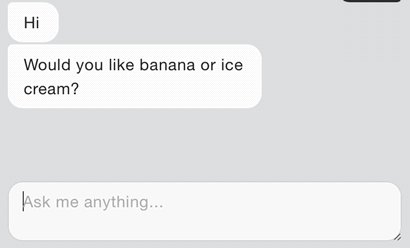
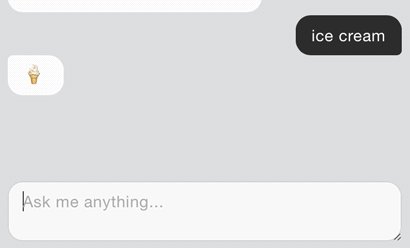
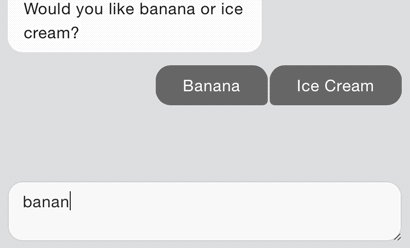
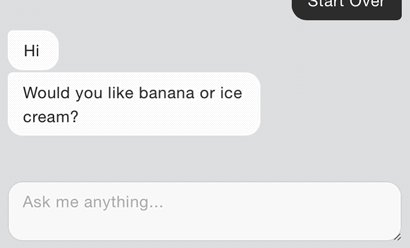
chat bubble
RASA NLC support
chat-bubble ?使用 JSON 腳本編寫簡單的 Web 聊天機器人 UI?

演示|教學影片
yarn add chat-bubble或npm install chat-bubble
在此處取得 .ZIP 檔案。
此方法假設您已經執行了一個能夠轉譯 ES6 JavaScript 的開發環境。有一份關於如何在這裡工作的簡短指南。否則請參閱「我沒有 ES6 開發環境」。本指南將向您展示如何建造它。
/************************************************************************/
/******* CONVENIENCE METHODS AVAILABLE FOR ES6 BUILD ENVIRONMENTS *******/
/************************************************************************/
// the URL of where you've installed the component; you may need to change this:
import {
Bubbles ,
prepHTML
} from "../node_modules/chat-bubble/component/Bubbles.js" ;
// this is a convenience script that builds all necessary HTML,
// imports all scripts and stylesheets; your container DIV will
// have a default `id="chat"`;
// you can specify a different ID with:
// `container: "my_chatbox_id"` option
prepHTML ( { relative_path : "../node_modules/chat-bubble/" } ) ;
/************************************************************************/
/************************ SAMPLE IMPLEMENTATION *************************/
/************************************************************************/
// initialize by constructing a named function...
const chatWindow = new Bubbles (
document . getElementById ( "chat" ) , // ...passing HTML container element...
"chatWindow" // ...and name of the function as a parameter
) ;
// `.talk()` will get your bot to begin the conversation
chatWindow . talk (
// pass your JSON/JavaScript object to `.talk()` function where
// you define how the conversation between the bot and user will go
{
// "ice" (as in "breaking the ice") is a required conversation object
// that maps the first thing the bot will say to the user
ice : {
// "says" defines an array of sequential bubbles
// that the bot will produce
says : [ "Hey!" , "Can I have a banana?" ] ,
// "reply" is an array of possible options the user can pick from
// as a reply
reply : [
{
question : "?" , // label for the reply option
answer : "banana" // key for the next conversation object
}
]
} , // end required "ice" conversation object
// another conversation object that can be queued from within
// any other conversation object, including itself
banana : {
says : [ "Thank you!" , "Can I have another banana?" ] ,
reply : [
{
question : "??" ,
answer : "banana"
}
]
} // end conversation object
} // end conversation object
) ; 如果您不想為 ES6 代碼設定開發伺服器和轉譯器,我明白了。只需解壓縮包並在該目錄中建立index.html即可。然後加入您在上面程式碼範例中的/*SAMPLE IMPLEMENTATION*/註解下方看到的所有 JavaScript。將const替換為var 。
<!DOCTYPE html >
< html lang =" en " >
< head >
< meta charset =" UTF-8 " />
< title > My chat-bubble Project </ title >
<!-- stylesheets are conveniently separated into components -->
< link rel =" stylesheet " media =" all " href =" ../styles/setup.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/says.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/reply.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/typing.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/input.css " />
</ head >
< body >
<!-- container element for chat window -->
< div id =" chat " > </ div >
<!-- import the JavaScript file -->
< script src =" ./component/Bubbles.js " > </ script >
< script >
/************************************************************************/
/**************** add "SAMPLE IMPLEMENTATION" code here *****************/
/************************************************************************/
</ script >
</ body >
</ html >現在在瀏覽器中開啟該檔案。完畢!
ice:{}起點以外的其他地方恢復對話該怎麼辦?這就是你要做的。查看/examples資料夾以獲取原始程式碼和更多想法。
Object.assign()和String.includes()新增填充