Wooble 社交媒體應用程式
Wooble 是一款功能齊全的社交媒體應用程序,具有使用 flutter 和 dart 構建的多種功能。
如果您喜歡所看到的內容,請為儲存庫加註星標。
要求
- 任何作業系統(即 MacOS X、Linux、Windows)
- 任何安裝了 Flutter SDK 的 IDE(即 IntelliJ、Android Studio、VSCode 等)
- Dart 和 Flutter 的一點知識
- 有腦子思考嗎?
特徵
- 自訂照片來源
- 發布來自相機或圖庫的照片帖子
- 搜尋用戶
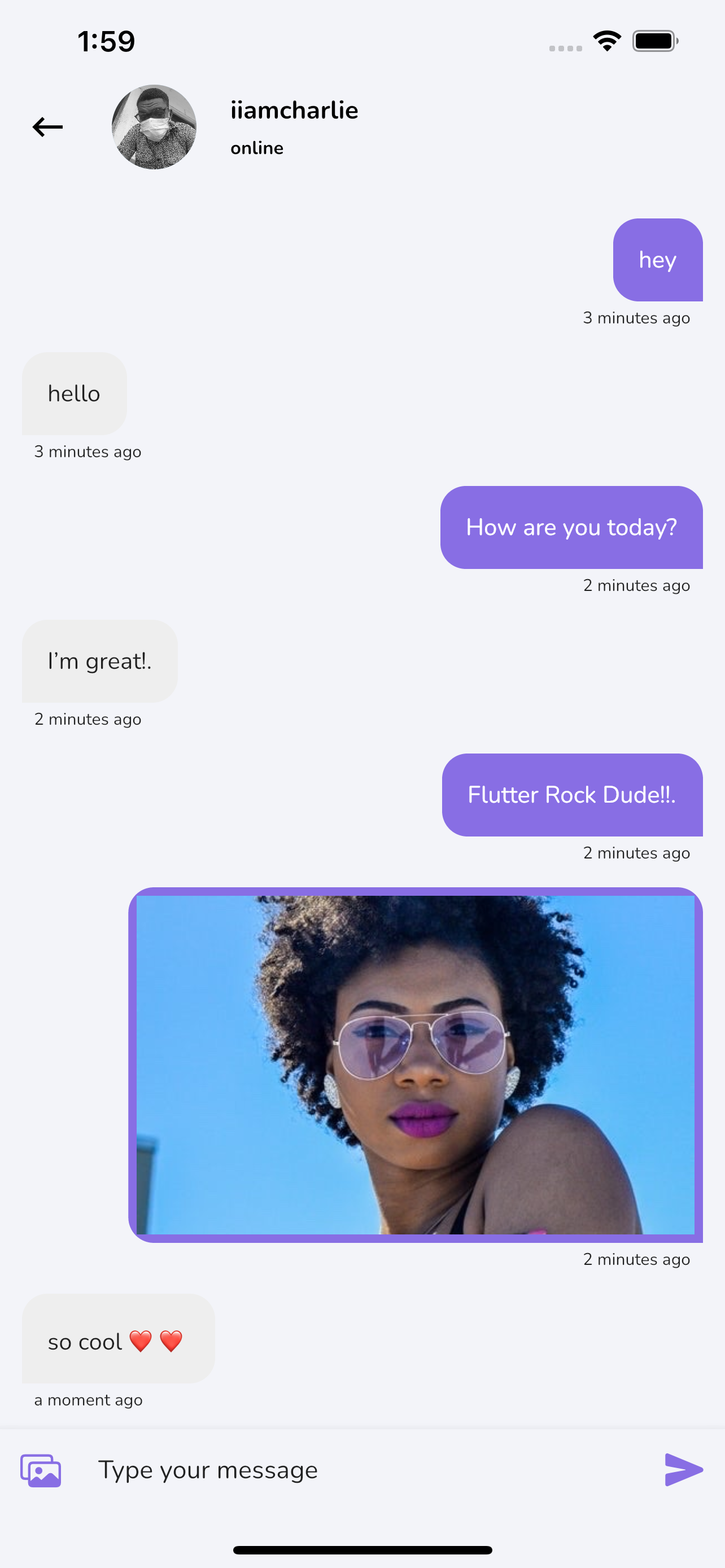
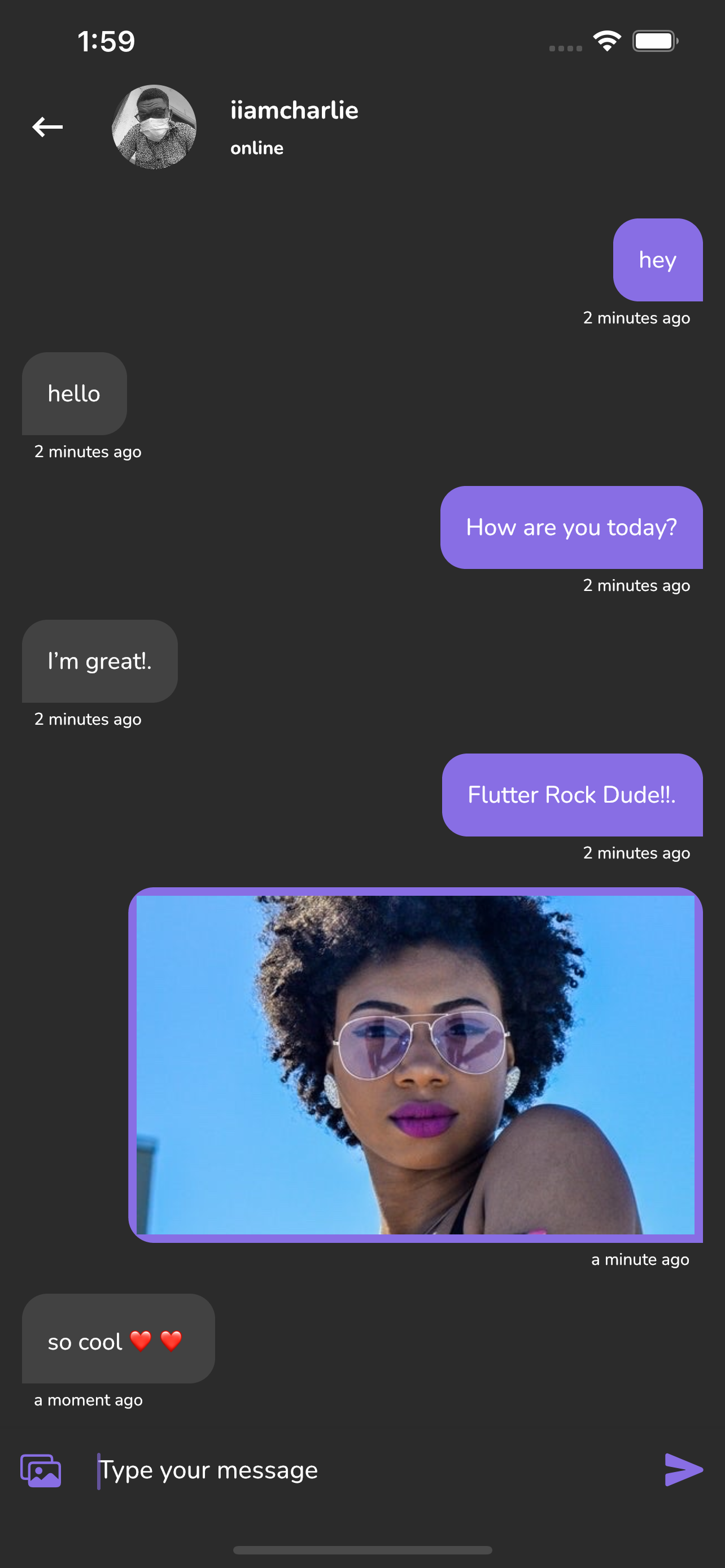
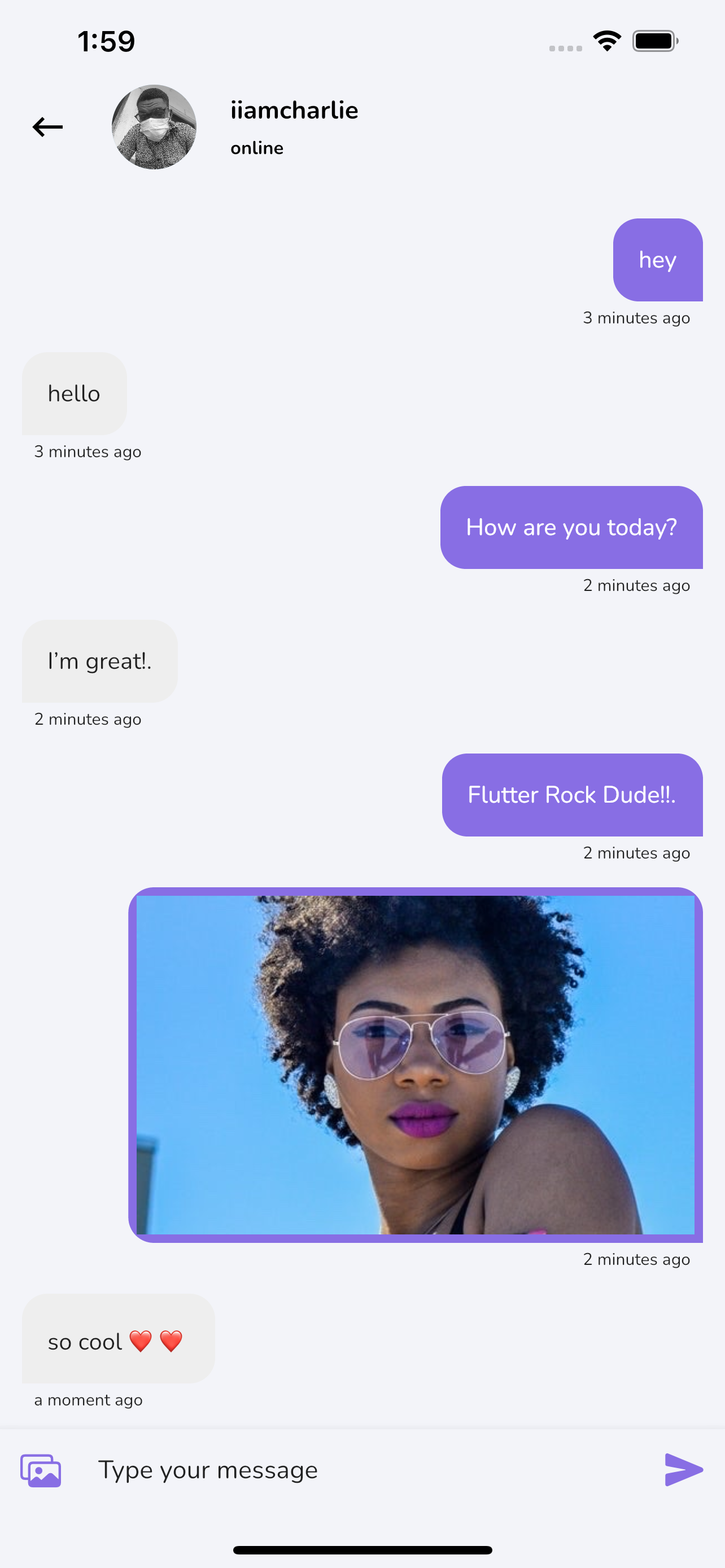
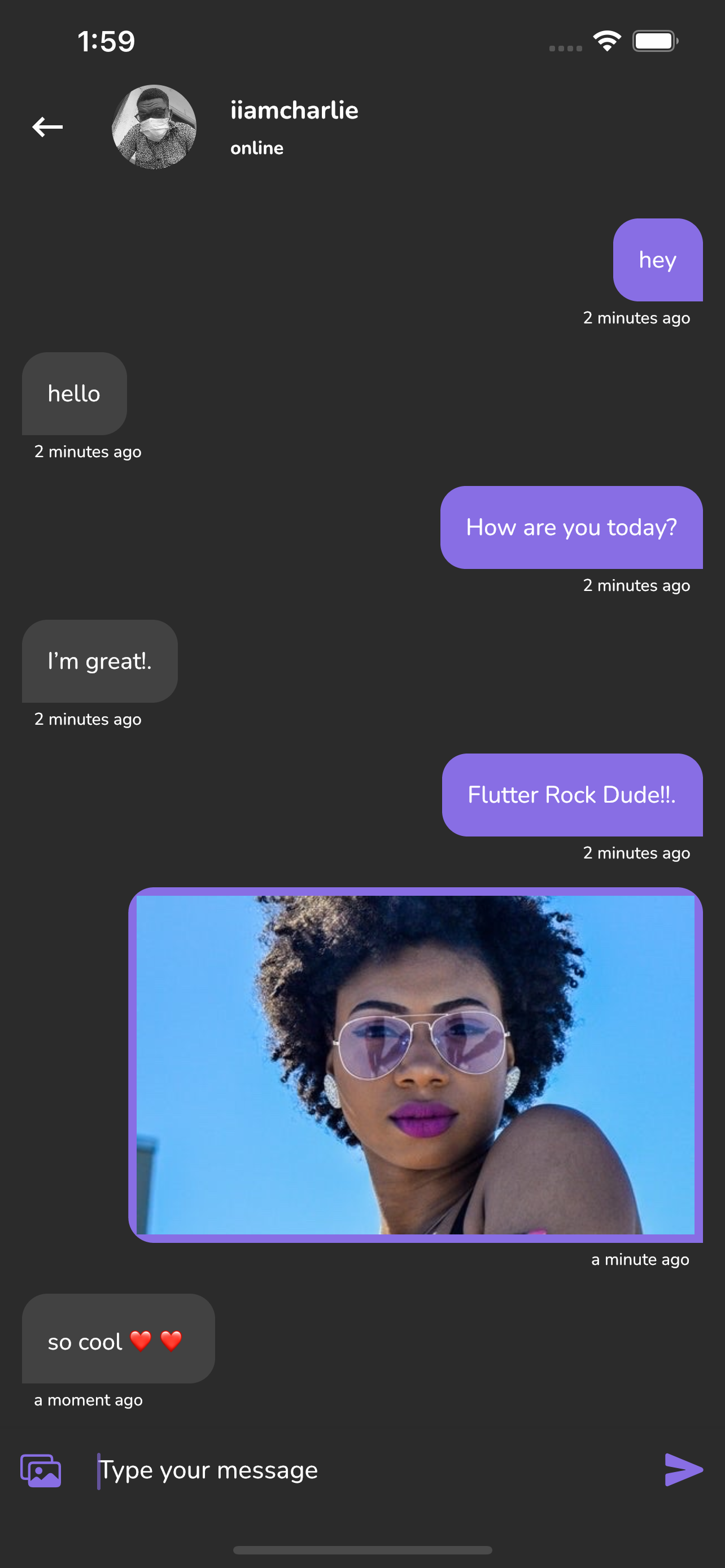
- 即時訊息傳遞和發送圖像
- 刪除貼文
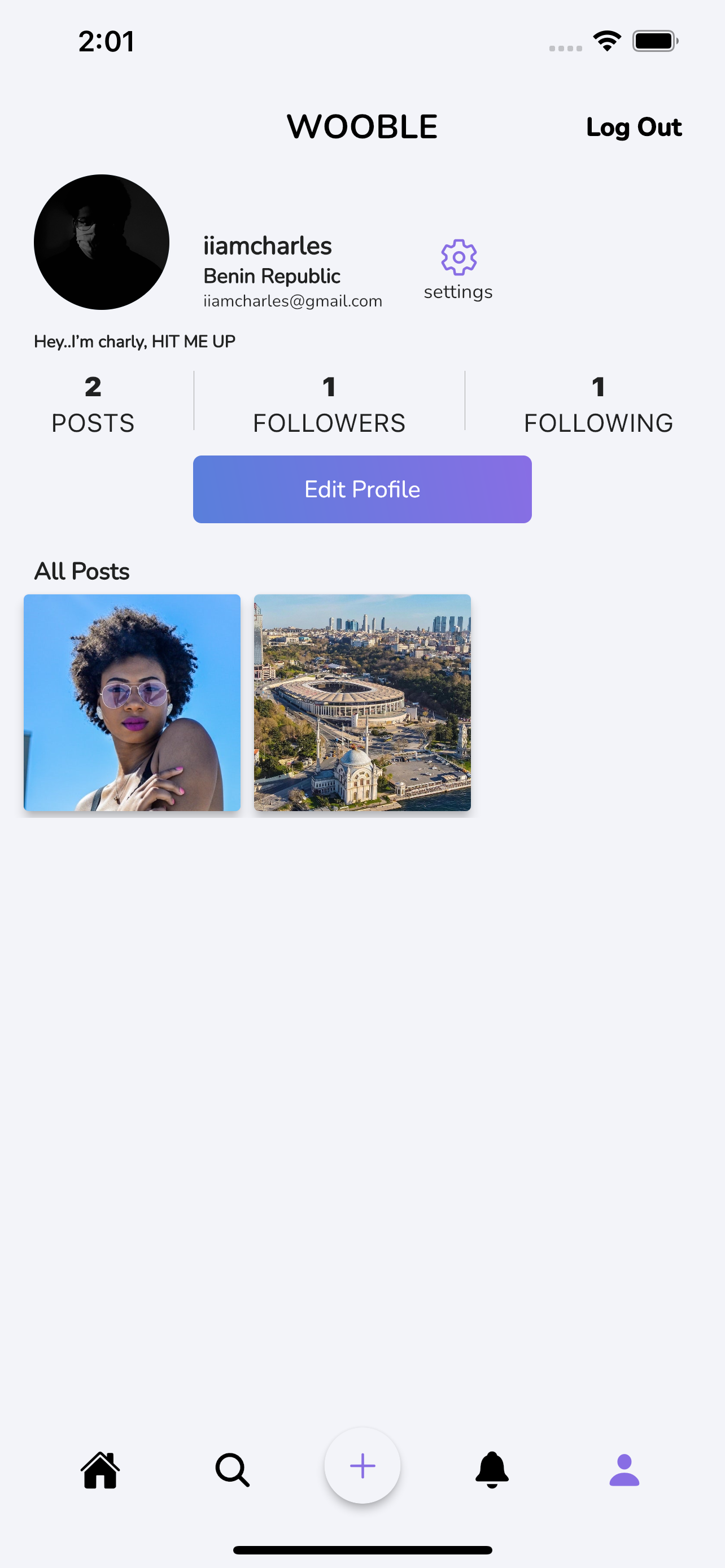
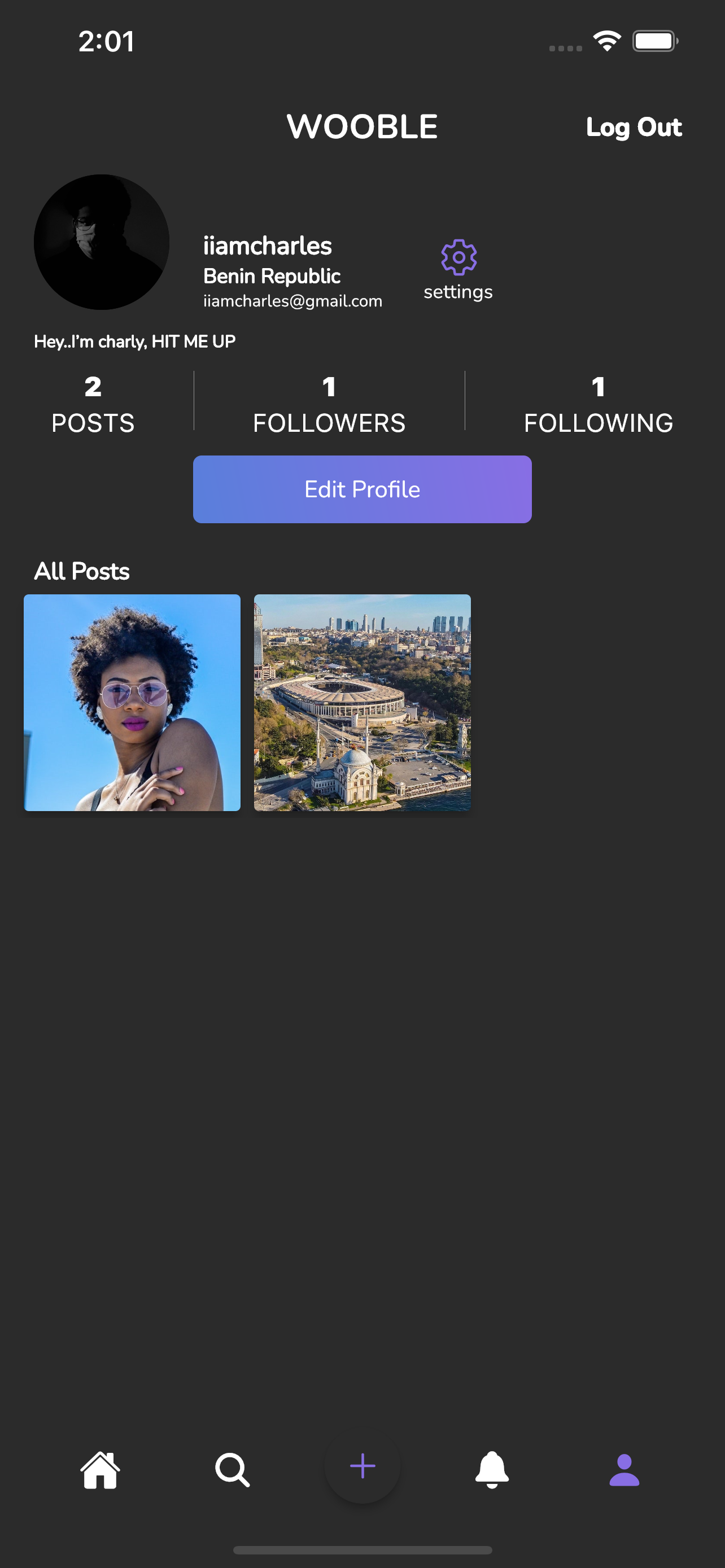
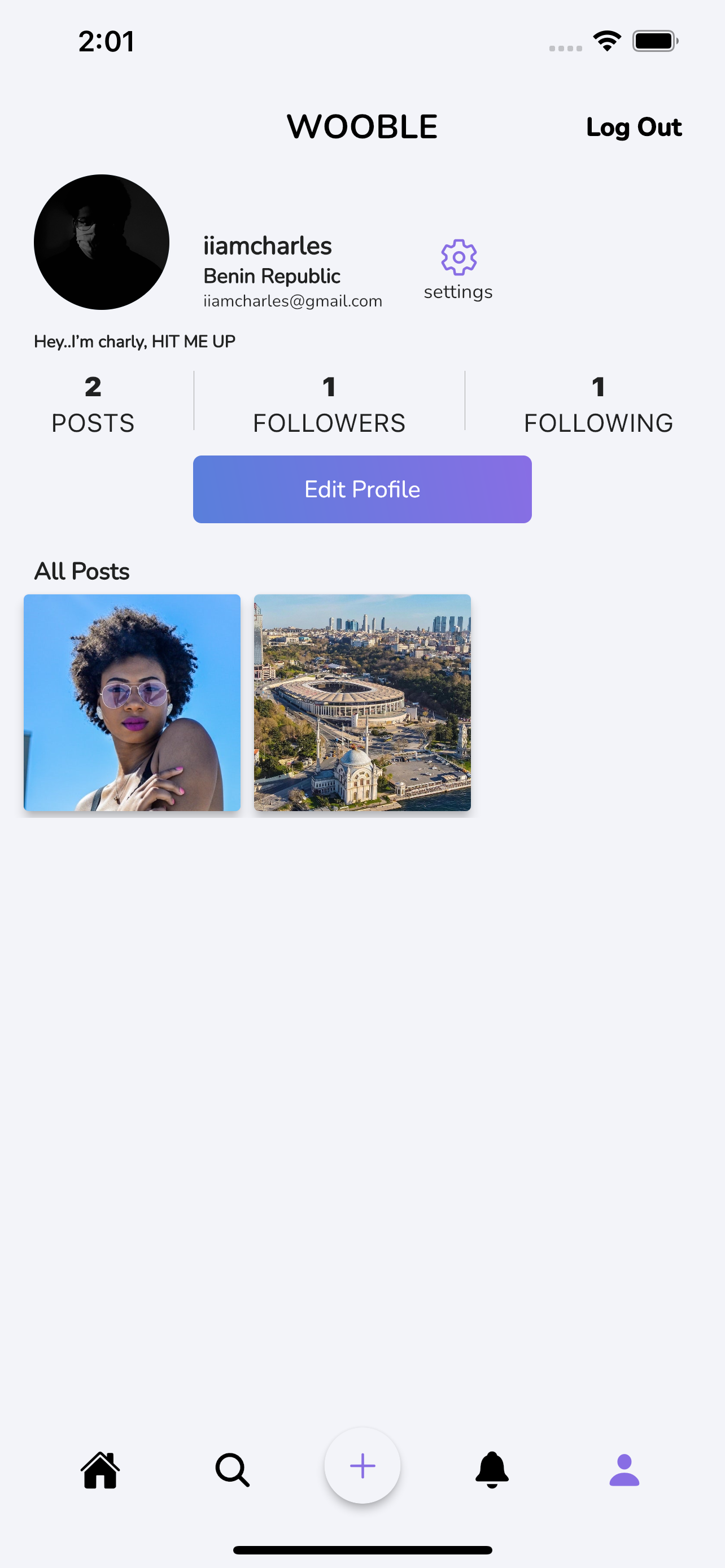
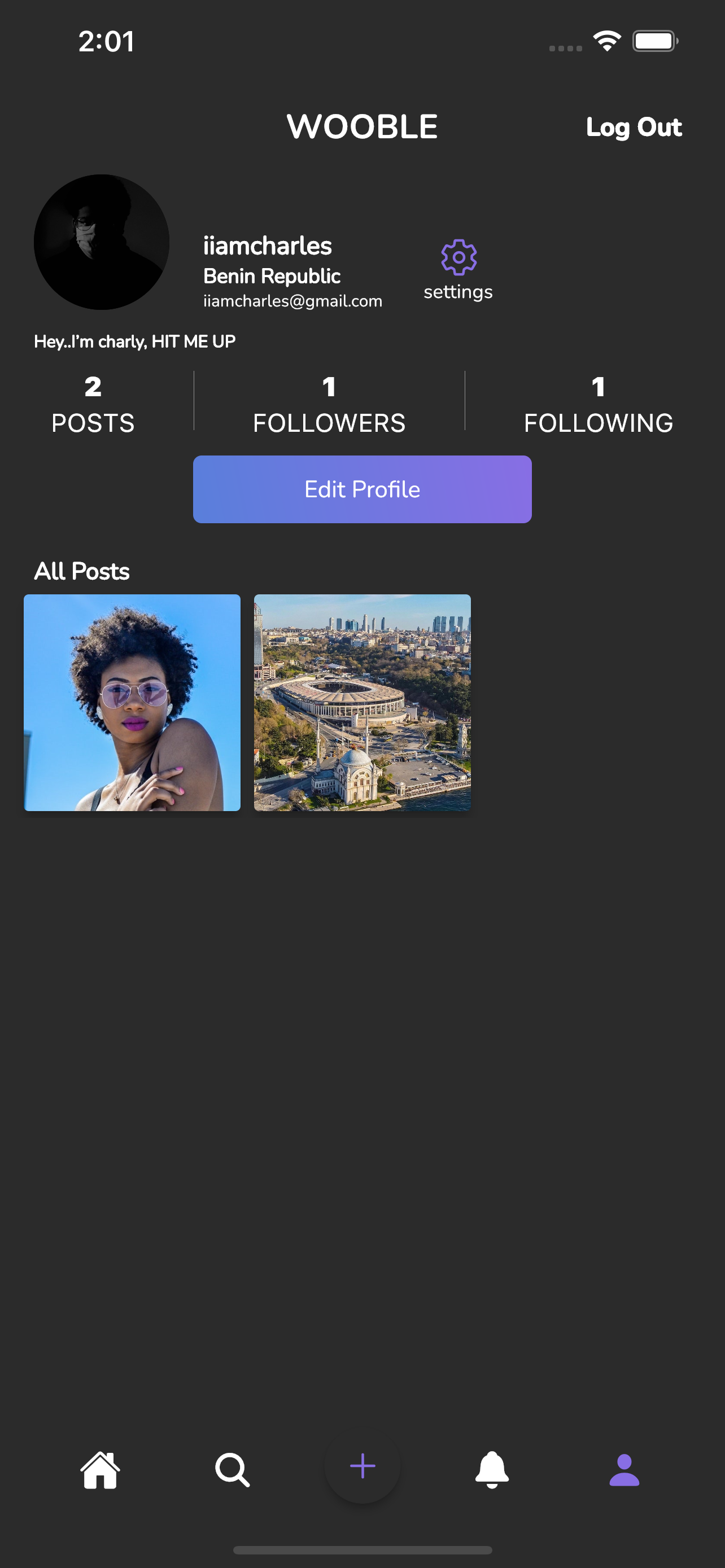
- 個人資料頁
- 更改個人資料圖片
- 更改使用者名稱
- 追蹤/取消追蹤用戶
- 將圖像視圖從網格佈局變更為提要佈局
- 新增您自己的簡介
- 通知提要顯示您貼文的最近按讚/留言+新追蹤者
- 滑動刪除通知
- 深色模式支持
- 故事/狀態
- 使用Provider來管理狀態
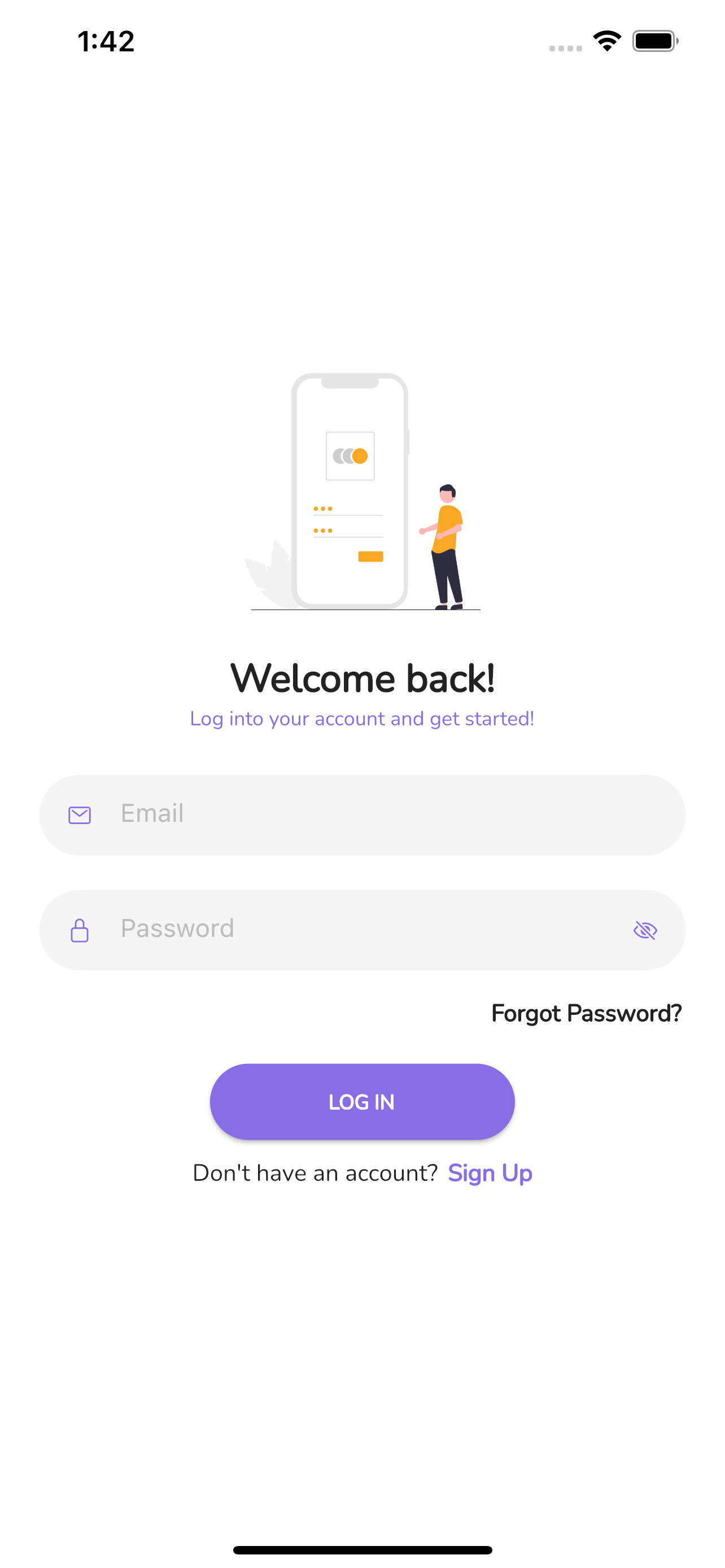
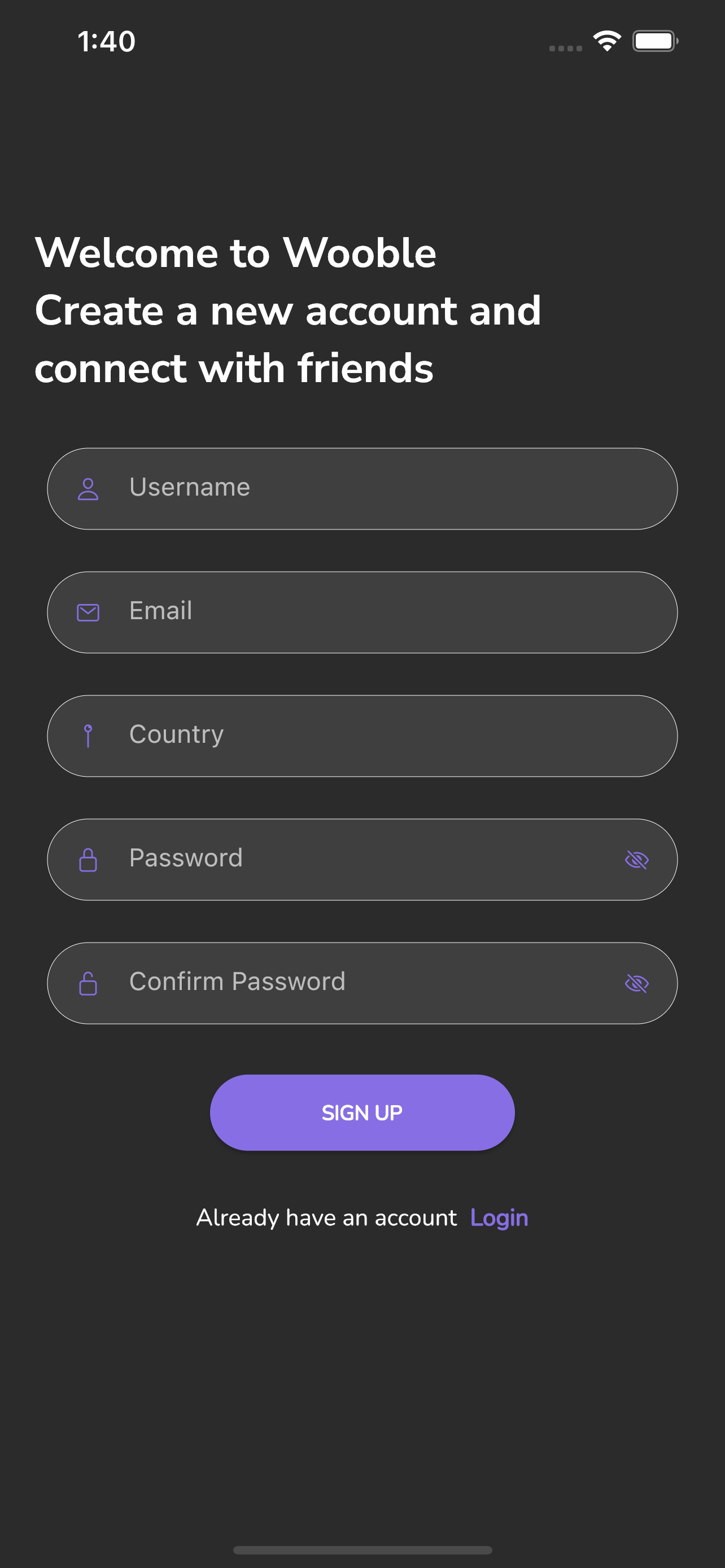
截圖


















安裝
1. 設定顫振
2. 克隆倉庫
3. 設定 Firebase 應用程式
- 您需要建立一個 Firebase 實例。請按照 https://console.firebase.google.com 上的說明進行操作。
- 建立 Firebase 實例後,您需要啟用 Google 驗證。
- 前往新實例的 Firebase 控制台。
- 點擊左側選單中的“身份驗證”
- 點選「登入方式」標籤
- 點擊“電子郵件和密碼”並啟用它
- 在 Android 的 Firebase 實例中建立一個應用,程式包名稱為 com.yourcompany.news
- 執行以下命令來取得 SHA-1 金鑰:
keytool -exportcert -list -v
-alias androiddebugkey -keystore ~/.android/debug.keystore
- 在 Firebase 控制台的 Android 應用程式設定中,點擊「新增指紋」來新增 SHA-1 金鑰。
- 按照指示下載 google-services.json
- 將
google-services.json放入/android/app/ 。
- 使用您的應用程式套件名稱在適用於 iOS 的 Firebase 實例中建立一個應用程式
- 依照指示下載 GoogleService-Info.plist
- 開啟XCode,右鍵點選Runner資料夾,選擇「Add Files to 'Runner'」選單,選擇GoogleService-Info.plist檔案將其新增至XCode中的/ios/Runner中
- 在文字編輯器中開啟 /ios/Runner/Info.plist。找到 CFBundleURLSchemes 項。此鍵的陣列值中的第二項是特定於 Firebase 實例。將其替換為 GoogleService-Info.plist 中的 REVERSED_CLIENT_ID 值
仔細檢查兩者的安裝說明
- 谷歌驗證插件
- https://pub.dartlang.org/packages/firebase_auth
- Firestore插件
- https://pub.dartlang.org/packages/cloud_firestore
接下來是什麼?
- [] 視訊通話
- [] 捲軸
- []傳送和上傳影片(影片相容性)
筆記
- 故事功能已準備就緒,您可以編寫一個雲端調度程式功能,以在 24 小時後自動刪除故事,因為此專案中未啟用雲端功能
?作者
查理凱勒布 查理凱勒布