擴充|作業系統
?截圖
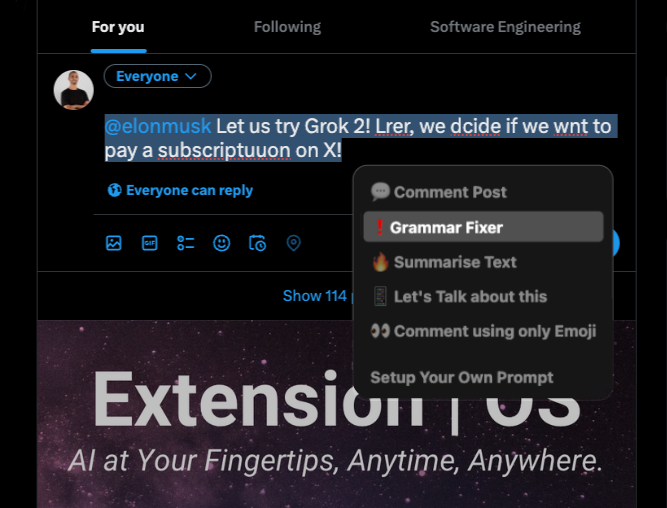
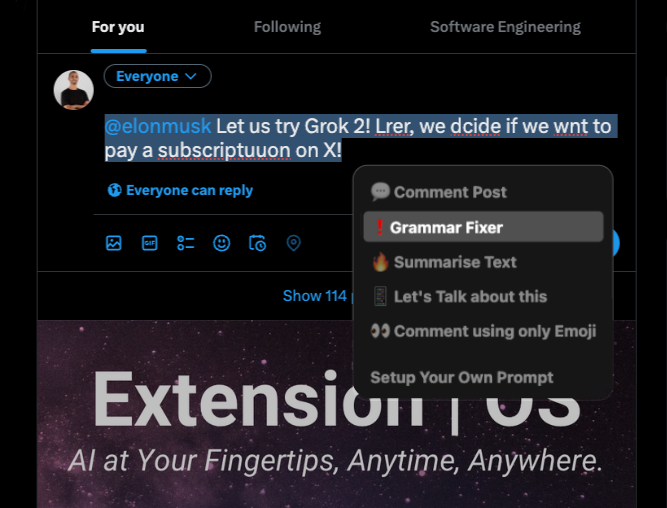
選擇、右鍵單擊並選擇功能 - 就這麼簡單! 
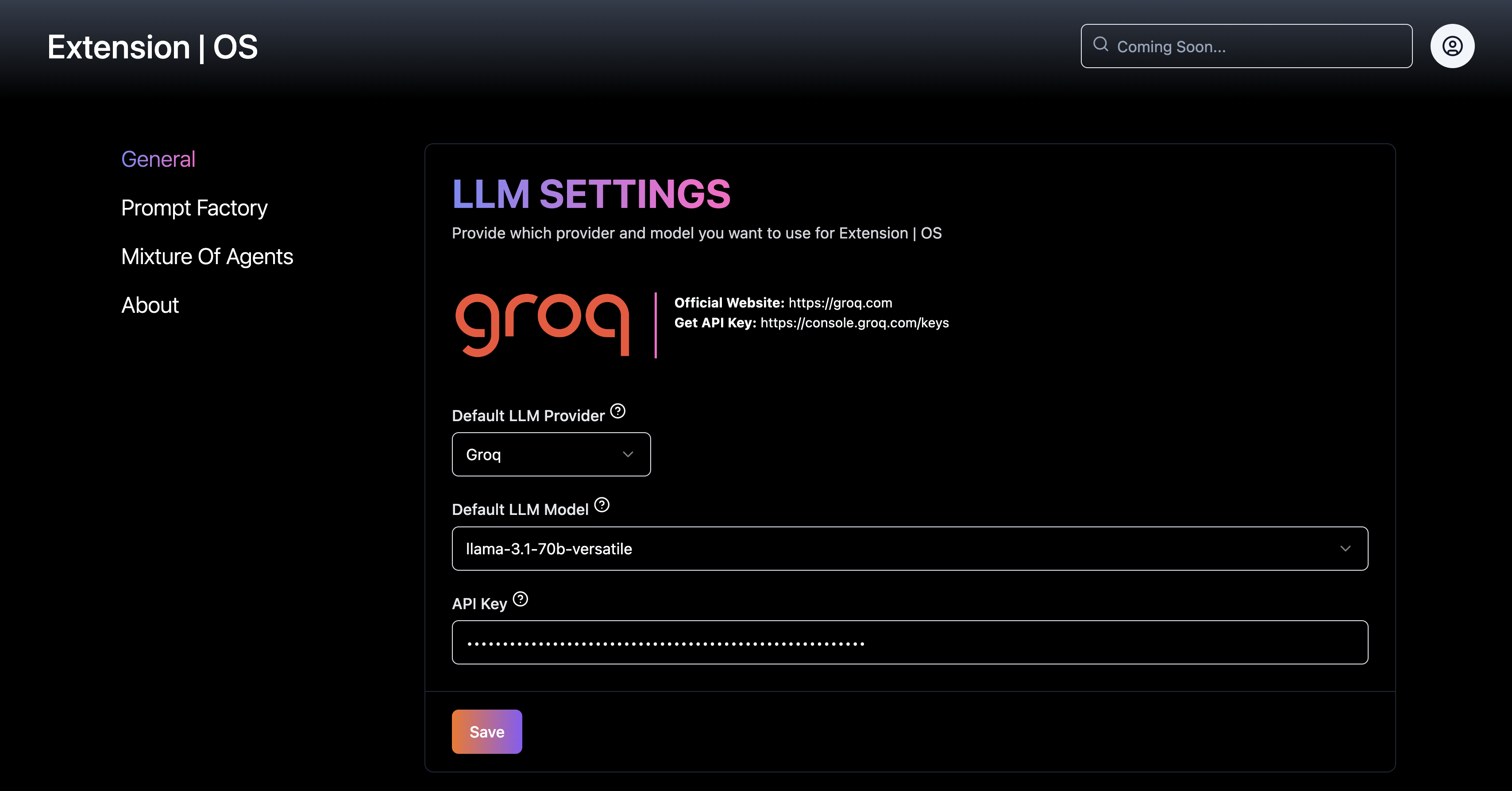
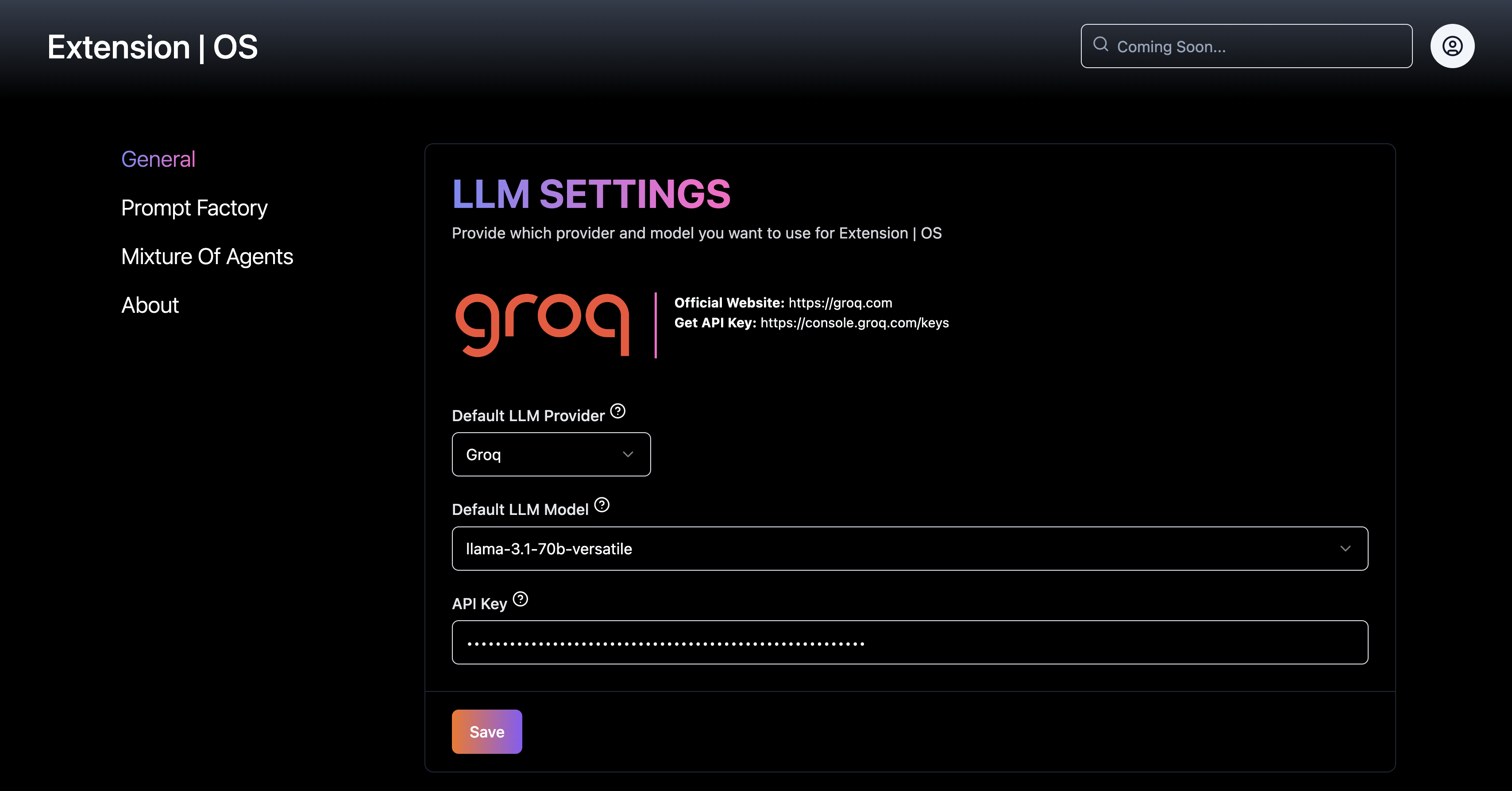
選擇您最喜歡的提供者並選擇最讓您興奮的型號。 
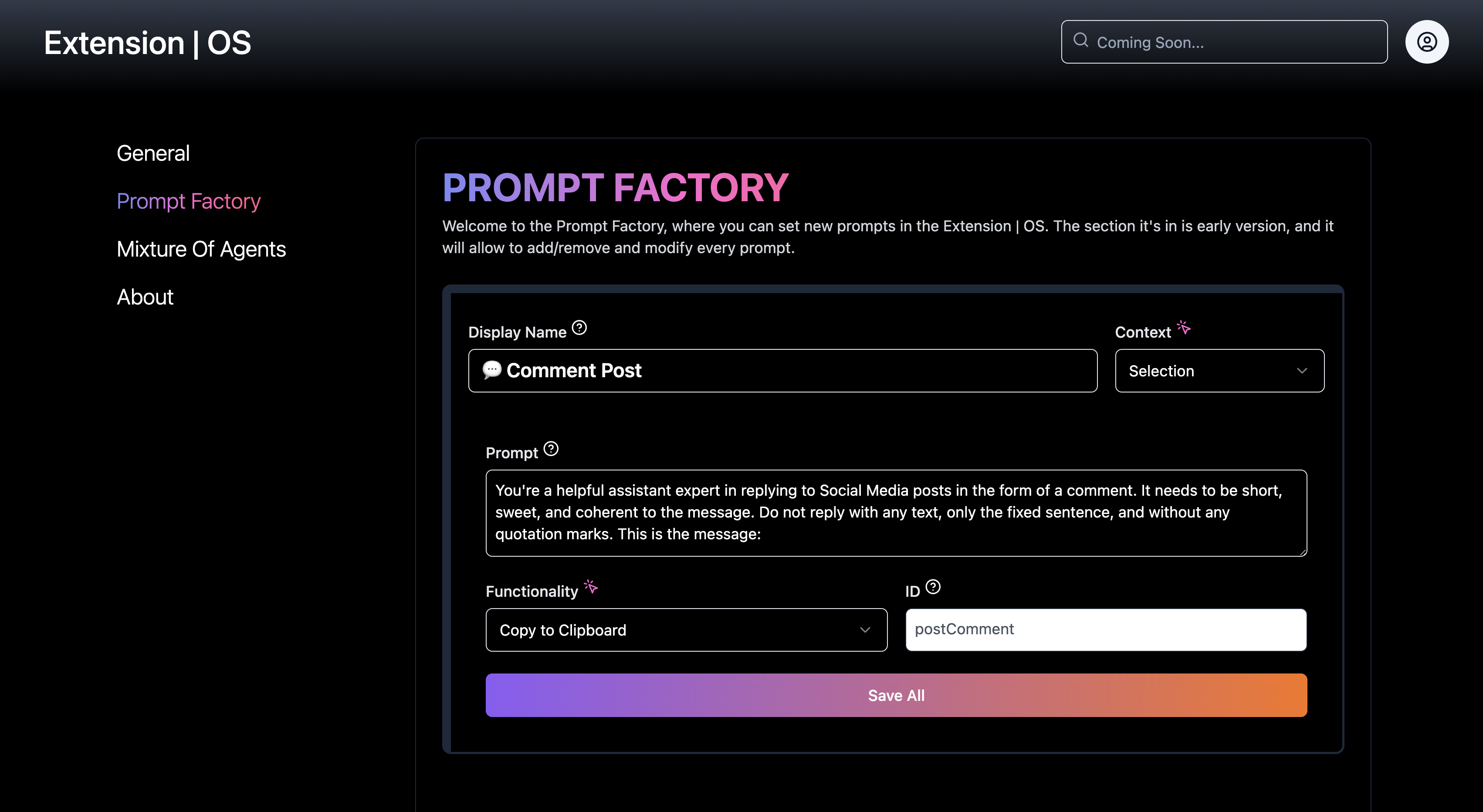
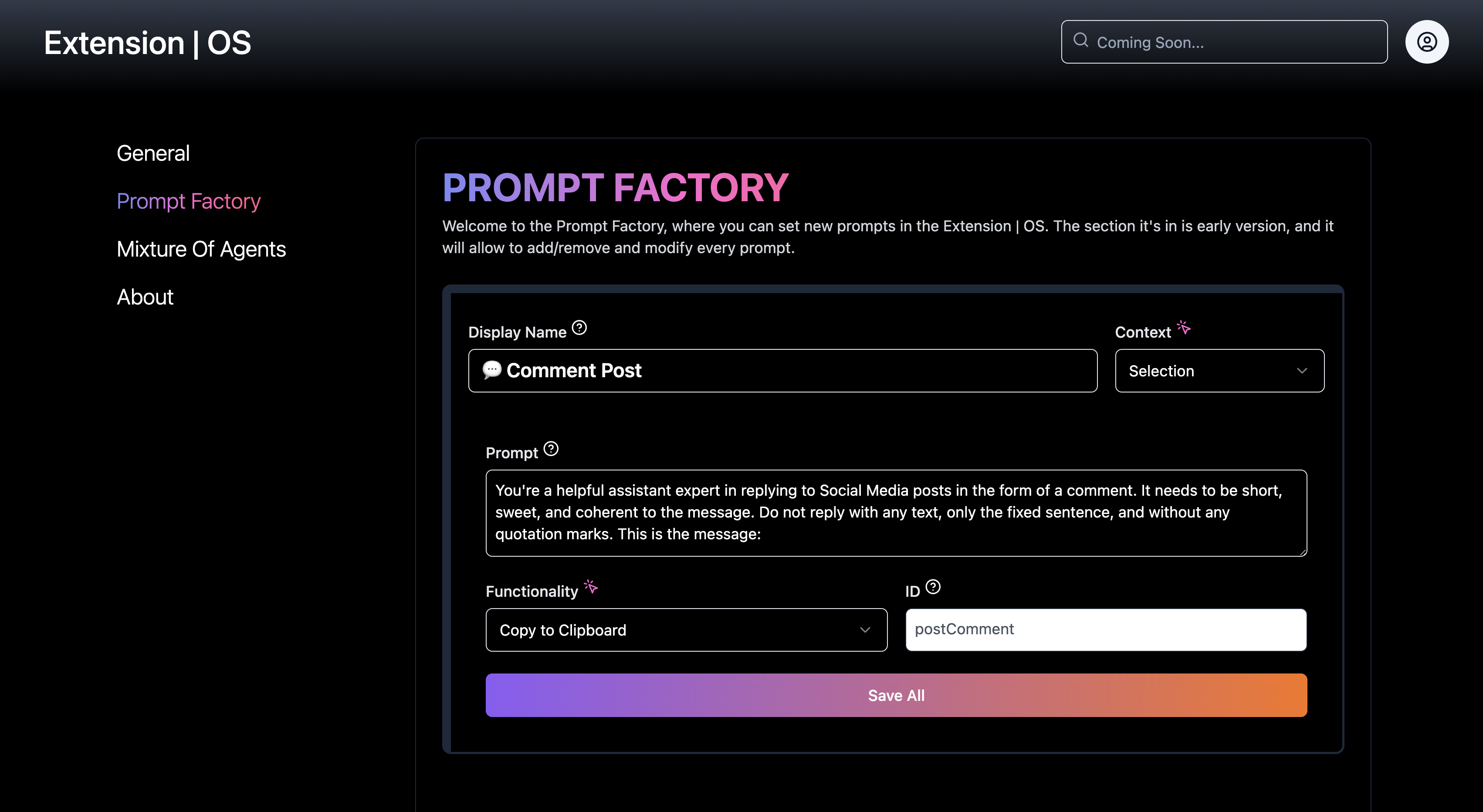
自訂您的外觀和感覺,並透過您自己的提示釋放您的創造力! 
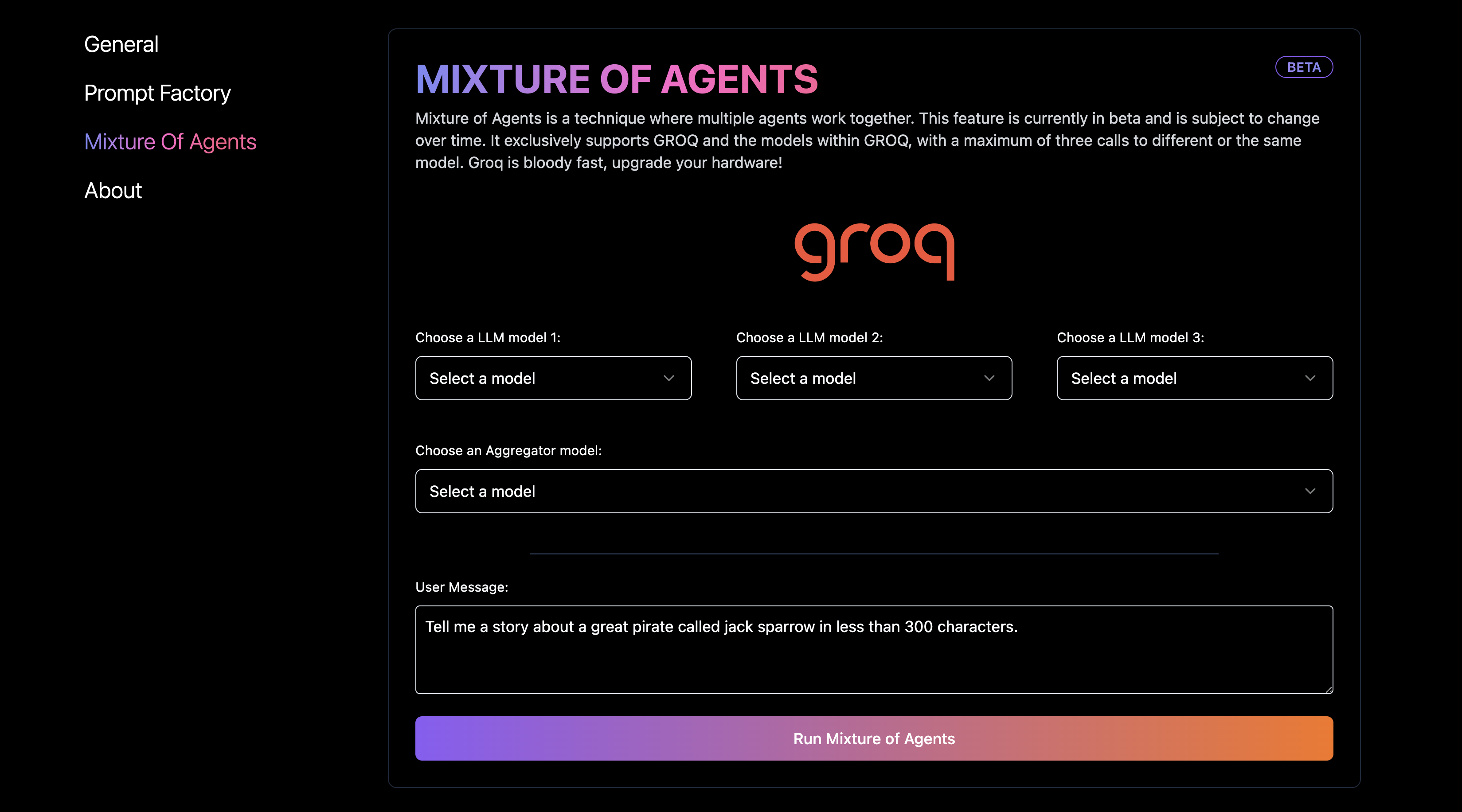
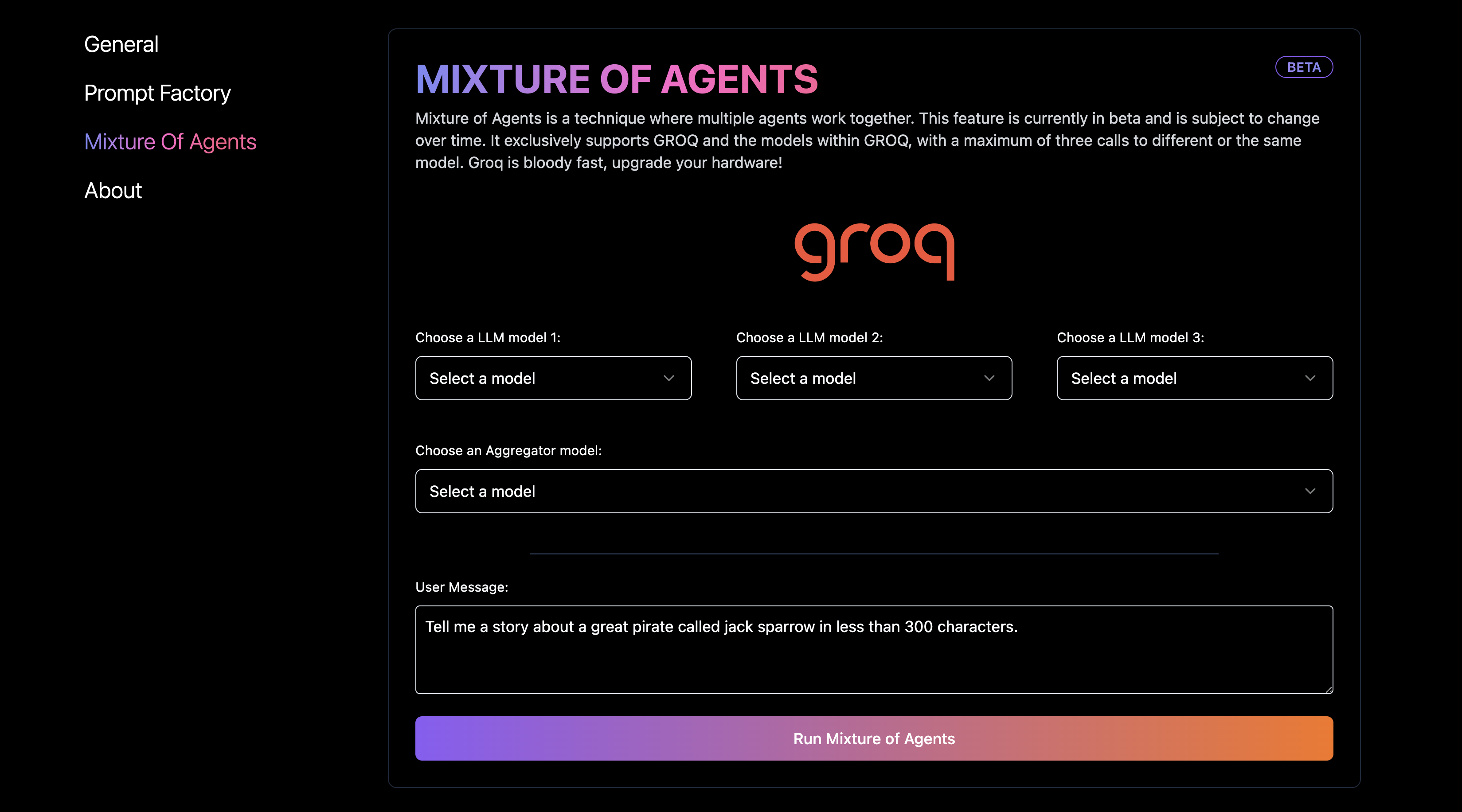
代理商混合物(預發布) s
s
幫助我發展這個擴展
註冊 VAPI 時使用我的聯盟代碼:https://vapi.ai/?aff=extension-os
入門
- 克隆擴充或下載最新版本。
- 開啟 Chrome 瀏覽器並導覽至 chrome://extensions。
- 點擊頁面右上角的切換開關啟用開發人員模式。
- 解壓縮
chrome-mv3-prod.zip - 點擊“載入解壓縮”按鈕並選擇剛剛解壓縮的資料夾。
- 選項頁面會自動打開,插入您的 API 金鑰。
特徵
- Prompt Factory :透過我們的標準安裝,輕鬆根據您的需求自訂每個提示。
- 提示工廠:為每個提示選擇功能:從複製貼上到開啟新側邊欄。
- 無縫整合:直接從您喜愛的網站輕鬆存取任何 LLM 模型。
- 安全儲存:您的 API 金鑰安全地儲存在瀏覽器的本機儲存中,確保它永遠不會離開您的裝置。
- [Beta] 代理混合:體驗創新的代理混合功能。
為什麼
2024 年 7 月 27 日上午,我加入了 SF Hackathon x Build Club,開始了一段令人興奮的旅程。經過幾個月在腦海中完善這個概念後,我決定是時候將其付諸實現了。我致力於增強我的想法,更新我已經創建的內容,並讓每個人都能透過自訂提示釋放他們的創造力。
數據-意識
您的所有資料都儲存在本機硬碟上。
作業系統
/Users/<your-username>/Library/Application Support/Google/Chrome/Default/Sync Extension Settings/
本機
若要利用 localhost 選項並執行 LLM 推理,您必須設定本機 Ollama 伺服器。您可以在此下載並安裝 Ollama 以及 CLI。
拉取鏡像
例子:
啟動伺服器
例子:
OLLAMA_ORIGINS=chrome-extension://* ollama serve
重要提示:您需要將環境變數OLLAMA_ORIGINS配置為chrome-extension://*以允許來自 Chrome 擴充功能的請求。如果OLLAMA_ORIGINS未正確配置,您將在 Chrome 擴充功能中遇到錯誤。
安全性chrome-extension://*中的*應替換為擴充 ID。如果您已下載擴充功能 |作業系統來自 chrome,請使用chrome-extension://bahjnakiionbepnlbogdkojcehaeefnp
macOS
執行launchctl setenv以設定OLLAMA_ORIGINS 。
launchctl setenv OLLAMA_ORIGINS "chrome-extension://bahjnakiionbepnlbogdkojcehaeefnp"
在 Mac (Ollama) 上設定環境變量
碼頭工人
Ollama 伺服器也可以在 Docker 容器中運作。容器應將OLLAMA_ORIGINS環境變數設為chrome-extension://* 。
使用-e標誌執行docker run以設定OLLAMA_ORIGINS環境變數:
docker run -e OLLAMA_ORIGINS="chrome-extension://bahjnakiionbepnlbogdkojcehaeefnp" -d -v ollama:/root/.ollama -p 11434:11434 --name ollama ollama/ollama
待辦事項清單
盡快將其移到其他地方:
- https://github.com/rowyio/roadmap?tab=readme-ov-file#step-1-setup-backend-template
- https://canny.io
- https://sleekplan.com/
緊急且重要
緊急,不重要
重要但不緊急
不緊急,不重要
來自黑客馬拉鬆的 YouTube 視頻
鏡頭
奧琳娜 來自 Pixabay
來自Pixabay的NickyPe
音樂
- https://suno.com/song/f14541af-c853-4c22-b0b7-9000194fc9c6
聲音
特別感謝
- 建構俱樂部 -> Hackaton 組織者
- Leonardo.ai -> 使用 phoenix 模型產生的圖標
- Canva -> 其他非 AI 生成的圖像
- ShadCn -> 所有使用者介面?
- Plasmo -> 框架
- Groq -> 額外學分
- 圖示 -> icon8
- https://shadcnui-expansions.typeart.cc/
變更日誌
0.0.24
0.0.23
0.0.22
- 修正了 LinkedIn、Reddit 等頁面中的 X、Y 定位。
- declarativeNetRequest 已被刪除,以根據 Chrome 應用程式商店授權要求增強發布生命週期。 Ollama 繼續完全支持,詳細的配置說明可以在 README 中找到。
0.0.21
- 更改了示範如何使用擴充功能的介紹性 GIF |作業系統.
- PromptFactory:實作了一個通知,通知使用者任何選定的文字將自動附加到提示的末尾。
- 設定:使用開關與複選框
- 實施可選(預設為停用)匿名追蹤來監控使用模式,包括最常用的模型和供應商。
0.0.20
- SelectionMenu:現在也可以在 Reddit 上訪問! (考慮為所有 Tailwind 類別添加前綴以保持一致性)
- PromptSelector:解決了所有 React 警告,以獲得更流暢的體驗
- 驗證預選功能正確(感謝端對端測試)
0.0.19
- 為 ollama 添加了更多說明
- localhost:新增輸入文字指定模型的功能(相對於選擇框)
- 修復了 useEffect 的錯誤
0.0.18
- SelectionMenu:現在您可以選擇啟用/停用
- SelectionMenu:按下某個按鍵時(例如,退格鍵用於刪除,或 CTRL/CMD + C 用於複製),選單會自動消失
0.0.17
- 開發:整合 Playwright 用於測試並添加了一套自動化測試
0.0.16
- SelectionMenu:修正了導致選單在 onMouseUp 事件後意外消失的錯誤,導致使用者對專案選擇感到困惑。
- SelectionMenu:調整視覺間隙,提供使用者更多空間。
- UI:消除了衝突的成功/載入狀態,以獲得更清晰的使用者體驗。
0.0.15
- SelectionMenu:改進了觸發機制以提高反應能力。
- SelectionMenu:縮小尺寸,實現更緊湊的設計。
- SelectionMenu:在使用者更新提示後立即自動刷新項目。
0.0.14
- 修復了文法問題,感謝盧卡。
- 由丹尼斯提供,推出了新菜單。
- 新選單目前不支援電話通話(此功能即將推出)。
0.0.13
- 感謝 Juanjo (We Move Experience) 和 Agostina (PepperStudio) 的增強 UI(工具提示現在更加明顯)
- Prompt Factory:利用 AutoTextArea 改進提示顯示
- Prompt Factory:刪除了 ID 以提高使用者體驗(非技術使用者)
- 系統:將系統提示符號與使用者提示符號分開。
- 使用者體驗:小改進並刪除了複雜的項目
0.0.12(未對外發布)
- 一般:免費套餐耗盡。我們還沒有贊助商來支持我們的社群用戶。
- Google:新增了身分、identity.email,以啟用使用您的 google 憑證自動登入。
0.0.11(未對外發布)
- 一般:推出免費套餐供用戶探索擴充 |作業系統無需了解 API 金鑰。
- 開發:實施了 CRX 公鑰,以在開發過程中重新安裝時保持一致的擴充 ID。
- 開發:整合 OAUTH,用於存取免費層時的使用者身份驗證。
- 權限:新增身分權限,方便使用者身分檢索。
- 展示:更新影像以改進視覺呈現。
- 提示工廠:設定擴充|作業系統作為預設模型,使用戶無需事先了解 API 金鑰設定即可使用該擴充功能。
0.0.10
- 上下文選單:新增了一個新的右鍵選項,用於無縫存取配置設定。
- 上下文選單:改進了上下文選單的佈局和組織,以增強使用者體驗。
- Prompt Factory:引入了一份綜合表,詳細介紹了每個功能的上下文和功能。
- 提示工廠:實現了一個可單擊的圖標,以指示單擊時工具提示包含附加資訊。
0.0.9
0.0.8
- 刪除了不必要的依賴項以遵守 Chrome 應用程式商店發布指南。
- 引入了一個新圖示。
- 實作了載入狀態。
- 修復了 Reddit 可見性損壞的問題。
0.0.7
- 新增 Together.ai 中缺少的模型
- 從 groq 加入缺失的模型
- 更新了關於頁面
- MoA :新增使用自訂提示的功能。
0.0.6
- 彈出視窗:UI 已改進
- 彈出視窗:新的演示圖像和口號
- 選項:統一字體
- 選項:較小的 UI 更新
- 內容:更好的錯誤處理和使用者體驗(當 API 金鑰遺失時,使用者會重新導向到選項頁面)
- 修復 Together.ai(它使用非聊天模型)
0.0.5
- Vapi 附屬連結(幫助我維護此擴展,使用該連結註冊)
- Vapi 增強功能:提示現在支援選擇要撥打的特定電話號碼。
- Vapi 增強功能:提示現在可以包含對話的自訂初始訊息。
- Vapi 增強功能:現在每個提示都可以使用
- UI:特定配置部分
0.0.4
- 修補程式:declarativeNetRequest 會攔截每個本機主機請求。
0.0.3
- 新增了 github 分支保護。
- 改變了資料結構,實現了更清晰、更抽象的函數呼叫方式
- 清理資料結構以適應 chrome.contextMenus.CreateProperties 的函數
- 使用“side_”作為 hack 打開側邊欄。為什麼:在我們呼叫 storage.get 後,sidebar.open 不起作用
- 允許更改預設提示
- chrome.runtime.openOptionsPage() 僅在生產環境中開啟(onInstalled)
- 改進的使用者介面(切換到深色主題)
- 允許更改功能; 「side_」錯誤很煩人,因為它使程式碼庫過於複雜。
0.0.2
0.0.1
陷阱
- 確保 open.sidePanel 始終在 Plasmo Storage 之前初始化。
- 我們目前有兩個功能相似但不相同的選單;我們需要實施一種更有效的解決方案將它們整合為一個。
- 如果未回傳回應,Plasmo 處理程序可能會意外停止運作而不會發生錯誤;確保始終返回回應以防止此問題。



 s
s