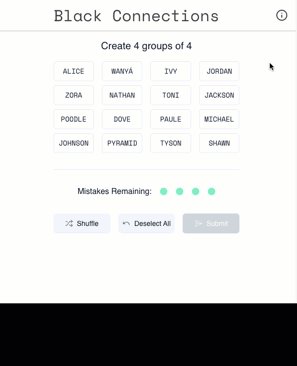
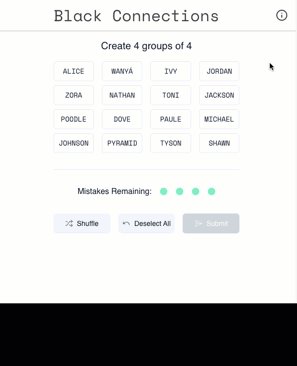
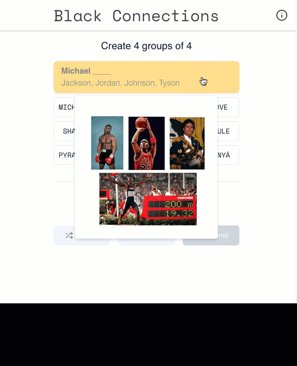
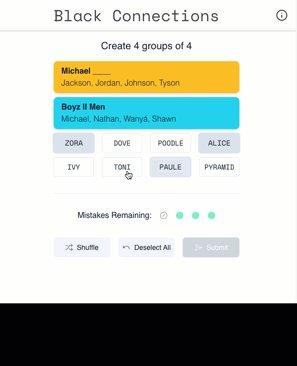
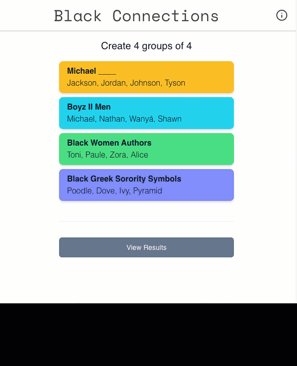
連線(React、Tailwind、Shadcn/ui)
這是 NYT Connections 遊戲的克隆。它本身似乎是英國遊戲Only Connect的未經承認的克隆。
無論如何..
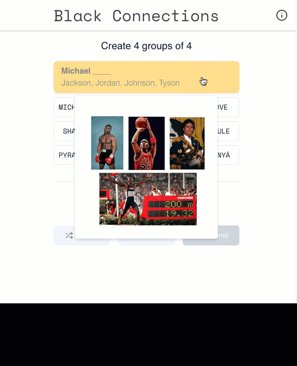
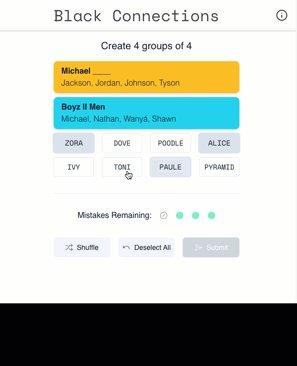
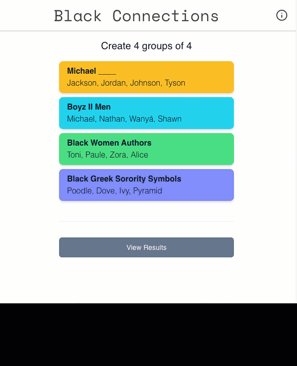
按一下此處嘗試演示

在本地運行:
cd react-connections-game
npm install
npm run dev
科技
- 反應18
- 順風 CSS
- React Spring 的一些動畫
- Shadcn/ui 用於原始組件
- 從 React Wordle 克隆複製了許多實用函數 - cwackerfuss/react-wordle
- 用包裹建造
代碼組織
- 全域狀態(遊戲狀態、猜測等)使用 React 的 Context API 進行處理。提供者元件位於
src/providers中 - 組件位於
src/components中- 從
shadcn/ui庫導入並經過輕微編輯的原始元件位於src/components/ui中 Sparkles元件取自 Josh Comeau 關於在 React 中建立動畫火花的文章。
- 用於本地儲存、遊戲統計和常數的輔助函數位於
src/lib中- 用於更改每個謎題內容的實際謎題資料位於
src/lib/data.js中
- 自訂鉤子位於
src/hooks中- 這兩個代碼片段均取自 Josh Comeau 的博客
類似項目
- PuzzGrid 可讓您創建自己的遊戲/謎題,無需任何程式碼。
- swellgarfo 的 Connections Generator 還允許您創建自己的遊戲/謎題,無需任何代碼。
貢獻
使用此存儲庫建置的項目:
想要在清單中新增一個嗎?請提出拉取請求。
如果您發現這有幫助或有趣,請隨時查看我們的其他工作!
如果您想提供經濟支持