editor.js
v2.30.7

| editorjs.io |文檔 |變更日誌
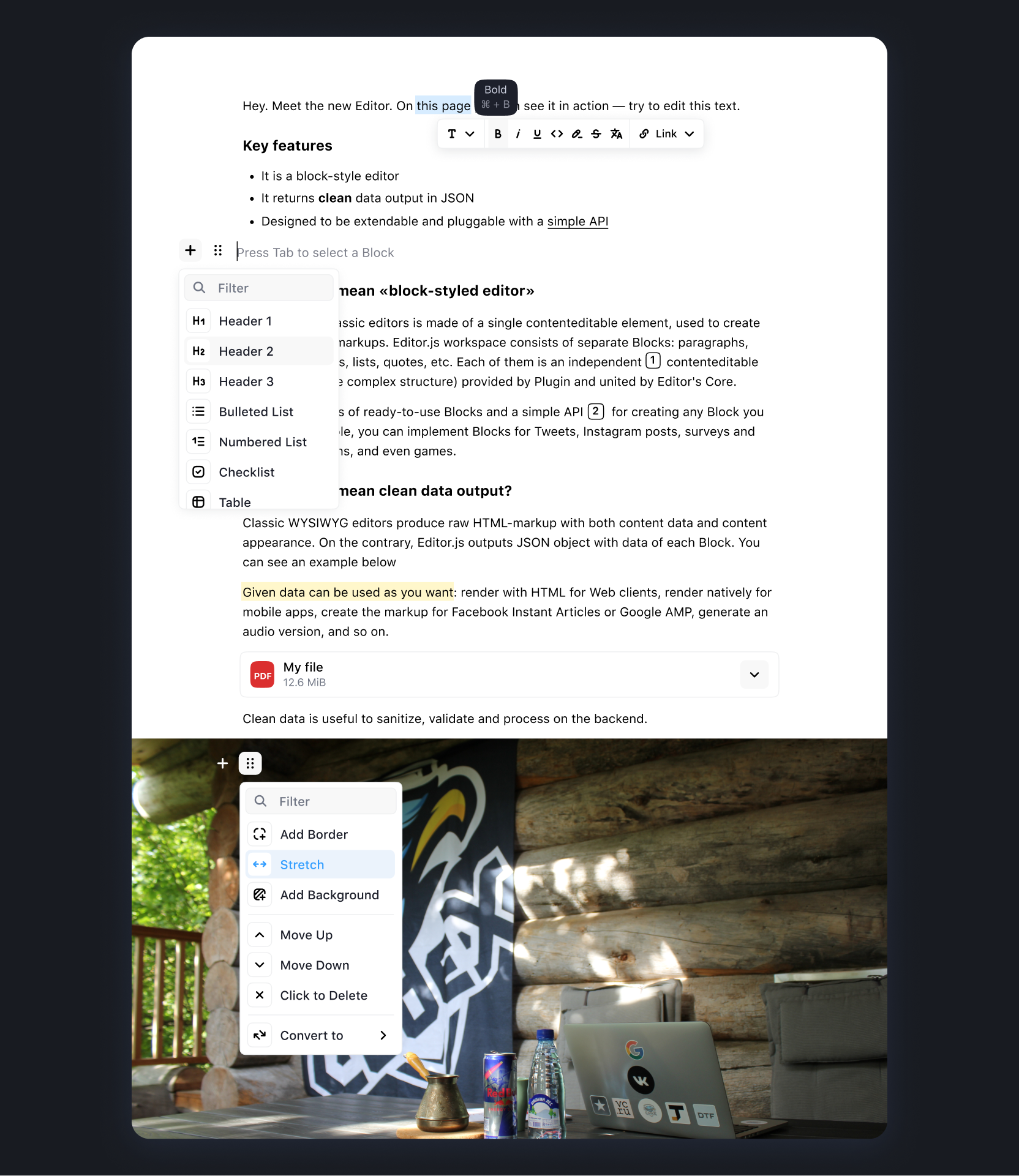
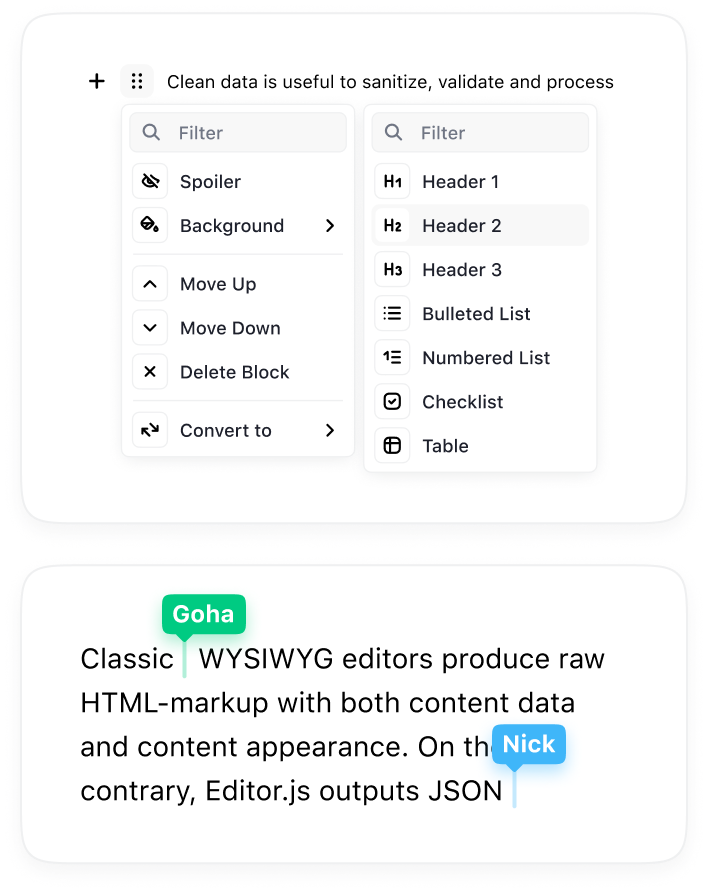
Editor.js 是一個開源文字編輯器,提供各種功能來幫助使用者有效地建立和格式化內容。它具有現代的塊式介面,允許用戶輕鬆添加和排列不同類型的內容,例如文字、圖像、列表、引號等。
Editor.js 輸出乾淨的 JSON 數據,而不是繁重的 HTML 標記。在 Web、iOS、Android、AMP、即時文章、語音閱讀器、AI 聊天機器人中使用它——隨處可見。易於清理、擴展並與您的邏輯整合。

這很簡單:
使用 NPM、Yarn 或 CDN 安裝:
npm i @editorjs/editorjs選擇並安裝工具:
看到了嗎?更多工具的很棒的 Editor.js 清單。
初始化編輯器:
< div id =" editorjs " > </ div > import EditorJS from '@editorjs/editorjs'
const editor = new EditorJS ( {
tools : {
// ... your tools
}
} )請參閱文件中有關安裝和配置的詳細資訊。
呼叫editor.save()並使用已儲存的資料處理傳回的 Promise。
const data = await editor . save ( )查看 example.html 以查看更詳細的範例。


您可以透過向我們的團隊捐款來支持專案改進和新功能的開發。
透過 OpenCollective 捐贈
透過加密貨幣捐贈
透過 Patreon 捐贈
捐贈開源產品對您的企業有幾個好處:
成為贊助商來支持我們。您的徽標將顯示在此處,並帶有指向您網站的連結。
成為贊助商
感謝我們所有的支持者
成為支持者
這個項目的存在要感謝所有做出貢獻的人。
聘請 CodeX 專家來解決技術挑戰並滿足您的產品要求。
透過 [email protected] 聯繫我們並分享您的詳細信息
CodeX 是一支由世界各地的數位專家組成的團隊,致力於在全球市場上建立高品質的開源產品。我們向那些想要透過尖端技術實驗不斷提陞技能和專業成長的年輕人開放。
| 加入 | 嘰嘰喳喳 | ||
|---|---|---|---|
| 法典.so | codex.so/加入 | @codex_team | @codex_team |