evangelist
1.0.0
用於建立 bit.dev 行銷網站的可重複使用 React 元件集。該存儲庫是一個公開組件的基於組件的微前端。

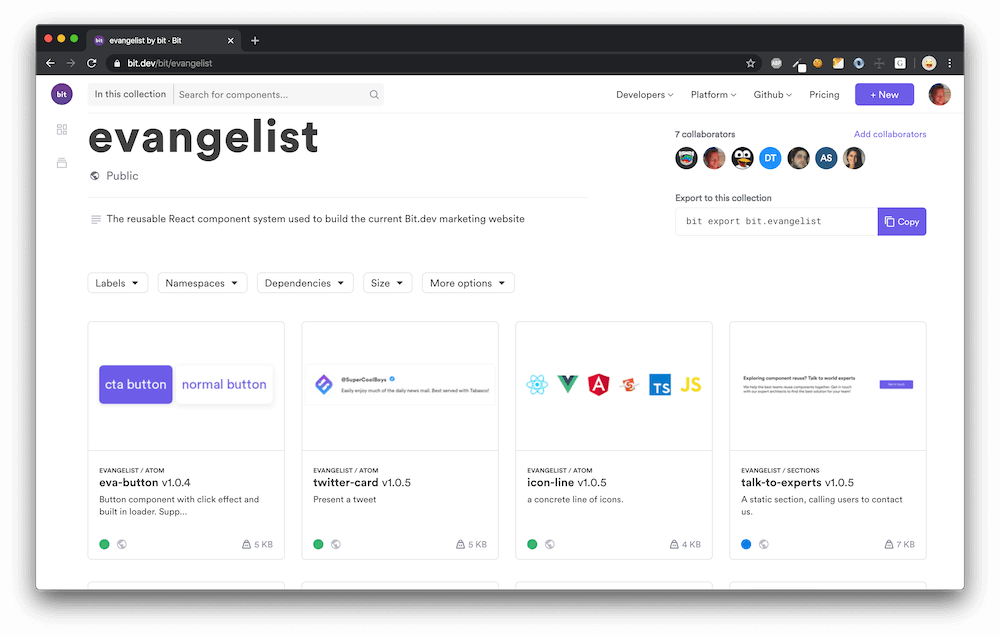
這個前端程式碼庫中的所有元件都是使用 Bit 作為一組獨立可用的元件來編寫和公開的。請參閱bit.dev 上的evangelist範圍,探索任何元件並將其整合到您的專案中。
bbit install安裝獨立元件bbit import探索本地工作區中的元件並根據您自己的需求修改它們。
等等..什麼?
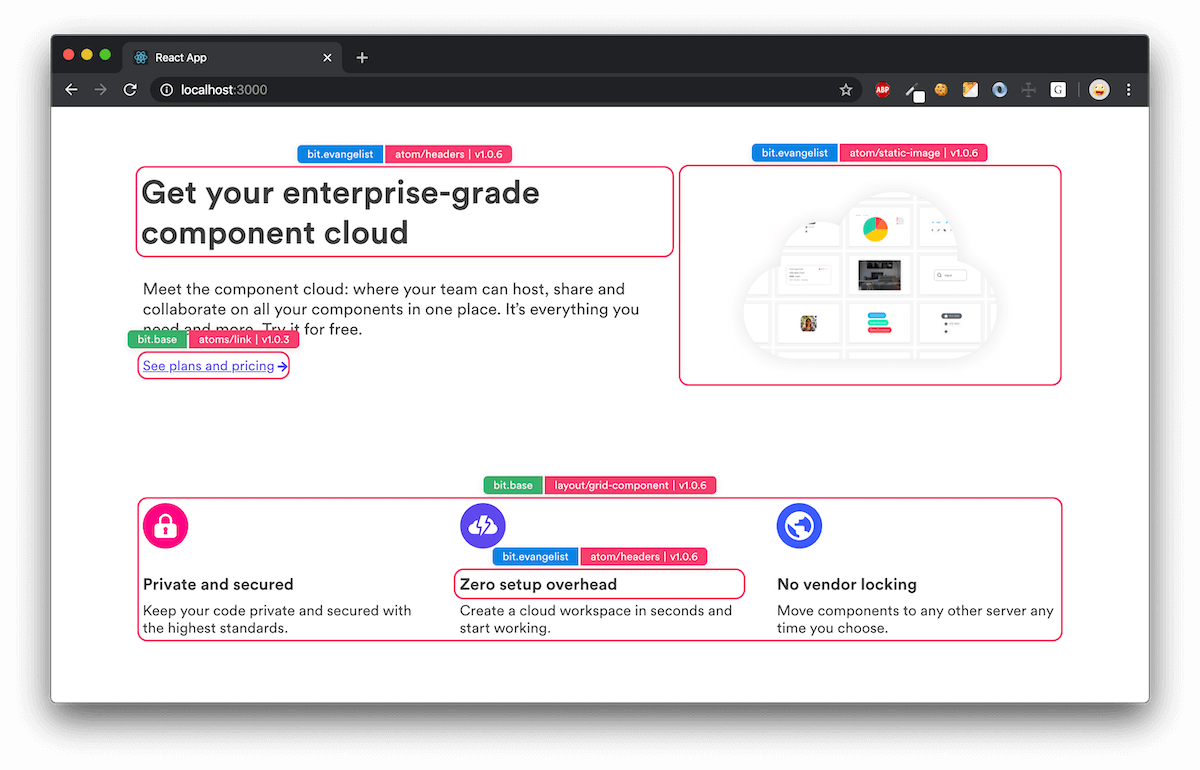
整個 bit.dev 平台和網站並不是作為一個整體應用程式建構的。相反,它是由在不同程式碼庫中維護的元件建構的,這些程式碼庫是單獨開發的,然後使用 Bit 公開並整合在一起。
查看 bit.dev 首頁。
您會注意到它是由位於不同前端程式碼庫中的元件建構的:
我們使用 Bit 來包含和公開任何程式碼庫中的元件,作為 bit.dev 中的一組 API,可以整合到不同的頁面和應用程式中。例如:
整頁有邊距、背景。由於其大小,頁面元件不應包含粒度內容,而應僅設定各個部分的佈局。
各個區域包含大部分內容,並且可以在頁面之間重複使用。各個部分可能在不同頁面中佔據不同的空間,因此應避免調整大小和背景
可視化組件的原始資料物件(如 MVC 的模型)。單一 ui 元件可以在不同的地方使用多個Content元件,並且Content在不同的 ui 元件中可能會以不同的方式呈現。
特定於此主頁的元件。作為原子 UI 元件,它們仍然是抽象的,不應包含文字和內容。
npm install @teambit/bit --globalgit clone https://github.com/teambit/evangelist.git evangelistcd evangelistbbit installbbit start並前往 https://localhost:3000