Searchkit 是一個開源程式庫,可協助您使用Elasticsearch建立出色的搜尋體驗。適用於 Javascript、React、Vue、Angular 等。
網站 |演示 |文檔 |不和諧

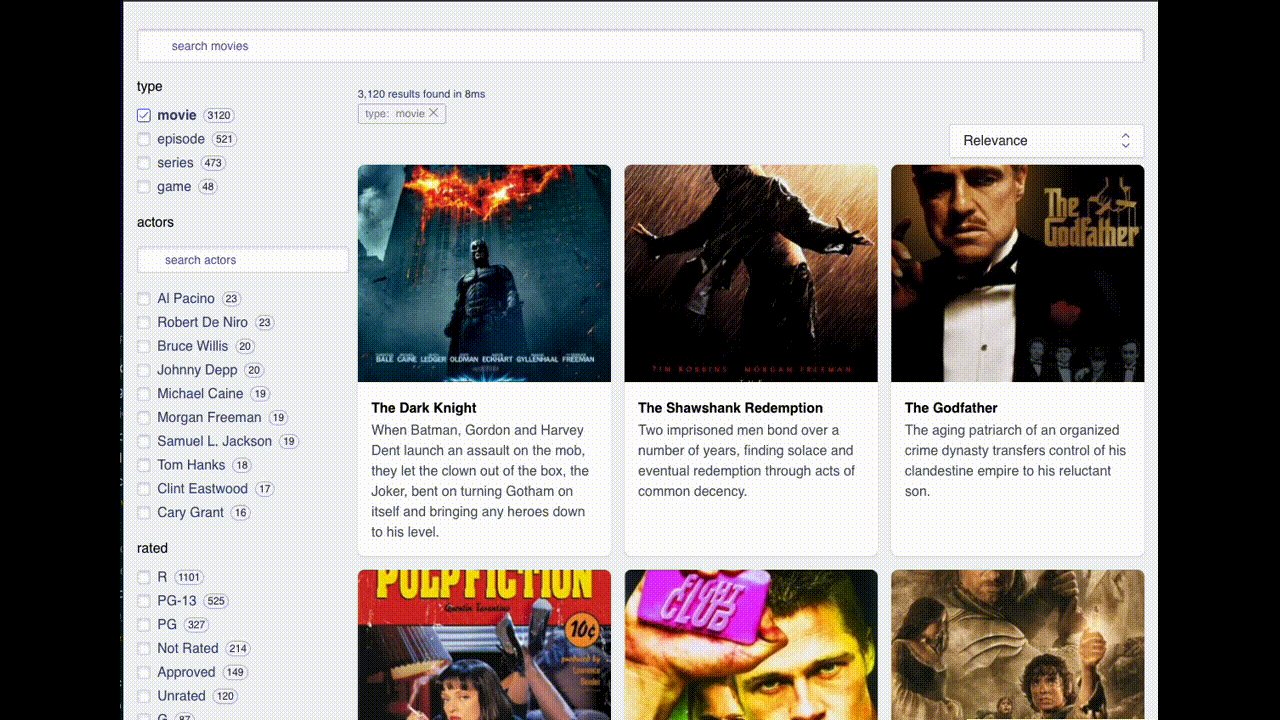
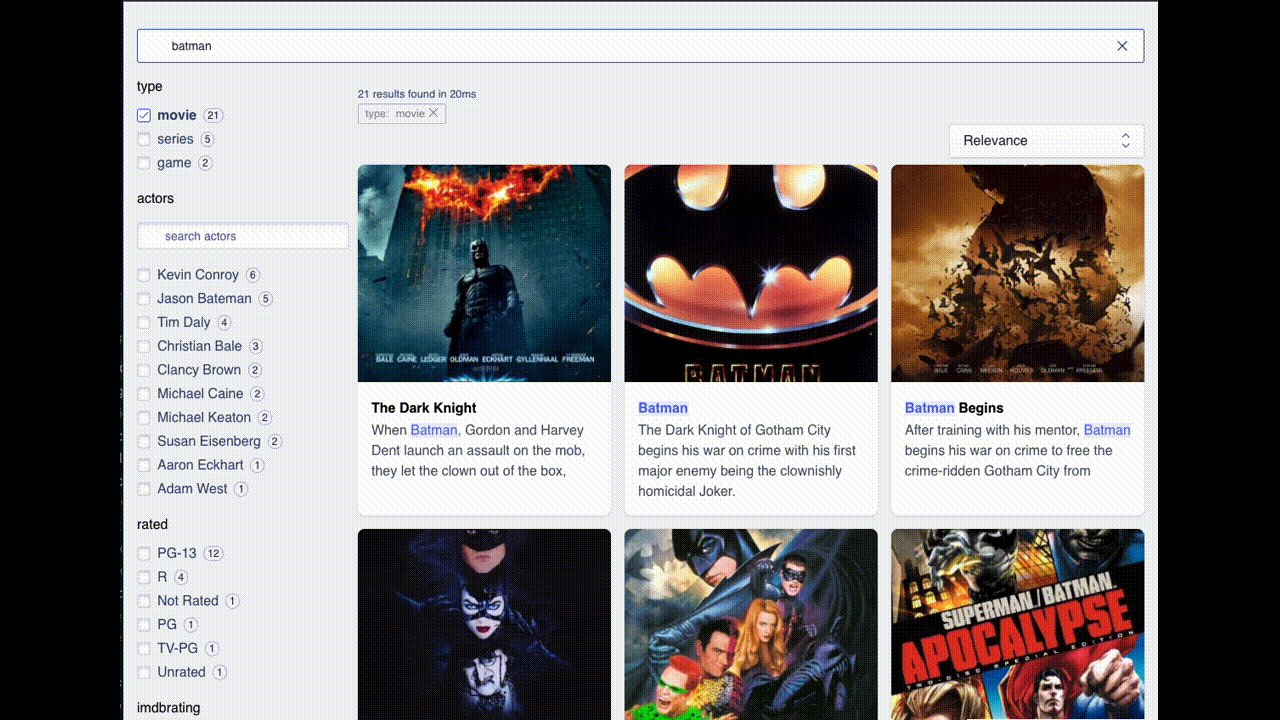
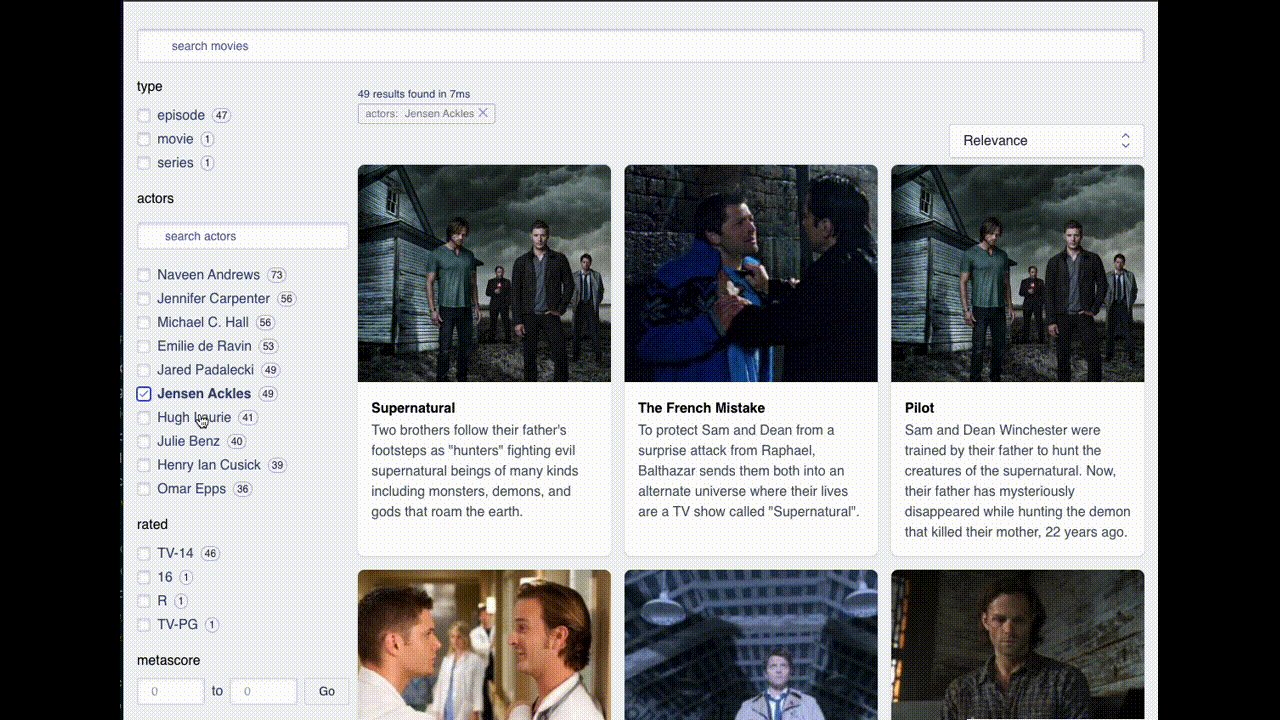
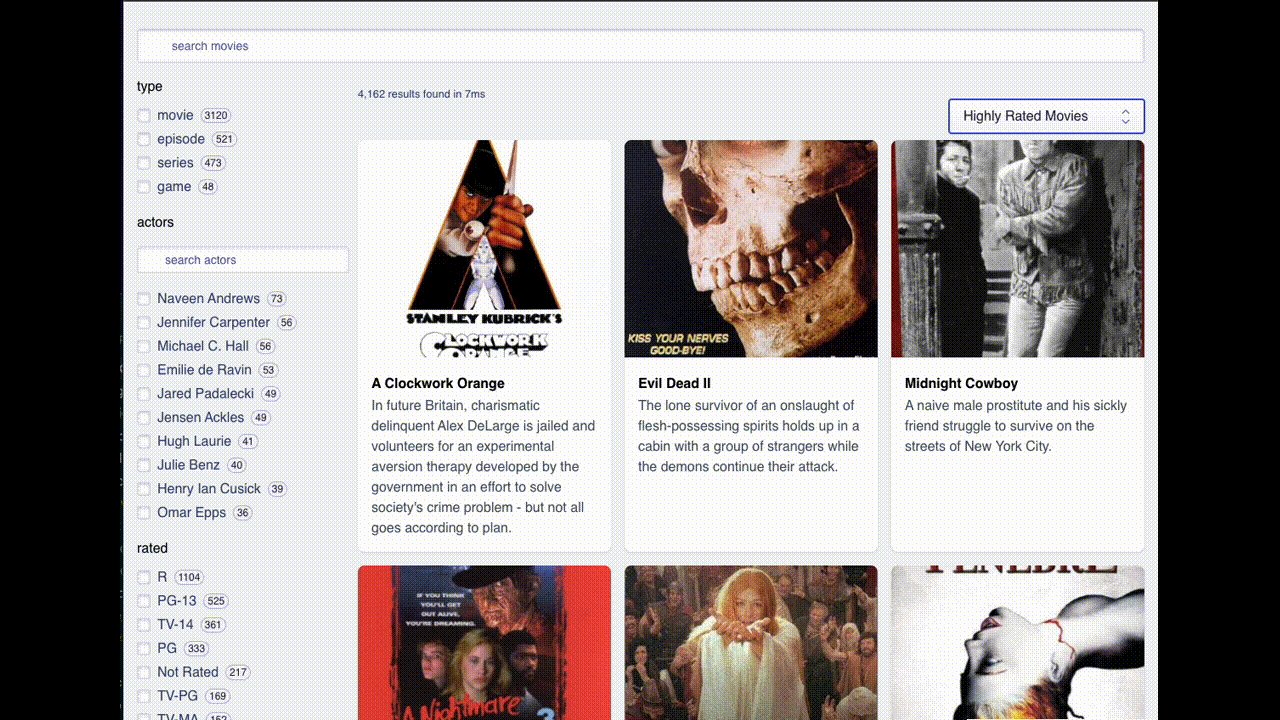
Searchkit 為 Elasticsearch 或 Opensearch 提供搜尋 UI。透過 Searchkit,您可以使用 Searchbox、細化篩選器和結果(以及更多!)等 Instantsearch 元件來建立搜尋體驗。
Searchkit 非常適合想要快速建立搜尋體驗的人。
Searchkit 使用 Elasticsearch 簡化了搜尋 UI:
Searchkit Bot 將幫助您更好地理解這個儲存庫。您可以要求程式碼範例、安裝指南、調試協助等等。
或查看我們的文件以取得更多範例。
透過npm或yarn安裝
npm install searchkit @searchkit/api @searchkit/instantsearch-client或透過CDN
< script src =" https://cdn.jsdelivr.net/npm/@searchkit/instantsearch-client@latest " > </ script >
< script src =" https://cdn.jsdelivr.net/npm/instantsearch.js@4 " > </ script >
< script src =" https://cdn.jsdelivr.net/npm/searchkit@latest " > </ script > Searchkit 需要 Elasticsearch 7.0 或更高版本或 Opensearch 2.4 或更高版本。
下面我們使用 Docker 來運行 Elasticsearch。
docker pull docker.elastic.co/elasticsearch/elasticsearch:8.6.2
docker network create elastic
docker run --name elasticsearch --net elastic -p 9200:9200 -p 9300:9300 -e " discovery.type=single-node " -e " xpack.security.enabled=false " -e http.cors.enabled=true -e " http.cors.allow-origin='*' " -e http.cors.allow-headers=X-Requested-With,X-Auth-Token,Content-Type,Content-Length,Authorization -e http.cors.allow-credentials=true -e network.publish_host=localhost -e xpack.security.enabled=false docker.elastic.co/elasticsearch/elasticsearch:8.6.2然後添加一個索引和一些數據
curl --location --request PUT ' http://localhost:9200/products '
--header ' Content-Type: application/json '
--data-raw ' {
"mappings": {
"properties": {
"name": {
"type": "text"
},
"description": {
"type": "text"
},
"price": {
"type": "integer"
},
"categories": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword"
}
}
}
}
}
} '
curl --location --request POST ' http://localhost:9200/products/_doc '
--header ' Content-Type: application/json '
--data-raw ' {
"name": "Apple iPhone 12 Pro Max",
"description": "The iPhone 12 Pro Max is the most powerful iPhone ever. It has a 6.7-inch Super Retina XDR display, a Ceramic Shield front cover, and a triple-camera system with a LiDAR scanner. It also has a 5G connection, a 6-core CPU, and a 4-core GPU. The iPhone 12 Pro Max is available in 128GB, 256GB, and 512GB storage options.",
"categories": ["phones", "apple"],
"price": 800
} '
curl --location --request POST ' http://localhost:9200/products/_doc '
--header ' Content-Type: application/json '
--data-raw ' {
"name": "Apple iPhone 12 Pro",
"description": "The iPhone 12 Pro is the most powerful iPhone ever. It has a 6.1-inch Super Retina XDR display, a Ceramic Shield front cover, and a triple-camera system with a LiDAR scanner. It also has a 5G connection, a 6-core CPU, and a 4-core GPU. The iPhone 12 Pro is available in 128GB, 256GB, and 512GB storage options.",
"categories": ["phones", "apple"],
"price": 700
} ' Searchkit 與所有 Instantsearch 框架相容。下面是一個使用react-instantsearch的範例。
import Searchkit from "searchkit"
import Client from '@searchkit/instantsearch-client'
// import your InstantSearch components
import { InstantSearch , SearchBox , Hits , RefinementList , Pagination , RangeInput } from 'react-instantsearch' ;
const sk = new Searchkit ( {
connection : {
host : 'http://localhost:9200' ,
// with an apiKey
// https://www.searchkit.co/docs/guides/setup-elasticsearch#connecting-with-api-key
// apiKey: '##########'
// with a username/password
// https://www.searchkit.co/docs/guides/setup-elasticsearch#connecting-with-usernamepassword
//auth: {
// username: "elastic",
// password: "changeme"
//}
} ,
search_settings : {
search_attributes : [ { field : 'title' , weight : 3 } , 'actors' , 'plot' ] ,
result_attributes : [ 'title' , 'actors' , 'poster' , 'plot' ] ,
highlight_attributes : [ 'title' ] ,
facet_attributes : [
{ attribute : 'actors' , field : 'actors.keyword' , type : 'string' } ,
{ attribute : 'imdbrating' , type : 'numeric' , field : 'imdbrating' }
]
}
} )
const searchClient = Client ( sk ) ;
const App = ( ) => (
< InstantSearch
indexName = "imdb_movies"
searchClient = { searchClient }
>
< SearchBox / >
< div className = "left-panel" >
< RefinementList attribute = "actors" searchable = { true } limit = { 10 } / >
< RangeInput attribute = "imdbrating" / >
< / div >
< div className = "right-panel" >
< Hits / >
< Pagination / >
< / div >
< / InstantSearch >
}請按照入門指南進行操作。
Searchkit Node API 允許您代理從瀏覽器到 Elasticsearch 的請求。如果您想要在瀏覽器中隱藏 Elasticsearch,或者您想要在查詢中新增使用者權限過濾器,這非常有用。
Searchkit 有一個開箱即用的查詢建構器,但您也可以透過將 getQuery 函數傳遞給 apiClient 來自訂查詢。
const results = await apiClient . handleRequest ( req . body , {
getQuery : ( query , search_attributes ) => {
return [
{
combined_fields : {
query ,
fields : search_attributes ,
} ,
} ,
] ;
} ,
} ) ;Searchkit支援KNN查詢搜尋。下面是 KNN 查詢搜尋的範例。
const results = await client . handleRequest ( req . body , {
getKnnQuery ( query , search_attributes , config ) {
return {
field : 'dense-vector-field' ,
k : 10 ,
num_candidates : 100 ,
// supported in latest version of Elasticsearch
query_vector_builder : {
text_embedding : {
model_id : 'cookie_model' ,
model_text : query
}
}
}
}
} ) ;遵循語義搜尋教程。
您也可以使用請求掛鉤覆蓋整個查詢。下面是一個請求掛鉤的範例,它將重新評分查詢新增到第一個搜尋請求。
您可以在beforeSearch和afterSearch處應用它。
const results = await client . handleRequest ( req . body , {
hooks : {
beforeSearch : ( searchRequests ) => {
const uiRequest = searchRequests [ 0 ]
return [
{
... uiRequest ,
body : {
... uiRequest . body ,
rescore : {
window_size : 100 ,
query : {
rescore_query : {
match : {
plot : {
query : uiRequest . body . query ,
operator : "and" ,
} ,
} ,
} ,
query_weight : 1 ,
rescore_query_weight : 10 ,
}
}
}
} ,
searchRequests . slice ( 1 , searchRequests . length )
]
} ,
}
} ) ;請在此處閱讀 api 文件的更多內容。
查詢規則可讓您自訂搜尋體驗的行為。您可以使用查詢規則根據一組條件來提升或篩選結果,或變更結果的排名。
以下是查詢規則的範例,該規則可提升 Dan Aykroyd 或 Charlie Sheen 的電影的結果,並過濾結果以僅在查詢為單字「movie」時顯示影片。
{
id : '1' ,
conditions : [
[
{
context : 'query' ,
value : 'movie' ,
match_type : 'exact'
}
]
] ,
actions : [
{
action : 'QueryBoost' ,
query : 'actors:"Dan Aykroyd" OR actors:"Charlie Sheen"' ,
weight : 2
} ,
{
action : 'QueryFilter' ,
query : 'type:"movie"'
}
]
}請參閱查詢規則文件以了解更多資訊。
Q:我需要將 Elasticsearch 公開到公共網路嗎?
Searchkit 將請求代理到 Elasticsearch。
Searchkit 提供這兩種選項,要么直接從瀏覽器執行搜索,要么使用 Searchkit API 將請求代理到 Elasticsearch。直接從瀏覽器提供出色的開發人員體驗和原型設計。準備好部署後,您可以使用 Searchkit API 將請求代理程式到 Elasticsearch。
Q:我需要使用 React 嗎?
您可以使用 React、React Native、Vue、Angular。您甚至不需要使用前端框架,您可以使用純 Javascript 和 HTML 以及 instantsearch.js 小工具。
Q:支援哪個版本的 Elasticsearch?
Searchkit 與 Elasticsearch 7.0 及更高版本 + Opensearch 2.0 及更高版本相容。
Q:支援安卓和iOS嗎?
有潛力。 Searchkit API 模仿 Algolia API,因此應該可以透過一些調整將 Algolia Instantsearch 用戶端與 Searchkit API 結合使用。如果您對此感興趣,請告訴我們。
Q:為什麼我要使用 Searchkit 而不是 Algolia?
Elasticsearch 相對於 Algolia 有許多優勢。您可能想要使用 Elasticsearch 作為 Algolia 的更便宜的替代品,特別是如果您擁有大型資料集。您可能希望在自己的基礎架構上執行 Elasticsearch,或更好地控制查詢相關性。