作者註
我不再使用這個項目或為其提供任何支持,如果你想維護它,請在這裡聯繫我:[email protected]。
這個專案是4年前創建的,現在可能有更好的方法將影片變成GIF,使用google!
/作者註
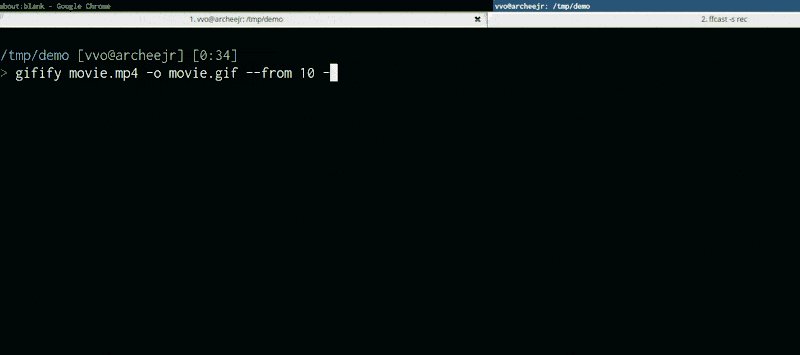
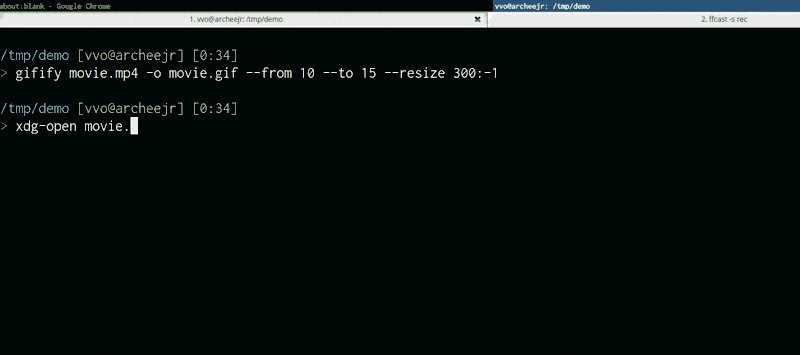
將任何影片檔案轉換為優化的動畫 GIF。可以是完整的長度,也可以是其中的一部分。

該截圖影片是用 lolilolicon/FFcast 錄製的,然後轉換為 GIF:
gifify screencast.mkv -o screencast.gif --resize 800:-1stdin和stdout使用gifify前,請先安裝:
$ brew install node )$ brew install ffmpeg )$ brew install imagemagick )$ brew install giflossy )您也可以使用安裝的所有內容隨附的 gifify Docker 映像。
npm install -g gifify > gifify -h
Usage: gifify [options] [file]
Options:
-h, --help output usage information
-V, --version output the version number
--colors < n > Number of colors, up to 255, defaults to 80
--compress < n > Compression (quality) level, from 0 (no compression) to 100, defaults to 40
--from < position > Start position, hh:mm:ss or seconds, defaults to 0
--fps < n > Frames Per Second, defaults to 10
-o, --output < file > Output file, defaults to stdout
--resize < W:H > Resize output, use -1 when specifying only width or height. ` 350:100 ` , ` 400:-1 ` , ` -1:200 `
--reverse Reverses movie
--speed < n > Movie speed, defaults to 1
--subtitles < filepath > Subtitle filepath to burn to the GIF
--text < string > Add some text at the bottom of the movie
--to < position > End position, hh:mm:ss or seconds, defaults to end of movie
--no-loop Will show every frame once without looping請參閱範例。
var fs = require ( 'fs' ) ;
var gifify = require ( 'gifify' ) ;
var path = require ( 'path' ) ;
var input = path . join ( __dirname , 'movie.mp4' ) ;
var output = path . join ( __dirname , 'movie.gif' ) ;
var gif = fs . createWriteStream ( output ) ;
var options = {
resize : '200:-1' ,
from : 30 ,
to : 35
} ;
gifify ( input , options ) . pipe ( gif ) ;您也可以將可讀串流傳遞給gifify(stream, opts) 。
Gifify 支援命令列 ( cat movie.mp4 | gifify -o out.gif ) 和程式設計 API ( gifify(readableStream, opts).pipe(writableStream) )中的流。
雖然它在某些情況下非常有用,但如果磁碟上已有該文件,則最好執行gifify movie.mp4 -o out.gif或gifify(filePath, opts).pipe(writableStream) 。
為什麼?因為當您想要從 40:20 剪切到 40:22 時,管道傳輸 3.4GB 仍然需要花費大量時間,並且不會為您帶來任何效能優勢。
FFmpeg 必須從 0GB -> $START_BYTE_40:20 讀取並丟棄它。但一切都在你的記憶中流動。
當使用從命令列直接輸入檔案時,我們將-i filename選項傳遞給 FFmpeg,然後速度超級快!
|piping時要小心。
您可以將一些簡單的文字刻錄到 GIF 中:
gifify back.mp4 -o back.gif --from 01:48:23.200 --to 01:48:25.300 --text " What?..What?What? "結果:

您可以將字幕刻錄到 GIF 中,就這麼簡單:
gifify 22.mkv -o movie.gif --subtitles 22.ass --from 1995 --to 2002 --resize 600:-1您必須創建新的字幕文件,整部電影的時間碼對於 5 秒的 GIF 不起作用。
使用 aegisub 創建字幕並增大字體大小以獲得出色的效果!
這是上一個指令中使用 aegisub 所建立的22.ass :
[Script Info]
; Script generated by Aegisub 3.2.1
; http://www.aegisub.org/
Title: Default Aegisub file
ScriptType: v4.00+
WrapStyle: 0
ScaledBorderAndShadow: yes
YCbCr Matrix: None
[Aegisub Project Garbage]
[V4+ Styles]
Format: Name, Fontname, Fontsize, PrimaryColour, SecondaryColour, OutlineColour, BackColour, Bold, Italic, Underline, StrikeOut, ScaleX, ScaleY, Spacing, Angle, BorderStyle, Outline, Shadow, Alignment, MarginL, MarginR, MarginV, Encoding
Style: Default,Arial,20,&H00FFFFFF,&H000000FF,&H00000000,&H00000000,0,0,0,0,100,100,0,0,1,2,2,2,10,10,10,1
[Events]
Format: Layer, Start, End, Style, Name, MarginL, MarginR, MarginV, Effect, Text
Dialogue: 0,0:00:02.50,0:00:03.97,Default,,0,0,0,,{fnLiberation Sansfs40}Okay, okay.
Dialogue: 0,0:00:05.00,0:00:06.90,Default,,0,0,0,,{fnLiberation Sansfs40}Okay. Okay.
從 22 Jump Street 提取 GIF 的結果:

On modern hardware GIF is the slowest and most expensive video codec. Can we please allow it to be obsoleted?
https://pornel.net/efficient-gifs#sec44
喲洛!
Giflossy 是 gifsicle 的一個分支,gifsicle 作者目前正在致力於將有損部分整合到 gifsicle 中。
所以很快我們就可以直接使用 gifsicle 和 gifiscle 套件了。
jclem/gifify 是一個很好的靈感來源。