材料套件的文檔託管在我們的網站上。
在下載中,您將找到以下目錄和檔案:
material-kit
├── assets
│ ├── css/
│ ├── fonts/
│ ├── img/
│ ├── js
│ │ ├── core
│ │ ├── plugins
│ │ └── material-kit.min.js
│ └── scss
│ ├── material-kit/
│ └── material-kit.scss
├── docs
│ ├── documentation.html
├── pages/
├── sections/
├── CHANGELOG.md
├── gulpfile.js
├── package.json
├── presentation.html
目前,我們官方的目標是支援以下瀏覽器的最後兩個版本:

示範:https://demos.creative-tim.com/material-kit/presentation.html
下載頁面:https://www.creative-tim.com/product/material-kit
文件:https://www.creative-tim.com/learning-lab/bootstrap/overview/material-kit
授權協議:https://www.creative-tim.com/license
支援:https://www.creative-tim.com/contact-us
問題:Github 問題頁面
Nepcha Analytics - 您網站的分析工具
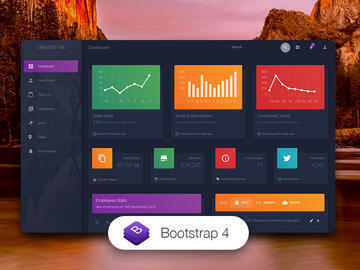
儀表板:
| HTML 5 | HTML 4 | 反應 | 維埃 | 角 |
|---|---|---|---|---|
 |  |  |  |
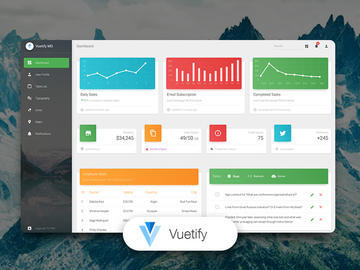
| HTML 深色 | 維特化 |
|---|---|
 |  |
我們使用 GitHub Issues 作為 Material Kit 的官方錯誤追蹤器。以下是針對想要回報問題的用戶的一些建議:
您是否正在尋找更多組件?請在此處查看我們的高級版材料套件。
版權所有 2021 Creative Tim (https://www.creative-tim.com/?ref=mk2-github-readme)
已獲得 MIT 許可 (https://github.com/creativetimofficial/material-kit/blob/master/LICENSE.md)
推特:https://twitter.com/CreativeTim
臉書:https://www.facebook.com/CreativeTim
Dribbble:https://dribbble.com/creativetim
Instagram:https://www.instagram.com/CreativeTimOfficial
抖音:https://tiktok.com/@creative.tim
genezio是一個允許開發人員輕鬆編寫、部署和使用無伺服器 API 的平台。使用genezio ,開發人員可以在類別中編寫後端邏輯,並使用他們喜歡的程式語言設計前端。
編寫後端類別後, genezio會將它們部署到無伺服器基礎架構上。該平台生成一個SDK,開發人員可以使用它以非常自然的方式遠端呼叫其類別的方法,從而可以輕鬆地從客戶端呼叫後端邏輯。
該平台附帶了一些範例,開發人員可以透過專用的 GitHub 操作將其整合到他們的 CI/CD 管道中。
有關更多教程和詳細信息,請檢查以下資源: