omnibar
v2.1.1
React 的可擴展搜尋元件。

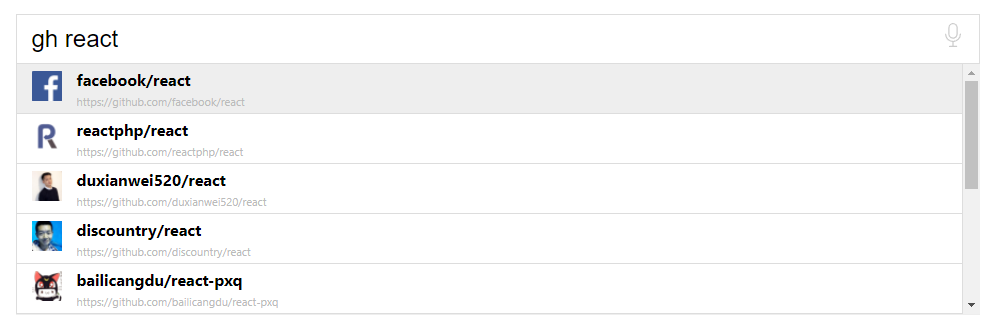
該演示可以在此存儲庫中找到。
$ npm i -S omnibar導入模組和您的擴展
import Omnibar from 'omnibar' ;
import Foo from './Foo' ;
import Bar from './Bar' ;在您的元件中渲染它
export default function MyComponent ( ) {
return < Omnibar placeholder = "Enter keyword" extensions = { [ Foo , Bar ] } / > ;
} 下面的範例傳回一個簡單的項目清單。 <Omnibar />將使用預設結果項架構呈現錨點項。
{
title: string ;
url: string ;
} export default function FooExtension ( ) {
return [
{ title : 'Dropbox' , url : 'https://dropbox.com' } ,
{ title : 'GitHub' , url : 'https://github.com' } ,
{ title : 'Facebook' , url : 'https://facebook.com' } ,
] ;
}擴充功能還可以傳回一個解析項目列表的Promise 。
例如,給定一個採用請求參數q的 API 端點https://myapi.com/ ,它將傳回一個 JSON 回應,如下所示:
{
"items" : [
{ "name" : " foo " , "website" : " foo.com " },
{ "name" : " bar " , "website" : " bar.com " }
]
}您的擴充可以傳回一個解析為項目清單的Promise 。下面的範例向我們的虛假 API 端點發出請求,並將其資料模式與預設錨模式進行對應。
export default function SearchExtension ( query ) {
return fetch ( `https://myapi.com/?q= ${ query } ` )
. then ( resp => resp . json ( ) . items . map ( item => ( {
title : item . name ,
url : item . website ,
} ) ;如果您想要在結果清單中顯示其他資料(例如縮圖),您可以將渲染函數傳遞給<Omnibar />實例中的render屬性。
下面的範例將我們的結果項架構變更為以下形式:
{
owner: {
avatar_url: string ;
}
html_url: string ;
full_name: string ;
} class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar placeholder = "Search GitHub" extensions = { [ GitHub ] } >
{ ( { item } ) => < div > { item . full_name } < / div > }
< / Omnibar >
) ;
}
}或者您可以使用render屬性來指定您的自訂元件:
function ResultItem ( { item } ) {
return (
< div >
< img src = { item . owner . avatar_url } width = { 30 } height = { 30 } / >
< a href = { item . html_url } > { item . full_name } < / a>
< / div >
) ;
}
class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar
placeholder = "Search GitHub"
extensions = { [ GitHub ] }
render = { ResultItem }
/ >
) ;
}
} command() command()幫助器將透過命令前綴包裝您的擴展,並僅過濾那些與命令相符的擴展。
例子:
import { command } from 'omnibar' ;
function MyExtension ( ) {
return [
// ...items
] ;
}
export default command ( MyExtension , 'foo' ) ;在上面的範例中,只有當使用者使用關鍵字foo開始查詢時,才會查詢MyExtension 。
foo test -> queries extensions
footest -> doesn't query extension
test -> doesn't query extension
withExtensions是一個 HOC 工廠方法,用於使用您自己的擴充功能來增強您的 Omnibar。
例子
import Omnibar , { withExtensions } from 'omnibar' ;
const GitSearchBar = withExtensions ( [ GitHub ] ) ( Omnibar ) ;
const NpmSearchBar = withExtensions ( [ Npm ] ) ( Omnibar ) ;
const GlobalSearchBar = withExtensions ( [ GitHub , Npm ] ) ( Omnibar ) ;
// renders a GitHub-only search bar
// <GitSearchBar />
// renders a Npm-only search bar
// <NpmSearchBar />
// renders the global search bar (includes GitHub, and Npm)
// <GlobalSearchBar />這將產生以下結果:
// <Omnibar extensions={[GitHub]} {...props} />
// <Omnibar extensions={[Npm]} {...props} />
// <Omnibar extensions={[GitHub, Npm]} {...props} />withVoice是另一種 HOC 工廠方法,可使用 WebSpeech API 增強 Omnibar 的語音辨識功能。
請注意,這是實驗性的。
例子
import Omnibar , { withVoice } from 'omnibar' ;
const VoiceBar = withVoice ( Omnibar ) ;
// voice-enhanced Omnibar
// <VoiceBar />
// regular Omnibar:
// <Omnibar />omnibar套件中包含一個compose()函數,它允許您應用所有這些漂亮的功能。
const GitVoiceSearch = withVoice ( withExtensions ( [ GitHub ] ) ) ( Omnibar ) ; const GitVoiceSearch = compose (
withVoice ,
withExtensions ( [ GitHub ] )
) ( Omnibar ) ;
// render
// <GitVoiceSearch /> | 支柱 | 類型 | 必需的? | 描述 |
|---|---|---|---|
autoFocus | boolean | 可選擇使多功能列自動對焦。 | |
children | Function | 每個結果項目的可選渲染功能。參數: { item, isSelected, isHighlighted } | |
inputDelay | number | 設定用於查詢分機的輸入延遲(預設:100ms) | |
maxResults | number | 總體顯示的最大結果數。 | |
maxViewableResults | number | 可查看容器中顯示的最大結果量(滾動之前)。 | |
onAction | Function | 執行專案時套用操作回呼。參數: item | |
onQuery | Function | 進行查詢時觸發 | |
placeholder | string | 輸入佔位符 | |
render | Function | children的別名 | |
resultStyle | object | 結果容器的樣式物件覆蓋 | |
style | React.CSSProperties | <input />元素的樣式物件覆蓋 | |
value | string | 傳送到多功能欄的選用值。 |
omnibar目錄上執行npm i或yarn 。omnibar欄目錄上執行npm link 。omnibar-www目錄上執行npm i或yarn 。omnibar-www目錄上執行npm link omnibar 。omnibar-www目錄上執行npm run dev 。喜歡你所看到的嗎?成為贊助人並透過每月捐款支持我。
麻省理工學院 © Vu Tran