smol
1.0.0
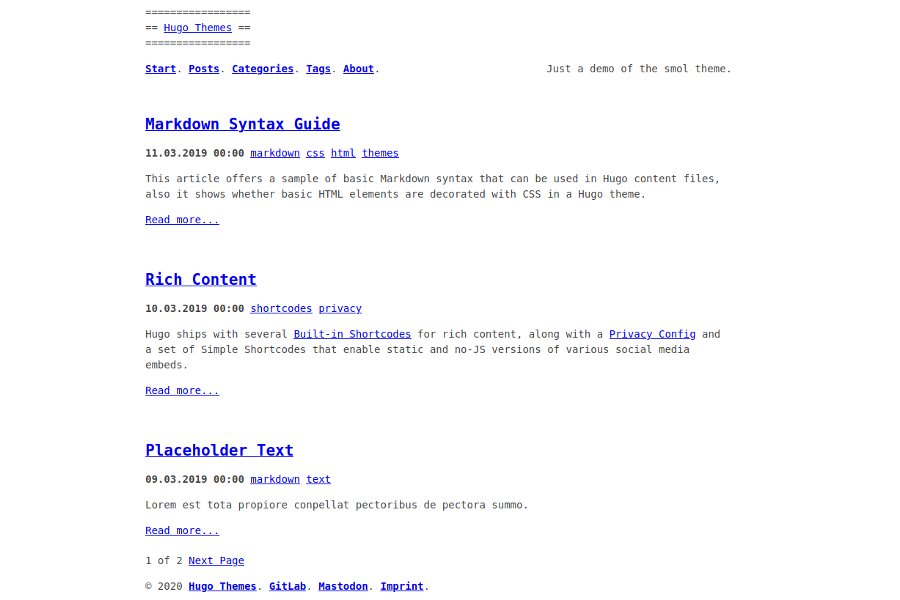
Hugo 的最小等寬部落格主題,尊重您的隱私並輕鬆佔用您的頻寬。可以在 https://smol-demo.morph.sh 找到演示。
smol 基於 Vimux 創建的 Blank。

在您的 Hugo 網站themes目錄中,運行:
git clone https://github.com/colorchestra/smol
接下來,打開 Hugo 網站底部的config.toml並確保主題選項設定為smol 。
theme = "smol"
最後,將以下行新增至config.toml中以設定網站參數,並在需要時使用頁首和頁尾部分中的所有功能表項目。
# Parameters
[params]
subtitle = "Your blog subtitle goes here!"
dateFmt = "02.01.2006 15:04"
# Header
[menu]
[[menu.main]]
identifier = "posts"
name = "Posts"
url = "/posts/"
weight = 1
[[menu.main]]
identifier = "categories"
name = "Categories"
url = "/categories/"
weight = 2
[[menu.main]]
identifier = "tags"
name = "Tags"
url = "/tags/"
weight = 3
# Footer
[[menu.footer]]
name = "Github"
url = "https://github.com/example"
weight = 1
[[menu.footer]]
name = "Mastodon"
url = "https://example.com/@user"
weight = 2
[[menu.footer]]
name = "Imprint"
url = "/imprint"
weight = 3
有關更多信息,請閱讀 Hugo 官方快速入門指南。
在 config.toml 中加入copyright = "Your text here" -以更改頁腳的版權聲明。
您可以透過新增標題來為圖片新增標題(技術上使用<figcaption> HTML 標記),如下所示: 
您是否發現了錯誤或對新功能有了想法?請隨時使用問題追蹤器讓我知道。或直接提出拉取請求。
該主題是在 MIT 許可下發布的。