這是一個以 ACE 網頁編輯器和 markdown-it 為基礎的Markdown Editor 。
您可以將此編輯器部署在遠端伺服器上或僅安裝在本機上。
它非常容易使用。只需打開網頁,您就可以在左側編輯 Markdown 文本,按下Preview按鈕後可以在右側預覽結果。如果按下Save 」按鈕,您可以將檔案儲存到本機。點選Settings ,您可以選擇編輯器的字體大小,也可以選擇預覽視窗的CSS樣式。
該編輯器基於 Node.js,因此您應該先安裝 Node.js。您可以在這裡找到 Node.js 套件。
根據您的平台下載合適的版本並按照 Node.js 網站提供的安裝說明進行操作。
驗證您是否已經安裝 Node.js 的方法是執行以下兩個命令:
$ node -v
$ npm -v以上指令用於檢查剛安裝的 Node.js 和 npm 的版本。您應該得到類似的輸出。
$ node -v
v6.9.5
$ npm -v
4.1.2從 github 下載/克隆編輯器的原始程式碼。
在server.js中找到程式碼:
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )確保此應用程式正在偵聽的連接埠是 7888(如果您知道什麼會受到影響,您可以選擇另一個可用連接埠)。
現在,您可以使用 Node.js 運行伺服器。
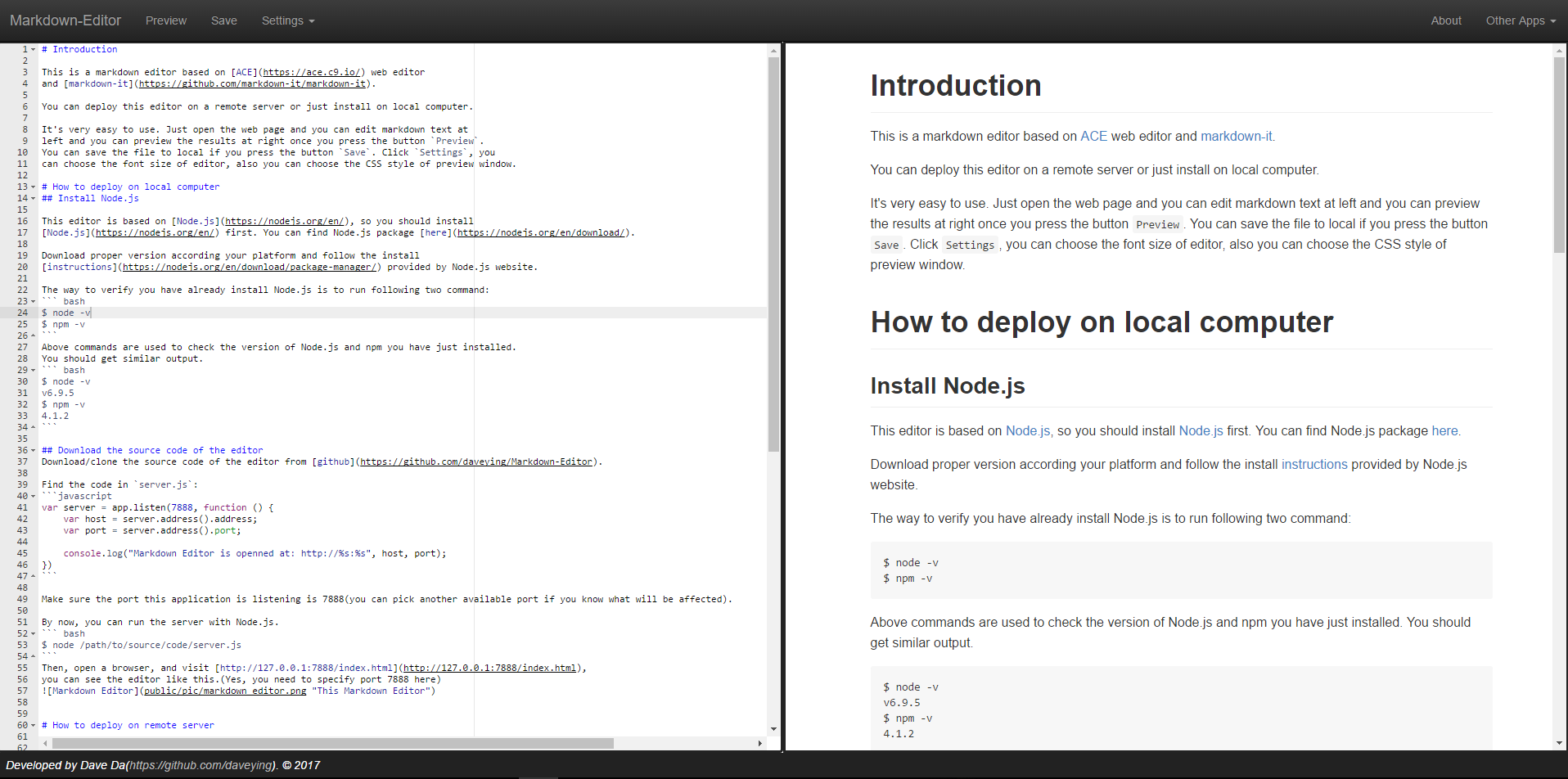
$ node /path/to/source/code/server.js然後,開啟瀏覽器,造訪http://127.0.0.1:7888/index.html,就可以看到這樣的編輯器了。 Markdown 編輯器 " title="此Markdown Editor " style="max-width: 100%;">
Markdown 編輯器 " title="此Markdown Editor " style="max-width: 100%;">
您需要 ssh 到遠端伺服器,並在遠端伺服器上執行此步驟。
首先透過 ssh 連接到您的遠端伺服器,我認為一旦您已經擁有遠端伺服器,這一步就不會成為問題。
然後就跟本地安裝一樣了。你可能需要透過 PPA 安裝它,你可以 google 一下如何在遠端伺服器上安裝 Node.js。
首先確保你已經在遠端伺服器上安裝了git ,這樣你就可以使用簡單的命令列克隆原始碼:
git clone https://github.com/daveying/Markdown-Editor.git你還需要google一下。
在server.js中找到程式碼:
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )確保該應用程式監聽的連接埠是80。而且設定網域要容易得多。
現在,您可以使用 Node.js 運行伺服器。
$ node /path/to/source/code/server.js然後,打開瀏覽器,訪問 http://ip_of_your_remote_server,您應該會看到這個編輯器。
您可以將A記錄點新增至您的遠端伺服器的IP位址,並且您可以使用您的網域來存取此編輯器。 (如果連接埠沒有設定為80,則應該使用名為nginx的工具)
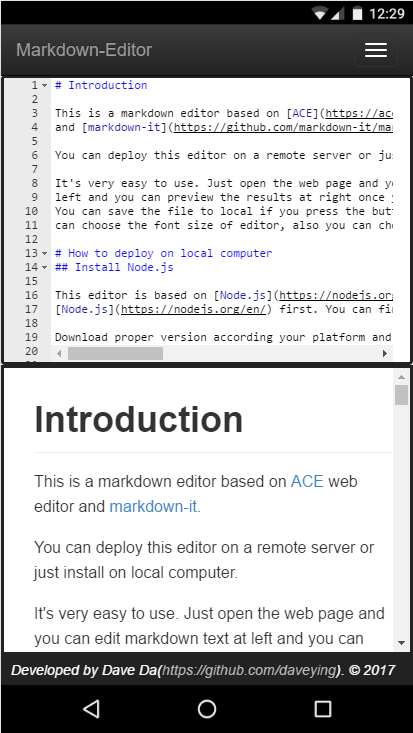
您已經有一個域名,因此您可以了解如何設定它。以下是透過行動裝置存取此 Web 應用程式時的呈現效果。
 Markdown 編輯器 " title="此Markdown Editor " style="max-width: 100%;">
Markdown 編輯器 " title="此Markdown Editor " style="max-width: 100%;">