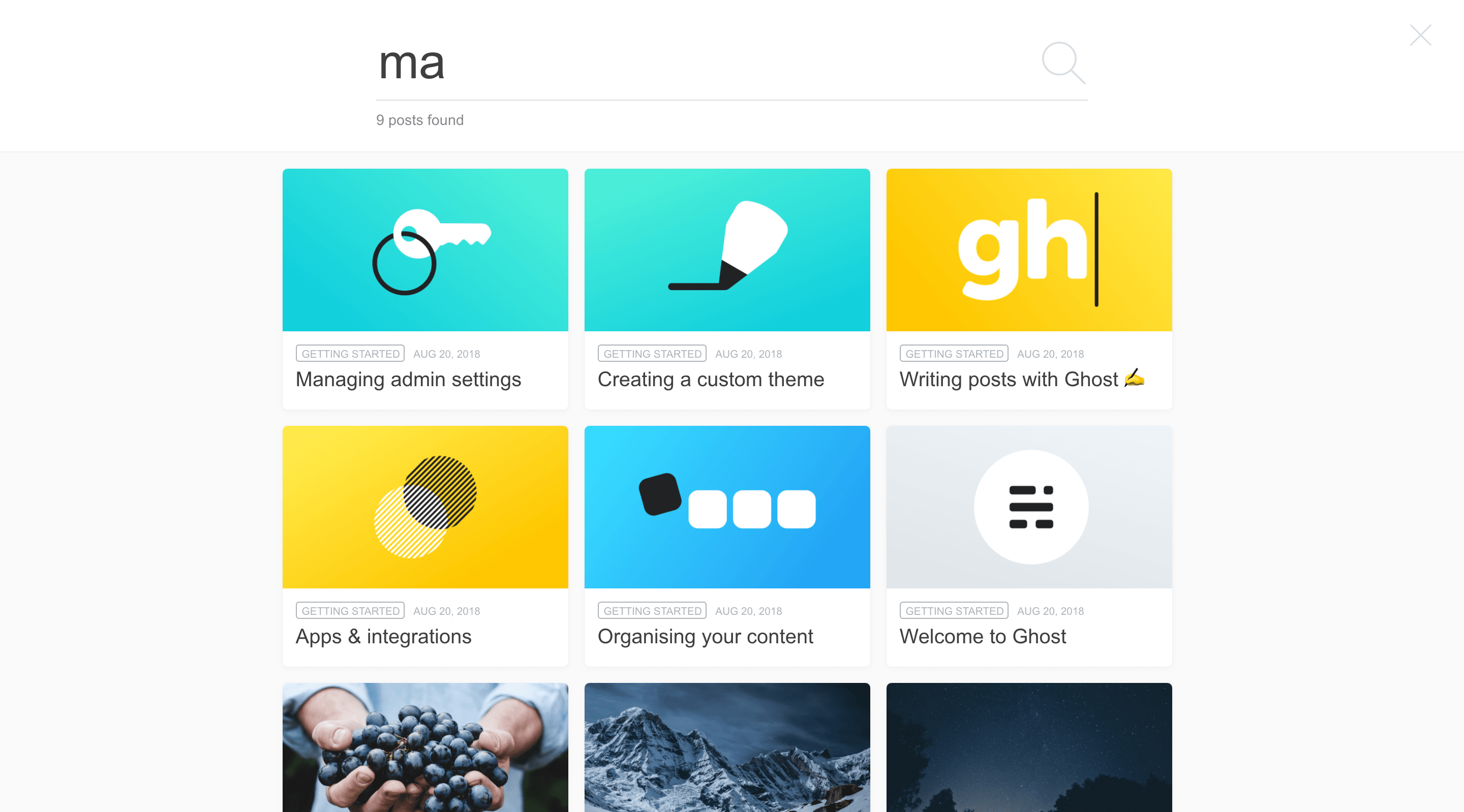
Ghost CMS 的零碼和易於設定的搜尋欄(部落格)。
SearchinGhostEasy 是原始 SearchinGhost 程式庫的包裝,讓任何「非開發人員」Ghost 使用者都可以存取它。
因為我們並不是天生就有設計技能,所以我們已經為您製作了幾個搜尋欄模板。它們均採用響應式設計,因此可以完美適應從手機到 4K 電視的任何螢幕尺寸。
最後,透過將所有內容放在 HTML iframe 中,我們獲得了超級豐富且流暢的使用者體驗!
哦!我忘了說最重要的事情:它適用於所有 Ghost 主題! (卡斯帕、大規模、努比亞、...)
要將搜尋欄安裝到您的 Ghost 博客,請按照以下快速步驟操作:
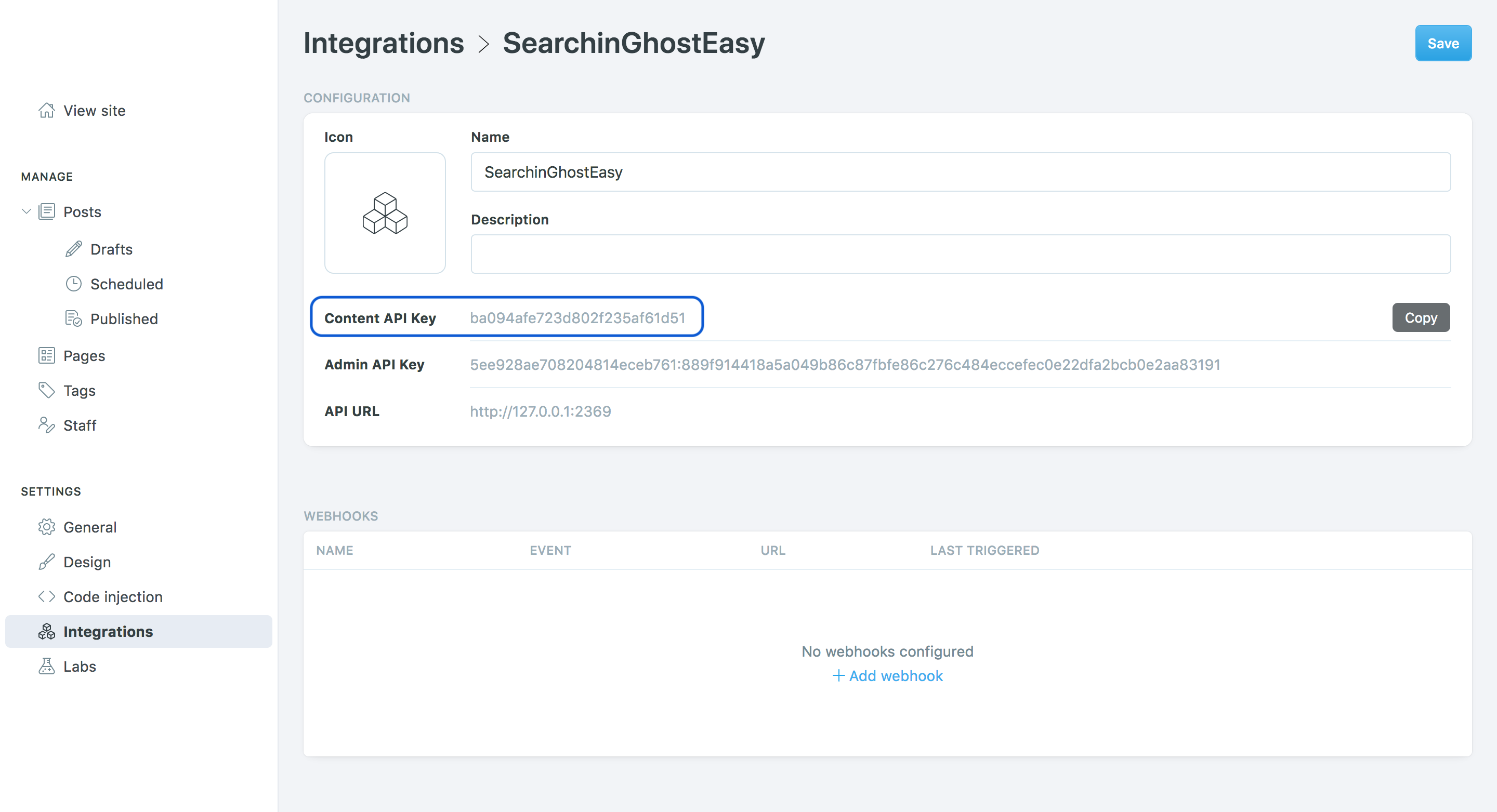
在左側面板上,前往「整合」部分,按一下「+ 新增自訂整合」並將其命名為「SearchinGhostEasy」。 Ghost 已產生您自己的唯一「內容 API 金鑰」(它應類似於ba094afe723d802f235af61d51 )。將其保存在某處,下一步將需要它。如果您需要更多協助,請造訪官方 Ghost 自訂整合頁面。

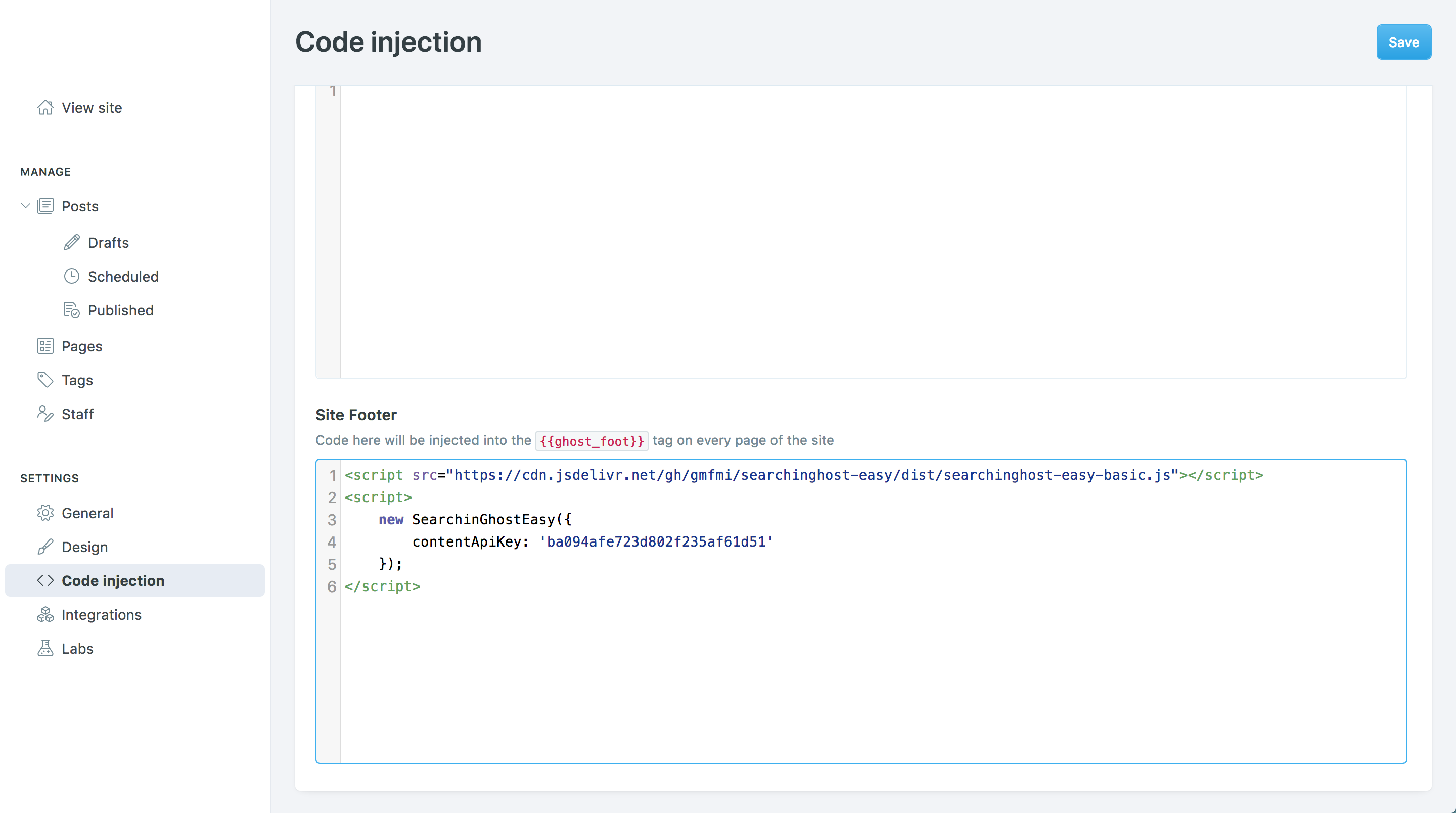
從「程式碼注入」部分,將以下程式碼區塊複製/貼上到「網站頁尾」區域。
不要忘記將<CONTENT_API_KEY>佔位符替換為您自己的 API 密鑰。點選“儲存”。
< script src =" https://cdn.jsdelivr.net/gh/gmfmi/searchinghost-easy@latest/dist/searchinghost-easy-basic.js " > </ script >
< script >
new SearchinGhostEasy ( {
contentApiKey : '<CONTENT_API_KEY>'
} ) ;
</ script >注意:如果您想修改自訂主題,請將其貼到其他腳本旁邊的default.hbs中,它將以完全相同的方式運作。

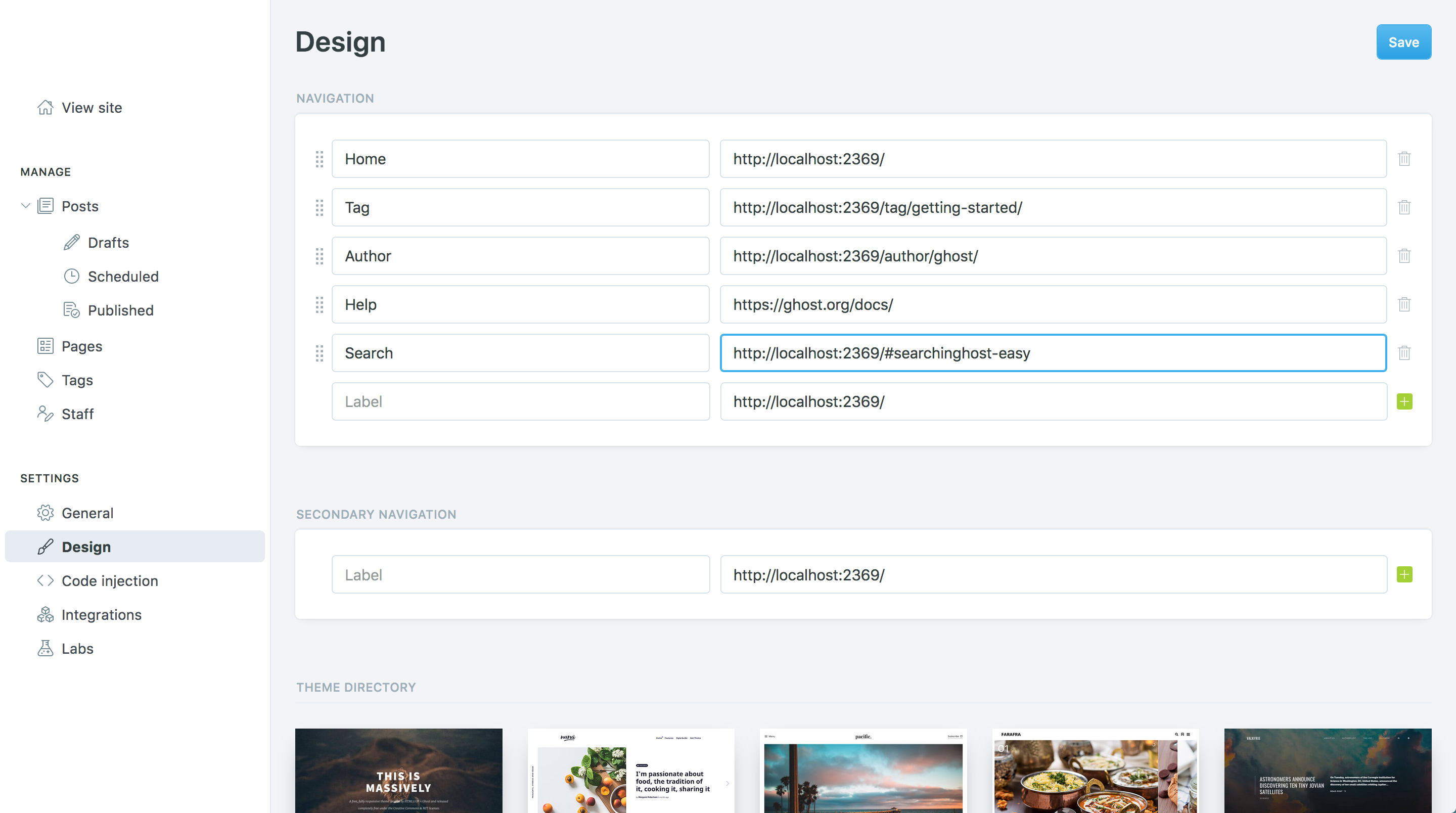
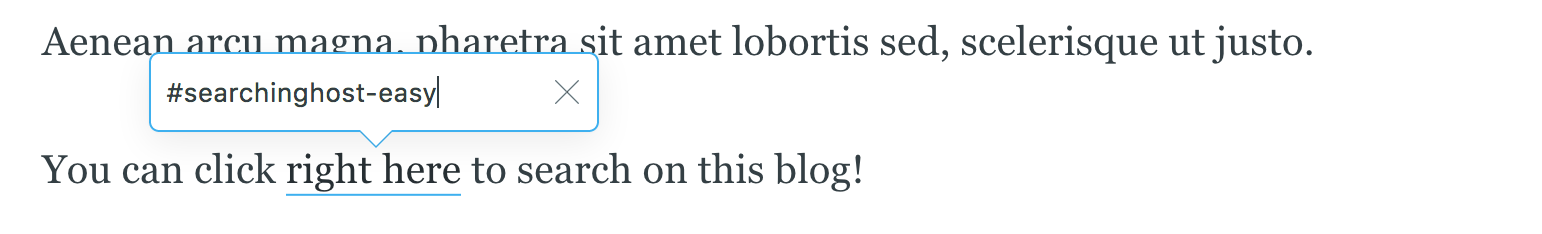
最後,在選單中新增一個開啟搜尋框的連結。為此,請轉到“設計”部分並新增一個新項目。它可以在“導航”或“輔助導航”中。您可以使用任何標籤命名它(“搜尋”感覺很自然),但連結必須以#searchinghost-easy結尾。點選“儲存”。

如果您喜歡使用搜尋圖示而不是單字,請跳至此部分。
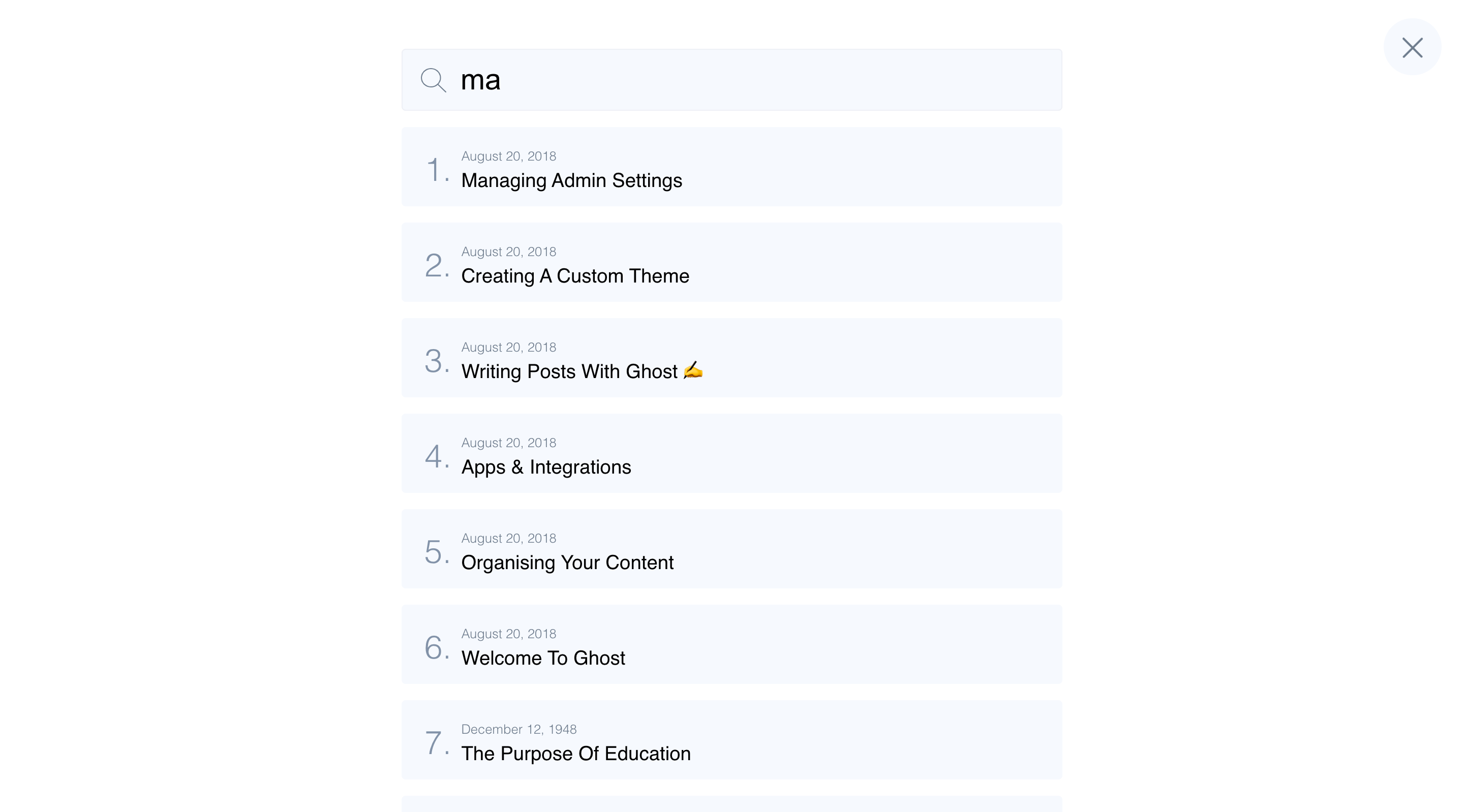
?就是這樣,一切都設定好了!在您的部落格上,功能表列中應顯示「搜尋」按鈕。點擊它即可看到奇蹟發生!如果您不喜歡預設搜尋列的外觀,請查看下一個範本部分來更改它?
另外,不要忘記檢查問題與解答部分以獲取所有有用的提示和配置部分以進行更高級的設定。
SearchinGhostEasy 有多種圖形風格。預設提供的模板稱為“基本”,但您可以輕鬆切換到任何其他模板。
為此,請參閱每個範本描述並將關聯的程式碼範例複製/貼上到您的Code Injection > Site Footer部分。基本上,只有腳本名稱的最後一部分發生變化(例如“searchinghost-easy-basic.js”,“searchinghost-easy-backpack.js”,...)。
希望更多的搜尋欄模板即將到來!如果您想透過為該專案做出貢獻來分享您的設計之一,請隨時與我聯繫或建立問題/PR。

現場示範:https://gmfmi.github.io/searchinghost-easy/basic/
< script src =" https://cdn.jsdelivr.net/gh/gmfmi/searchinghost-easy@latest/dist/searchinghost-easy-basic.js " > </ script >
< script >
new SearchinGhostEasy ( {
contentApiKey : '<CONTENT_API_KEY>'
} ) ;
</ script >
現場示範:https://gmfmi.github.io/searchinghost-easy/backpack/
< script src =" https://cdn.jsdelivr.net/gh/gmfmi/searchinghost-easy@latest/dist/searchinghost-easy-backpack.js " > </ script >
< script >
new SearchinGhostEasy ( {
contentApiKey : '<CONTENT_API_KEY>'
} ) ;
</ script > 此部分是為更高級的用戶保留的。預設情況下,配置參數是經過仔細選擇的,因此不需要額外的配置。
如果您需要對 SearchinGhostEasy 進行更多控制,以下是可用的設定選項:
new SearchinGhostEasy ( {
contentApiKey : '<CONTENT_API_KEY>' , // mandatory
apiUrl : 'http://example.com' ,
searchinghostOptions : { } ,
searchinghostVersion : '1.0.0' ,
zIndex : 200 ,
placeholder : "Search" ,
debug : false
} ) ;內容 API 金鑰。該值是強制性的,可以在自訂整合詳細資訊中找到。
例:
'06a02026a9f2dcf69f7e065d7c'
設定與部落格網域不同的API url。可用於測試目的。此選項對應於 SearchinGhost 庫中的
url。範例:
'http://example.com'
覆蓋 SearchinGhost 預設配置。此配置將與 SearchinGhostEasy 本身提供的配置以及所選的搜尋模板合併。
若要查看所有可用選項,請參閱 SearchinGhost 文件。
例子:
{ searchOn : 'submit' , limit : 5 , cacheMaxAge : 3600 , }
設定要使用的 SearchinGhost 版本。如果新版本剛發布,可能會很有用。
例:
'1.3.0'
將 HTML iframe 元素
z-index設定為特定值。預設:
2147483647
將預設的「搜尋」搜尋列佔位符變更為您的。對於非英語網站特別有幫助。
可以使用任何瀏覽器相容的(例如UTF-8)字元。以下是一些工作範例:placeholder: "Rechercher..." # in french with dots placeholder: "Αναζήτηση" # in greek placeholder: "With emojis! ?" # use with caution預設值:
"Search"
將其設為
true以啟用調試模式。這將輸出最終使用的 SearchinGhost 配置,並啟用 SearchinGhost 的偵錯。預設值:
false
是的,當 SearchinGhostEasy 有新版本可用時,您將自動取得它。
如果您不希望出現此行為,請將@latest替換為 URL 中的特定版本。例如,對於basic模板,請使用: https://cdn.jsdelivr.net/gh/gmfmi/[email protected]/dist/searchinghost-easy-basic.js ://cdn.jsdelivr.net/gh/gmfmi/[email protected]/dist/searchinghost-easy-basic.js(將1.0.0替換為所需版本)。
是的,您可以透過使用腳本或更新主題來完成此操作(有關主題選項,請參閱下面的主題)。
對於腳本選項,只需在 SearchinGhostEasy 初始化部分之前複製/貼上以下範例的前 3 行。
請注意,此程式碼範例設計用於預設的“Casper”Ghost 主題。您可能需要進行一些調整才能使其在您自己的網站上運行(即查詢選擇器和創建的內部 javascript 元素)。
< script >
var searchIcon = '<svg style="fill:#fff" width="14px" height="14px" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M508.875,493.792L353.089,338.005c32.358-35.927,52.245-83.296,52.245-135.339C405.333,90.917,314.417,0,202.667,0 S0,90.917,0,202.667s90.917,202.667,202.667,202.667c52.043,0,99.411-19.887,135.339-52.245l155.786,155.786 c2.083,2.083,4.813,3.125,7.542,3.125c2.729,0,5.458-1.042,7.542-3.125C513.042,504.708,513.042,497.958,508.875,493.792z M202.667,384c-99.979,0-181.333-81.344-181.333-181.333S102.688,21.333,202.667,21.333S384,102.677,384,202.667 S302.646,384,202.667,384z"/></svg>'
var menu = document . querySelector ( 'ul.nav' ) ;
menu . insertAdjacentHTML ( 'beforeend' , `<li class="nav-search"><a href="#searchinghost-easy"> ${ searchIcon } </a></li>` ) ;
new SearchinGhostEasy ( {
contentApiKey : '<CONTENT_API_KEY>'
} ) ;
</ script >否則,如果您希望將圖示新增至二級選單(社交連結旁邊),請使用該圖示:
< script >
var searchIcon = '<svg style="fill:#fff" width="16px" height="16px" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M508.875,493.792L353.089,338.005c32.358-35.927,52.245-83.296,52.245-135.339C405.333,90.917,314.417,0,202.667,0 S0,90.917,0,202.667s90.917,202.667,202.667,202.667c52.043,0,99.411-19.887,135.339-52.245l155.786,155.786 c2.083,2.083,4.813,3.125,7.542,3.125c2.729,0,5.458-1.042,7.542-3.125C513.042,504.708,513.042,497.958,508.875,493.792z M202.667,384c-99.979,0-181.333-81.344-181.333-181.333S102.688,21.333,202.667,21.333S384,102.677,384,202.667 S302.646,384,202.667,384z"/></svg>'
var menu = document . querySelector ( '.social-links' ) ;
menu . insertAdjacentHTML ( 'beforeend' , `<a class="social-link" href="#searchinghost-easy"> ${ searchIcon } </a>` ) ;
new SearchinGhostEasy ( {
contentApiKey : '<CONTENT_API_KEY>'
} ) ;
</ script >在這兩種情況下,如果您需要修改圖示顏色以更好地匹配 Ghost 主題,請使用適當的值更新fill屬性。例如: style="fill:#fc03ec"變成粉紅色。
是的,要自訂您的主題,請按照此 Ghost 指南根據需要修改選單。
然後,使 SearchinGhostEasy 工作的唯一要求是使用#searchinghost-easy作為連結的href中的值。
例如,您的partials/navigation.hbs檔案可能是:
< ul class =" nav " role =" menu " >
{{#foreach navigation}}
< li class =" {{link_class for=(url) class=(concat " nav- " slug)}}" role=" menuitem " > < a href =" {{url absolute= " true "}}" > {{label}} </ a > </ li >
{{/foreach}}
< li class =" search-icon " role =" menuitem " > < a href =" #searchinghost-easy " > {{ > "icons/search"}} </ a > </ li >
</ ul >其中partials/icons/search.hbs包含:
< svg xmlns =" http://www.w3.org/2000/svg " xmlns:xlink =" http://www.w3.org/1999/xlink " viewBox =" 0 0 512 512 " > < path d =" M508.875,493.792L353.089,338.005c32.358-35.927,52.245-83.296,52.245-135.339C405.333,90.917,314.417,0,202.667,0 S0,90.917,0,202.667s90.917,202.667,202.667,202.667c52.043,0,99.411-19.887,135.339-52.245l155.786,155.786 c2.083,2.083,4.813,3.125,7.542,3.125c2.729,0,5.458-1.042,7.542-3.125C513.042,504.708,513.042,497.958,508.875,493.792z M202.667,384c-99.979,0-181.333-81.344-181.333-181.333S102.688,21.333,202.667,21.333S384,102.677,384,202.667 S302.646,384,202.667,384z "/> </ svg >當然,任何指向#searchinghost-easy連結都會開啟搜尋框彈出視窗。您可以在同一頁面上建立一個或多個鏈接,例如在 Ghost 帖子中或直接在主題.hbs檔案中。
撰寫文章時,您可以這樣簡單地建立連結:

在 HTML 中,SearchinGhostEasy 連結無非是:
< a href =" #searchinghost-easy " > click to search </ a >