我喜歡玩的有趣的小腳本。
計算給定 2 項的等差數列的公式。換句話說,它計算通過 2 個點的直線。
這些公式其實是逆 lerp 和 lerp。請參閱我的文章以獲取更多資訊!

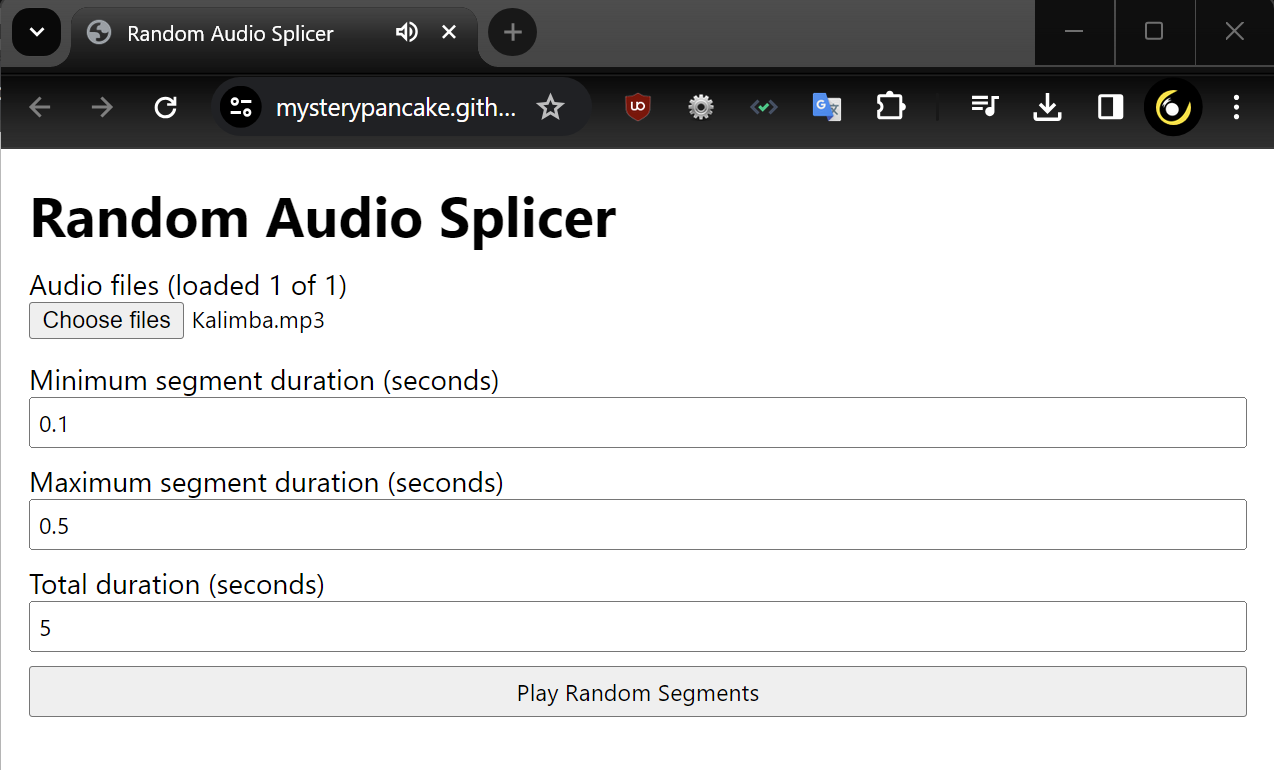
將音訊隨機分割成片段並播放結果。 Zoe 請求(非贊助)

針對 Blender 中的布林數學節點進行的布林比較表。
我想我不相信自己能把它做好,因為它是用 JavaScript 產生的。

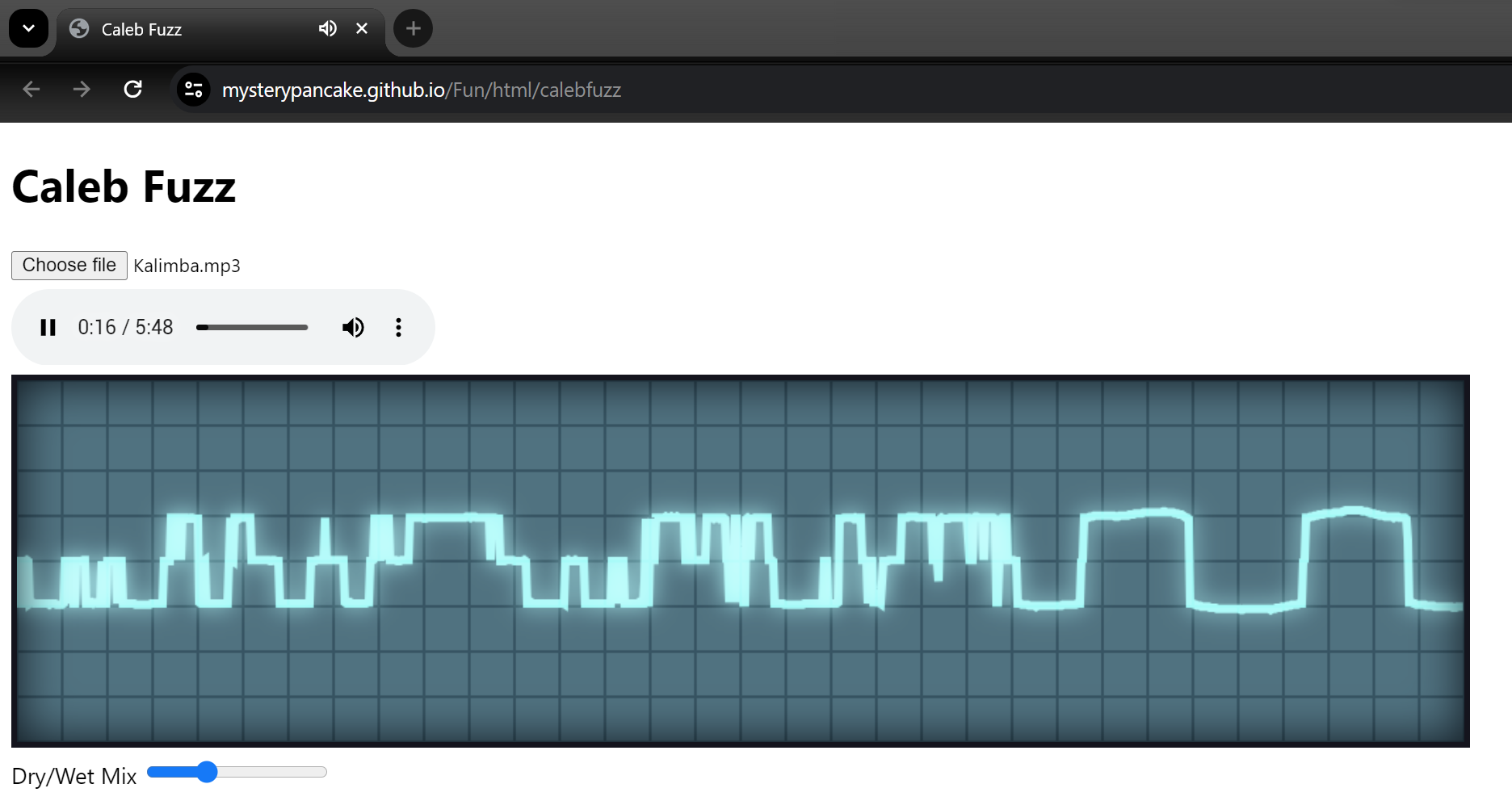
最簡單的音頻失真形式,由 Caleb 為吉他踏板設計。這只是Math.sign(sample) 。

用可怕的髒話和髒話破壞 TomJedi9 的神聖福音。工作不安全!

您知道可以在 CSS 中運行簡單的程式碼嗎?數學完全有效,只需使用counter-reset !

當您在頁面上移動遊標時繪製一條軌跡。

當您在頁面上移動遊標時會產生星形粒子。

當您在頁面上移動遊標時會產生彈跳球。

當您在頁面上移動遊標時會產生一串星星。

世界上最美妙的音樂,一定要打開你的聲音!

忠實再現 Google Chrome 瀏覽器的登入彈出窗口,非常適合使用人們的密碼進行合乎道德的操作!

最新、最棒的青蛙繪圖技術,專為 Joseph Tonien 的網路開發課程而設計。


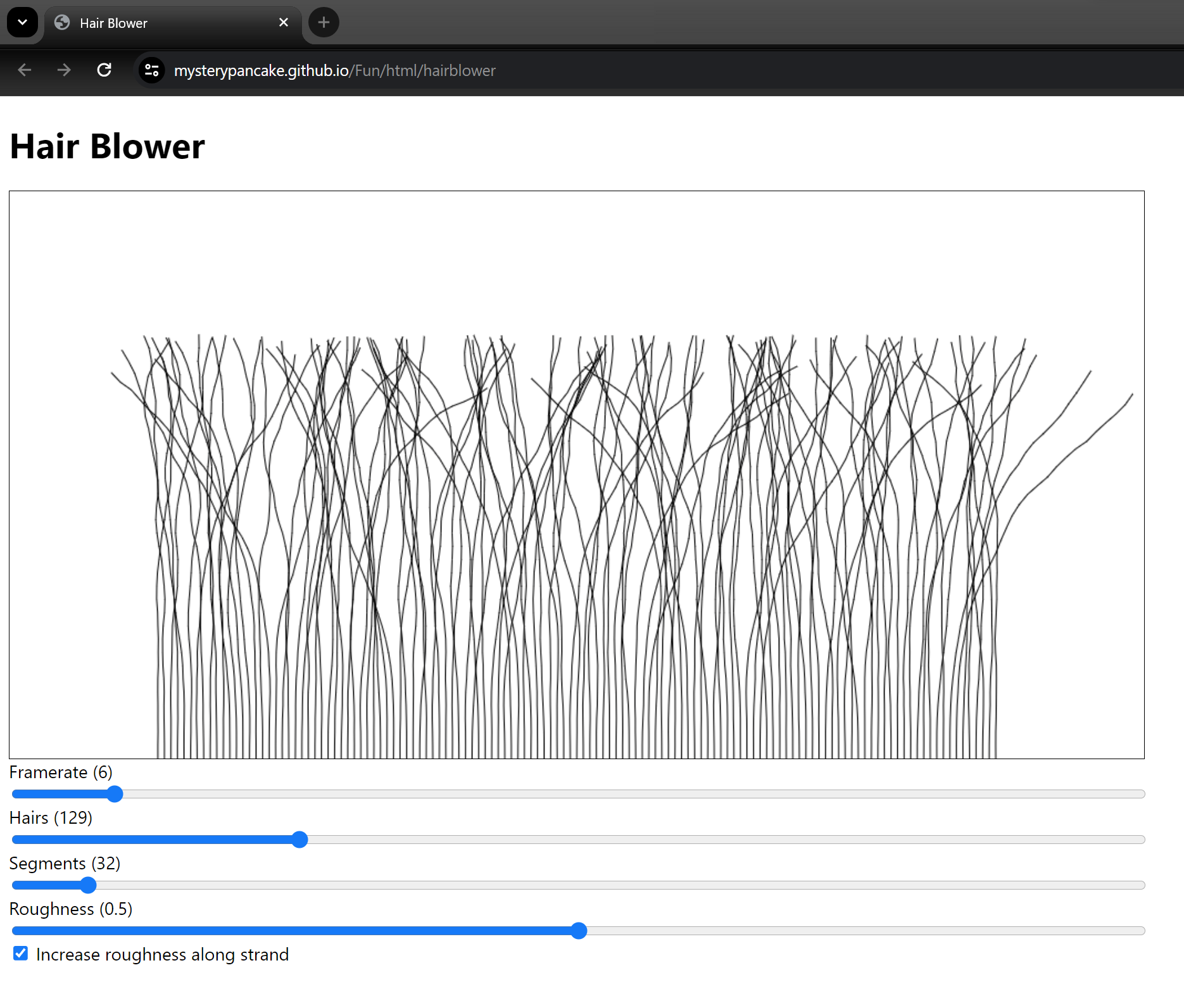
超逼真的吹發模擬絕對不是5分鐘就能完成的。比 Houdini 中的 Vellum 好 10/10

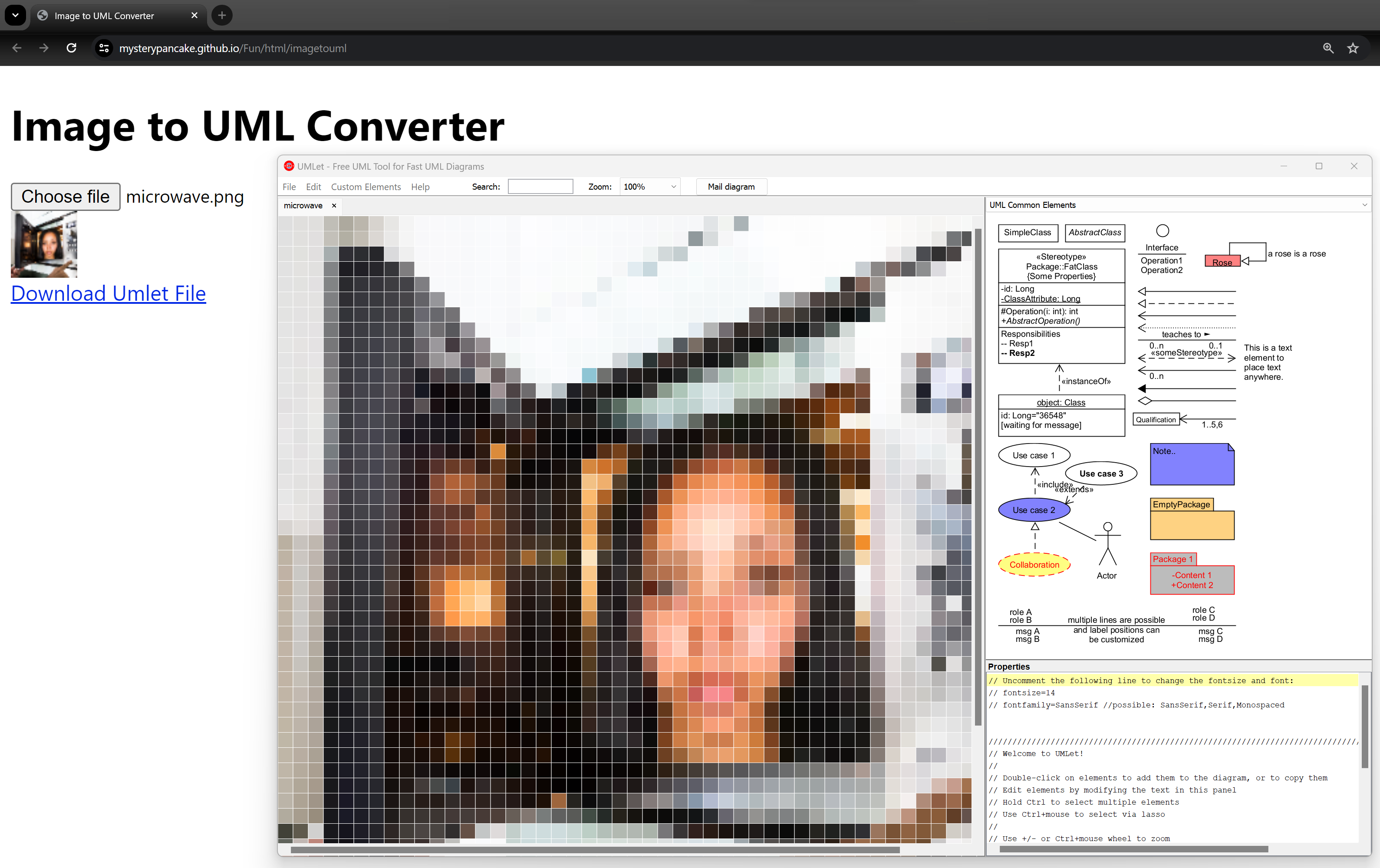
將影像轉換為 UMLet 圖。它使用每個像素的彩色矩形節點重新建立影像。

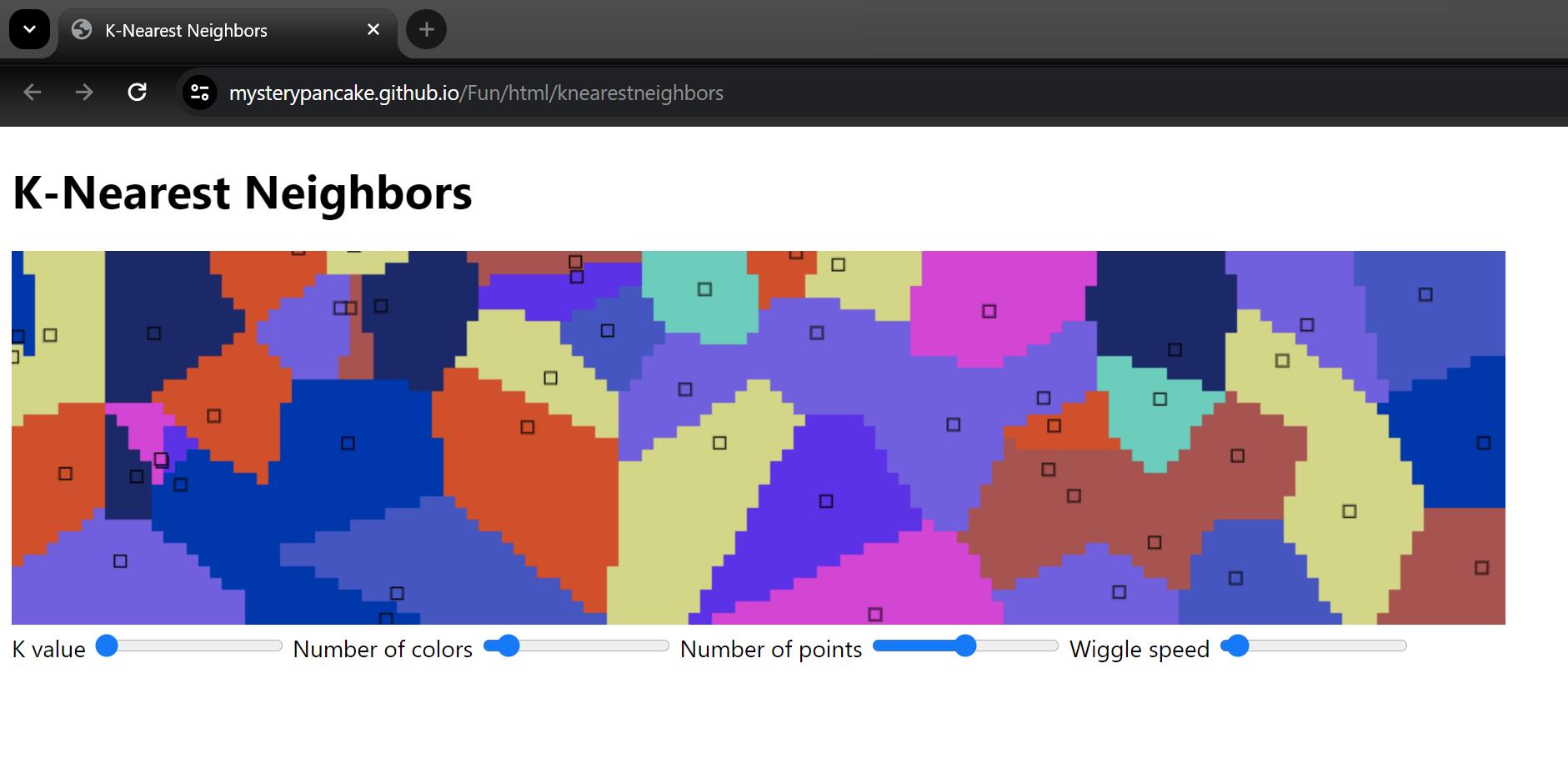
受到我在大學的機器學習課程的啟發。繪製在幾個點上運行k近鄰的結果,看起來像voronoi。
每個像素都是使用單獨的矩形繪製的,因此速度非常慢。使用 WebGL 可以獲得良好的效能。

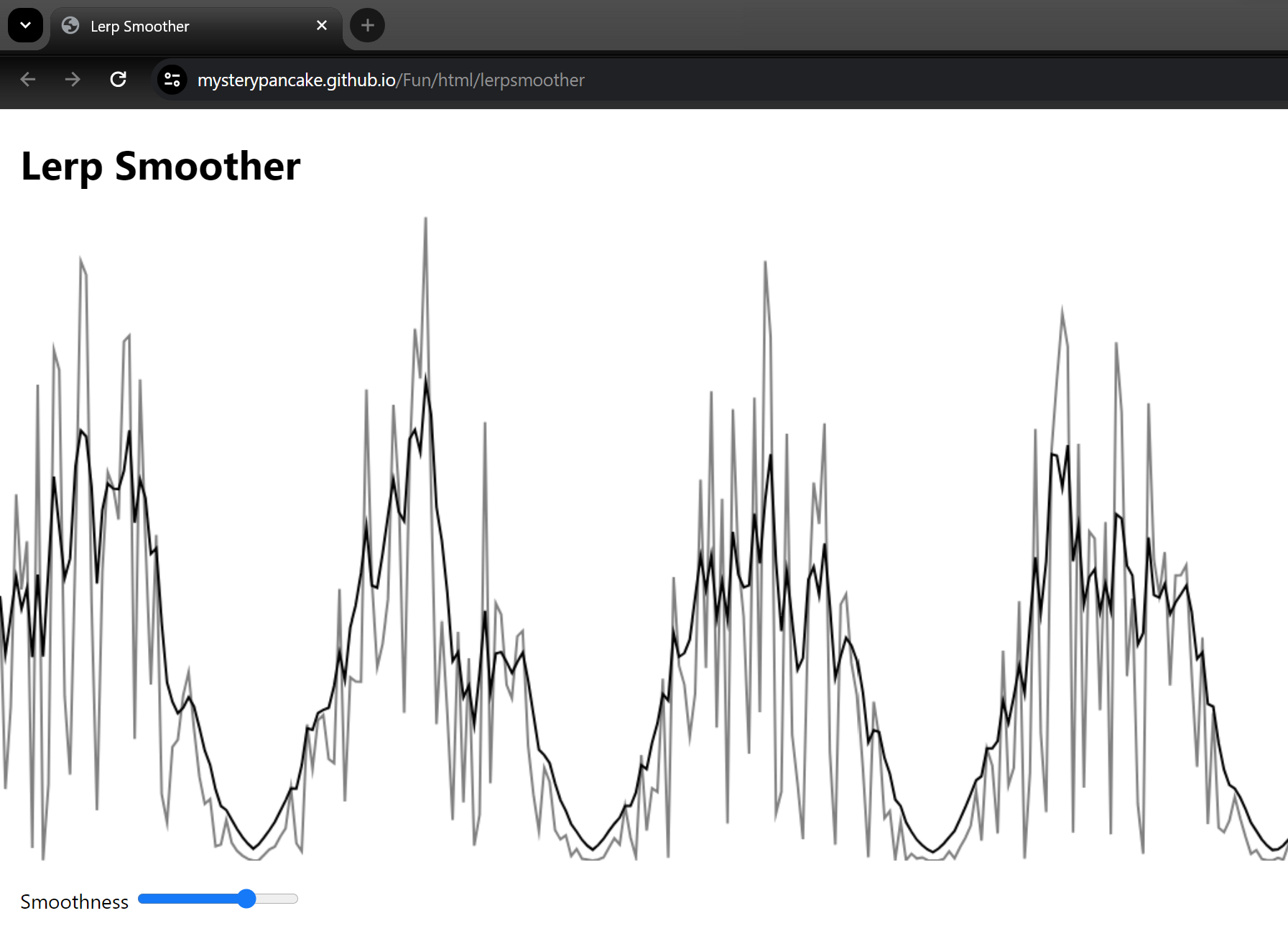
我用 lerp 平滑的舊方法非常糟糕。有關更好的方法,請參閱我的文章。

追蹤沿著隨機方向行進的點,類似於波特羅賓遜的音樂視頻。
這是簡單布朗運動的一種形式。

投影片緩慢結束,點擊退出。非常適合惡搞老師。

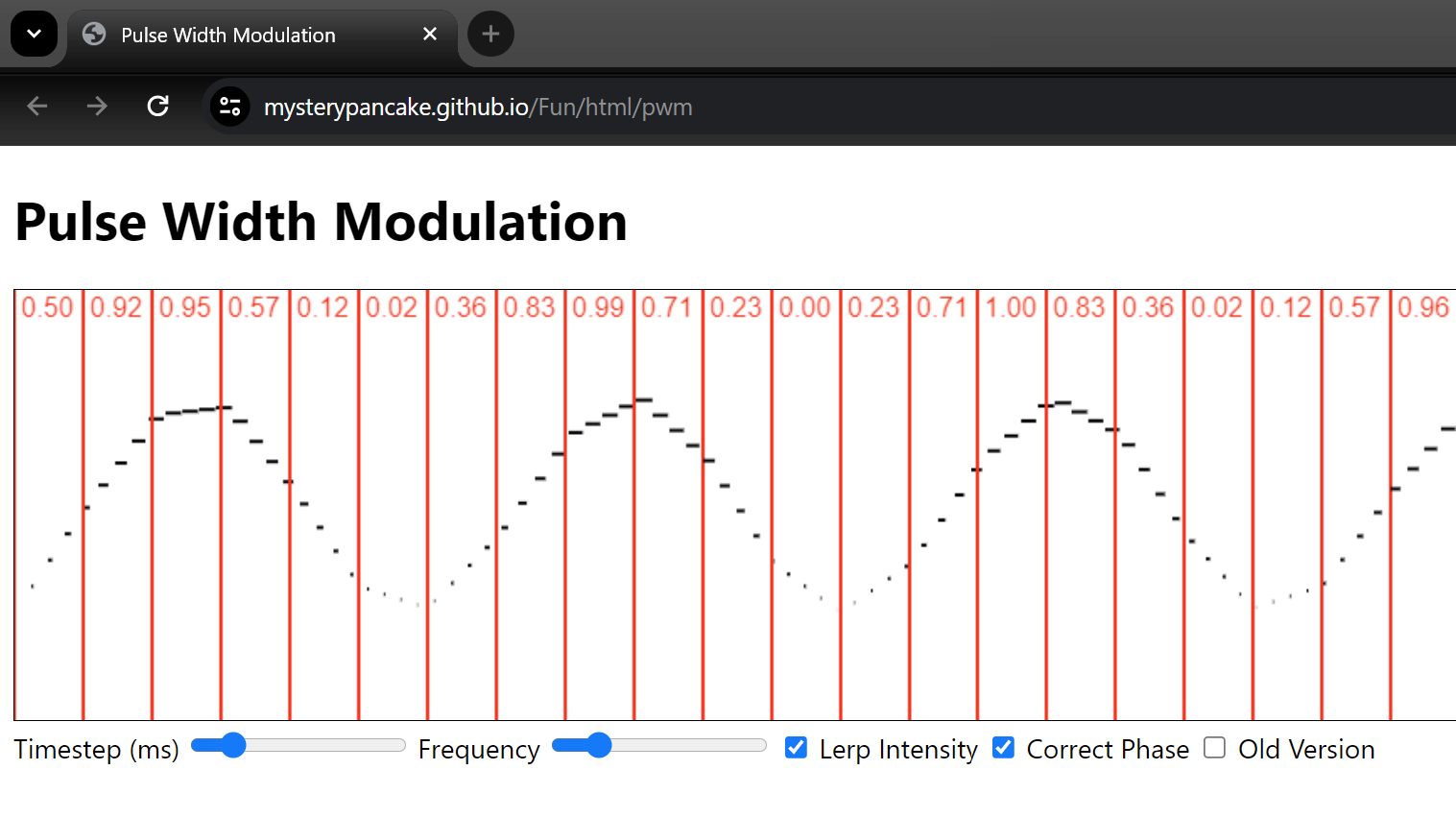
計算脈寬調變的內插窗口,校正窗口之間的相位偏移。
這最初是為 Cinema Sense 設計的,這是一款供盲人透過其他感官(如振動)體驗電影的應用程式。

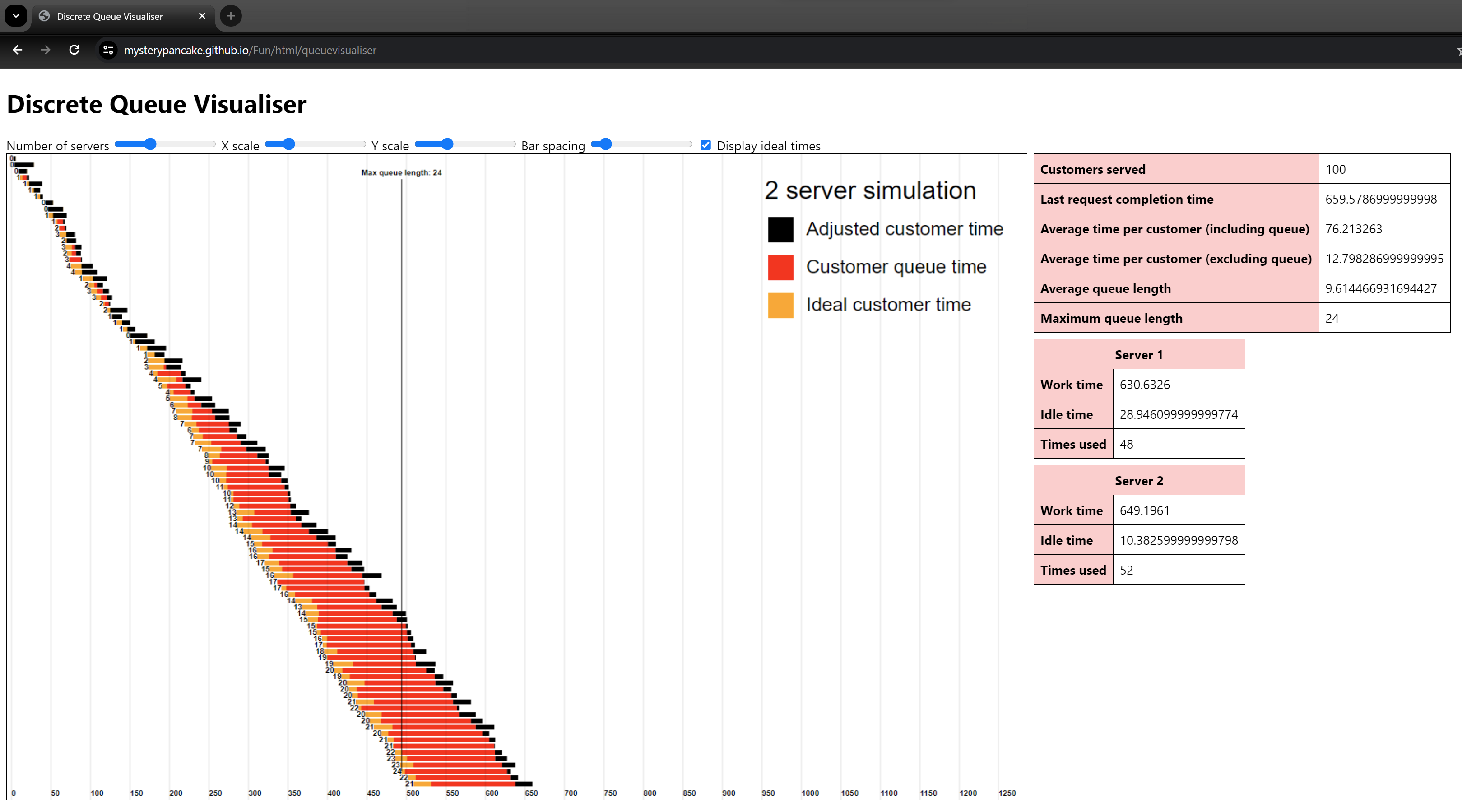
對顧客隊列進行啞暴力離散模擬,為大學問題解決課程而設計。

對顧客隊列進行更聰明的連續模擬,專為大學問題解決課程而設計。

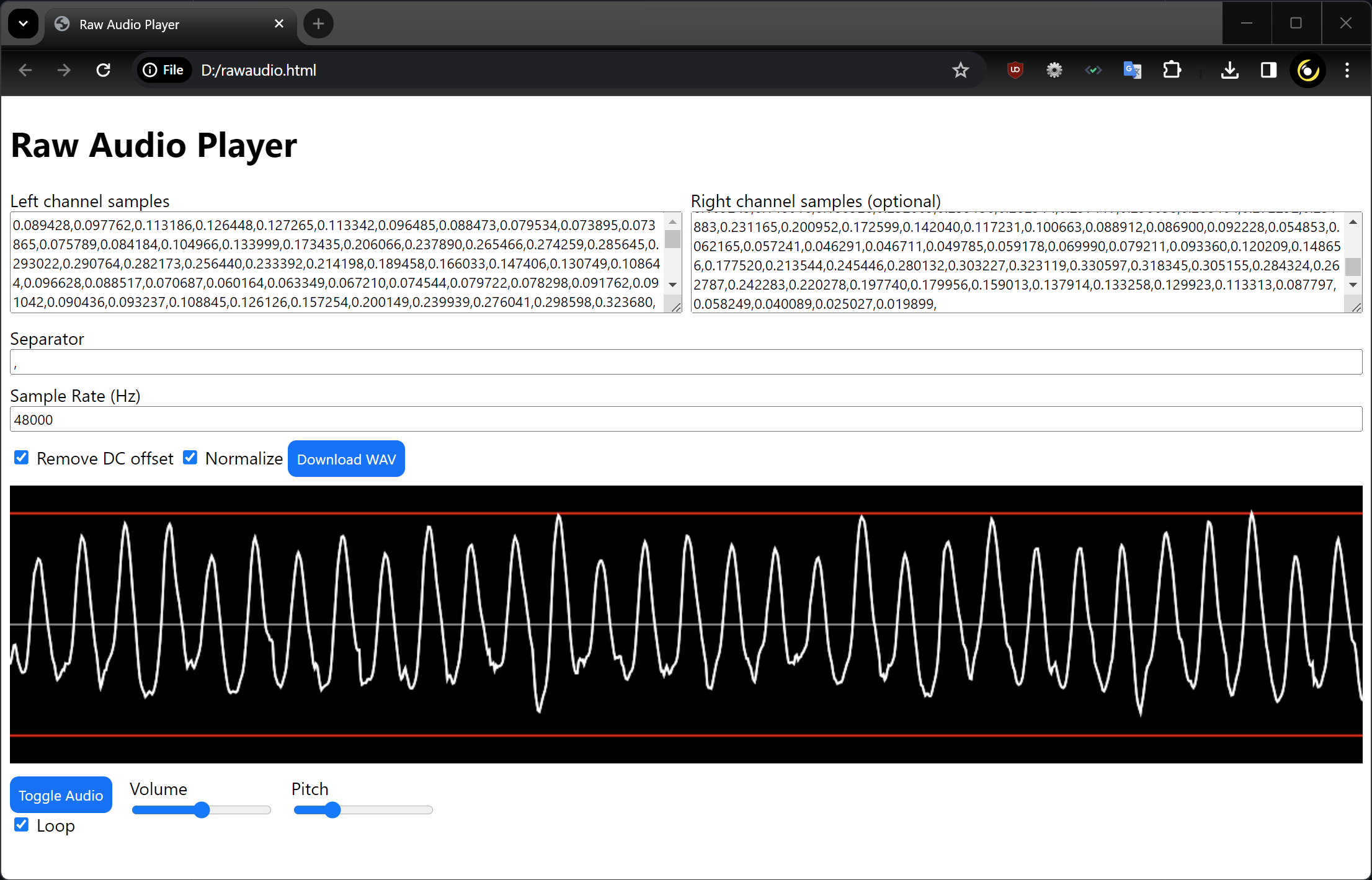
播放儲存為數位字串的音訊訊號。

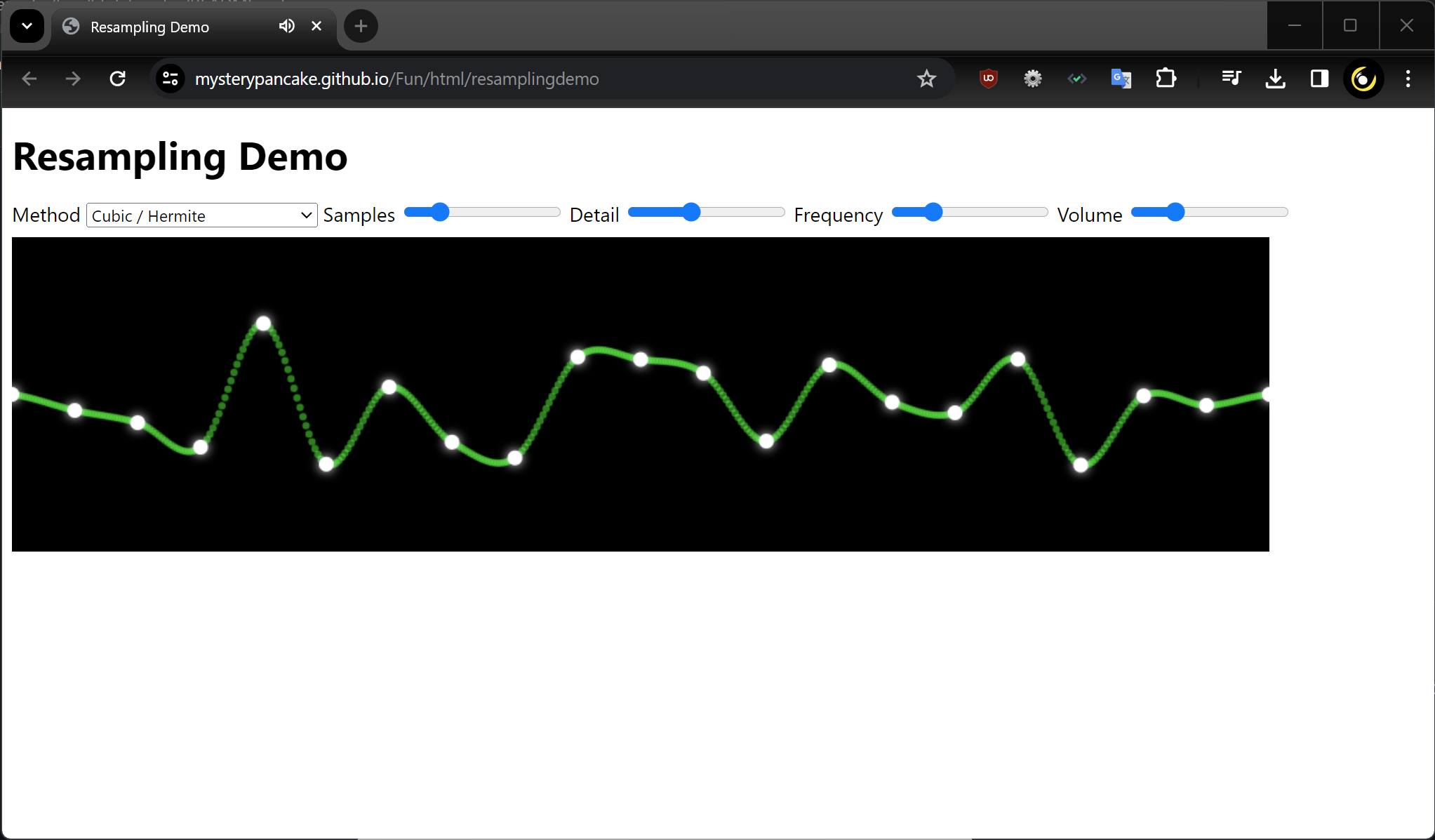
繪製並播放多種訊號插值方法。我這樣做是為了在製作音訊插件時進行調試。
Sinc 是最高品質的音訊選項,但也是最昂貴的。

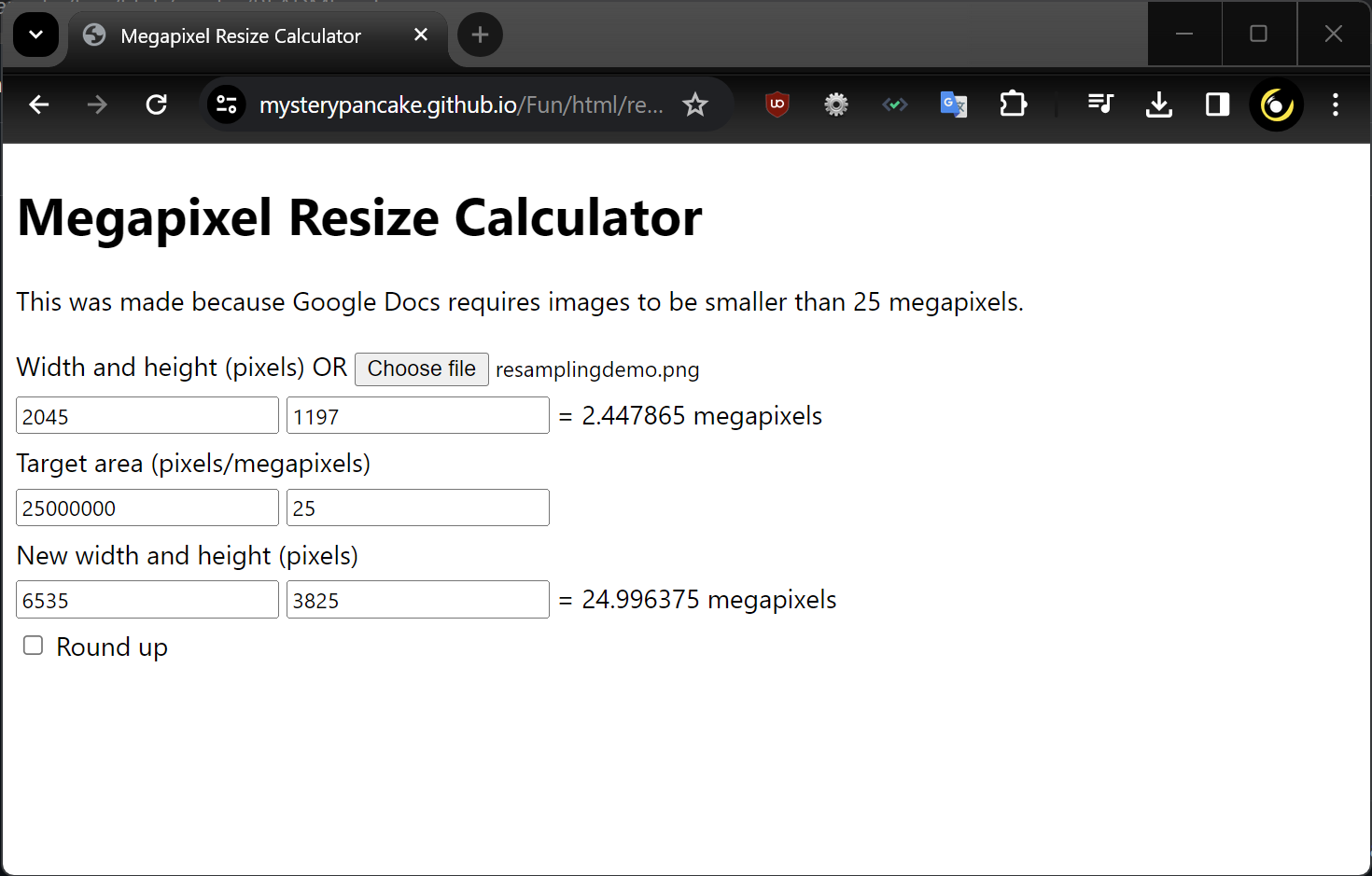
計算影像需要縮小多少才能適應特定的百萬像素數。
我這樣做是因為 Google Docs 的圖片大小限制為 2500 萬像素。

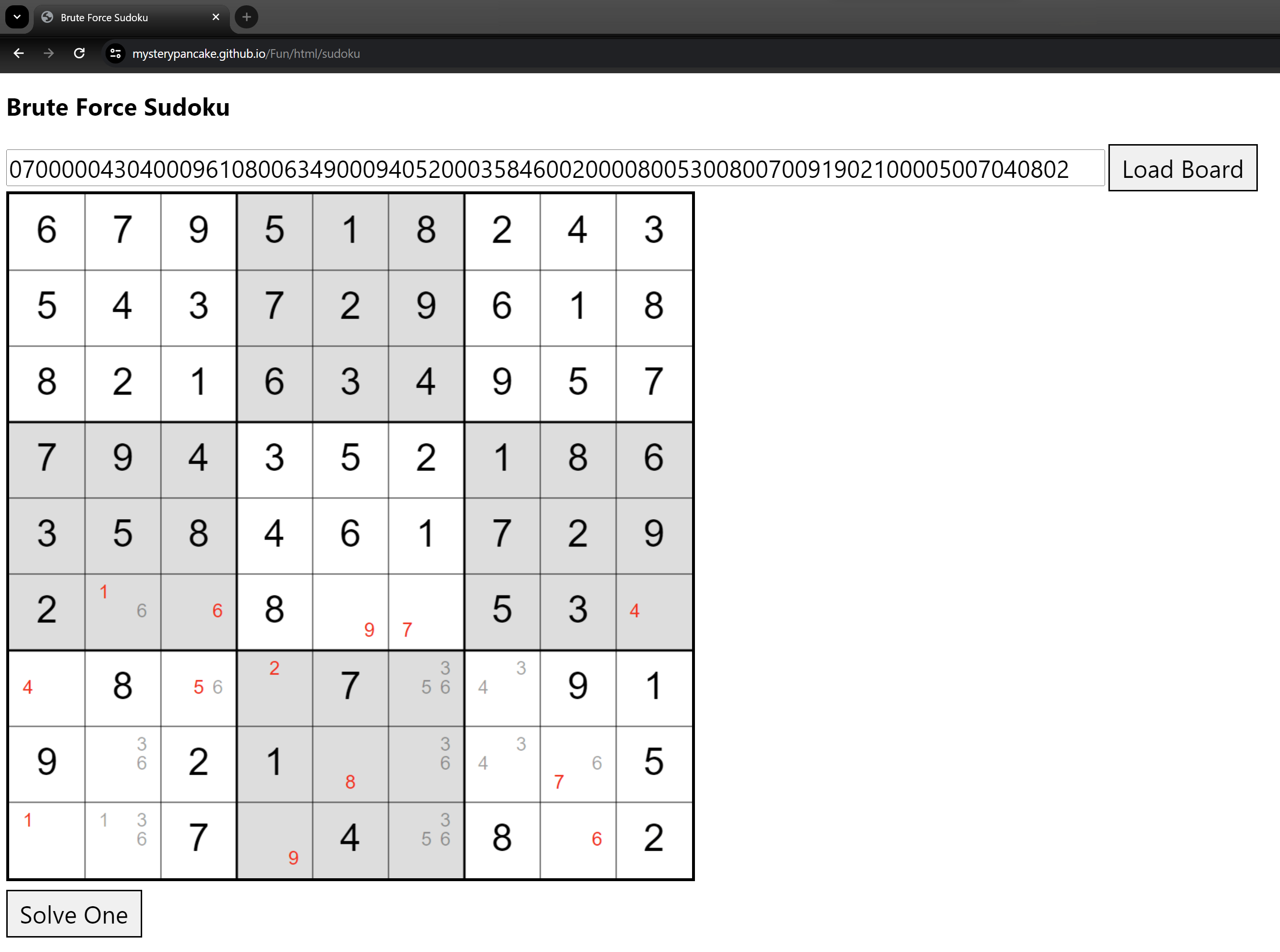
根據數獨規則透過暴力消除來解決簡單和中等的數獨板。
受 Ellen 啟發,在每日數獨挑戰中作弊。

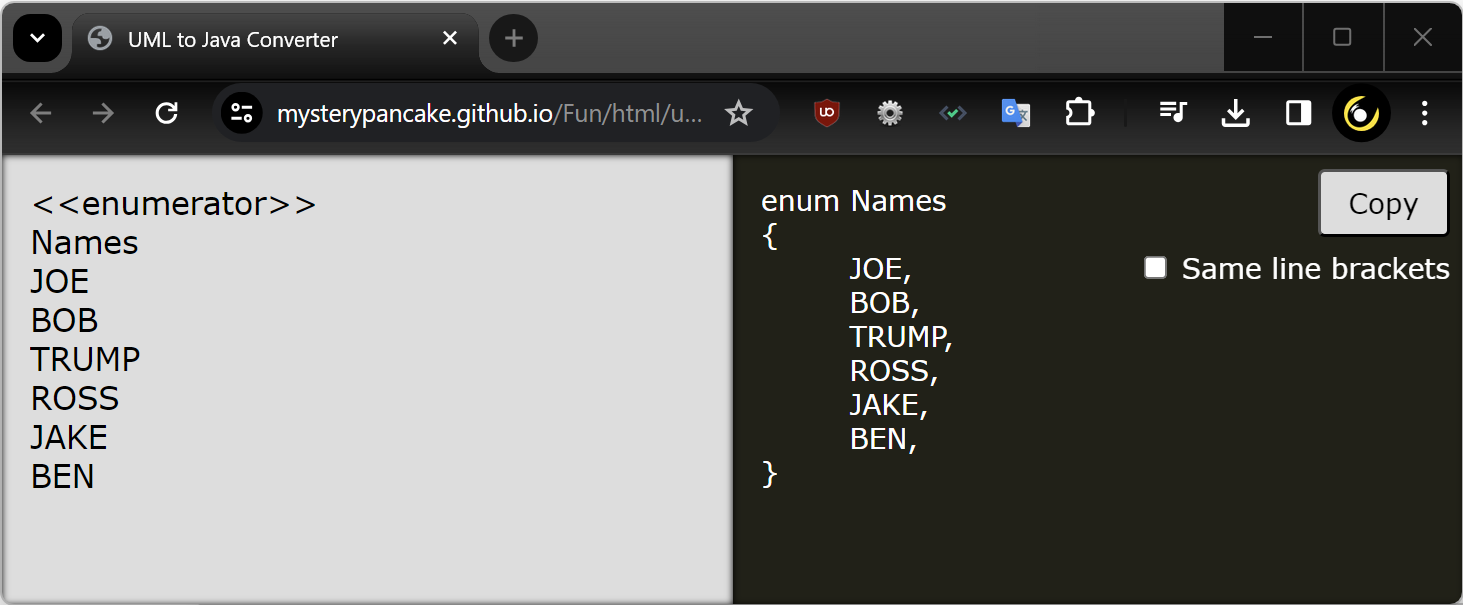
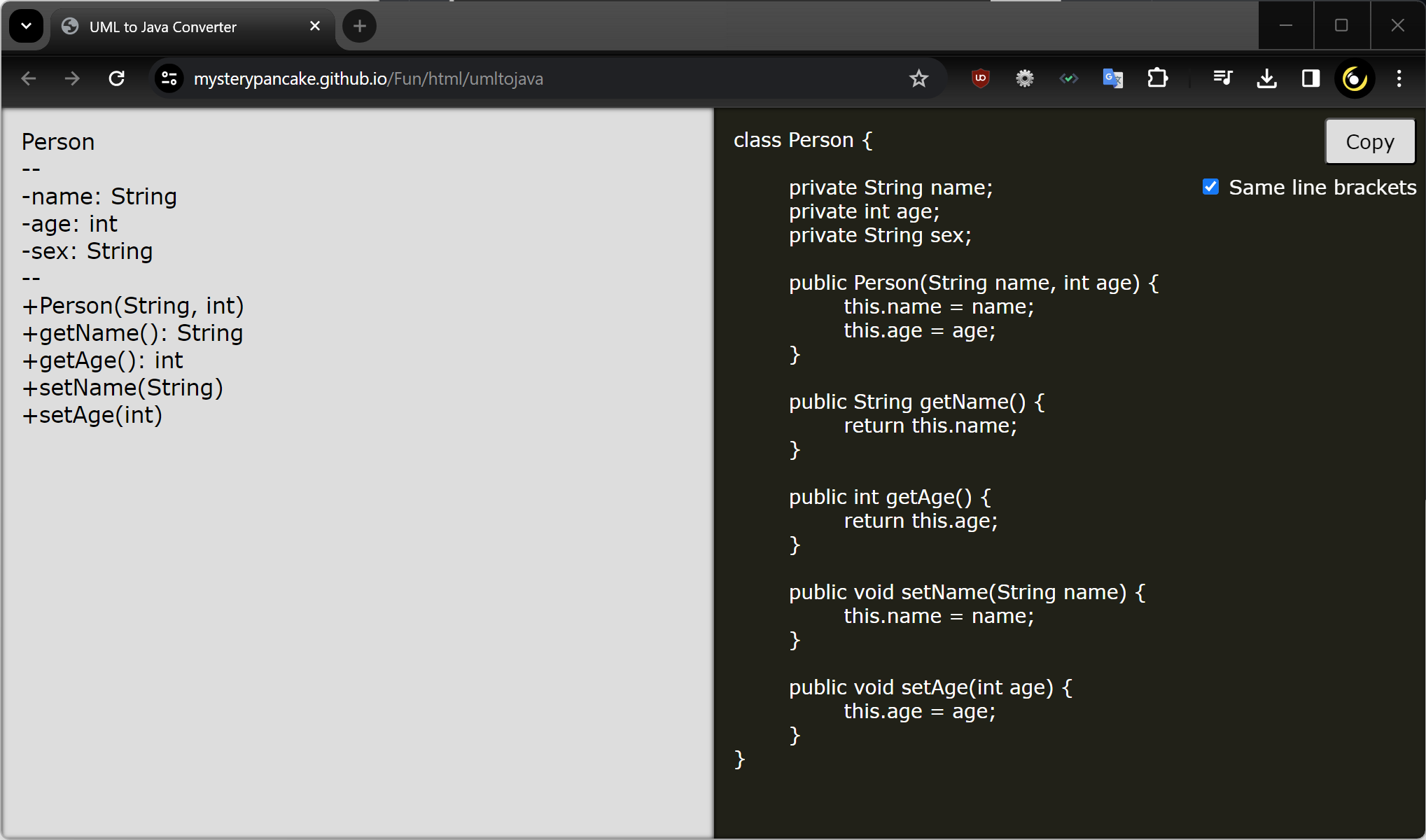
將 UML 語法轉換為 Java 程式碼,盡可能使用模糊匹配填滿建構子、getter 和 setter。
支援+ 、 - 、 # 、 getVar() 、 changeVar() 、 setVar()等基本語法以及宣告為type 、 name: type或type name的變量

支援一些高階語法,如<<read only>> 、 {read only} 、 /AbstractClass/ 、 <<abstract>> 、 <<interface>> 、 __staticMethod()__

也對<<enumerator>>和<<enum>>提供基本支援: