ss search
v1.12.0

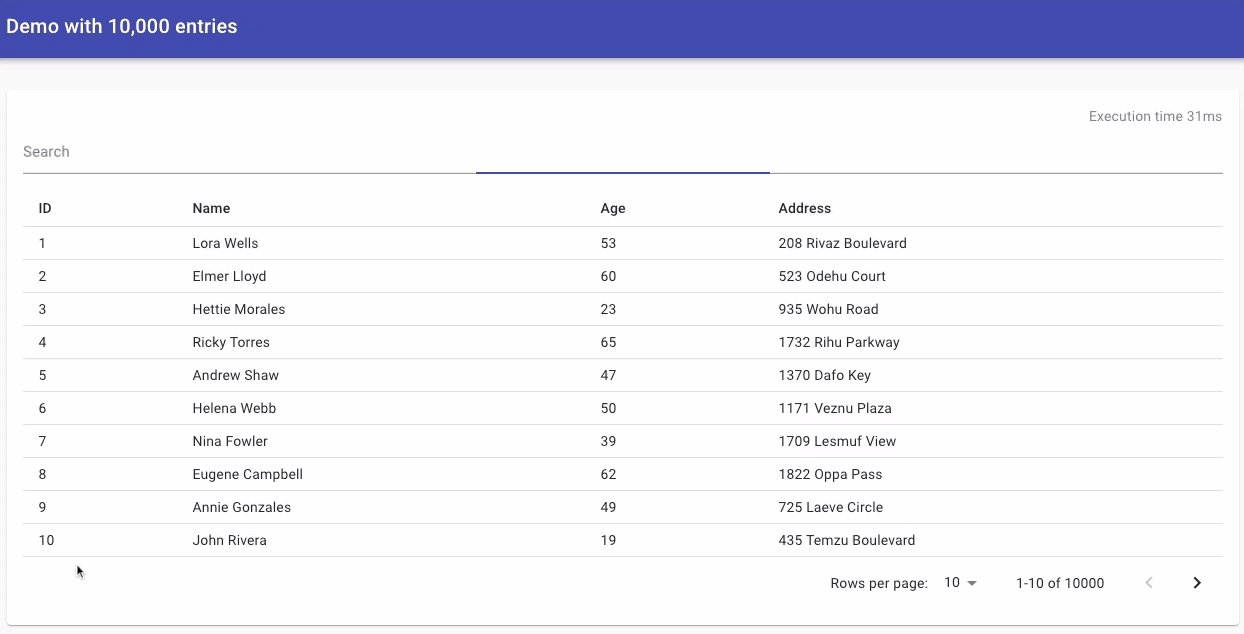
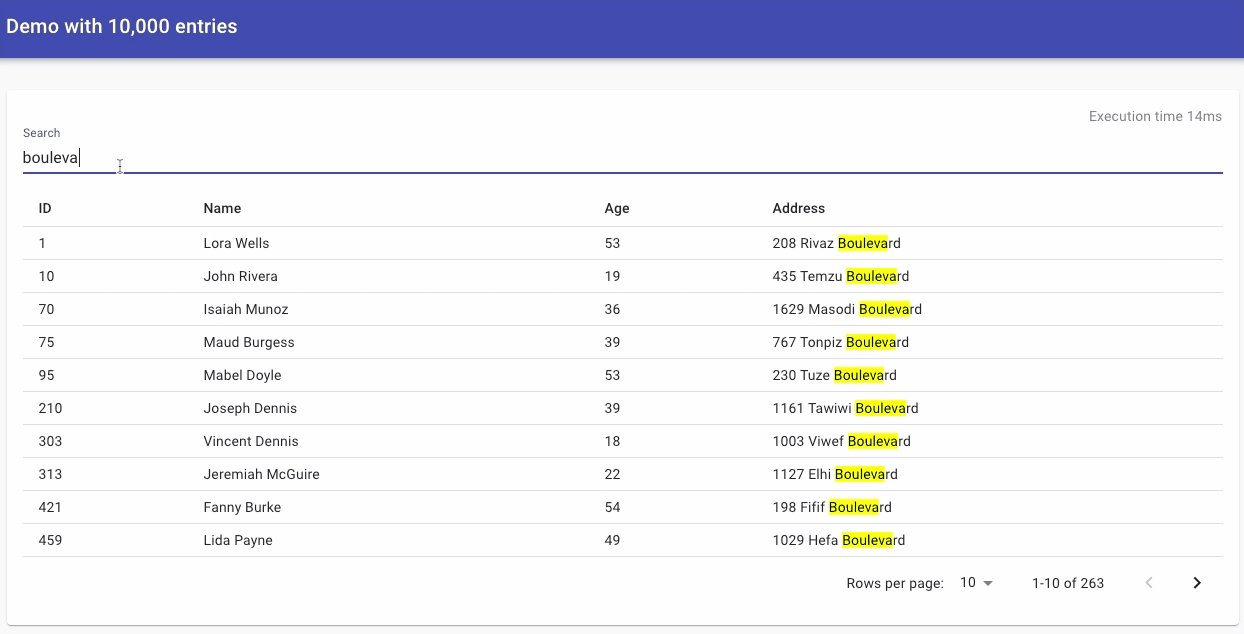
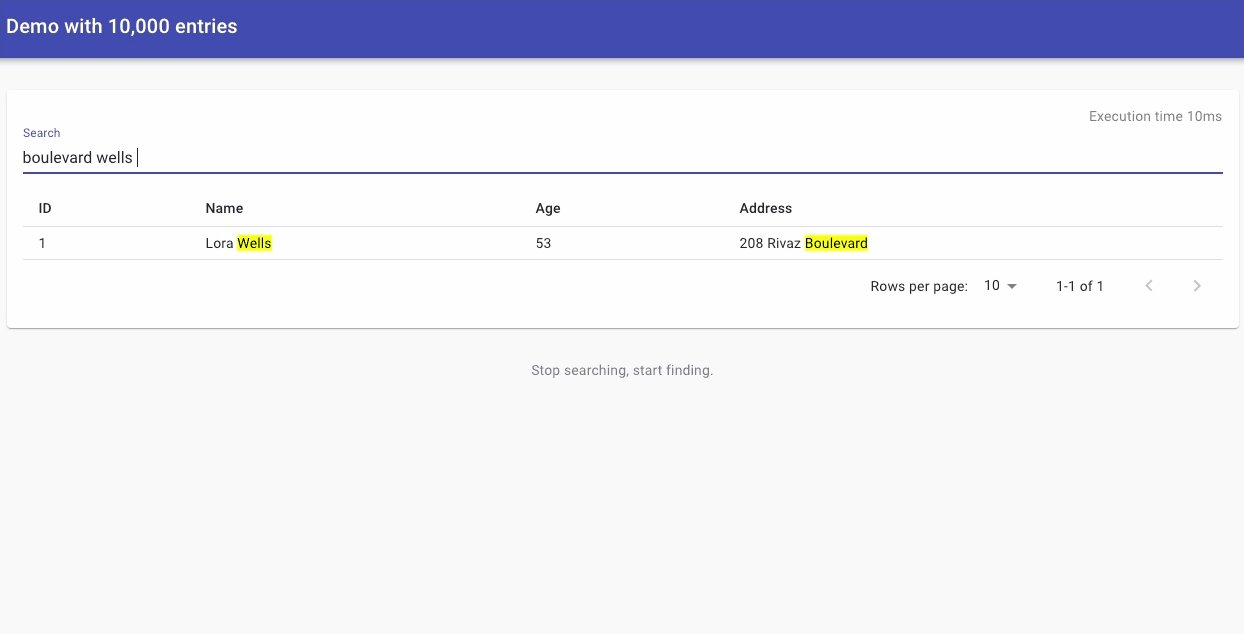
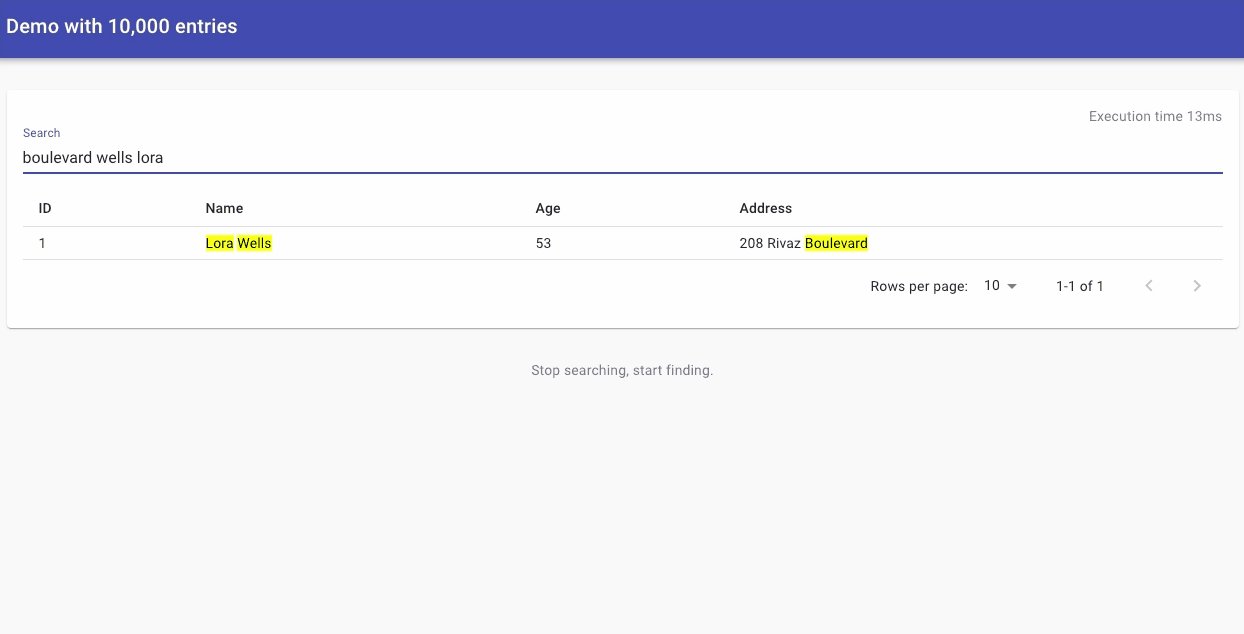
還是不相信?透過此互動式演示親身體驗其強大功能。
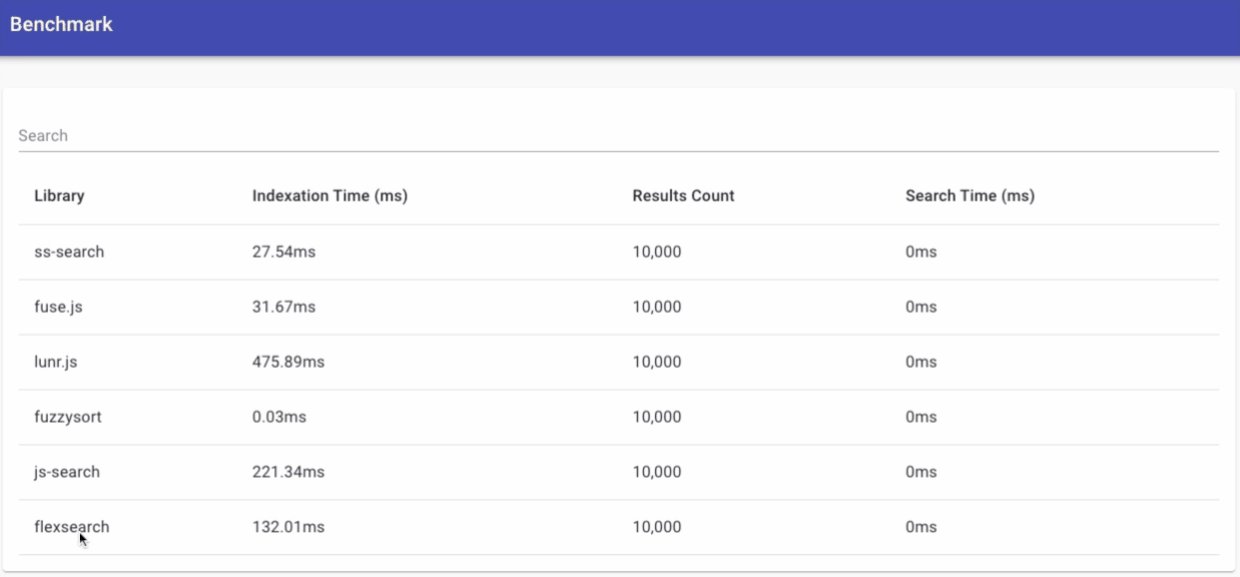
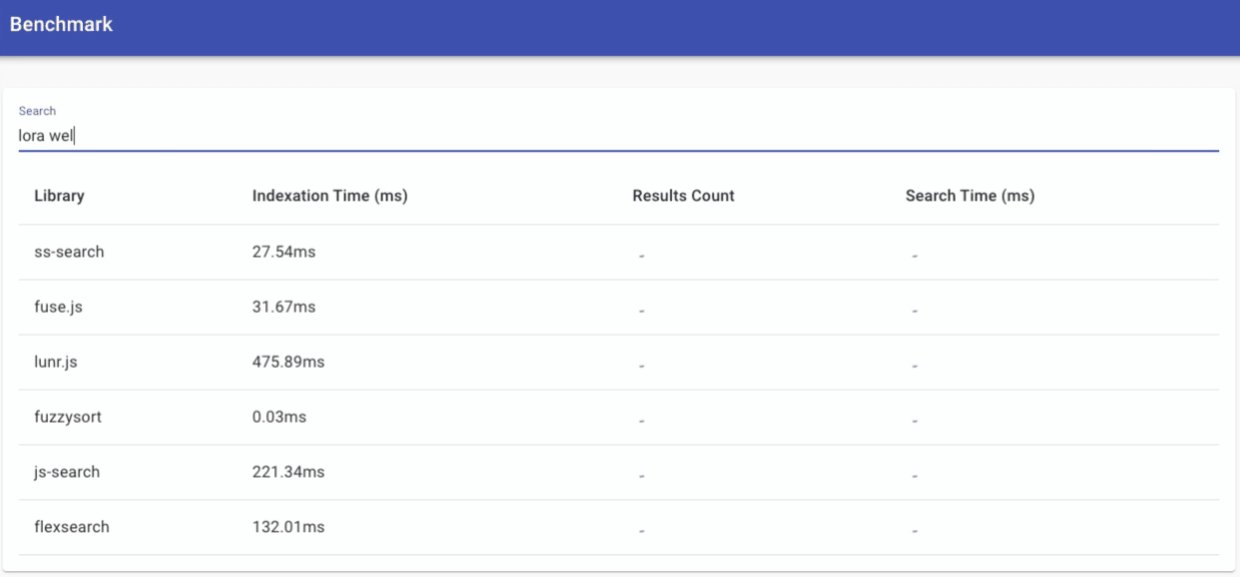
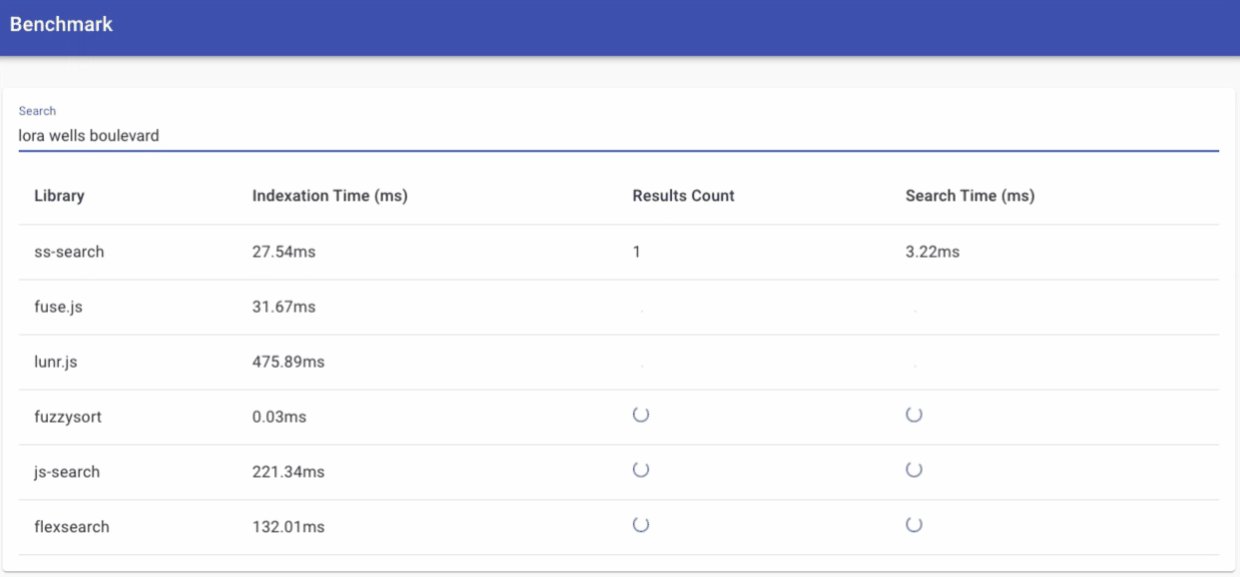
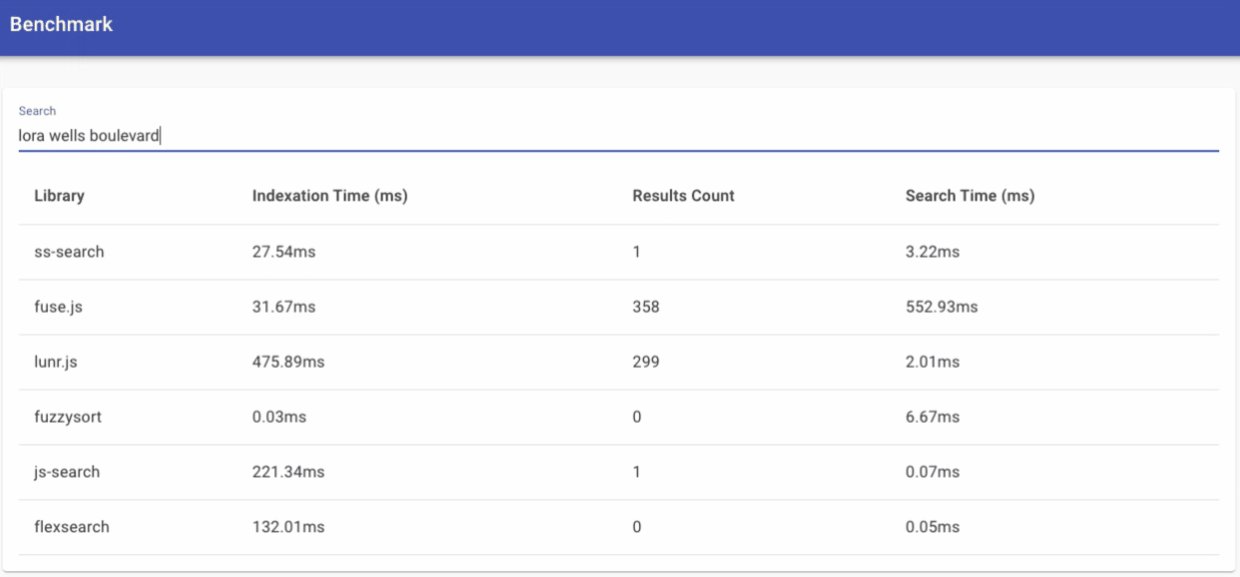
它與其他搜尋庫相比如何?使用此互動式基準測試自己;)
ss-search 在 npm 上可用。安裝它:
npm install ss-search
import { search } from 'ss-search'
const data = [
{
number : 1 ,
text : 'A search function should be fast' ,
} ,
{
number : 2 ,
text : 'A search function should provide accurate results' ,
} ,
]
const searchKeys = [ 'text' ]
const searchText = 'fast search'
const results = search ( data , searchKeys , searchText )
// results: [{ number: 1, text: "A search function should be fast" }]就是這麼簡單。無需配置,即可運行。
支援幾乎所有資料類型[布林、數字、字串、物件、陣列]。
// This dataset will be used as a common starting point for our type examples
const data = [
{
boolean : true ,
number : 1 ,
string : 'search' ,
object : { nestedProperty : 'nested value' } ,
array : [ 'value1' , 'value2' ] ,
arrayObjects : [ { arrayObjectProperty : 'array object value' } ] ,
} ,
] const results = search ( data , [ 'boolean' ] , 'true' )
// results: will return our original dataset const results = search ( data , [ 'number' ] , '1' )
// results: will return our original dataset const results = search ( data , [ 'string' ] , 'search' )
// results: will return our original dataset 提供引用物件的鍵將使用 JSON.stringify 對該物件進行字串化
const results = search ( data , [ 'object' ] , 'property' )
// results: will return our original dataset as it matches the property key "nestedProperty" of our object如果您想存取物件的巢狀屬性以僅提取單一值
const results = search ( data , [ 'object.nestedProperty' ] , 'property' )
// results: will return an empty array as we extracted the value of our nested object
// if we had searched for "nested value" we would of had the original dataset 提供引用數組的鍵將使用 JSON.stringify 對該數組進行字串化
const results = search ( data , [ 'array' ] , 'value2' )
// results: will return our original dataset如果您有一個要搜尋其所有屬性的物件數組
const results = search ( data , [ 'arrayObjects' ] , 'arrayObjectProperty' )
// results: will return an our original dataset as it's treated just like a regular array
// thus the arrayObjectProperty is part of the searchable text如果您有一個物件數組,您只想搜尋特定屬性
const results = search ( data , [ 'arrayObjects[arrayObjectProperty]' ] , 'arrayObjectProperty' )
// results: will return an empty array as we extracted the value of our nested array of objects
// if we had searched for "value object" we would of had the original datasetsearch功能選項使用以下選項自訂您的搜尋體驗:
| 選項參數 | 價值 | 描述 |
|---|---|---|
withScore | true | 當設定為true時,搜尋函數將傳回一個物件數組,每個物件包含匹配的元素及其對應的分數。分數表示元素與搜尋文字的匹配程度,分數越高表示匹配越緊密。即使搜尋不匹配,也會返回 0 分。 |
withScore | false | 當設定為false或未提供時,函數將傳回符合元素的數組,但不包含其分數。 |
沒有withScore選項:
const data = [ { name : 'John' } , { name : 'Jane' } , { name : 'Doe' } ]
const result = search ( data , [ 'name' ] , 'John' )
console . log ( result ) // [{ name: 'John' }]使用withScore選項:
const data = [ { name : 'John' } , { name : 'Jane' } , { name : 'Doe' } ]
const result = search ( data , [ 'name' ] , 'John' , { withScore : true } )
console . log ( result )
// [
// { element: { name: 'John' }, score: 1 },
// { element: { name: 'Jane' }, score: 0 },
// { element: { name: 'Doe' }, score: 0 }
// ] 
為了更好地管理 monorepo 之間的依賴關係,我使用 NX。
安裝依賴項: npm i
啟動 Web 應用程式: npm run web-app:serve
測試庫: npm run test:all