ionic selectable
v5.0.3
@ionic-selectable/core @ionic-selectable/angular用於 Angular演示 |特點|開始使用 |常見問題 |文件
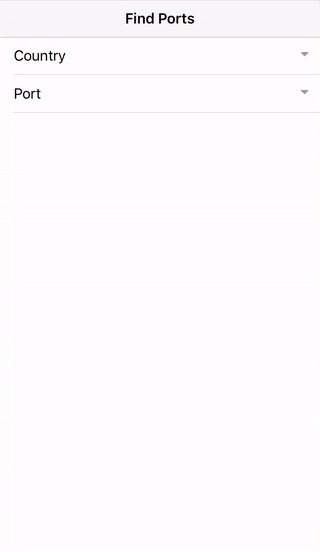
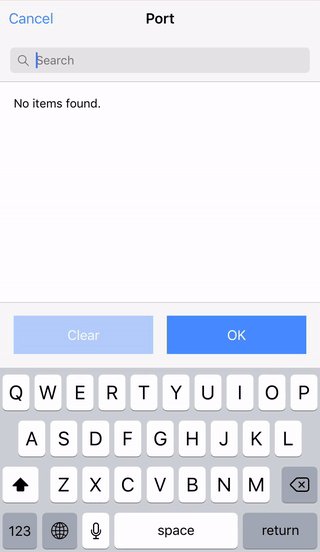
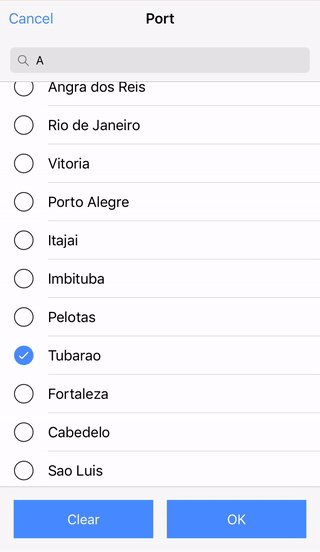
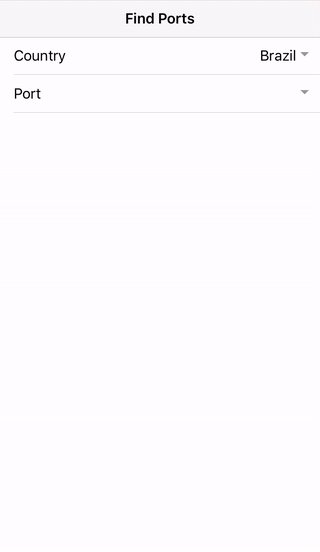
類似於 Ionic Select 的 Ionic 元件,允許搜尋項目,包括非同步搜尋、無限滾動等。

// Ionic 3
npm install [email protected] --save
// Ionic 4
npm install [email protected] --save
// Ionic 7 with Angular 16 Standalone component
npm install [email protected] --save
IonicSelectableModule導入到通常位於srcappapp.module.ts的app.module.ts中。 import { IonicSelectableModule } from 'ionic-selectable';
@NgModule({
imports: [
IonicSelectableModule
]
})
export class AppModule { }
對於 Angular 16 獨立組件
import { IonicSelectableComponent } from 'ionic-selectable';
@Component({
...,
standalone: true,
imports: [IonicSelectableComponent]
})
注意:此外,如果您使用 Ionic 3+,您也可以使用延遲載入頁面。檢查您的頁面是否有模組文件,例如home.module.ts ,如果有,則也將IonicSelectableModule匯入到每個頁面模組中。
import { IonicSelectableModule } from 'ionic-selectable';
import { HomePage } from './home';
@NgModule({
declarations: [
HomePage
],
imports: [
IonicPageModule.forChild(HomePage),
IonicSelectableModule
]
})
export class HomePageModule { }
<ion-item>
<ion-label>Port</ion-label>
<ionic-selectable
item-content // Required for Ionic 3 only.
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
[canSearch]="true"
(onChange)="portChange($event)">
</ionic-selectable>
</ion-item>
import { IonicSelectableComponent } from 'ionic-selectable';
class Port {
public id: number;
public name: string;
}
@Component({ ... })
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: 'Tokai' },
{ id: 2, name: 'Vladivostok' },
{ id: 3, name: 'Navlakhi' }
];
}
portChange(event: {
component: IonicSelectableComponent,
value: any
}) {
console.log('port:', event.value);
}
}
貢獻及開發請參閱貢獻。
如果您發現此元件有用,請為該儲存庫加註星標,讓其他人知道它是可靠的。另外,與可能也會發現它有用的朋友和同事分享。謝謝 ?