
AutoVizuA11y 是一個 React 函式庫,它可以自動為螢幕閱讀器使用者建立可存取的資料視覺化的過程。它專注於改進使用鍵盤探索圖表的功能,而不需要開發人員廣泛的輔助功能知識。
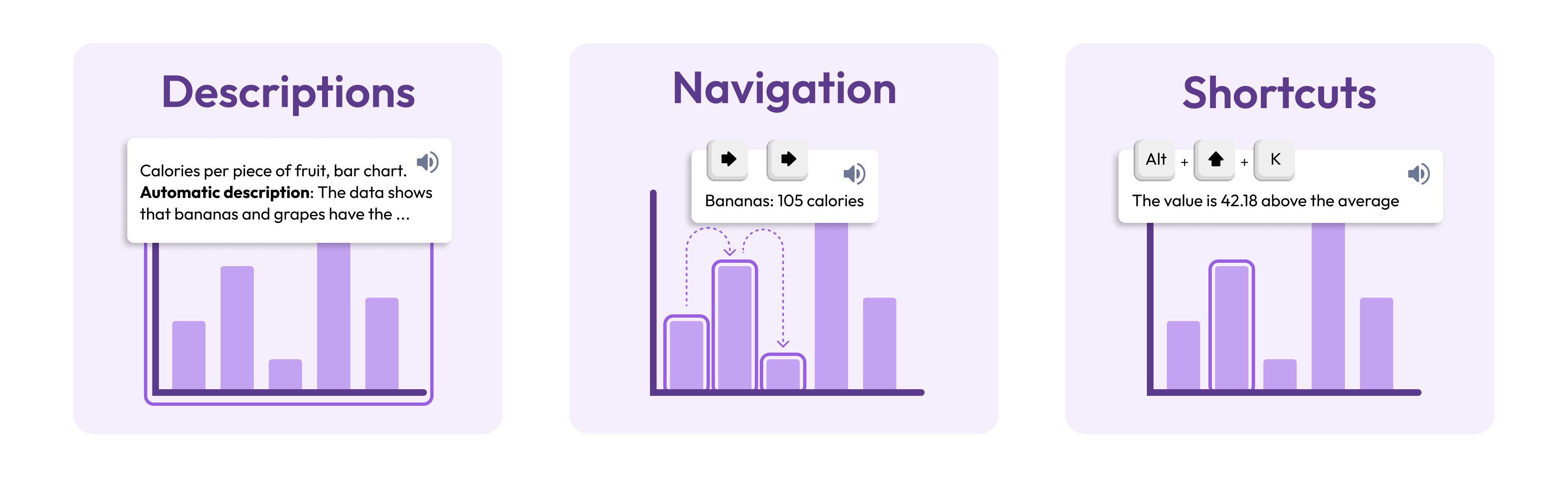
該工具重點關註三個不同的關鍵組件,這些組件是在諮詢了幾位螢幕閱讀器使用者後確定的:圖表導航性;富有洞察力的圖表描述;以及允許人們導航圖表並更快地獲得見解的快捷方式。
npm i @feedzai/autovizua11y
使用以下命令將儲存庫克隆到本機目錄:
git clone https://github.com/feedzai/autovizua11y.git
cd autovizua11y
gpt-3.5-turbo模型生成的類人摘要組成。一旦數據視覺化得到關注,就會默認公佈較短的描述。也可以手動寫描述。| 財產 | 必需/可選 | 類型 | 描述 |
|---|---|---|---|
data | 必需的 | 物件數組 | 圖表中顯示的數據。每對的值按順序添加到字串中,並在相應的 DOM 元素獲得焦點時讀取。注意:物件的數量需要與 DOM 中表示的資料點總數相符。 |
selectorType | 必需的 | 目的 | 資料元素的 HTML 類型(例如「矩形」、「圓形」或「路徑」)或其類別名稱 — 只能選擇其中之一。這使得資料元素可以導航並具有 aria 標籤。 AutoVizuA11y 假定具有指定類別或類型的資料元素的數量與透過 data 屬性傳遞的元素數量相符(確保沒有任何元素沒有標籤)。 |
type | 必需的 | 細繩 | 資料視覺化的類型。一旦資料視覺化獲得焦點,就會在標題之後和描述之前宣布。 |
title | 必需的 | 細繩 | 視覺化的標題應該簡短明了,展示資料視覺化內容的目的。一旦數據可視化得到關注,就會在類型和較長或較短的描述之前宣布。 |
insights | 必需的 | 細繩 | 需要一個與資料物件中的鍵相對應的string ,其中的值將用於導出統計見解。例如,如果見解應從資料amount中得出,那麼這就是應在此屬性中傳遞的內容。如果傳遞空字串"" ,使用者將收到一條警告,指出「此捷徑在此圖表中不起作用」。這適用於與最小值、平均值和最大值相關的快捷方式,以及涉及與這些見解和其他數據點進行比較的捷徑。注意:用於見解的值必須是Number型別。 |
context | 必需的 | 細繩 | 數據可視化存在的上下文。當自動產生描述時,它會在提示中傳遞,從而產生上下文化的輸出。 |
descriptor | 選修的 | 細繩 | 透過接收string ,此描述符有助於更好地了解資料元素是什麼。它添加在每個數據元素的末尾。如果未提供描述符,則設定空白文字 (””)。 |
multiSeries | 選修的 | 細繩 | 處理多系列資料時,提供與定義每個系列的資料物件中的鍵相對應的string ,以便使用者除了常規導航之外還可以在不同系列/叢集之間導航。如果傳遞空字串"" ,該工具會將資料解釋為單一系列。 |
shortcutGuide | 選修的 | JSX.Element | AutoVizuA11y 有其預設的NativeShortcutGuide ,但您可以建立自己的。 ShortcutGuide 包裝在<dialog>中,並且可以透過屬性dialogRef取得它的引用,您可以將其新增至您的shortcutGuide 。 dialogRef是一個RefObject<HTMLDialogElement> ,您可以使用它來建立例如處理關閉此對話框的邏輯的按鈕。 |
autoDescriptions | 必需(選項 A) | 目的 | 有關使用 OpenAI 模型建立自動描述的各種選項。 AutoVizuA11y 對每個包裝的可視化執行兩次 API 調用,針對每種類型的描述(更長和更短)調用一次。可以在此處檢查此道具的選項。該道具不能與“manualDescriptions”同時使用。 |
manualDescriptions | 必需(選項 B) | 目的 | 兩個手動編寫的資料描述。透過提供此道具,不會產生自動描述,因此不會產生任何相關成本。可以在此處檢查此道具的選項。該屬性不能與“autoDescriptions”同時使用。 |
autoDescriptions屬性選項| 按鍵 | 必需/可選 | 類型 | 描述 |
|---|---|---|---|
dynamicDescriptions | 選修的 | 布林值 | 將其設為false會阻止元件在第一次渲染後產生該圖表的兩個描述(描述保存在本機儲存中)。這對於靜態可視化應該很有用。 |
apiKey | 必需的 | 細繩 | OpenAI API 金鑰,使法學碩士能夠產生類似人類的資料視覺化描述。您可以在這裡取得您的,建議開發人員採取必要的預防措施來隱藏 API 金鑰。 |
model | 選修的 | 細繩 | OpenAI LLM 負責產生這兩個描述。您可以在此處查看可用的型號。如果沒有提供型號,則default選擇gpt-3.5-turbo 。 |
temperature | 選修的 | 數位 | 溫度,從0到1 ,用於模型中負責產生兩個描述。溫度接近 0 的描述在 API 呼叫之間應該更具確定性,而溫度接近 1 的描述在 API 呼叫之間應該更具隨機性。您可以在此處查看可用的型號。如果沒有提供型號,則default選擇0 。 |
manualDescriptions prop 選項| 按鍵 | 必需/可選 | 類型 | 描述 |
|---|---|---|---|
longer | 必需的 | 細繩 | 與包裝資料視覺化相關的較長描述。 |
shorter | 必需的 | 細繩 | 與包裝資料視覺化相關的較短描述。 |
import { AutoVizuA11y } from "@feedzai/autovizua11y" ;
// ...
const barData = [
{ day : "Monday" , value : 8 } ,
{ day : "Tuesday" , value : 6.5 } ,
{ day : "Wednesday" , value : 7 } ,
{ day : "Thursday" , value : 9 } ,
{ day : "Friday" , value : 11 } ,
{ day : "Saturday" , value : 2 } ,
{ day : "Sunday" , value : 3 } ,
] ;
const multiLineData = [
{ series : "Croatia" , x : 2010 , y : 4.37 } ,
{ series : "Croatia" , x : 2015 , y : 4.25 } ,
{ series : "Croatia" , x : 2020 , y : 4.13 } ,
{ series : "Croatia" , x : 2022 , y : 4.03 } ,
{ series : "Latvia" , x : 2010 , y : 4.25 } ,
{ series : "Latvia" , x : 2015 , y : 4.25 } ,
{ series : "Latvia" , x : 2020 , y : 4.25 } ,
{ series : "Latvia" , x : 2022 , y : 4.25 } ,
{ series : "Lithuania" , x : 2010 , y : 4.25 } ,
{ series : "Lithuania" , x : 2015 , y : 4.25 } ,
{ series : "Lithuania" , x : 2020 , y : 4.25 } ,
{ series : "Lithuania" , x : 2022 , y : 4.25 } ,
] ;
const longerDesc = "..." ;
const shorterDesc = "..." ;
// ...
function App ( ) {
return (
< >
{ /* SingleSeries with automatic descriptions */ }
< AutoVizuA11y
data = { barData }
selectorType = { { element : "rect" } }
type = "bar chart"
title = "Number of hours spent looking at a screen per day of the week."
context = "Screen time dashboard"
insights = "value"
descriptor = "hours"
autoDescriptions = { {
dynamicDescriptions : false ,
apiKey : API_KEY ,
model : "gpt-3.5-turbo" ,
temperature : 0.1 ,
} }
>
< BarChart > < / BarChart >
< / AutoVizuA11y >
{ /* MultiSeries with manual descriptions */ }
< AutoVizuA11y
data = { multiLineData }
selectorType = { { element : "circle" } }
type = "Multi line chart"
title = "Latvia, Lithuania, and Croatia are among the countries where population is decreasing"
context = "Interface with World data"
insights = "y"
descriptor = "millions"
multiSeries = "series"
manualDescriptions = { {
longer : longerDesc ,
shorter : shorterDesc ,
} }
>
< LineChart > < / LineChart >
< / AutoVizuA11y >
< / >
) ;
} 以下所有快捷方式僅在聚焦於 AutoVizuA11y 涵蓋的資料視覺化(或相鄰資料元素)時才起作用。
除了資料視覺化之間的導航之外,其他所有捷徑結果(即統計見解)僅考慮每個單獨的視覺化。
該工具使用 VoiceOver、JAWS 和 NVDA 以及最常用的瀏覽器進行了測試。選擇每個快速鍵的組合鍵是為了避免與測試的螢幕閱讀器和瀏覽器中的其他組合發生衝突。也就是說,建議 JAWS 和 NVDA 使用者開啟「焦點模式」(插入+空白),以便可以在視覺化之間和內部使用箭頭鍵進行導覽。
您可以在此處查看使用 AutoVizuA11y 建立的一系列範例(某些功能需要 OpenAI API 金鑰)。
所有測試都是使用 cypress 編寫的。
要在本地運行測試:
# root
npm install
npm run build
# /examples
npm install
npm run dev
# root
npx cypress open
使用者可以使用?存取捷徑指南。鍵,同時將鍵盤焦點放在 AutoVizuA11y 圖表或基礎資料元素上。作為開發人員,您可以使用自己的元件覆蓋此元件或變更其樣式。
| 啟動金鑰 | 描述 |
|---|---|
| ? | 輸入快捷方式指南 |
| ?或退出 | 留下快捷方式指南 |
| ↓ | 進入圖表 |
| ↑ | 走出圖表 |
| → | 在頁面元素中向前移動 |
| ← | 在頁面元素中向後移動 |
| Alt(選項) + M | 在圖表內的一系列數據之間移動 |
| Home或Alt(選項) + Q | 跳到圖表的開頭 |
| End或Alt(選項) + W | 跳到圖表末尾 |
| Alt(選項) + X | 定義一次跳轉的資料點數量 |
| + | 一次向要跳轉的數據點添加一個數字 |
| - | 每次要跳轉的數據點減去一個數 |
| Alt(選項) + J | 最小值 |
| Alt(選項) + K | 平均值 |
| Alt(選項) + L | 最大值 |
| Alt(選項) + Shift + J | 將當前點與可視化的最小值進行比較 |
| Alt(選項) + Shift + K | 將當前點與可視化的平均值進行比較 |
| Alt(選項) + Shift + L | 將當前點與可視化的最大值進行比較 |
| Alt(選項) + Z | 一個點與圖表的其餘部分相比如何 |
| Alt(選項) + B | 設定圖表的更長描述 |
| Alt(選項) + S | 設定圖表的簡短描述(預設) |
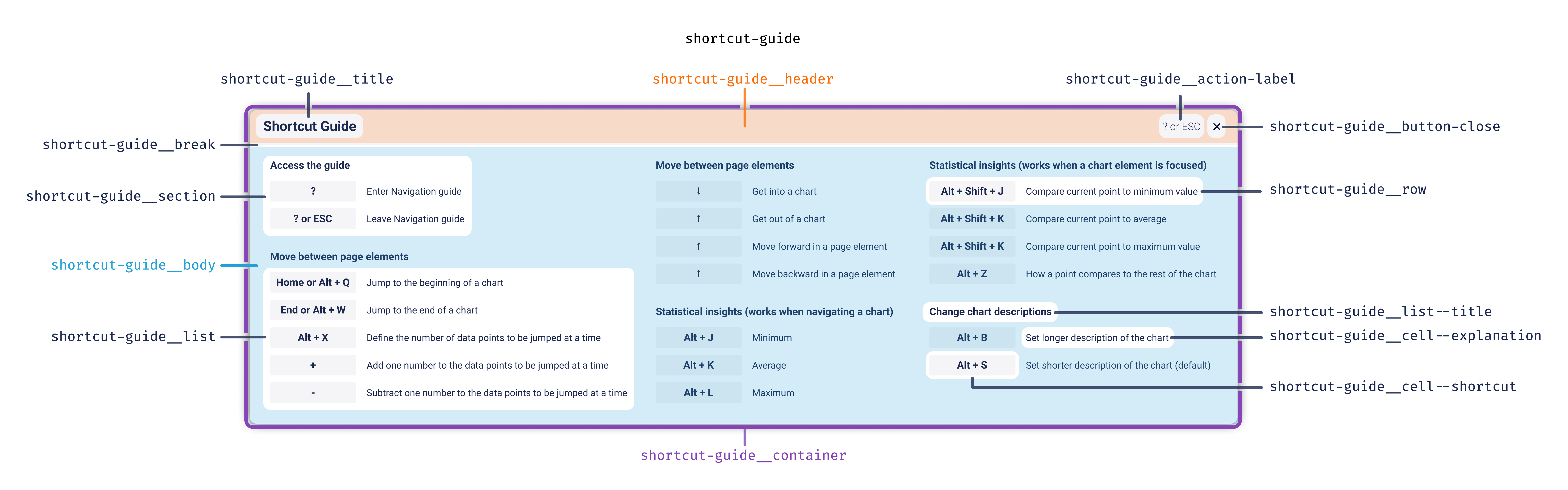
快捷方式指南是 AutoVizuA11y 唯一可視的方面。您可以變更預設指南的樣式。以下是組成該元件的元素的類別名稱:

| 類別名 | 超文本標記語言 |
|---|---|
| 捷徑指南 | 形式 |
| 捷徑指南__container | 分割區 |
| 捷徑指南__header | 分割區 |
| 快捷方式指南__title | 小時2 |
| 捷徑指南__按鈕標籤 | p |
| 捷徑指南__按鈕 | 按鈕 |
| 捷徑指南__break | 小時 |
| 捷徑指南__body | 分割區 |
| 捷徑指南__section | 分割區 |
| 捷徑指南__list--標題 | 小時3 |
| 捷徑指南__list | 分割區 |
| 捷徑指南__row | dl |
| 捷徑指南__cell--捷徑 | dt |
| 捷徑指南__cell--說明 | DD |
以下是 EuroVis'24 全文的 BibTeX 條目,解釋了建立 AutoVizuA11y 的過程。
@article { 2024-AutoVizuA11y ,
title = { AutoVizuA11y: A Tool to Automate Screen Reader Accessibility in Charts } ,
ISSN = { 1467-8659 } ,
url = { http://dx.doi.org/10.1111/cgf.15099 } ,
DOI = { 10.1111/cgf.15099 } ,
journal = { Computer Graphics Forum } ,
publisher = { Wiley } ,
author = { Duarte, Diogo and Costa, Rita and Bizarro, Pedro and Duarte, Carlos } ,
year = { 2024 } ,
month = jun
}可能還有其他授權選項,請聯絡 [email protected] 以了解更多資訊。