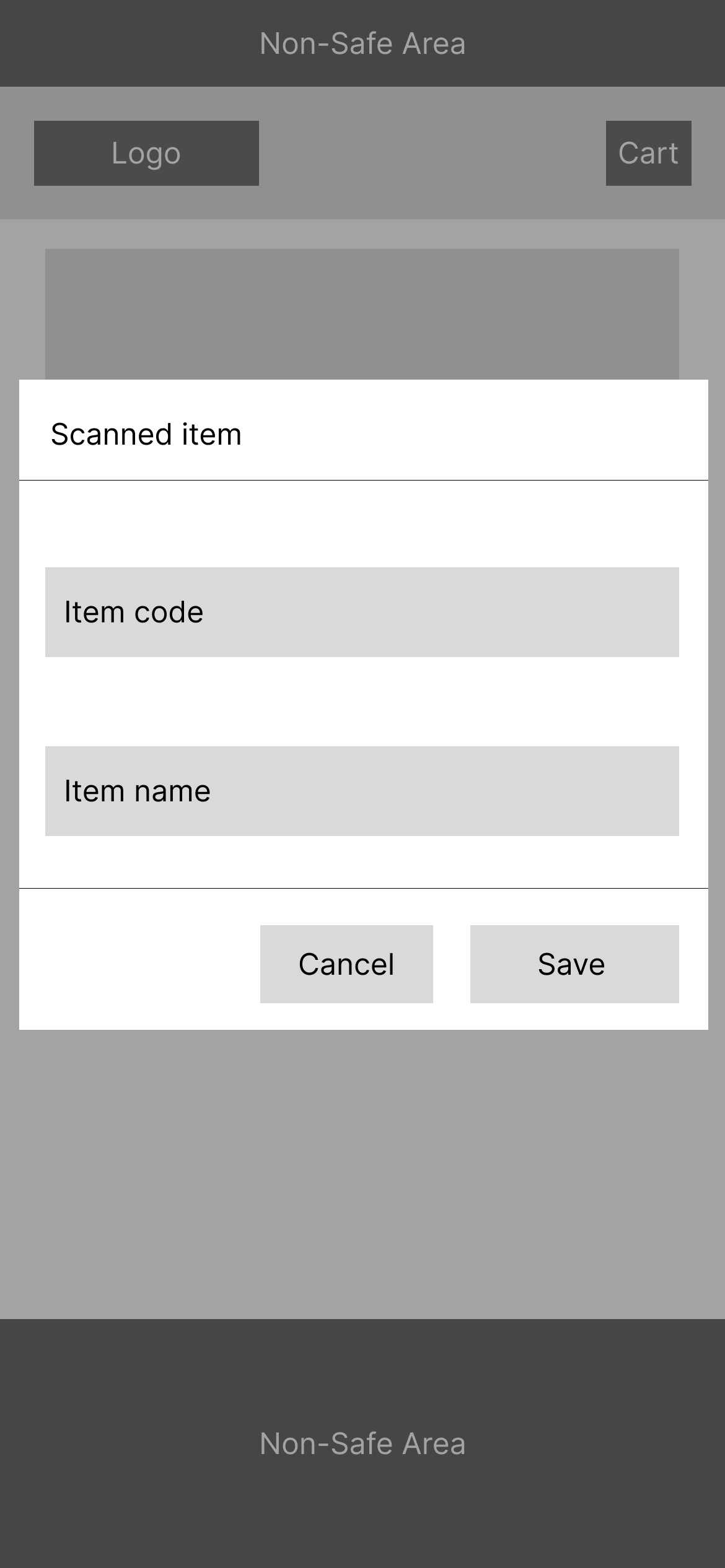
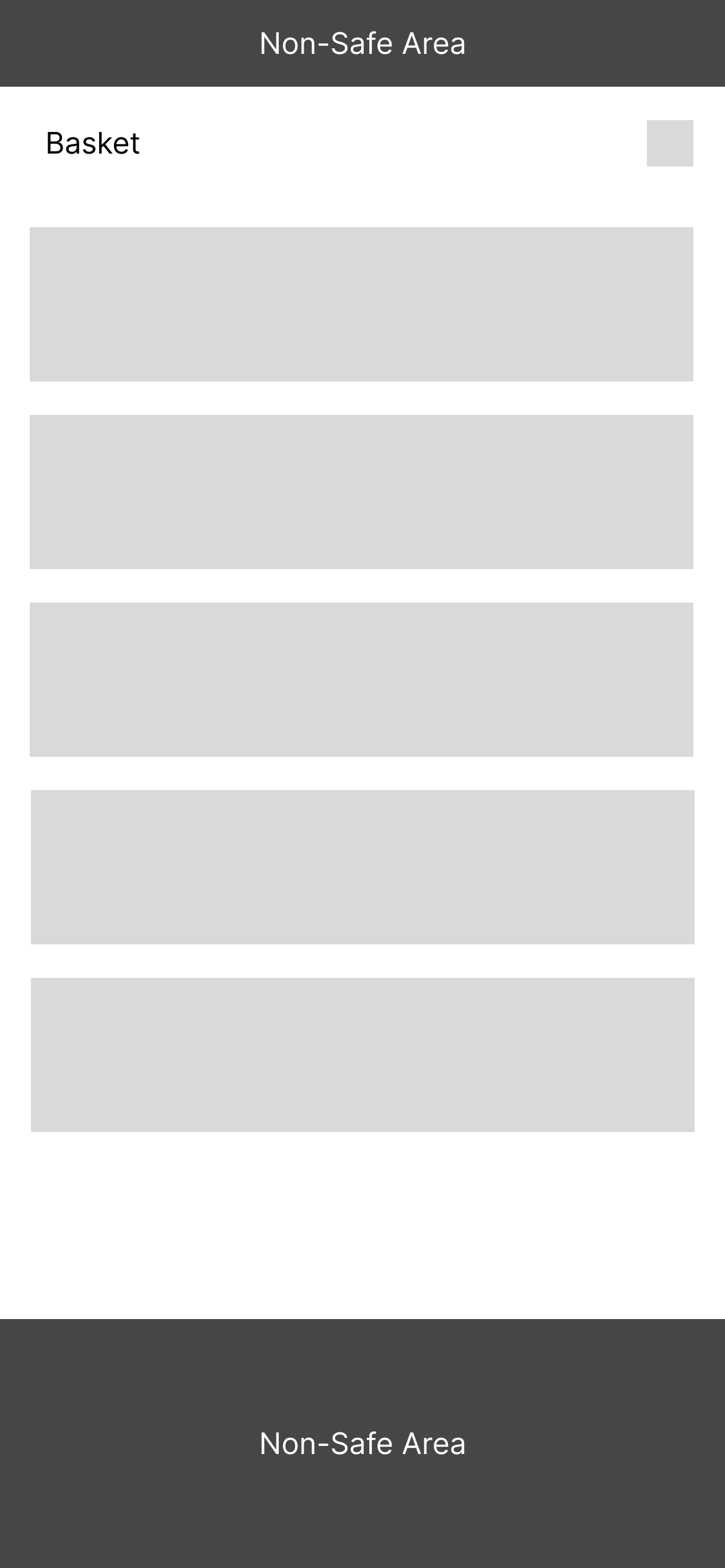
 |  |  |  |  |
|---|---|---|---|---|
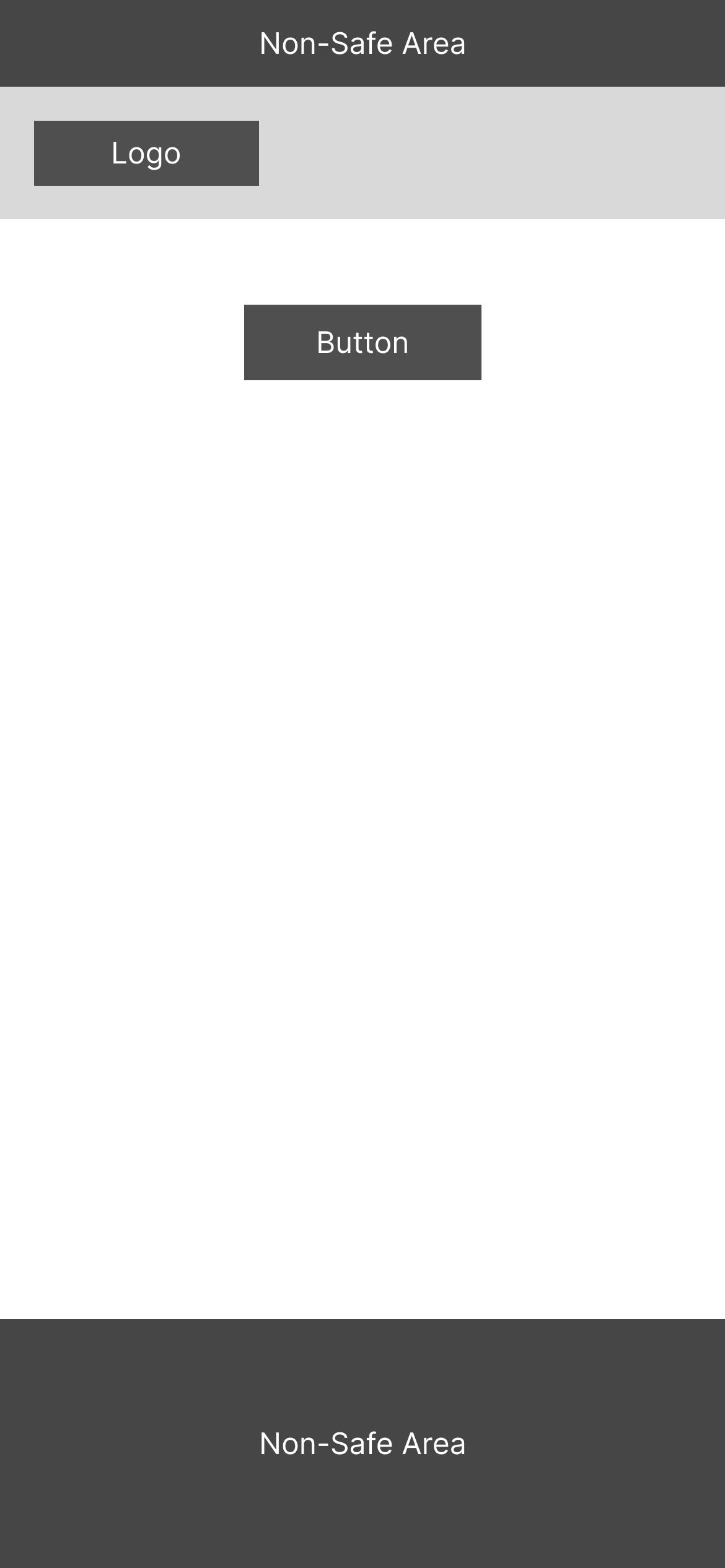
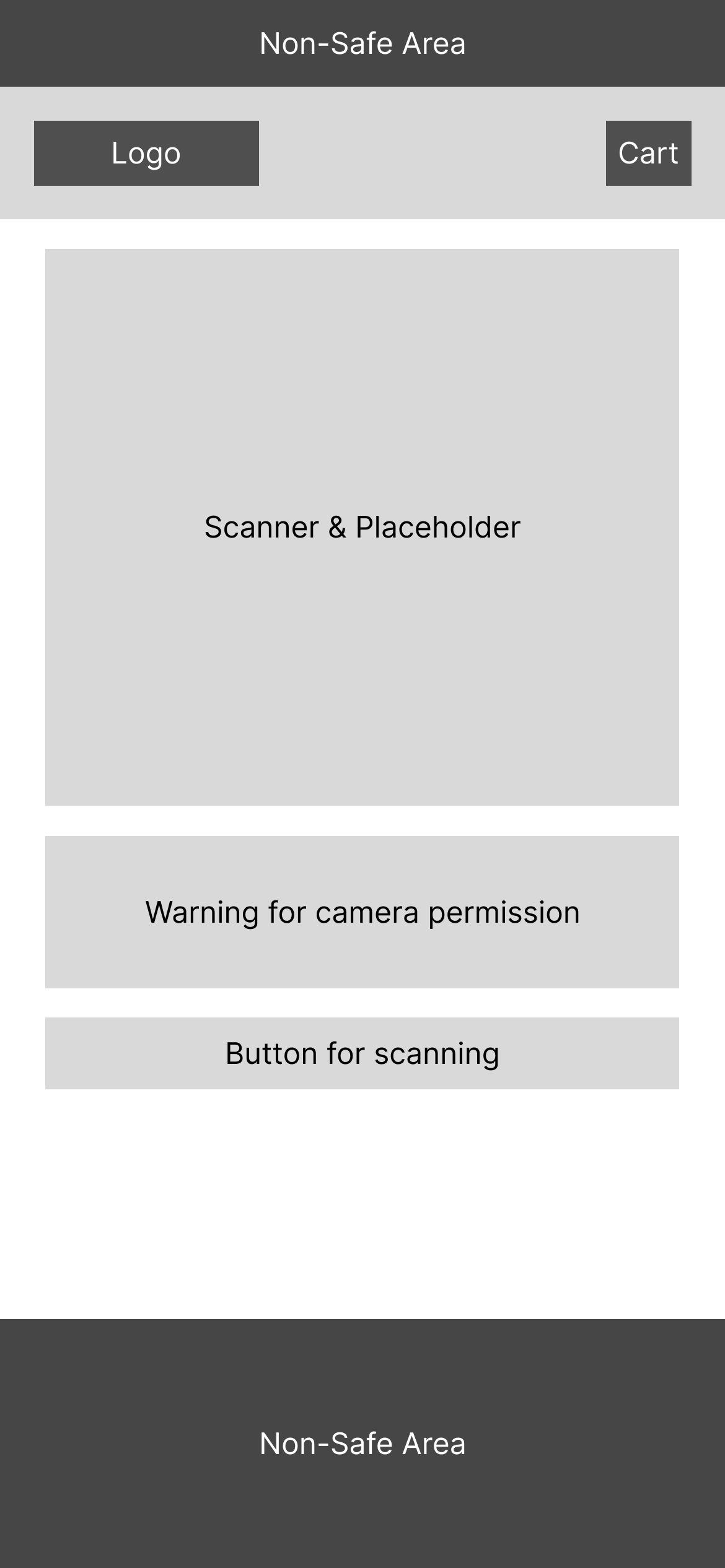
| 開始 | 主螢幕 | 相機錯誤 | 掃描模態 | 籃子 |
src資料夾是所有內容所在的位置。
assets資料夾包含專案中使用的圖像/圖標,以及自述文件中使用的自訂樣式和圖形。
如其名稱所示, components資料夾包含該專案中使用的元件。它們各自儲存在單獨的資料夾中。
context資料夾包含 Basket & Offcanvas 上下文,用於提供有關側邊欄和整個應用程式中掃描項目的資訊。
utils資料夾包含一個實用函數。
views資料夾包含此應用程式中使用的視圖。
整個應用程式的結構是這樣的,上下文提供者包裝了路由,並且路由包含一個進一步呈現視圖的佈局,即它的子路由。
.
|-- README.md
|-- netlify.toml
|-- package-lock.json
|-- package.json
|-- public
| |-- index.html
| |-- manifest.json
| |-- miniLogo.png
| `-- robots.txt
`-- src
|-- App.css
|-- App.js
|-- App.test.js
|-- assets
| |-- docs
| | |-- Basket.png
| | |-- CameraError.png
| | |-- MainScreen.png
| | |-- ScanModal.png
| | |-- Start.png
| | |-- faviconPresentation.png
| | |-- logo.ai
| | `-- logoPresentation.png
| |-- img
| | |-- bag.svg
| | |-- barcode.svg
| | |-- box.svg
| | `-- logo.png
| `-- scss
| |-- custom.css
| |-- custom.css.map
| `-- custom.scss
|-- components
| |-- BarcodeScanner
| | `-- BarcodeScanner.js
| |-- CartItem
| | |-- CartItem.js
| | `-- CartItem.stories.js
| |-- Controls
| | |-- Controls.js
| | `-- Controls.stories.js
| |-- Header
| | `-- Header.js
| |-- ItemModal
| | `-- ItemModal.js
| |-- Offcanvas
| | `-- OffcanvasComponent.js
| `-- VideoComponent
| `-- VideoComponent.js
|-- context
| |-- BasketContext.js
| `-- OffcanvasContext.js
|-- firebase.js
|-- index.js
|-- logo.svg
|-- reportWebVitals.js
|-- setupTests.js
|-- stories
| |-- Configure.mdx
| `-- assets
| |-- accessibility.png
| |-- accessibility.svg
| |-- addon-library.png
| |-- assets.png
| |-- avif-test-image.avif
| |-- context.png
| |-- discord.svg
| |-- docs.png
| |-- figma-plugin.png
| |-- github.svg
| |-- share.png
| |-- styling.png
| |-- testing.png
| |-- theming.png
| |-- tutorials.svg
| `-- youtube.svg
|-- utils
| `-- removeVideoElement.js
`-- views
|-- Main
| `-- Main.js
`-- Start
`-- Start.js
這個專案是透過 Create React App 啟動的。
在專案目錄中,您可以運行:
npm start在開發模式下運行應用程式。
開啟 http://localhost:3000 在瀏覽器中查看。
當您進行更改時,頁面將重新載入。
您也可能在控制台中看到任何 lint 錯誤。
npm test在互動式監視模式下啟動測試運行程式。
有關詳細信息,請參閱有關運行測試的部分。
npm run build將用於生產的應用程式建置到build資料夾。
它在生產模式下正確捆綁 React 並優化構建以獲得最佳性能。
建置被縮小,檔案名稱包含哈希值。
您的應用程式已準備好部署!
有關詳細信息,請參閱有關部署的部分。
npm run eject注意:這是一種單向操作。一旦eject ,就無法再返回!
如果您對建置工具和配置選擇不滿意,可以隨時eject 。此命令將從您的專案中刪除單一建置依賴項。
相反,它會將所有設定檔和傳遞依賴項(webpack、Babel、ESLint 等)複製到您的專案中,以便您可以完全控制它們。除eject之外的所有命令仍然有效,但它們將指向複製的腳本,以便您可以調整它們。此時你只能靠自己了。
您不必使用eject 。精選的功能集適合中小型部署,您不應該覺得有義務使用此功能。但是我們知道,如果您在準備好使用時無法對其進行自訂,則該工具將沒有用處。
您可以在建立 React 應用程式文件中了解更多。
若要學習 React,請查看 React 文件。
本節已移至此處:https://facebook.github.io/create-react-app/docs/code-splitting
本節已移至此處:https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
本節已移至此處:https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
本節已移至此處:https://facebook.github.io/create-react-app/docs/advanced-configuration
本節已移至此處:https://facebook.github.io/create-react-app/docs/deployment
npm run build無法縮小本節已移至此處:https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify