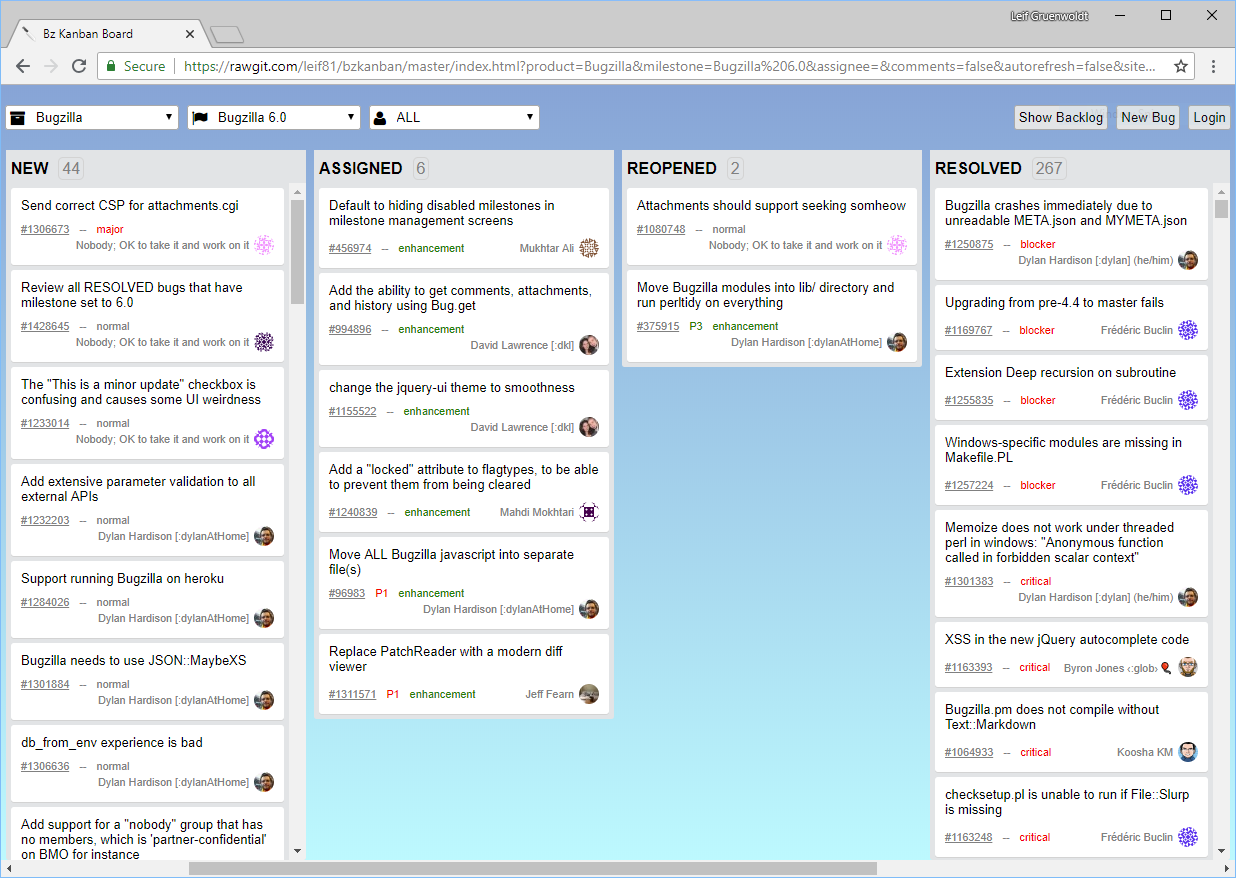
bzkanban應用程式可讓您將 Bugzilla bug 視覺化為看板上的卡片。
面板列是您的 Bugzilla 伺服器正在使用的錯誤狀態(例如,新的、已指派的、重新開啟的、已解決的、已關閉的等)。
如果您的 Bugzilla 伺服器向公眾開放,則無需登入即可執行載入看板、按 bug 受讓人或按 bug 標題進行過濾等操作。否則,您必須先使用您的 Bugzilla 帳戶登入。
更改錯誤狀態(透過在列之間拖曳卡片)和新增評論等操作需要先登入。
bzkanban應用程式透過 Bugzilla 5 伺服器 REST API 實作為客戶端單頁應用程式 (SPA)。所以呢?安裝很簡單。請參閱下面的安裝部分以了解步驟。

注意:以下連結是即時生產的 Bugzilla 實例,可使用bzkanban查看。所做的任何更改都會套用到您的帳戶的生產 Bugzilla 實例,因此請像使用本機 Bugzilla UI 時一樣仔細考慮。
Mozilla Bugzilla
紅帽 Bugzilla
客戶端:支援 HTML5、CSS3 和 JavaScript 的現代 Web 瀏覽器(使用 Chrome 和 Edge 進行測試)
伺服器:存取啟用了 REST API 的 Bugzilla 5.0+ 伺服器。
選擇以下選項之一來使用bzkanban應用程式。
這是嘗試和使用 bzkbanban 應用程式的最簡單方法。
您的 Bugzilla 伺服器 URL 必須可從 Internet(而非私人 Intranet)訪問,此選項才能發揮作用。
複製此網址https://leif81.github.io/bzkanban/index.html?site=https://bugzilla.mozilla.org 。將site=參數變更為 Bugzilla 伺服器的位址。
在您的 Web 瀏覽器中,貼上並載入此 URL。
將此 URL 新增為書籤並與您的團隊共用。
注意:此方法使用GitHub master分支中最新版本的原始程式碼。重新載入應用程式 URL 時,您將始終獲得最新的修復和增強功能。目的是master分支保持穩定,儘管沒有保證。請使用 GitHub 問題追蹤器報告任何問題,並附上建議的 PR,以便最快解決問題。
如果您的 Bugzilla 伺服器位於專用 Intranet 上,請使用此方法。
將此 git 儲存庫複製到您的 Web 伺服器上。
開啟bzkbanban/index.html並將siteUrl選項變更為您的 Bugzilla 實例的位址。
啟動您的 Web 伺服器(注意:一個簡單的選擇是在index.html檔案所在的bzkanban資料夾中執行npm http-server )
在 Web 瀏覽器中導覽至index.html檔案的位址(即http://www.mycompany.com/bzkbanban/index.html )。加入書籤吧!
注意:若要更新應用程序,請定期執行“git pull”以從master分支接收最新更新。
在您的網頁瀏覽器中,導航到您在上面添加書籤的bzkanban應用程式 URL。
透過從「產品」清單中選擇產品並從「里程碑」清單中選擇里程碑來載入面板。
使用「受讓人」清單按受讓人過濾卡片。選擇“全部”清除過濾器。
使用「搜尋卡」文字搜尋框按文字單字過濾卡。
可以透過修改Bugzilla中的原始錯誤然後重新載入bzkanban板或使用bzkanban應用程式來修改Bug。
在bzkanban應用程式中,點擊登入按鈕(右上角)並輸入您的 Bugzilla 使用者帳戶詳細資訊。
要新增評論,請點擊卡片將其開啟並輸入新評論。
若要修改錯誤狀態,請在列之間拖曳卡片。
這些是一些可以透過頁面 URL 參數手動控制的設定。要永久應用這些,請在bzkanban .js檔案的頂部修改它們。
site
要從中載入資料的 Bugzilla 實例。覆蓋siteUrl設定。例如site=https://bugzilla.mozilla.org
comments
在卡片上顯示評論數。警告:它很昂貴,每張卡還需要一個請求。例如comments=true/false
autorefresh
當偵測到錯誤的外部變更時重新載入板。例如autorefresh=true/false