Lighthouse 分析 Web 應用程式和網頁,收集現代效能指標和有關開發人員最佳實踐的見解。
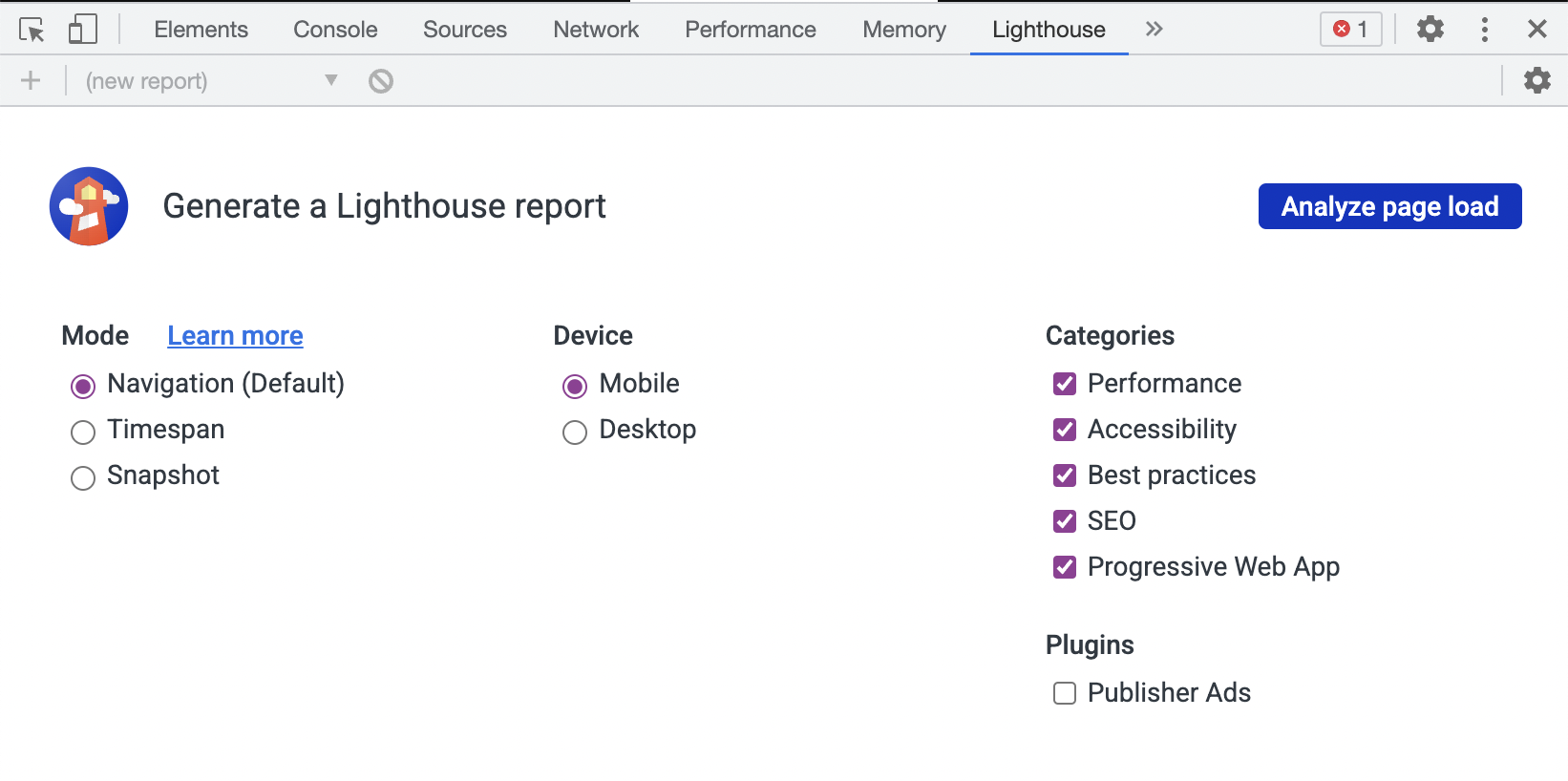
Lighthouse 直接整合到 Chrome DevTools 的「Lighthouse」面板下。
安裝:安裝Chrome。
運行它:開啟 Chrome DevTools,選擇 Lighthouse 面板,然後點擊「產生報告」。

Chrome 擴充功能在 Chrome 開發者工具中提供 Lighthouse 之前就已推出,並提供類似的功能。
安裝:從 Chrome Web Store 安裝擴充功能。
運行它:按照擴展快速入門指南進行操作。
Node CLI 在配置和報告 Lighthouse 運行的方式方面提供了最大的靈活性。想要更進階的用法,或是想要以自動化方式執行 Lighthouse 的使用者應該使用 Node CLI。
注意Lighthouse 需要 Node 18 LTS (18.x) 或更高版本。
安裝:
npm install -g lighthouse
# or use yarn:
# yarn global add lighthouse運行它: lighthouse https://airhorner.com/
預設情況下,Lighthouse 將報告寫入 HTML 檔案。您可以透過傳遞標誌來控制輸出格式。
$ lighthouse --help
lighthouse <url> <options>
Logging:
--verbose Displays verbose logging [boolean] [default: false]
--quiet Displays no progress, debug logs, or errors [boolean] [default: false]
Configuration:
--save-assets Save the trace contents & devtools logs to disk [boolean] [default: false]
--list-all-audits Prints a list of all available audits and exits [boolean] [default: false]
--list-trace-categories Prints a list of all required trace categories and exits [boolean] [default: false]
--additional-trace-categories Additional categories to capture with the trace (comma-delimited). [string]
--config-path The path to the config JSON.
An example config file: core/config/lr-desktop-config.js [string]
--preset Use a built-in configuration.
WARNING: If the --config-path flag is provided, this preset will be ignored. [string] [choices: "perf", "experimental", "desktop"]
--chrome-flags Custom flags to pass to Chrome (space-delimited). For a full list of flags, see https://bit.ly/chrome-flags
Additionally, use the CHROME_PATH environment variable to use a specific Chrome binary. Requires Chromium version 66.0 or later. If omitted, any detected Chrome Canary or Chrome stable will be used. [string] [default: ""]
--port The port to use for the debugging protocol. Use 0 for a random port [number] [default: 0]
--hostname The hostname to use for the debugging protocol. [string] [default: "localhost"]
--form-factor Determines how performance metrics are scored and if mobile-only audits are skipped. For desktop, --preset=desktop instead. [string] [choices: "mobile", "desktop"]
--screenEmulation Sets screen emulation parameters. See also --preset. Use --screenEmulation.disabled to disable. Otherwise set these 4 parameters individually: --screenEmulation.mobile --screenEmulation.width=360 --screenEmulation.height=640 --screenEmulation.deviceScaleFactor=2
--emulatedUserAgent Sets useragent emulation [string]
--max-wait-for-load The timeout (in milliseconds) to wait before the page is considered done loading and the run should continue. WARNING: Very high values can lead to large traces and instability [number]
--enable-error-reporting Enables error reporting, overriding any saved preference. --no-enable-error-reporting will do the opposite. More: https://github.com/GoogleChrome/lighthouse/blob/main/docs/error-reporting.md [boolean]
--gather-mode, -G Collect artifacts from a connected browser and save to disk. (Artifacts folder path may optionally be provided). If audit-mode is not also enabled, the run will quit early.
--audit-mode, -A Process saved artifacts from disk. (Artifacts folder path may be provided, otherwise defaults to ./latest-run/)
--only-audits Only run the specified audits [array]
--only-categories Only run the specified categories. Available categories: accessibility, best-practices, performance, seo [array]
--skip-audits Run everything except these audits [array]
--disable-full-page-screenshot Disables collection of the full page screenshot, which can be quite large [boolean]
Output:
--output Reporter for the results, supports multiple values. choices: "json", "html", "csv" [array] [default: ["html"]]
--output-path The file path to output the results. Use 'stdout' to write to stdout.
If using JSON output, default is stdout.
If using HTML or CSV output, default is a file in the working directory with a name based on the test URL and date.
If using multiple outputs, --output-path is appended with the standard extension for each output type. "reports/my-run" -> "reports/my-run.report.html", "reports/my-run.report.json", etc.
Example: --output-path=./lighthouse-results.html [string]
--view Open HTML report in your browser [boolean] [default: false]
Options:
--version Show version number [boolean]
--help Show help [boolean]
--cli-flags-path The path to a JSON file that contains the desired CLI flags to apply. Flags specified at the command line will still override the file-based ones.
--locale The locale/language the report should be formatted in
--blocked-url-patterns Block any network requests to the specified URL patterns [array]
--disable-storage-reset Disable clearing the browser cache and other storage APIs before a run [boolean]
--throttling-method Controls throttling method [string] [choices: "devtools", "provided", "simulate"]
--throttling
--throttling.rttMs Controls simulated network RTT (TCP layer)
--throttling.throughputKbps Controls simulated network download throughput
--throttling.requestLatencyMs Controls emulated network RTT (HTTP layer)
--throttling.downloadThroughputKbps Controls emulated network download throughput
--throttling.uploadThroughputKbps Controls emulated network upload throughput
--throttling.cpuSlowdownMultiplier Controls simulated + emulated CPU throttling
--extra-headers Set extra HTTP Headers to pass with request
--precomputed-lantern-data-path Path to the file where lantern simulation data should be read from, overwriting the lantern observed estimates for RTT and server latency. [string]
--lantern-data-output-path Path to the file where lantern simulation data should be written to, can be used in a future run with the `precomputed-lantern-data-path` flag. [string]
--plugins Run the specified plugins [array]
--channel [string] [default: "cli"]
--chrome-ignore-default-flags [boolean] [default: false]
Examples:
lighthouse <url> --view Opens the HTML report in a browser after the run completes
lighthouse <url> --config-path=./myconfig.js Runs Lighthouse with your own configuration: custom audits, report generation, etc.
lighthouse <url> --output=json --output-path=./report.json --save-assets Save trace, screenshots, and named JSON report.
lighthouse <url> --screenEmulation.disabled --throttling-method=provided --no-emulatedUserAgent Disable device emulation and all throttling
lighthouse <url> --chrome-flags="--window-size=412,660" Launch Chrome with a specific window size
lighthouse <url> --quiet --chrome-flags="--headless" Launch Headless Chrome, turn off logging
lighthouse <url> --extra-headers "{"Cookie":"monster=blue", "x-men":"wolverine"}" Stringify'd JSON HTTP Header key/value pairs to send in requests
lighthouse <url> --extra-headers=./path/to/file.json Path to JSON file of HTTP Header key/value pairs to send in requests
lighthouse <url> --only-categories=performance,seo Only run the specified categories. Available categories: accessibility, best-practices, performance, seo
For more information on Lighthouse, see https://developers.google.com/web/tools/lighthouse/.
lighthouse
# saves `./<HOST>_<DATE>.report.html`
lighthouse --output json
# json output sent to stdout
lighthouse --output html --output-path ./report.html
# saves `./report.html`
# NOTE: specifying an output path with multiple formats ignores your specified extension for *ALL* formats
lighthouse --output json --output html --output-path ./myfile.json
# saves `./myfile.report.json` and `./myfile.report.html`
lighthouse --output json --output html
# saves `./<HOST>_<DATE>.report.json` and `./<HOST>_<DATE>.report.html`
lighthouse --output-path= ~ /mydir/foo.out --save-assets
# saves `~/mydir/foo.report.html`
# saves `~/mydir/foo-0.trace.json` and `~/mydir/foo-0.devtoolslog.json`
lighthouse --output-path=./report.json --output json
# saves `./report.json` 如果需要,您可以透過--gather-mode ( -G ) 和--audit-mode ( -A ) CLI 標誌來執行 Lighthouse 生命週期的子集。
lighthouse http://example.com -G
# launches browser, collects artifacts, saves them to disk (in `./latest-run/`) and quits
lighthouse http://example.com -A
# skips browser interaction, loads artifacts from disk (in `./latest-run/`), runs audits on them, generates report
lighthouse http://example.com -GA
# Normal gather + audit run, but also saves collected artifacts to disk for subsequent -A runs.
# You can optionally provide a custom folder destination to -G/-A/-GA. Without a value, the default will be `$PWD/latest-run`.
lighthouse -GA=./gmailartifacts https://gmail.com第一次執行 CLI 時,系統會提示您一則訊息,詢問 Lighthouse 是否可以匿名回報執行階段異常。 Lighthouse 團隊使用這些資訊來偵測新錯誤並避免回歸。選擇退出不會影響您以任何方式使用 Lighthouse 的能力。了解更多。
您也可以透過 Node 模組以程式設計方式使用 Lighthouse。
請閱讀以程式設計方式使用 Lighthouse 以獲得入門協助。
閱讀 Lighthouse 配置以了解有關可用配置選項的更多資訊。
Lighthouse 可以產生 JSON 或 HTML 格式的報表。
HTML 報告:
使用--output=json標誌執行 Lighthouse 會產生運行的 JSON 轉儲。您可以透過造訪 https://googlechrome.github.io/lighthouse/viewer/ 並將檔案拖曳到應用程式上來在線查看此報告。您也可以使用任何 Lighthouse HTML 報告頂部的「匯出」按鈕,然後在 Lighthouse 檢視器中開啟該報告。
在檢視器中,可以透過點擊右上角的共享圖示並登入 GitHub 來共享報告。
注意:共享報告會作為秘密 Gist 儲存在 GitHub 中的您的帳戶下。
實用的文件、範例和食譜可幫助您入門。
文件
食譜
影片
Google I/O 2018 會議涵蓋了新的效能引擎、即將推出的 Lighthouse REST API 以及使用 Chrome UX 報告評估真實用戶資料。
Google I/O 2017 的會議涵蓋了架構、撰寫自訂稽核、GitHub/Travis/CI 整合、無頭 Chrome 等:
點擊圖像即可觀看 YouTube 上的影片。
繼續閱讀有關 Lighthouse 黑客攻擊的基礎知識。另請參閱貢獻以獲取詳細資訊。
# yarn should be installed first
git clone https://github.com/GoogleChrome/lighthouse
cd lighthouse
yarn
yarn build-allnode cli http://example.com
# append --chrome-flags="--no-sandbox --headless --disable-gpu" if you run into problems connecting to Chrome入門提示:
node --inspect-brk cli http://example.com開啟 Chrome DevTools 並逐步執行整個應用程式。有關更多信息,請參閱使用 Chrome DevTools 調試 Node.js。
# lint and test all files
yarn test
# run all unit tests
yarn unit
# run a given unit test (e.g. core/test/audits/byte-efficiency/uses-long-cache-ttl-test.js)
yarn mocha uses-long-cache-ttl
# watch for file changes and run tests
# Requires http://entrproject.org : brew install entr
yarn watch
# # run linting, unit, and smoke tests separately
yarn lint
yarn unit
yarn smoke
# # run tsc compiler
yarn type-check我們的一些文件預設只在 CI 中執行測試。要修改我們的文檔,您需要在本地運行yarn build-pack && yarn test-docs以確保它們通過。
附加相依性
brew install jq本節詳細介紹了已整合 Lighthouse 資料的服務。如果您正在開發一個整合 Lighthouse 的很酷的項目,並且希望在這裡展示,請向此存儲庫提出問題,或在我們的 Twitter 上 @_____lighthouse!
網頁測試- 一種開源工具,用於測量和分析真實設備上網頁的效能。使用者可以選擇在分析 WebPageTest 結果的同時產生 Lighthouse 報告。
HTTPArchive - HTTPArchive 透過使用網頁測試抓取 50 萬個頁面(包括 Lighthouse 結果)來追蹤網路的建構方式,並將資訊儲存在公開可用的 BigQuery 中。
Calibre - Calibre 是 Lighthouse 上運作的綜合效能監控平台。在您的工作投入生產之前,透過 GitHub Pull Request Reviews 查看其效能影響。追蹤第三方腳本的影響。使用開發人員優先的 Node.js API 自動化您的效能係統。試用 Calibre,免費試用 15 天。
DebugBear - DebugBear 是一個基於 Lighthouse 的網站監控工具。查看您的分數和指標如何隨時間變化,並專注於了解導致每次變化的原因。 DebugBear 是一款付費產品,可免費試用 30 天。
Treo - Treo 是燈塔即服務。它提供回歸測試、地理區域、自訂網路以及與 GitHub 和 Slack 的整合。 Treo 是一款付費產品,專為獨立開發者和團隊而設。
PageVitals - PageVitals 結合了 Lighthouse、CrUX 和現場測試來監控網站的效能。查看您的網站隨著時間的推移表現如何,並在速度太慢時收到警報。深入研究並找到任何性能問題的真正原因。 PageVitals 是一款付費產品,可免費試用 14 天。
Screpy - Screpy 是一種網頁分析工具,可以在一個儀表板中分析網站的所有頁面,並與您的團隊一起監控它們。它由 Lighthouse 提供支持,還包括一些不同的分析工具(SERP、W3C、Uptime 等)。 Screpy 有免費和付費方案。
Siteimprove Performance — Siteimprove Performance 是一種 Web 效能監控解決方案,可讓行銷人員、經理或決策者了解並優化網站載入時間。獲得易於使用的見解,重點關注快速且有影響力的勝利。 Siteimprove Performance 是一款付費產品,可免費試用 14 天。
SpeedCurve — SpeedCurve 是一款持續監控不同瀏覽器、裝置和區域的 Web 效能的工具。它可以聚合任何指標,包括跨多個頁面和網站的 Lighthouse 分數,並允許您使用 Slack 或電子郵件警報設定效能預算。 SpeedCurve 是一款付費產品,可免費試用 30 天。
Foo - 燈塔即服務,提供免費和付費方案。透過 CircleCI、GitHub 和其他整合提供 Lighthouse 審計的監控和歷史報告。功能包括 Slack 通知、公關評論報告等。
Apdex - Apdex 是一項網站效能服務。主要功能包括歷史 Lighthouse 報告視覺化、行動/桌面選項、警報、正常運行時間監控等。有靈活的付費方案和 30 天免費試用。
Websu - Websu 是一個開源項目,透過簡單的 HTTP REST API 提供 Lighthouse 即服務。主要功能是能夠在您自己的環境中託管和部署以及歷史 Lighthouse 報告摘要。
DTEKT.IO - DTEKT 是一項網站效能和正常運行時間監控服務。它使用 Lighthouse 從多個位置、多個裝置上提供網站效能的可見度。它提供三個月的免費試用和付費計劃。
SpeedVitals - SpeedVitals 是 Lighthouse 支援的工具,用於測量多個裝置和位置的網路效能。它具有佈局轉變視覺化、瀑布圖、現場數據和資源圖等各種功能。 SpeedVitals 提供免費和付費方案。
Lighthouse Metrics - Lighthouse Metrics 透過一次測試為您提供全局性能洞察。您也可以每天或每小時監控您的網站。 Lighthouse Metrics 提供免費的全球一次性測試和效能監控作為一項付費功能,並提供 14 天免費試用。
Auditzy - Auditzy™ 是一款強大的網站審核和監控工具,可讓您分析網頁的使用者前旅程。分析競爭對手的健康指標、核心網路生命和技術。將您的網頁與競爭對手進行比較,以了解您在哪些方面領先或落後。使用 Slack 進行即時通知。與多個團隊進行無縫協作。每小時、每天、每週等自動化您的審核。它有免費試用版和即用即付方案。
Lighthouse Metrics China - 第一個專為中國設計的 Lighthouse 指標工具。使用 Lighthouse 體驗無與倫比的網站監控功能。深入了解中國防火牆範圍內分數和指標的波動,從而全面了解影響每次變化的因素。 Lighthouse Metrics China 提供免費和付費方案。
DeploymentHawk - DeploymentHawk 是由 Lighthouse 支援的自動化網站審核工具.在效能、可訪問性和 SEO 問題影響用戶之前輕鬆捕獲它們。 DeploymentHawk 是一款付費產品,可免費試用 7 天。
Guardius - Guardius 是一個 DevOps 和 DevSecOps SaaS 平台,整合了 Lighthouse 以提供自動化 Web 效能分析。它不僅提供指標評估和自動掃描,還可以進行不同時期的性能比較以及隨著時間的推移進行持續觀察。此外,Guardius 還提供根據您的特定要求量身定制的預先定義和客製化警報。 Guardius 提供免費版本供用戶探索其功能。
PageWatch — PageWatch 是一種用來尋找網站上問題頁面的工具。它提供了對拼字錯誤、佈局問題、慢速頁面(由 Lighthouse 提供支援)等方面的見解。 PageWatch 透過免費和付費方案提供。
Fluxguard - Fluxguard 提供與 Google Puppeteer 協調的網站 DOM 變更監控,並由 Lighthouse 審核。 Fluxguard 是一款免費增值產品,每月免費監控最多 75 個頁面。
Microlink — Microlink 是一個作為 API 的雲端瀏覽器。它按需提供 Lighthouse 報告,從而可以輕鬆地在其上建立任何服務。類似的功能可以透過名為 browserless 的底層開源專案來獲得。
Wattspeed — Wattspeed 是一款免費工具,可產生快照 - 網頁的歷史捕獲,包括 Lighthouse 分數、技術列表、W3C HTML 驗證器結果、DOM 大小、混合內容資訊等。
lighthouse-plugin-field-performance - 一個插件,使用 Chrome UX 報告中的資料添加 URL 的真實使用者效能指標。
lighthouse-plugin-publisher-ads - 一種透過一系列自動審核來提高廣告速度和整體品質的工具。目前,這主要針對使用 Google Ad Manager 的網站。該工具將有助於解決發現的問題,提供一種用於評估迭代變更的有效性的工具,同時提出可行的回饋。
lighthouse-plugin-crux - 一個可以從 Chrome UX 報告 API 快速收集真實使用者指標資料的插件。
其他使用 Lighthouse 的很棒的開源專案。
請參閱燈塔架構。
Lighthouse 報告的效能指標與典型行動用戶在 4G 連線和中階約 200 美元手機上的體驗相同。即使它在您的裝置和網路上載入速度很快,其他環境中的使用者也會對網站有非常不同的體驗。
請閱讀我們的節流指南以了解更多資訊。
即使程式碼沒有變化,由於 Web 和網路技術固有的可變性,Lighthouse 效能分數也會發生變化。在一致的環境中進行測試,多次運行 Lighthouse,並在得出有關影響性能的更改的結論之前註意變化。
請閱讀我們的減少變異性指南以了解更多內容。
是的!燈塔配置中的詳細資訊。
好問題。預設情況下,Lighthouse 運作中會套用網路和 CPU 限制。網路嘗試模擬慢速 4G 連接,CPU 速度比電腦的預設速度減慢 4 倍。如果您喜歡在沒有限制的情況下運行 Lighthouse,則必須使用 CLI 並使用上面提到的--throttling.*標誌來停用它。
請閱讀我們的網路限制指南以了解更多資訊。
沒有。 Lighthouse 在本地運行,使用電腦上安裝的本機版本的 Chrome 瀏覽器審核頁面。報告結果永遠不會被處理或傳送到遠端伺服器。
從 Lighthouse 8.0 開始,Lighthouse 完全依賴原生Intl支持,不再使用Intl polyfill。如果您使用 Node 14 或更高版本,應該不會有問題,因為 Node 現在預設使用full-icu建置。
但是,如果您使用的是small-icu節點構建,您可能會看到有關您的區域設定不可用的 Lighthouse 日誌訊息。為了解決這個問題,您可以在啟動時使用full-icu模組和--icu-data-dir節點標誌來手動安裝 ICU 資料。
提示:有關術語和架構的更多信息,請參閱 Lighthouse Architecture。
Lighthouse 可以擴展以運行您編寫的自訂審核和收集器。如果您已經在追蹤網站中的效能指標並希望在 Lighthouse 報告中顯示這些指標,那麼這非常有用。
如果您有興趣執行自己的自訂審核,請查看食譜中的自訂審核範例。
我們很樂意協助您編寫審核、修復錯誤並使該工具更加有用!請參閱貢獻以開始使用。

燈塔,ˈlītˌhous (n):包含信標燈的塔或其他結構工具,用於警告或引導海上船隻開發商。