lux ui
1.0.0

英語| 簡體中文| 日本語
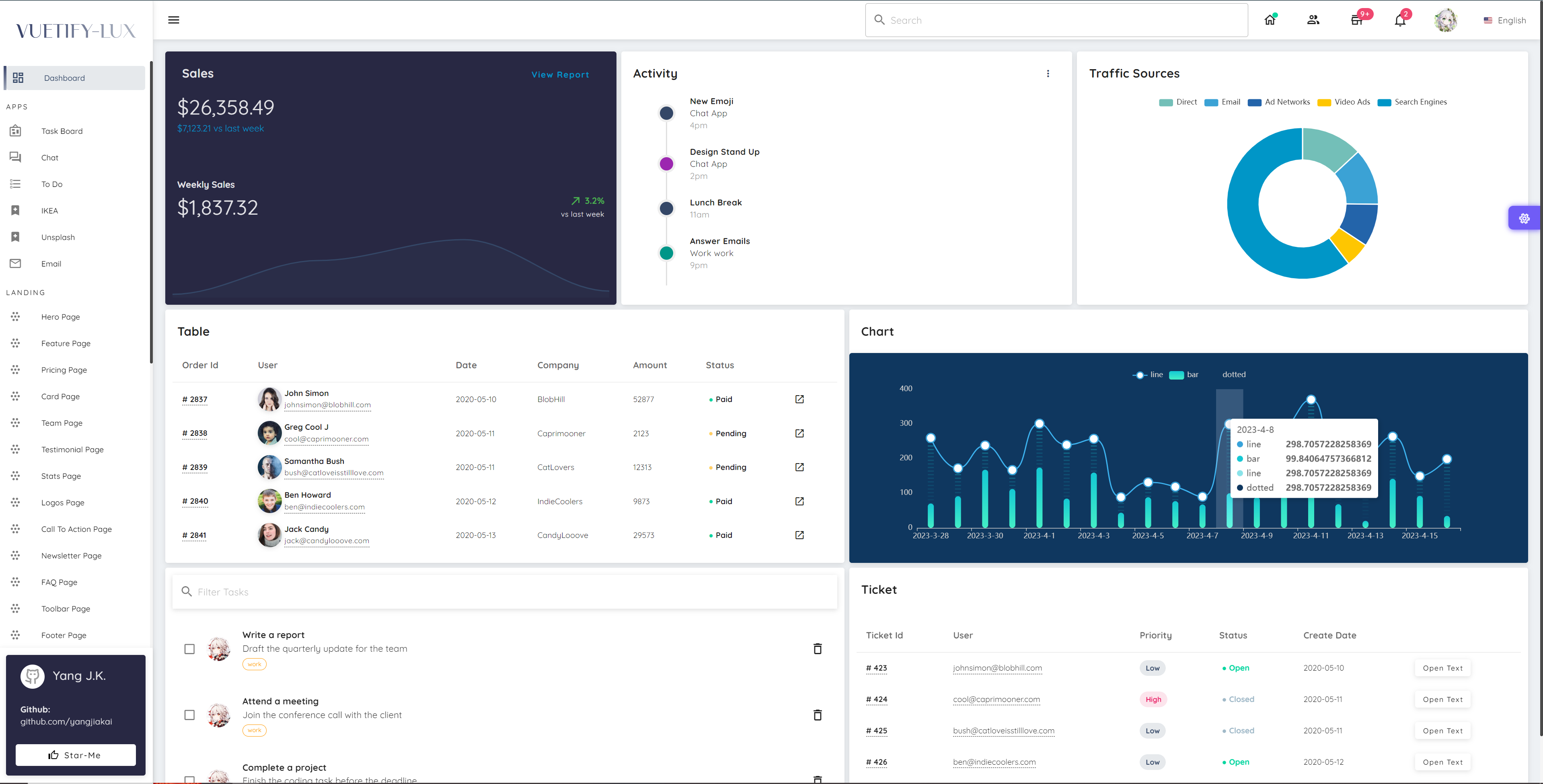
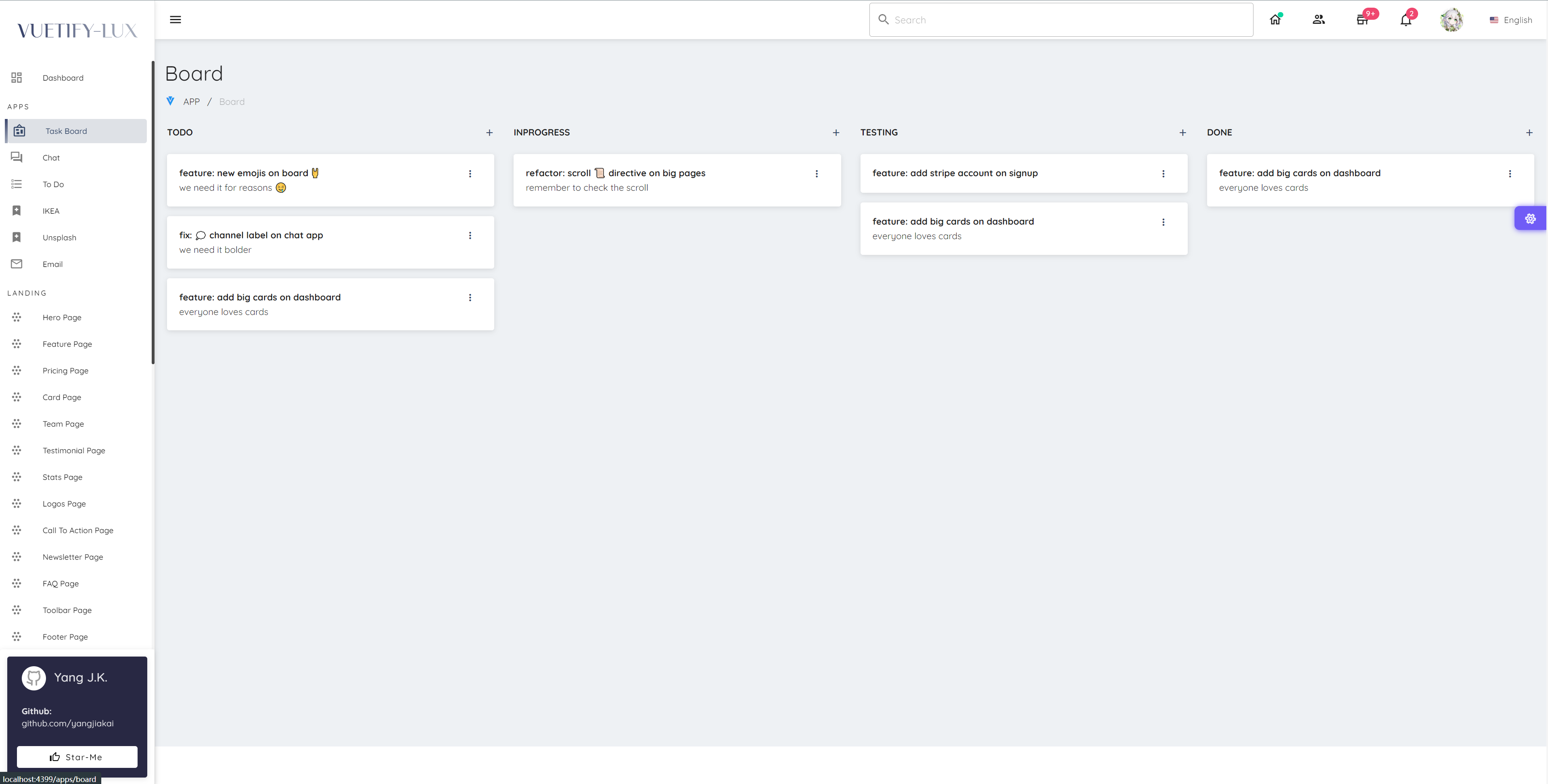
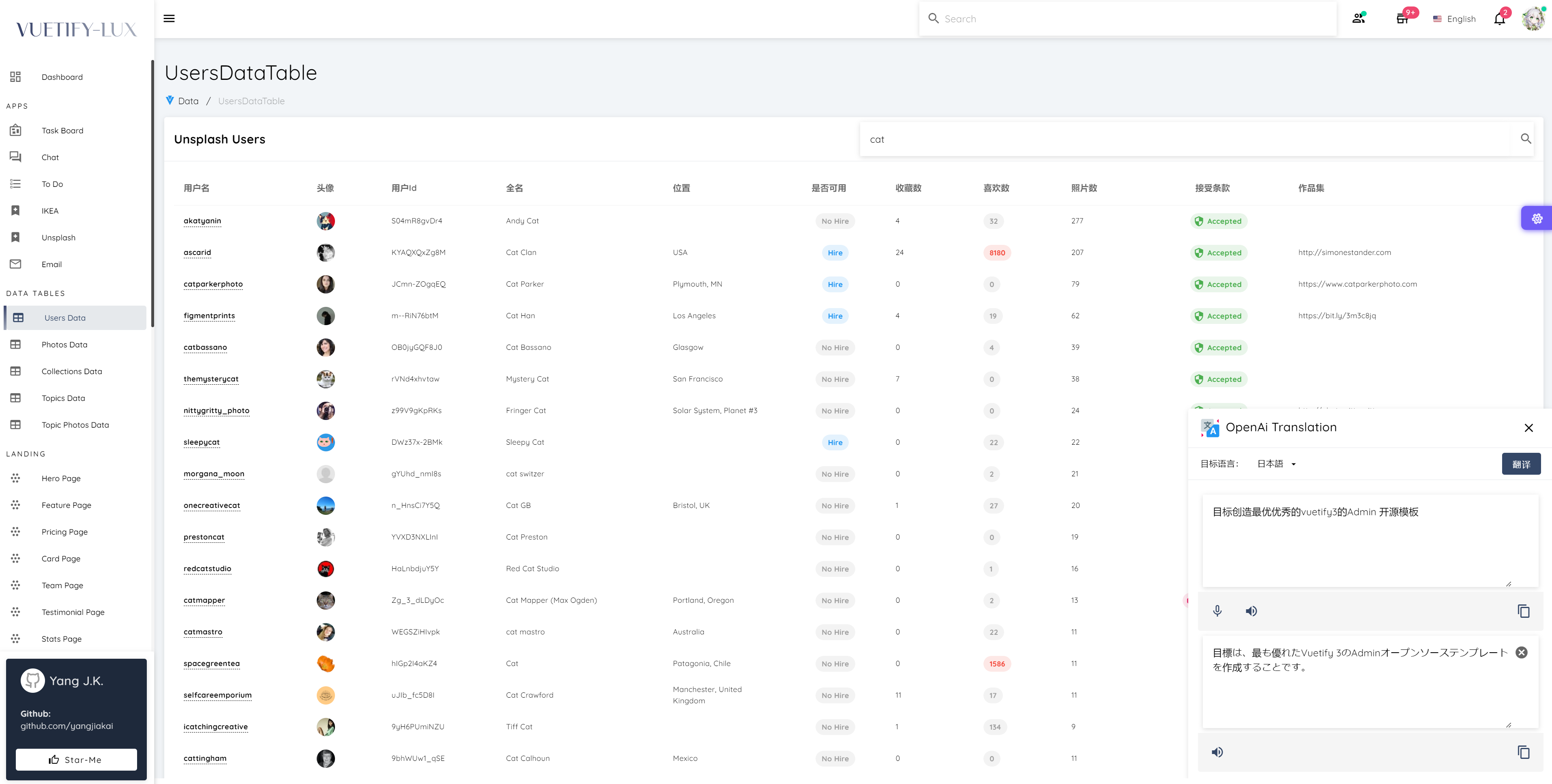
目標:建立最好的 Vuetify 3 Admin 開源模板。
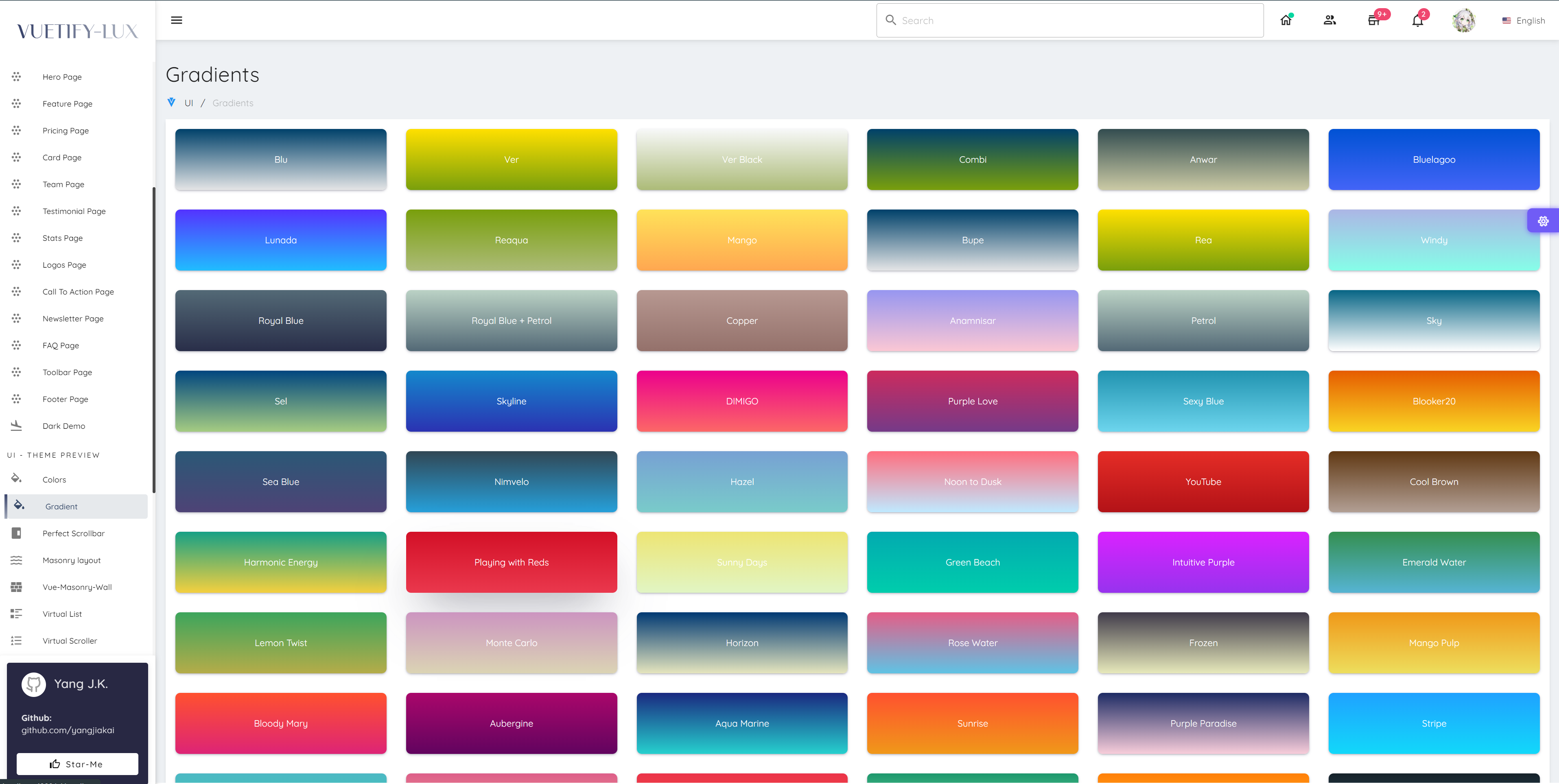
基於 Vuetify 的優雅主題,我們建立了清晰且有效率的專案結構,整合了最新的技術框架。該專案旨在解決廣泛的常見技術要求和功能,同時結合人工智慧助理以提供更智慧的體驗。此外,我們確保所有頁面都能適應多種設備,實現無縫的跨平台相容性。
SPA完整版:lux-vuetify3
SPA 簡化 i18n 版本lux-vuetify3-i18n
SPA簡體中文版lux-vuetify3-zh
Nuxt3版本:
Nuxt3 完整版 lux-nuxt3
Nuxt3 簡化版 lux-nuxt3-template
<script setup>











git clone https://github.com/yangjiakai/lux-admin-vuetify3.git
cd lux-admin-vuetify3
yarn install
yarn dev
建構開發環境鏡像:
docker-compose build dev
啟動開發環境:
docker-compose up dev
建構生產環境鏡像:
docker-compose build app
啟動生產環境:
docker-compose up app
這應該可以解決即時更新的問題。
找到根目錄下的.env.template文件,去掉.template後綴,並將VITE_OPENAI_API_KEY 、 VITE_UNSPLASH_ACCESS_KEY 、 VITE_GITHUB_CLIENT_ID 、 VITE_TTS_KEY和VITE_TTS_REGION替換為自己的密鑰。
openai apikey: https://platform.openai.com/account/api-keys
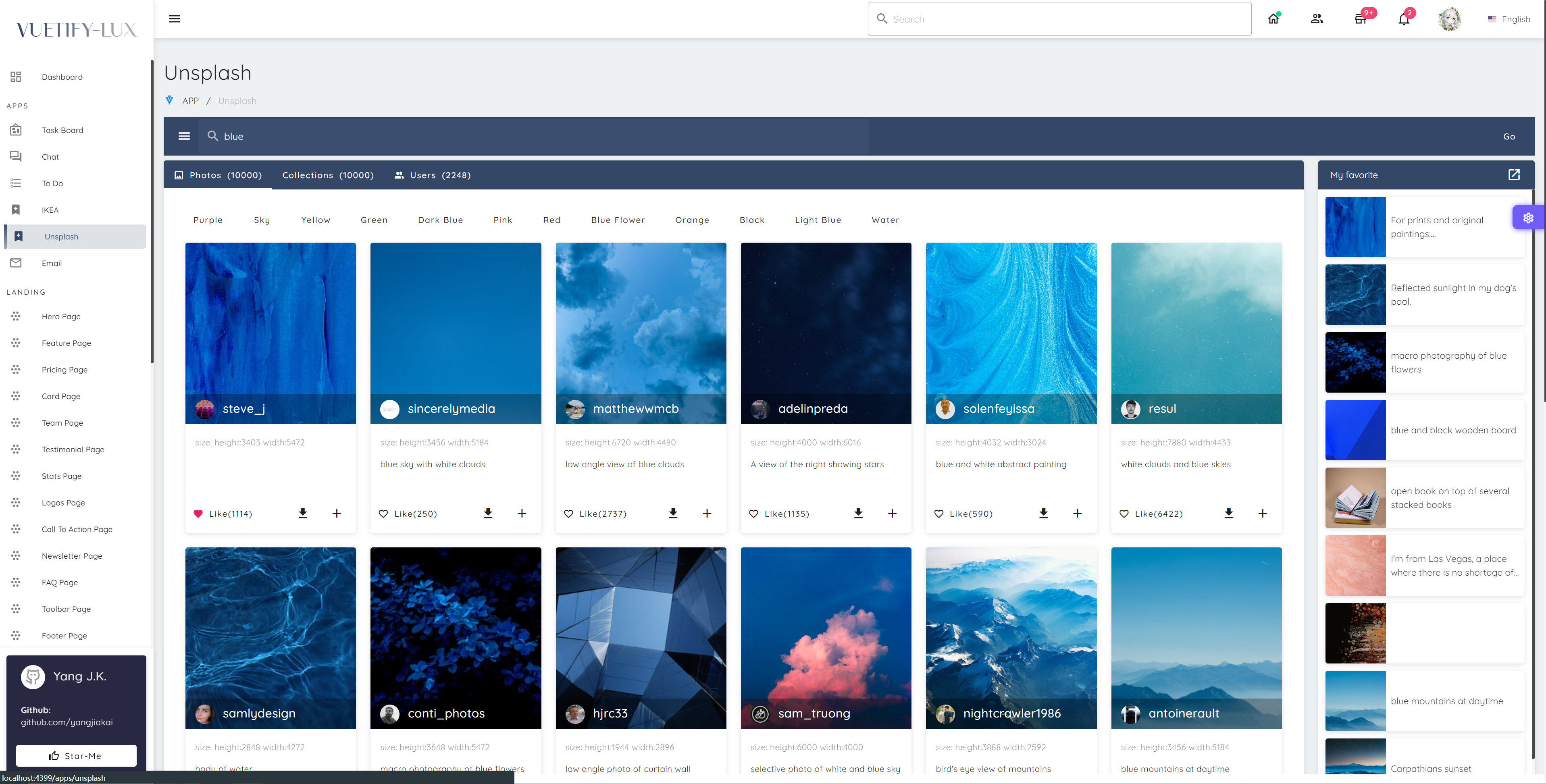
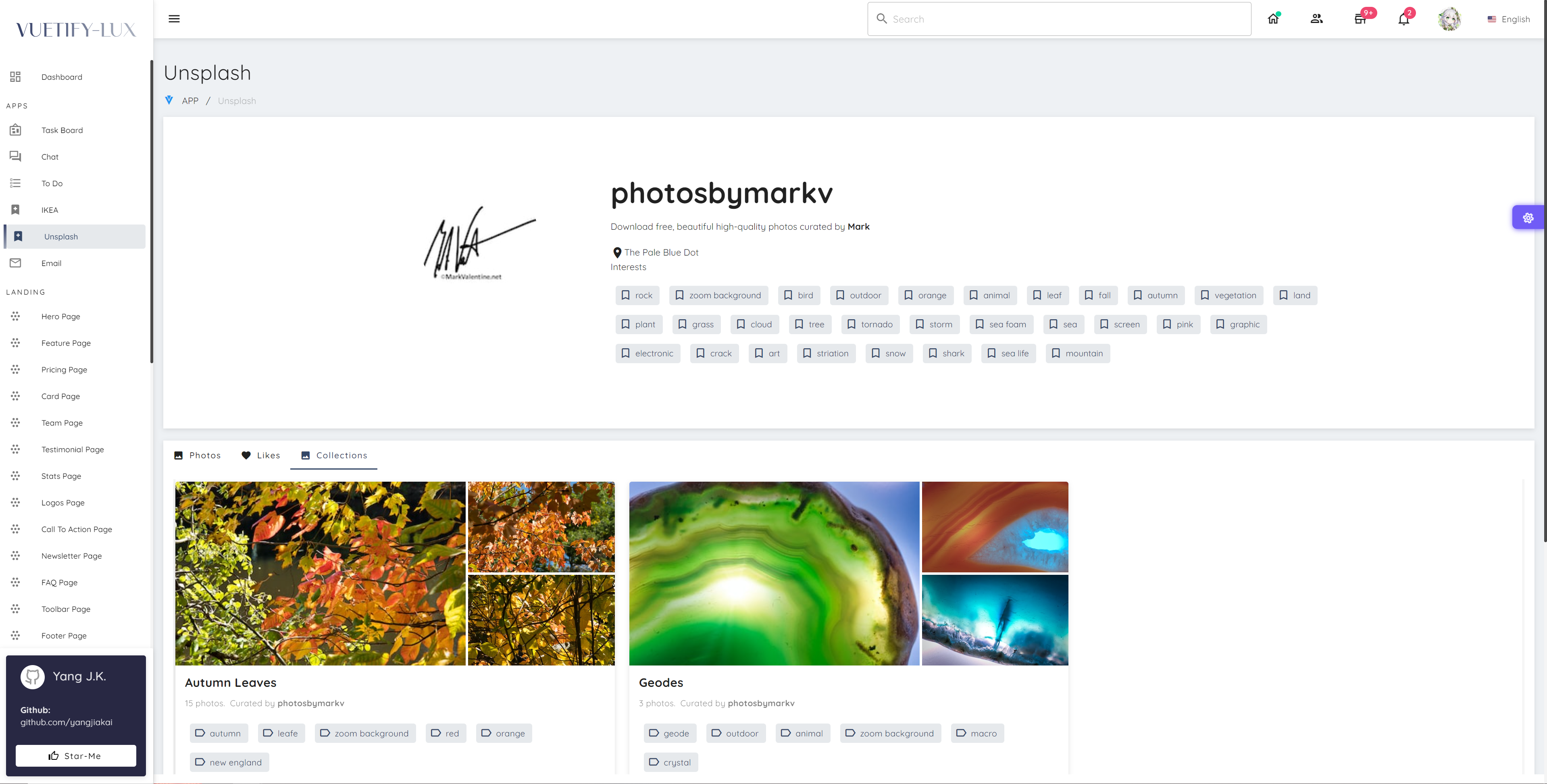
unsplash apikey: https://unsplash.com/oauth/applications
github apikey: https://github.com/settings/tokens
天藍 textToSpeech :https://speech.microsoft.com/