ego
1.0.0
Ego是一個用Go編寫的全端Web框架,輕量級高效的前端元件解決方案,基於gin。前端編譯,不影響後端。
這是一項正在進行的工作。
簡體中文
去版本≥1.7
go get github.com/go-ego/ego
go get -u github.com/go-ego/ego
go get -u github.com/go-ego/re
建立新的 Ego Web 應用程式
$ re new my-webapp
要運行我們剛剛創建的應用程序,您可以導航到應用程式資料夾並執行:
$ cd my-webapp && re run
package main
import (
"github.com/go-ego/ego"
)
func main () {
router := ego . Classic ()
ego . UseRenders ()
router . GlobHTML ( "views/html/*" )
parArr := [ 5 ] int { 1 , 2 , 3 , 4 , 5 }
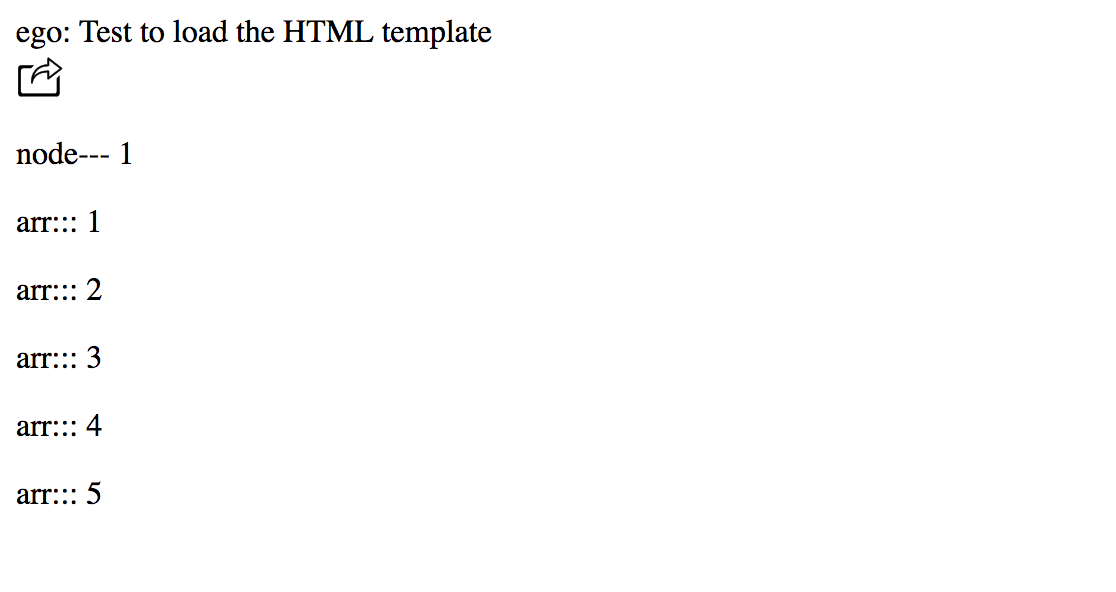
router . Ego ( "/head/" , "head/head.html" , ego. Map {
"head" : "Test to load the HTML template" ,
"parArr" : parArr ,
})
router . Run ( ":3100" )
}// pkg icon
< div class =" icon " >
< i class =" iconfont {vclass} " {node} > </ i >
< p > {prpo} </ p >
</ div >
< style >
.header-left{
float:left;
}
.header-right{
float:right;
}
.iconfont {
position: relative;
font-size:24px
}
</ style > import (
"icons"
icon "icons/icon.vgo"
)
< div class =" head " >
< div > ego:{{.head}} </ div >
< icon >
vclass={icon-share-to}
node={ id="slot1"}
prpo={node---1}
</ icon >
< div >
{{range .parArr}}
< p > arr::: {{.}} </ p >
{{end}}
</ div >
</ div >
package main
import (
"github.com/go-ego/ego"
)
const httpUrl string = "http://127.0.0.1:3000"
func main () {
router := ego . Classic ()
router . Static ( "/js" , "./views/js" )
router . Static ( "/src" , "./views/src" )
router . GlobHTML ( "views/html/*" )
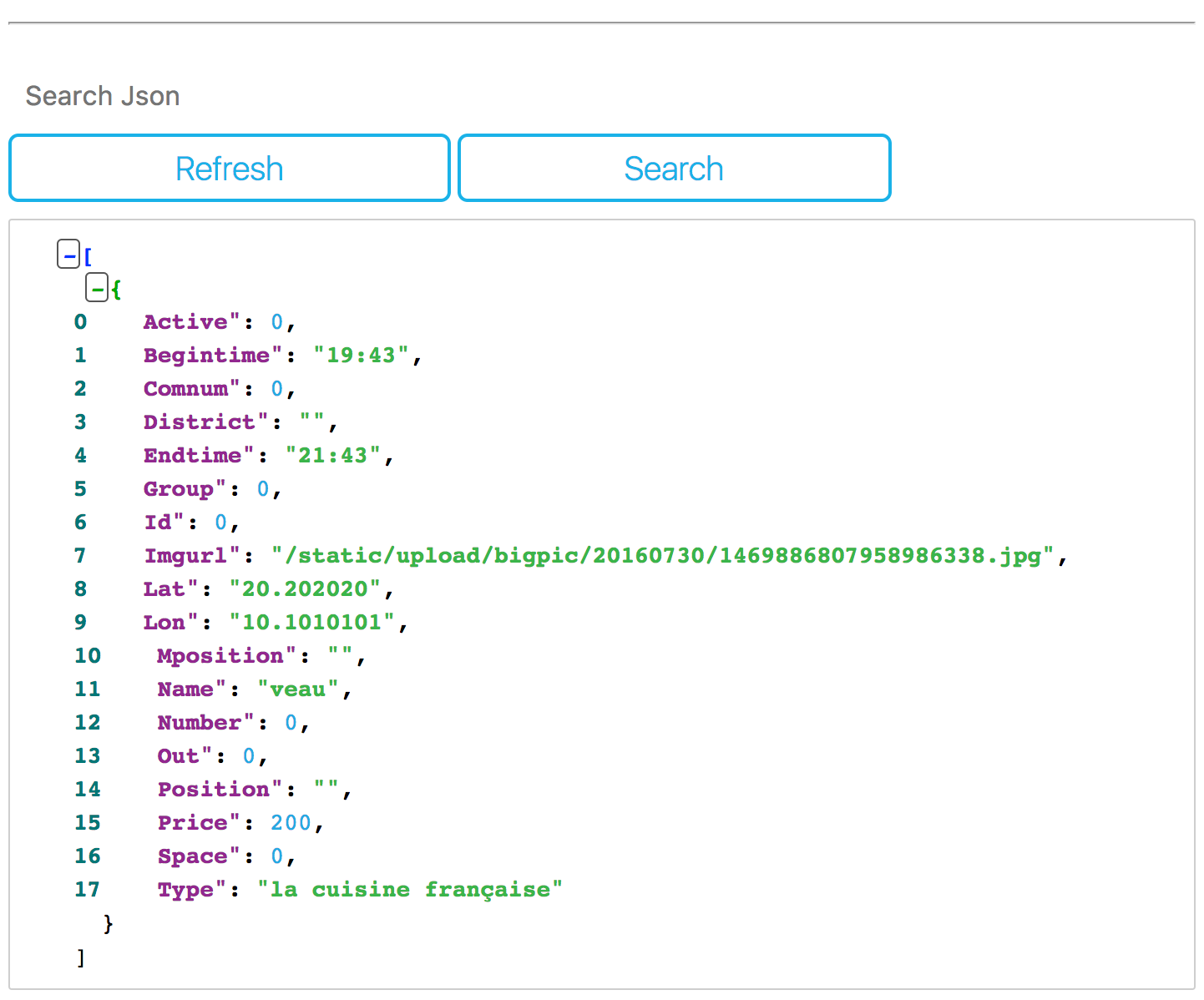
strUrl := httpUrl + "/test/hlist"
paramMap := ego. Map {
"lon" : "10.1010101" ,
"lat" : "20.202020" ,
"type" : "1" ,
}
router . TestHtml ( strUrl , paramMap ) // http url, http parameter, args (optional parameters): The default is "data".
router . Run ( ":3100" )
}
更多說明
若要為 Ego 做出貢獻,請參閱貢獻指南。分叉 -> 補丁 -> 推送 -> 測試 -> 拉取請求。
有關貢獻者的完整列表,請參閱貢獻者頁面。
Ego 主要根據 MIT 授權和 Apache 授權(版本 2.0)的條款進行分發,其中部分內容由各種類似 BSD 的授權涵蓋。
有關詳細信息,請參閱 LICENSE-APACHE、LICENSE-MIT 和 COPYRIGHT。