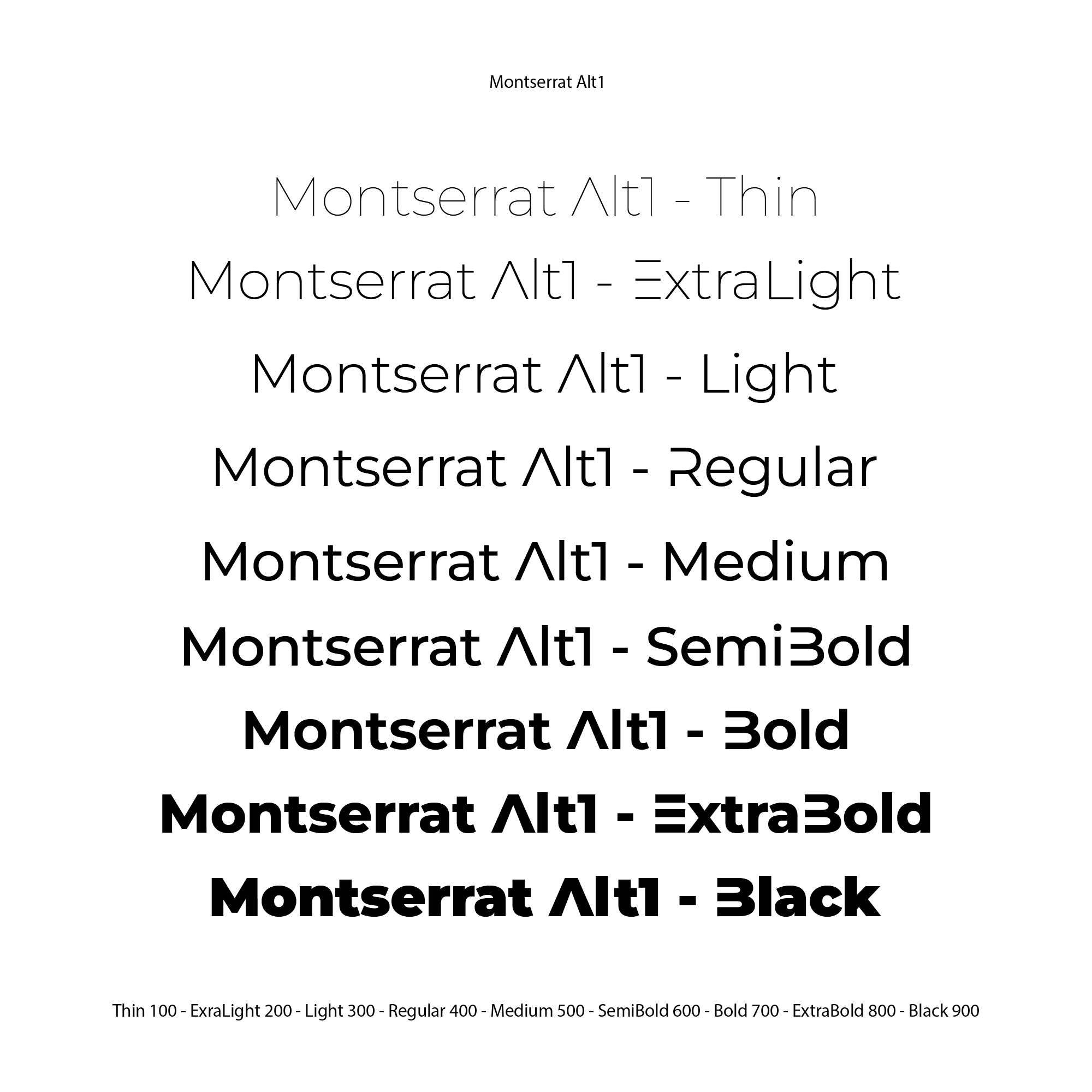
Montserrat Alt1
v0.3.2
Montserrat Light 的定製版本
我做的更多東西»
下載·報告錯誤·請求功能
請我喝杯咖啡來幫助支持這個項目以及更多其他項目!

我想創建一個簡單、乾淨、最重要的是看起來不錯的字體。 Montserrat 字體系列是一種令人驚嘆的字體,提供多種粗細,並且乾淨簡單。我決定修改蒙特塞拉特島以適應我的想法,這花了大約一周的時間完成所有工作。我在一些產品設計中使用了這種字體,它使標題從文件的其餘部分中脫穎而出。
感謝您查看我的儲存庫!一定要跟朋友分享。
回到頂部
Montserrat-Alt1-<Version Number>.zipMontserrat-Alt1-<Version Number>.zipfonts夾,您將在其中找到otf和ttf字體INSTALL按鈕YES回到頂部
您可以如下將該文件匯入到樣式表中:
筆記:放置樣式表的目錄。
@import url ( "static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css" );同樣,您可以像任何其他 CSS 過濾器一樣連結到相同的資源,在 HTML 文件的 <head> 中而不是在 CSS 中:
筆記:放置樣式表的目錄。
< link rel =" stylesheet " type =" text/css " href =" static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css " >筆記:如果您使用的是 vue.js 等框架,請將<link>標記貼到專案的 index.html 檔案中。
將字體匯入CSS或HTML檔案後,可以使用它來設定元素的樣式:
body {
font-family : 'Montserrat-Alt1' , sans-serif;
font-weight : 400 ;
}回到頂部
請參閱未決問題以取得建議功能(和已知問題)的完整清單。
回到頂部
貢獻使開源社群成為學習、啟發和創造的絕佳場所。我們非常感謝您所做的任何貢獻。
如果您有更好的建議,請分叉該儲存庫並建立拉取請求。您也可以簡單地使用標籤“增強”來開啟問題。不要忘記給該項目一顆星!再次感謝!
git checkout -b feature/AmazingFeature )git commit -m 'Add some AmazingFeature' )git push origin feature/AmazingFeature )回到頂部
根據 OFL 許可證分發。請參閱LICENSE以了解更多資訊。
回到頂部
回到頂部