angular animated ghost elements
1.0.0

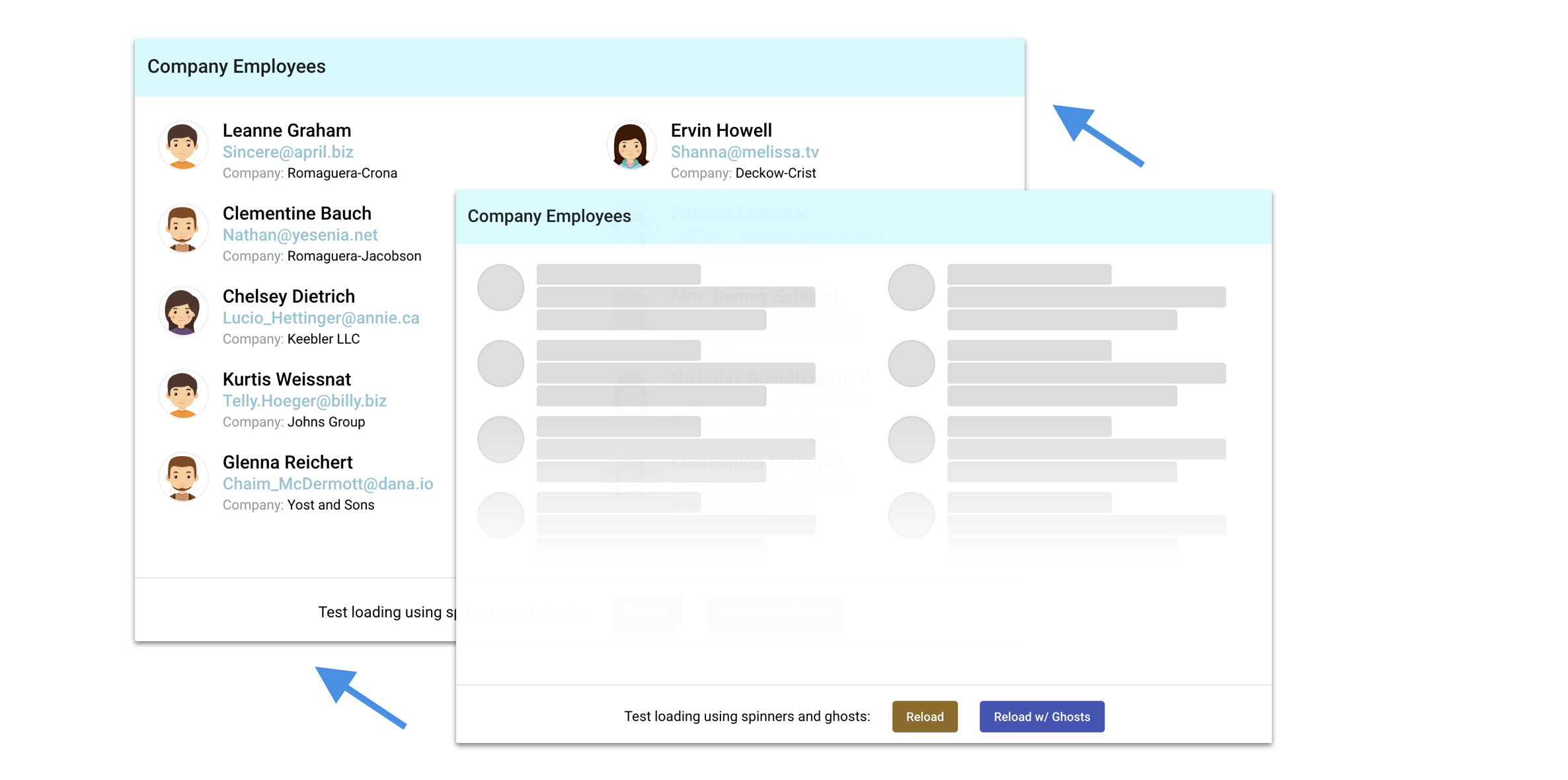
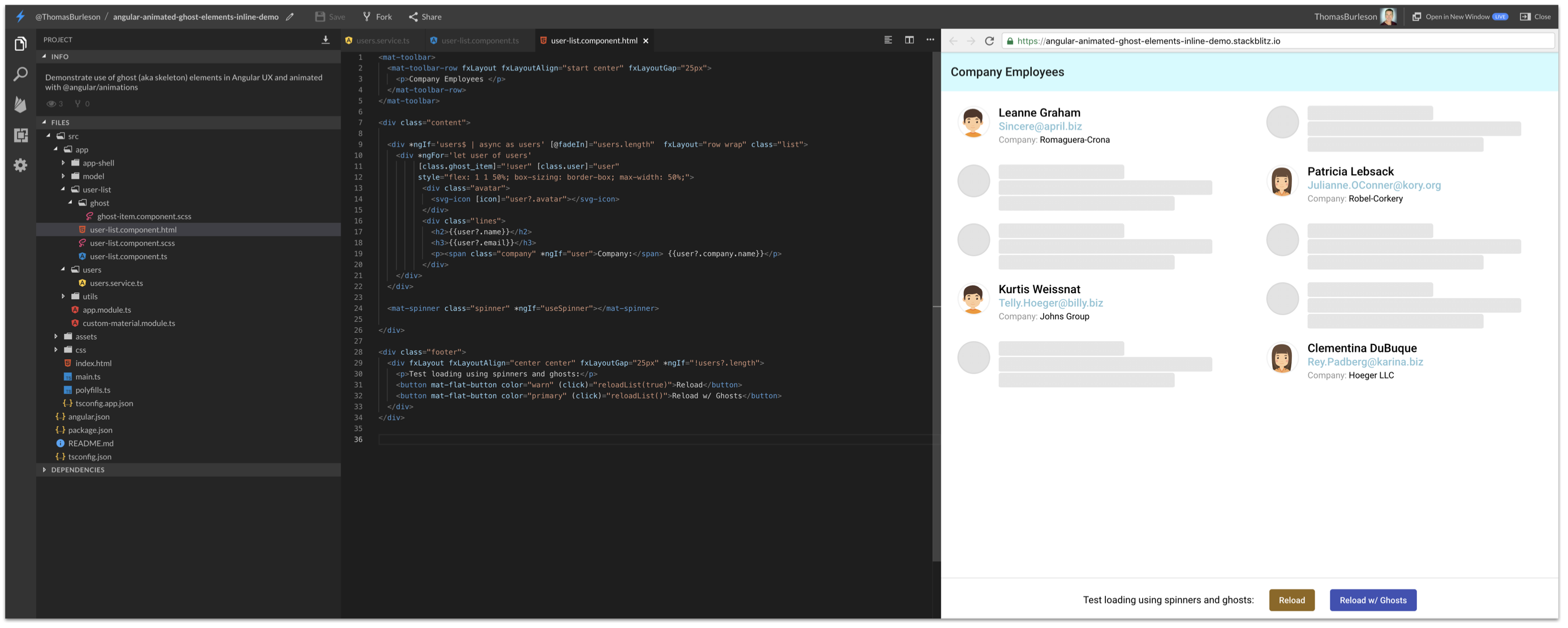
幽靈元素有時被稱為“骨架”,是未來可用的待處理 UI 的灰盒表示;一旦非同步資料被載入或延遲載入的模組準備就緒。
Ghost 元素對於實現複雜表和其他資料載入並不簡單的使用者體驗非常有用。
雖然許多應用程式 [最著名的是 Slack 和 Facebook] 將 UX 與骨架和 CSS 結合在一起,但 Angular 開發者社群尚未詳細討論這項技術。

https://angular-animated-ghost-list.firebaseapp.com/
幻影視圖可以透過三 (3) 種方式使用:
對於清單或表格,幽靈元素的實現尤其具有挑戰性。
(1) 的優點是開發人員擁有最大的能力同時對幽靈元素和真實元素進行動畫處理。特別是對於列表,開發人員可能希望將項目錯開為:enter或:leave 。
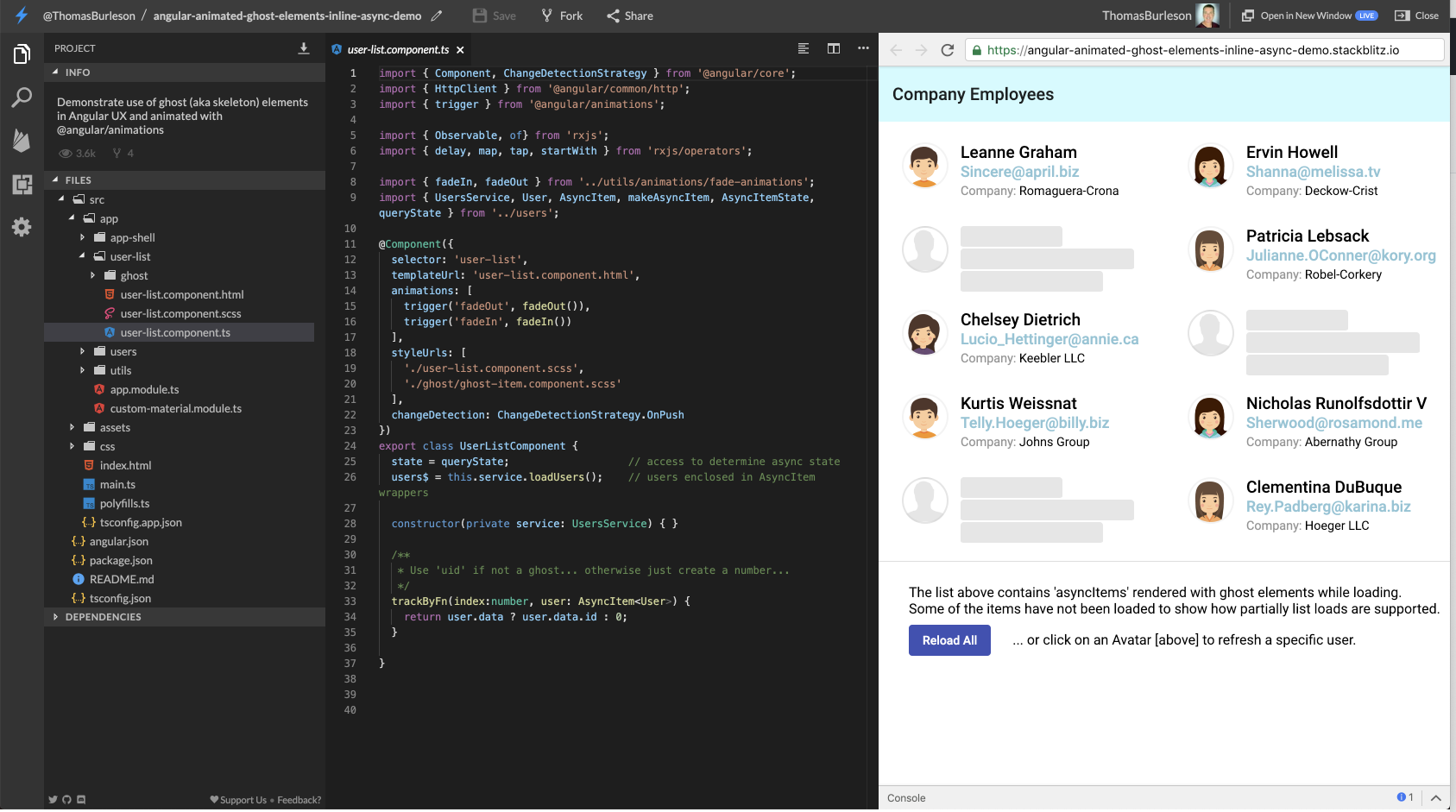
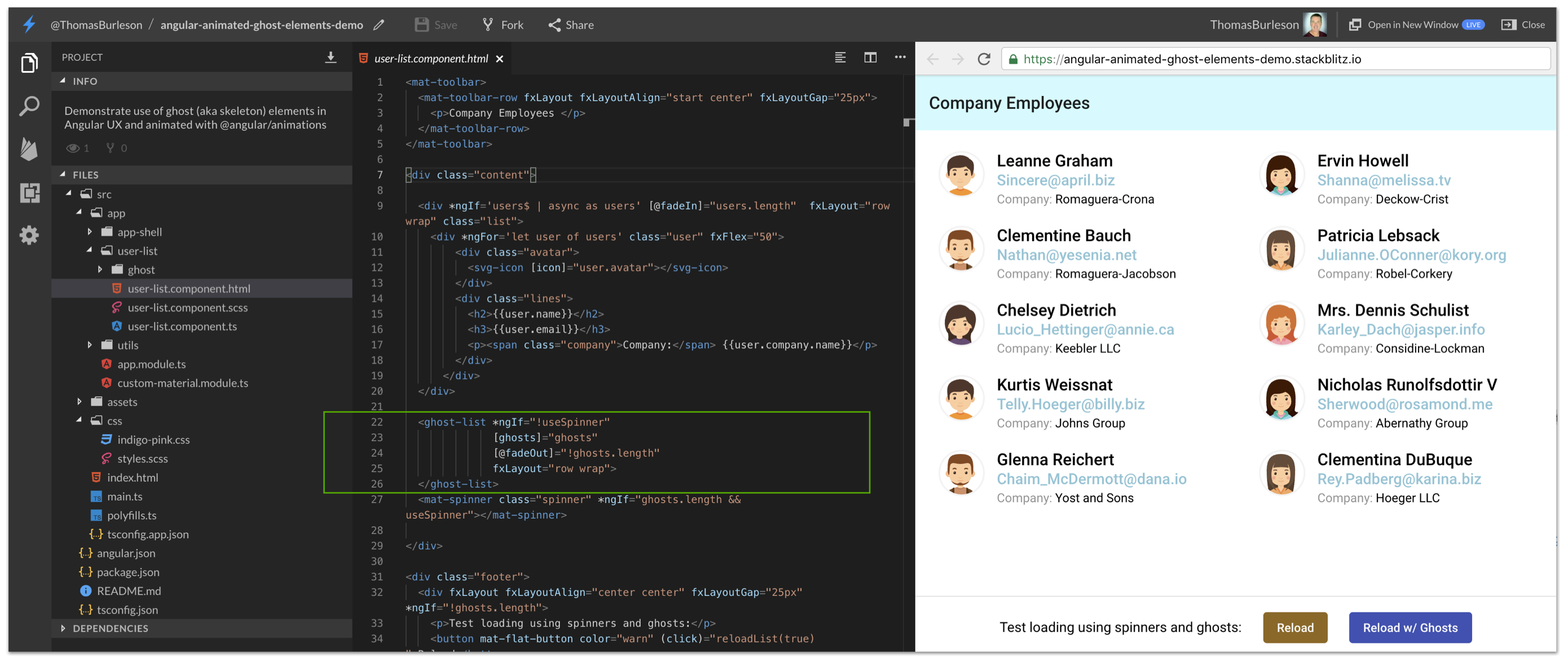
這個儲存庫示範如何分區、實作和動畫化幽靈元素的想法...使用 Angular 7.x 和@angular/animations實作。
1.) 動畫幽靈疊加

2.) 動畫內聯重影

3.) 動畫幽靈 + AsyncItem