docsearch
v3.8.0
將搜尋新增至文件的最簡單方法 - 免費。
文件 • JavaScript Playground • React Playground
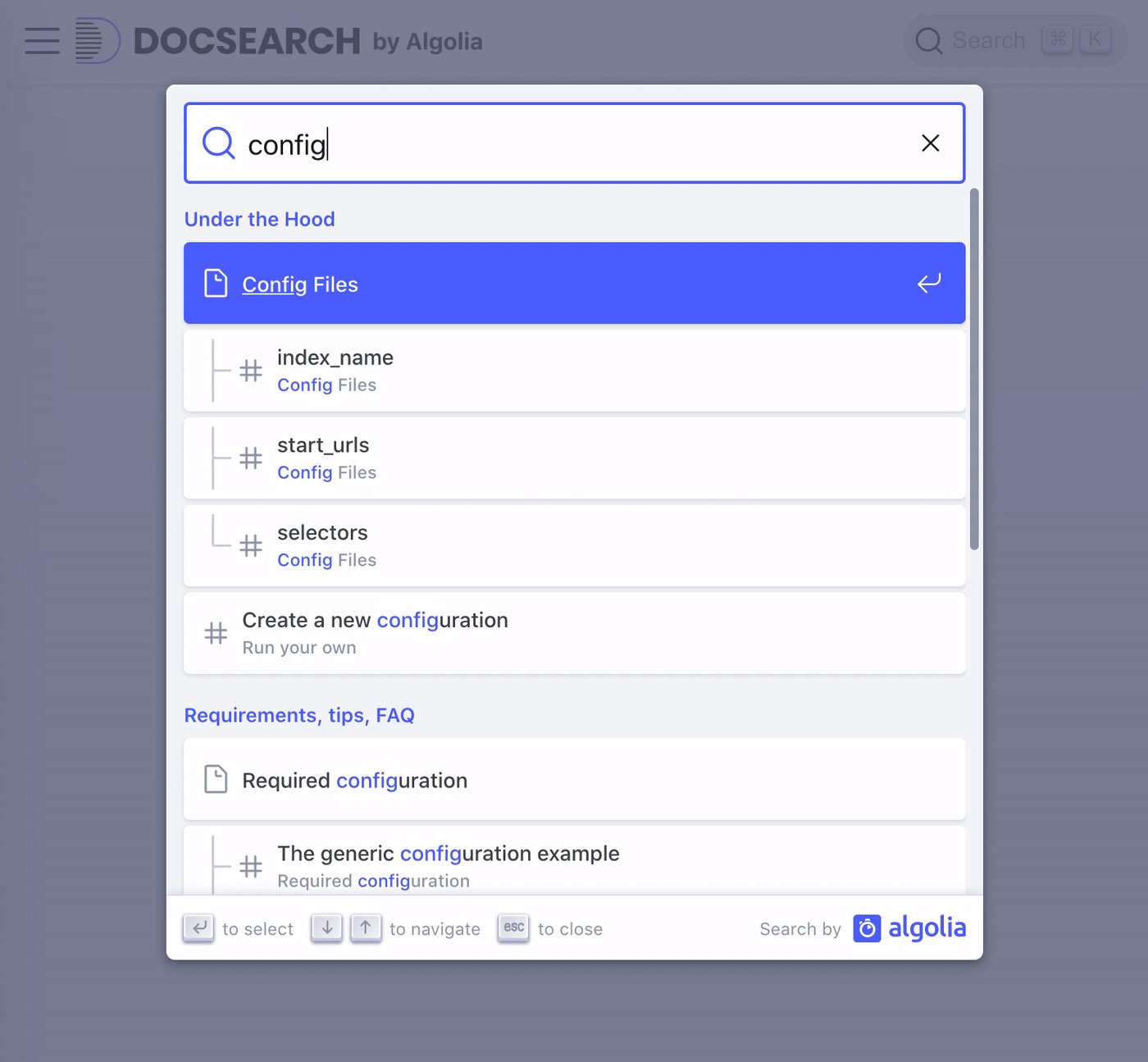
DocSearch 會抓取您的文檔,將內容推送到 Algolia 索引,並在您的網站上提供下拉搜尋體驗。

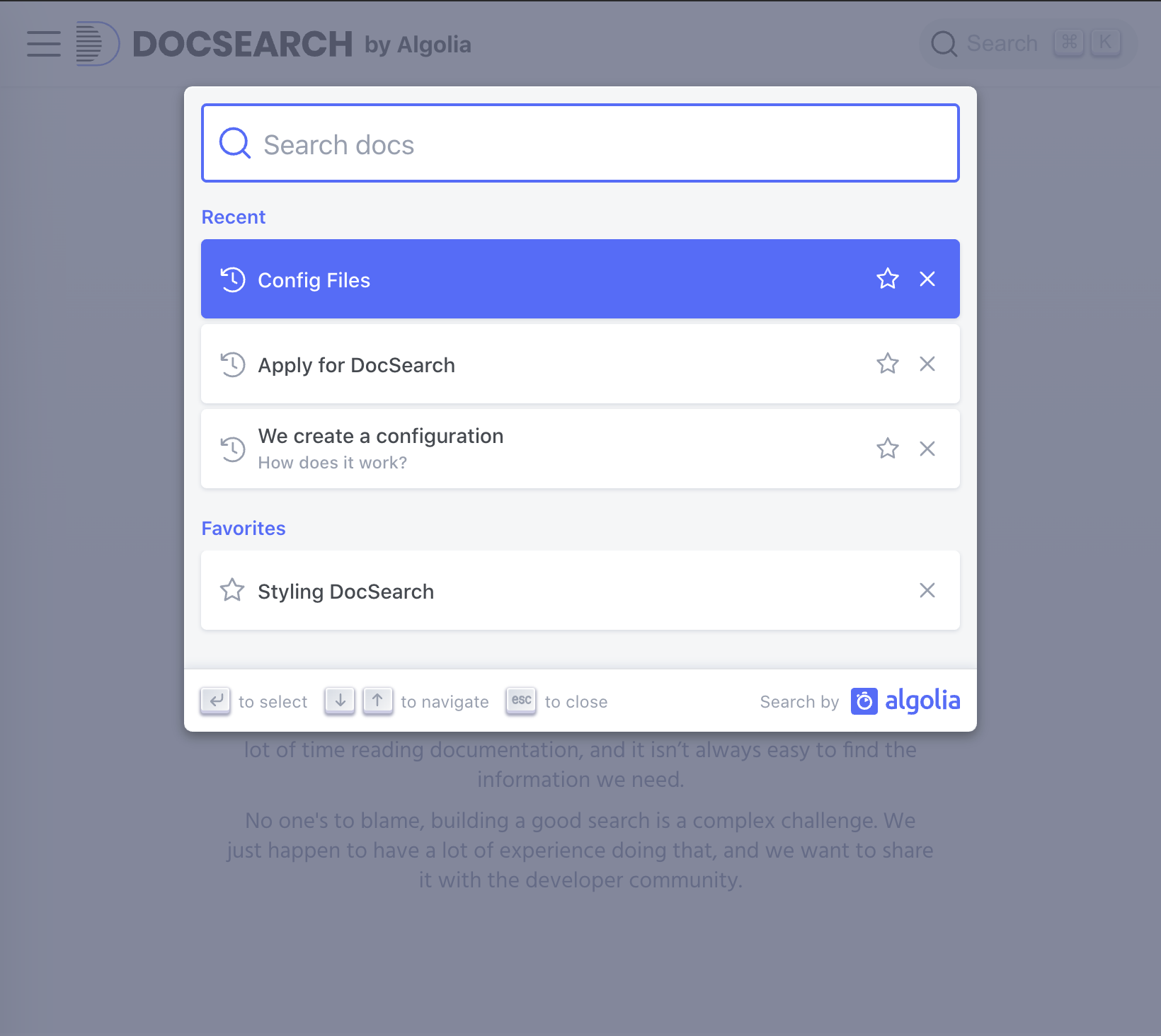
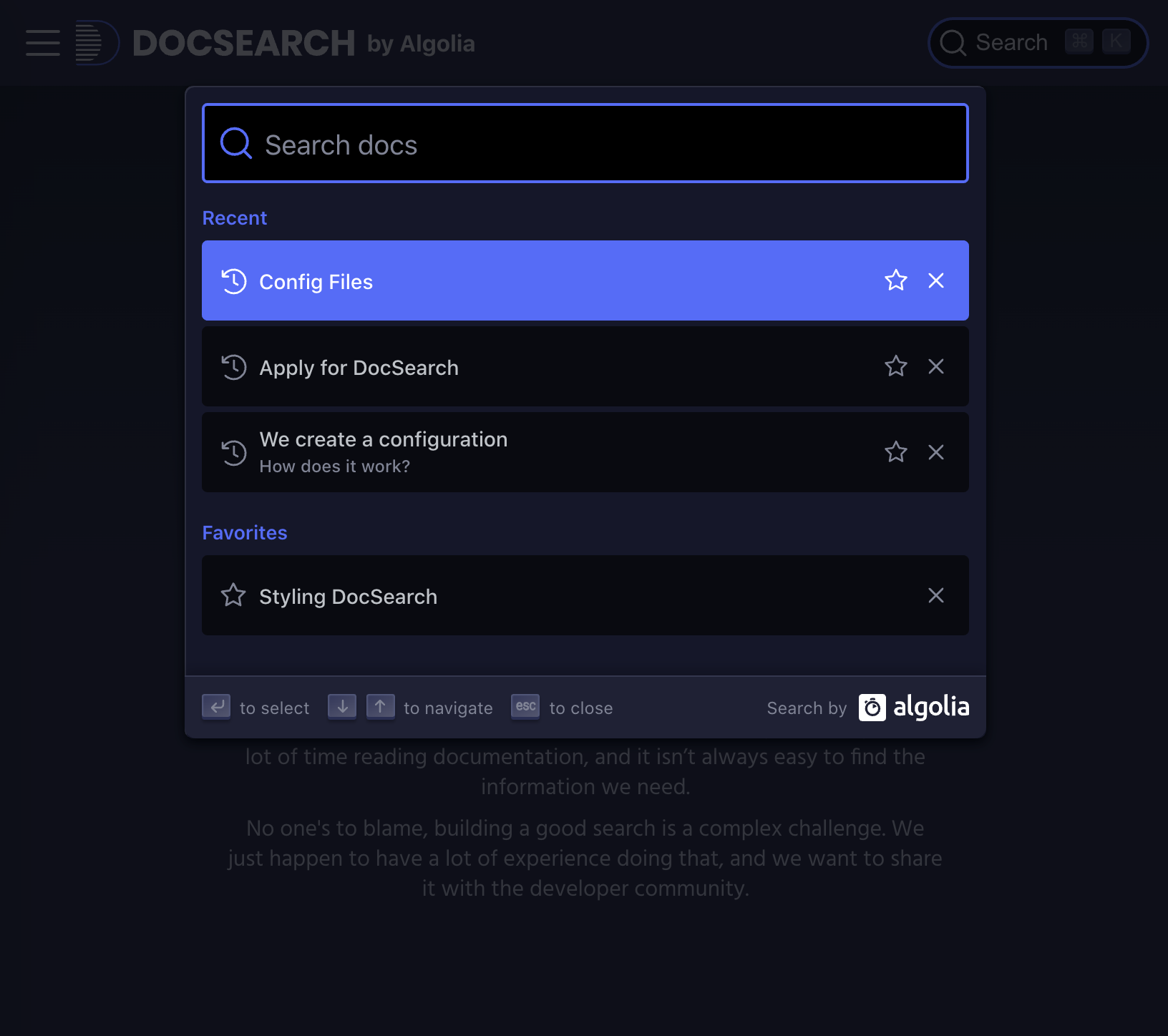
| 光 | 黑暗的 |
|---|---|
 |  |
還沒有 Algolia 憑證嗎?申請文件搜尋!
yarn add @docsearch/js@3
# or
npm install @docsearch/js@3如果您不想使用套件管理器,可以使用獨立端點:
< script src =" https://cdn.jsdelivr.net/npm/@docsearch/js@3 " > </ script > 首先,您需要一個用於放入 DocSearch 元件的container 。
< div id =" docsearch " > </ div >然後,透過呼叫docsearch函數並提供容器將 DocSearch 插入其中。它可以是 CSS 選擇器或元素。
確保提供一個container (例如div ),而不是input 。 DocSearch 為您產生一個完全可存取的搜尋框。
import docsearch from '@docsearch/js' ;
import '@docsearch/css' ;
docsearch ( {
container : '#docsearch' ,
appId : 'YOUR_APP_ID' ,
indexName : 'YOUR_INDEX_NAME' ,
apiKey : 'YOUR_SEARCH_API_KEY' ,
} ) ;yarn add @docsearch/react@3
# or
npm install @docsearch/react@3如果您不想使用套件管理器,可以使用獨立端點:
< script src =" https://cdn.jsdelivr.net/npm/@docsearch/react@3 " > </ script > DocSearch 為您產生一個完全可存取的搜尋框。
import { DocSearch } from '@docsearch/react' ;
import '@docsearch/css' ;
function App ( ) {
return (
< DocSearch
appId = "YOUR_APP_ID"
indexName = "YOUR_INDEX_NAME"
apiKey = "YOUR_SEARCH_API_KEY"
/ >
) ;
}
export default App ; 閱讀文件 →
DocSearch 由下列儲存庫組成:
麻省理工學院