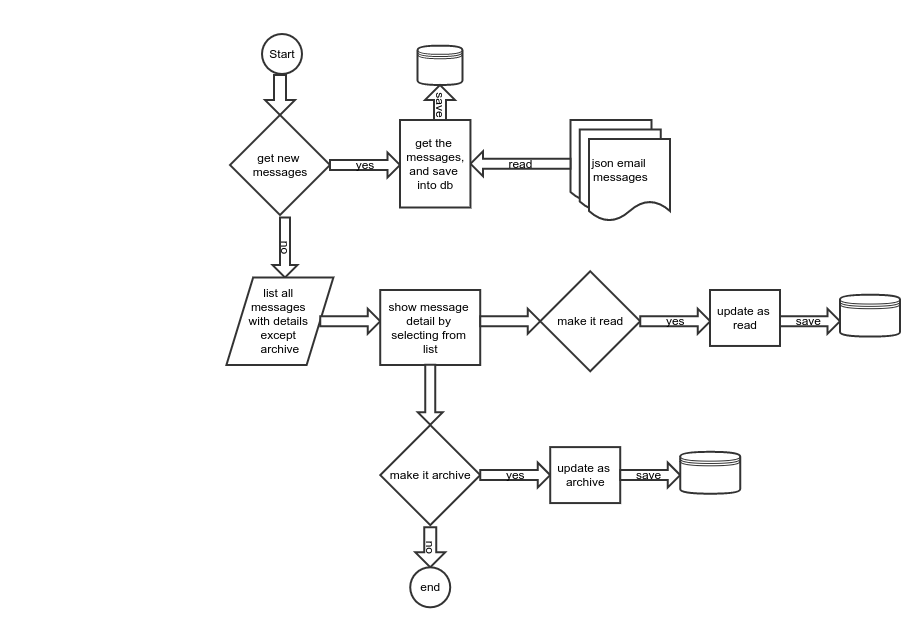
使用 Laravel 的郵件信箱 REST API。這是一個用於管理內部訊息傳遞的小型電子郵件用戶端。我獲得了一個基本郵箱 API 的簡單原型,其中列出了所提供的訊息。每個訊息都可以標記為已讀,並且您可以存檔單一訊息。
Ubuntu 16.04 Laravel 5.2 的 PHP 7.0、mysql 5.6、apache 2.4
==================================================== = =================================================== == =======================
這是完整的 Laravel 開發框架。所有 REST API 均已實作。您可以變更資料庫連線配置。還要根據應用程式資料夾的文檔根更改路徑。例如。 http://laravel/ [虛擬主機]
Git 將整個資料夾複製或下載到文件根目錄或虛擬主機。然後從終端機執行以下命令: ###php artisan make:migration mail_details###
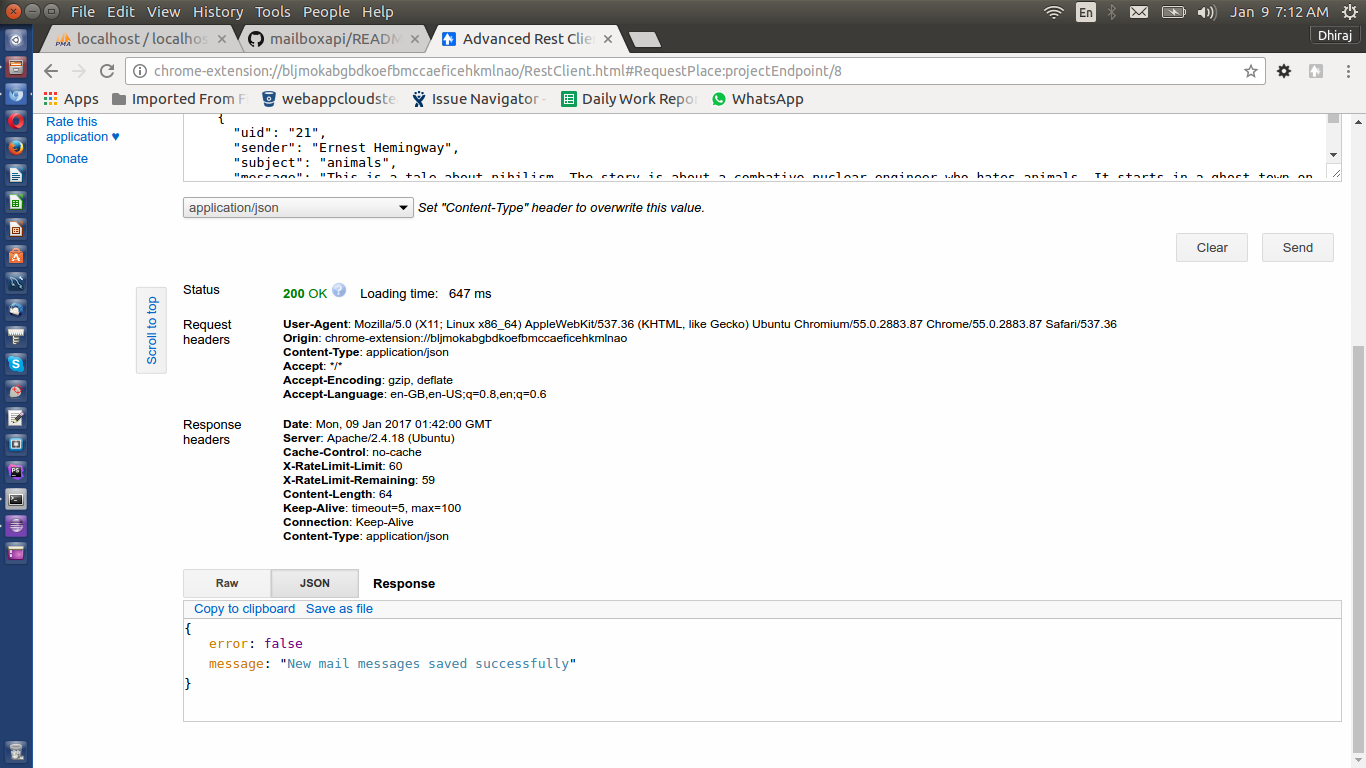
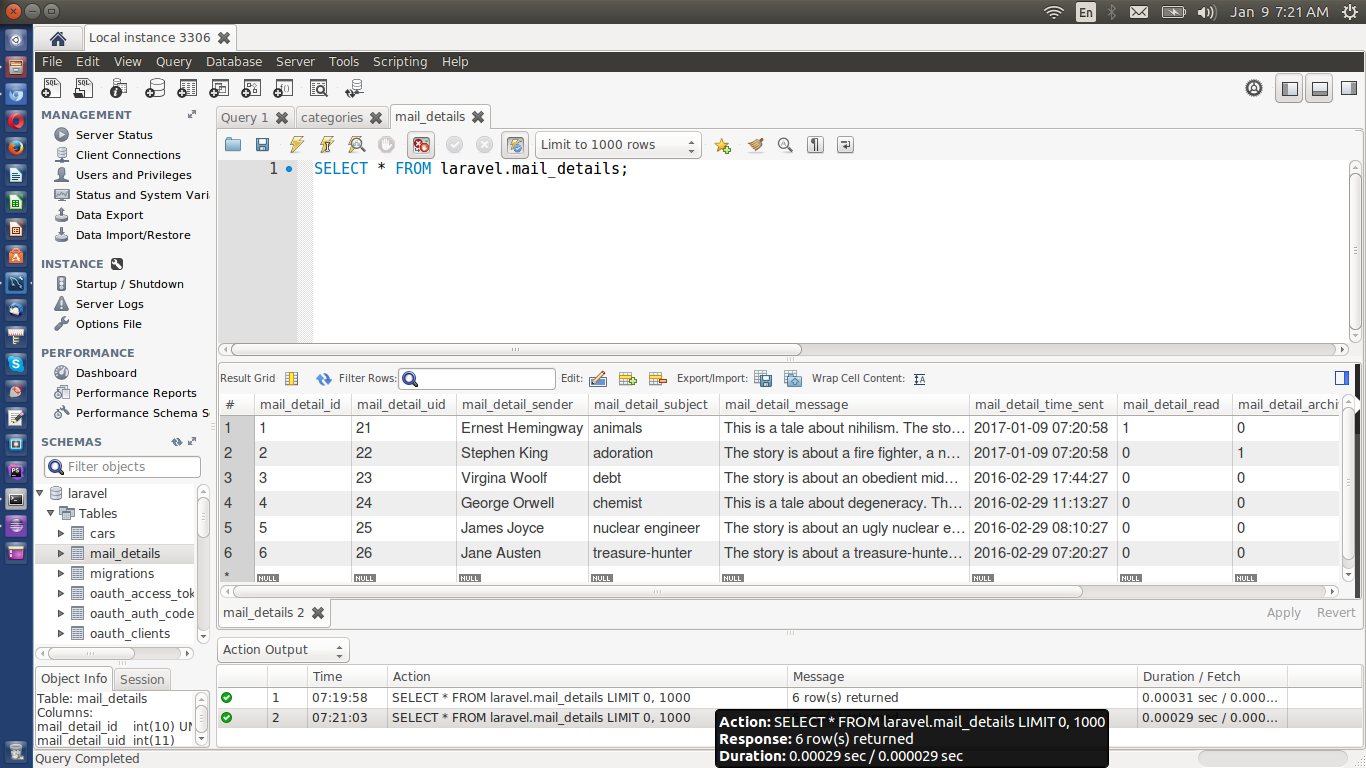
使用REST客戶端來測試API。
從 JSON 文件匯入訊息 為了使用一些範例訊息為資料庫做種,提供了一個 JSON 文件,需要將其匯入到資料庫中。請寫一個任務,可以將此訊息匯入到資料庫 messages_sample.json 中
共享於 /helpdocuments/ 資料夾
訊息API 主要任務是為訊息建立API。它應該是一個基於 REST 的 API,具有 JSON 格式的有效負載。 API 應支援以下用例。
JSON 請求
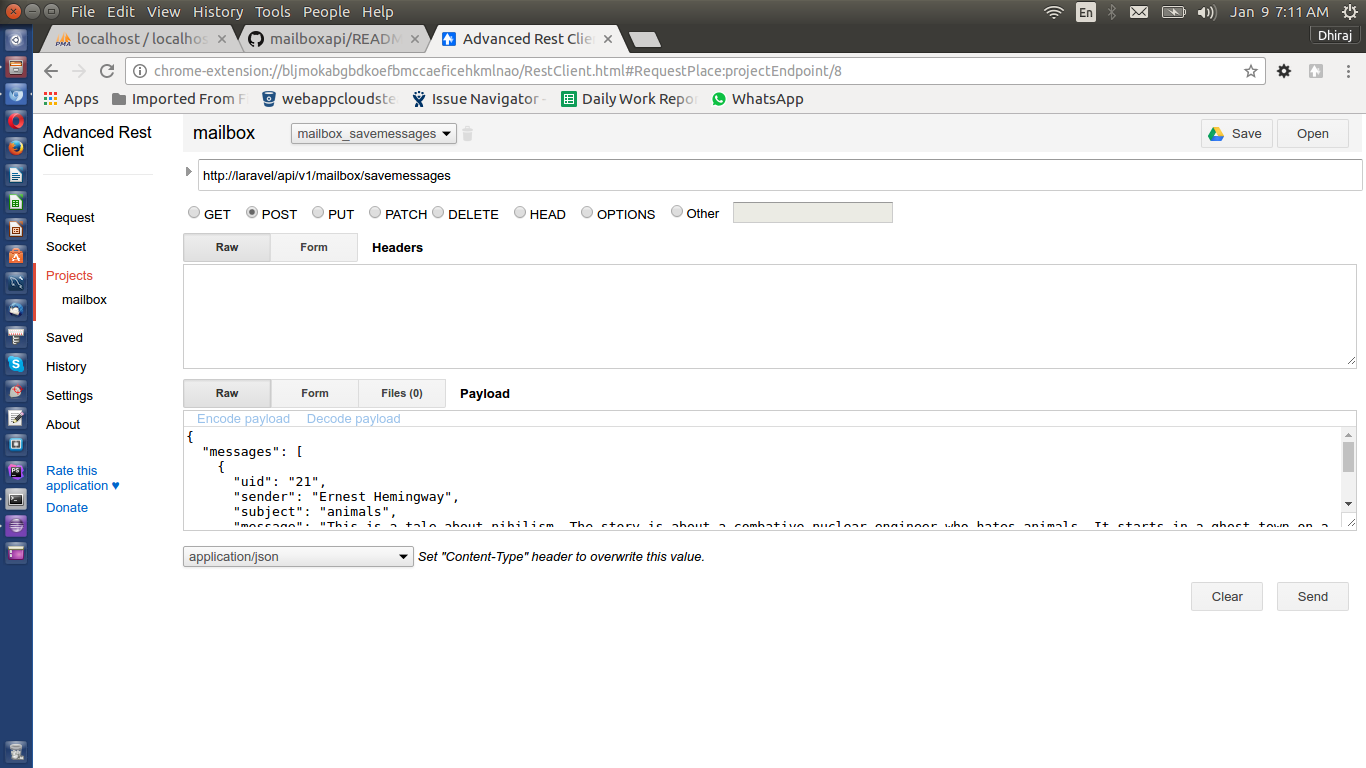
網址:http://laravel/api/v1/mailbox/savemessages
JSON 請求
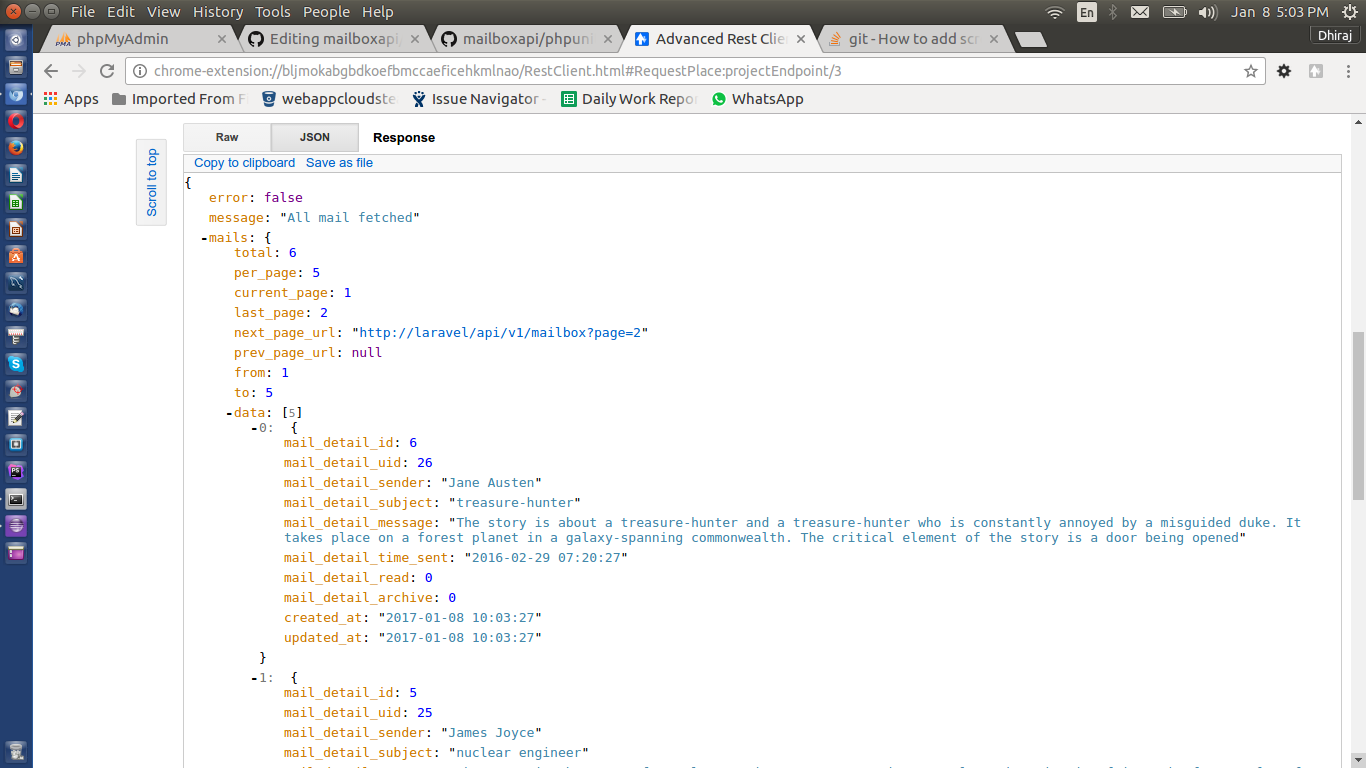
{ "limit" : " 6 " }網址:http://laravel/api/v1/mailbox
JSON 回應
{ "error" : false , "message" : " All mail fetched " , "mails" :{ "total" : 10 , "per_page" : 5 , "current_page" : 1 , "last_page" : 2 , "next_page_url" : " http: // laravel / api / v1 / mailbox?page=2 " , "prev_page_url" : null , "from" : 1 , "to" : 5 , "data" :[{ "mail_detail_id" : 21 , "mail_detail_uid" : 26 , "mail_detail_sender" : " Jane Austen " , "mail_detail_subject" : " treasure-hunter " , "mail_detail_message" : " The story is about a treasure-hunter and a treasure-hunter who is constantly annoyed by a misguided duke. It takes place on a forest planet in a galaxy-spanning commonwealth. The critical element of the story is a door being opened " , "mail_detail_time_sent" : " 2016-02-29 07:20:27 " , "mail_detail_read" : 0 , "mail_detail_archive" : 0 , "created_at" : " 2017-01-06 16:19:46 " , "updated_at" : " 2017-01-06 16:19:46 " } ..... ]}}JSON 請求
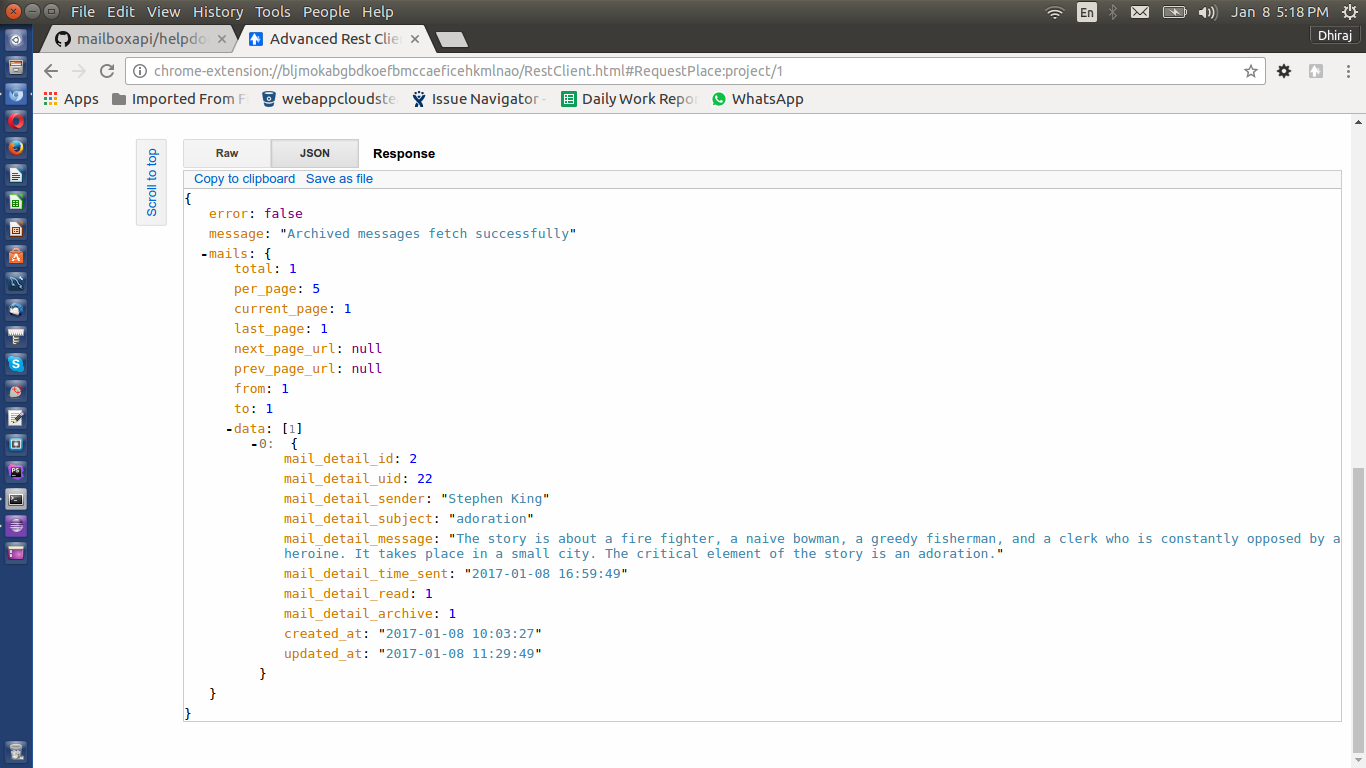
{ "limit" : " 5 " }網址:http://laravel/api/v1/mailbox/listarchive
JSON 回應
{ "error" : false , "message" : " Archived messages fetch successfully " , "mails" :{ "total" : 2 , "per_page" : 5 , "current_page" : 1 , "last_page" : 1 , "next_page_url" : null , "prev_page_url" : null , "from" : 1 , "to" : 2 , "data" :[{ "mail_detail_id" : 15 , "mail_detail_uid" : 26 , "mail_detail_sender" : " Jane Austen " , "mail_detail_subject" : " treasure-hunter " , "mail_detail_message" : " The story is about a treasure-hunter and a treasure-hunter who is constantly annoyed by a misguided duke. It takes place on a forest planet in a galaxy-spanning commonwealth. The critical element of the story is a door being opened " , "mail_detail_time_sent" : " 2017-01-06 21:27:12 " , "mail_detail_read" : 1 , "mail_detail_archive" : 1 , "created_at" : " 2017-01-06 08:46:25 " , "updated_at" : " 2017-01-06 08:46:25 " } ... ]}}JSON 請求
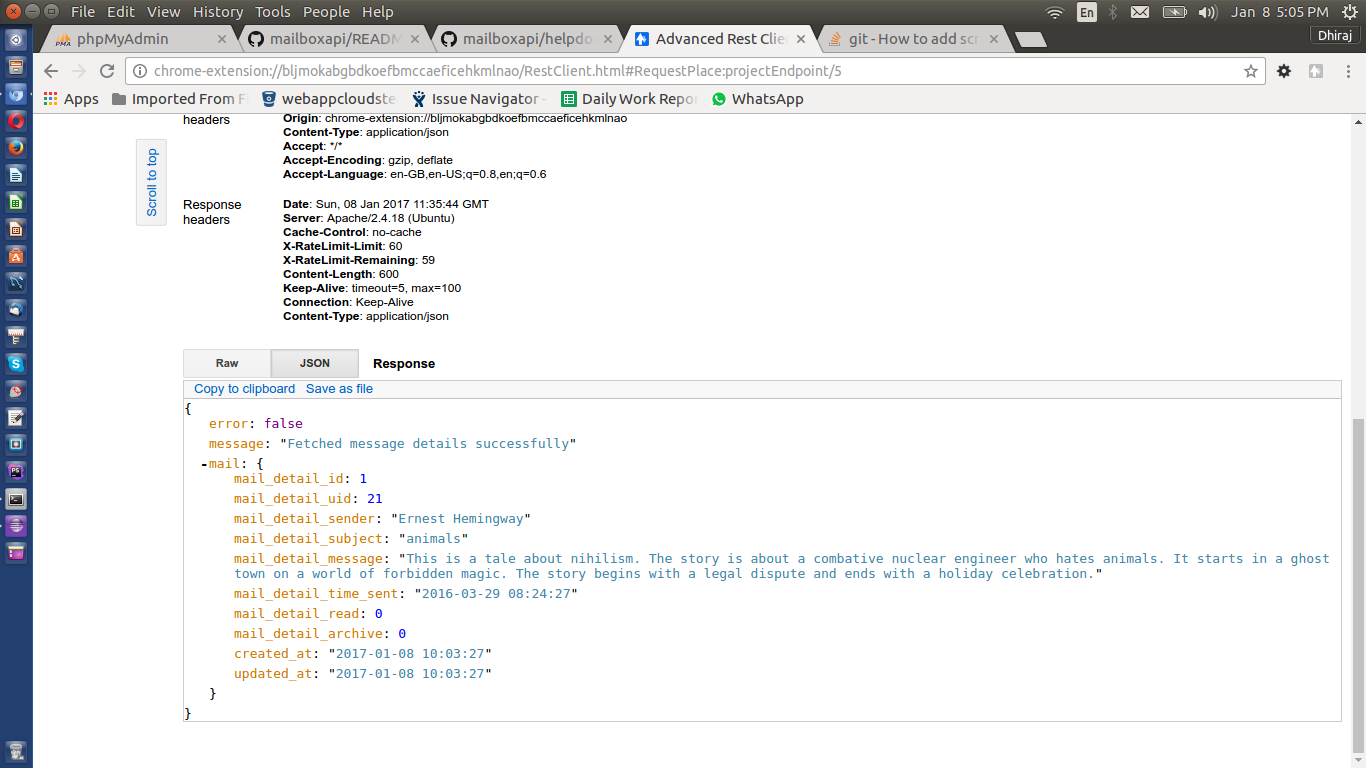
{ "id" : " 10 " }網址:http://laravel/api/v1/mailbox/show
JSON 回應
{ "error" : false , "message" : " Fetched message details successfully " , "mail" :[{ "mail_detail_id" : 10 , "mail_detail_uid" : 21 , "mail_detail_sender" : " Ernest Hemingway " , "mail_detail_subject" : " animals " , "mail_detail_message" : " This is a tale about nihilism. The story is about a combative nuclear engineer who hates animals. It starts in a ghost town on a world of forbidden magic. The story begins with a legal dispute and ends with a holiday celebration. " , "mail_detail_time_sent" : " 2017-01-06 21:42:23 " , "mail_detail_read" : 1 , "mail_detail_archive" : 1 , "created_at" : " 2017-01-06 08:46:25 " , "updated_at" : " 2017-01-06 16:12:23 " }]}JSON 請求
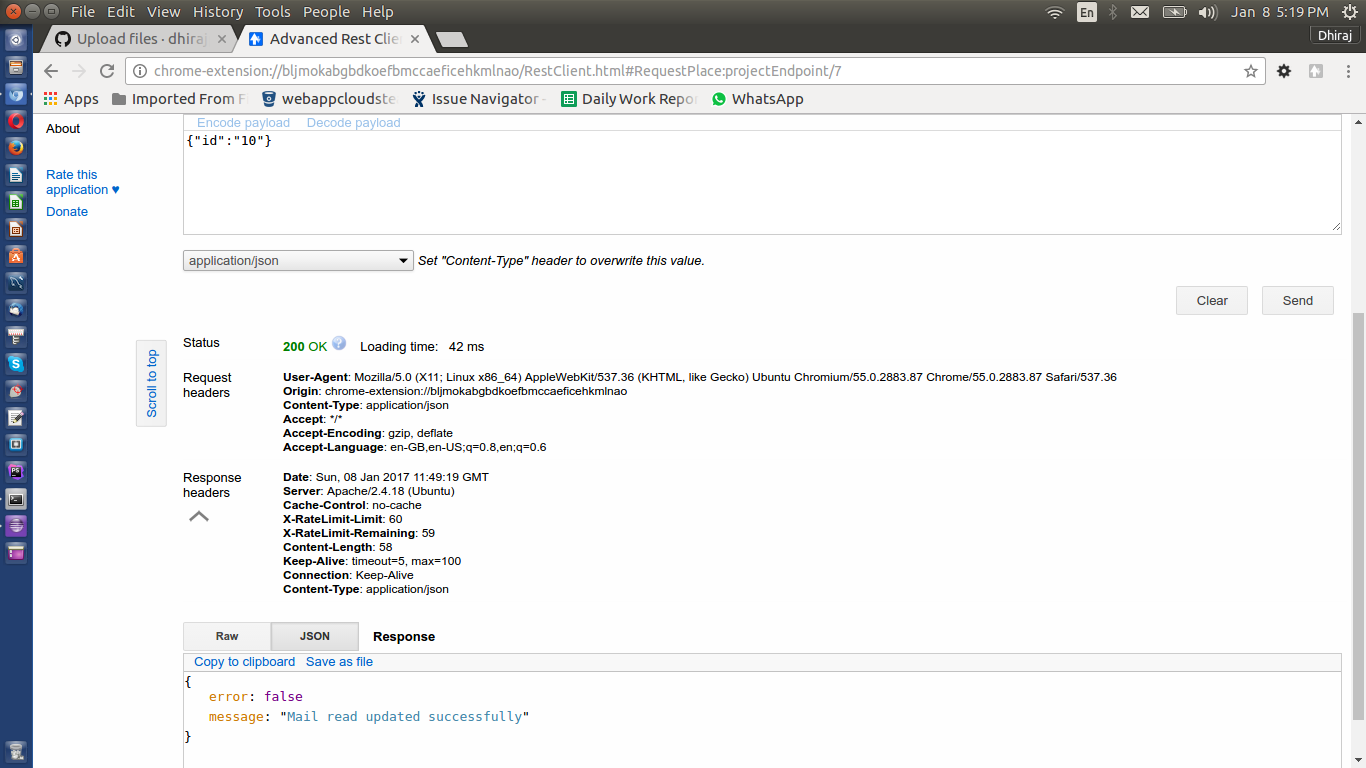
{ "id" : " 1 " }網址:http://laravel/api/v1/mailbox/read
JSON 回應
{ "error" : false , "message" : " Mail read updated successfully " }JSON 請求
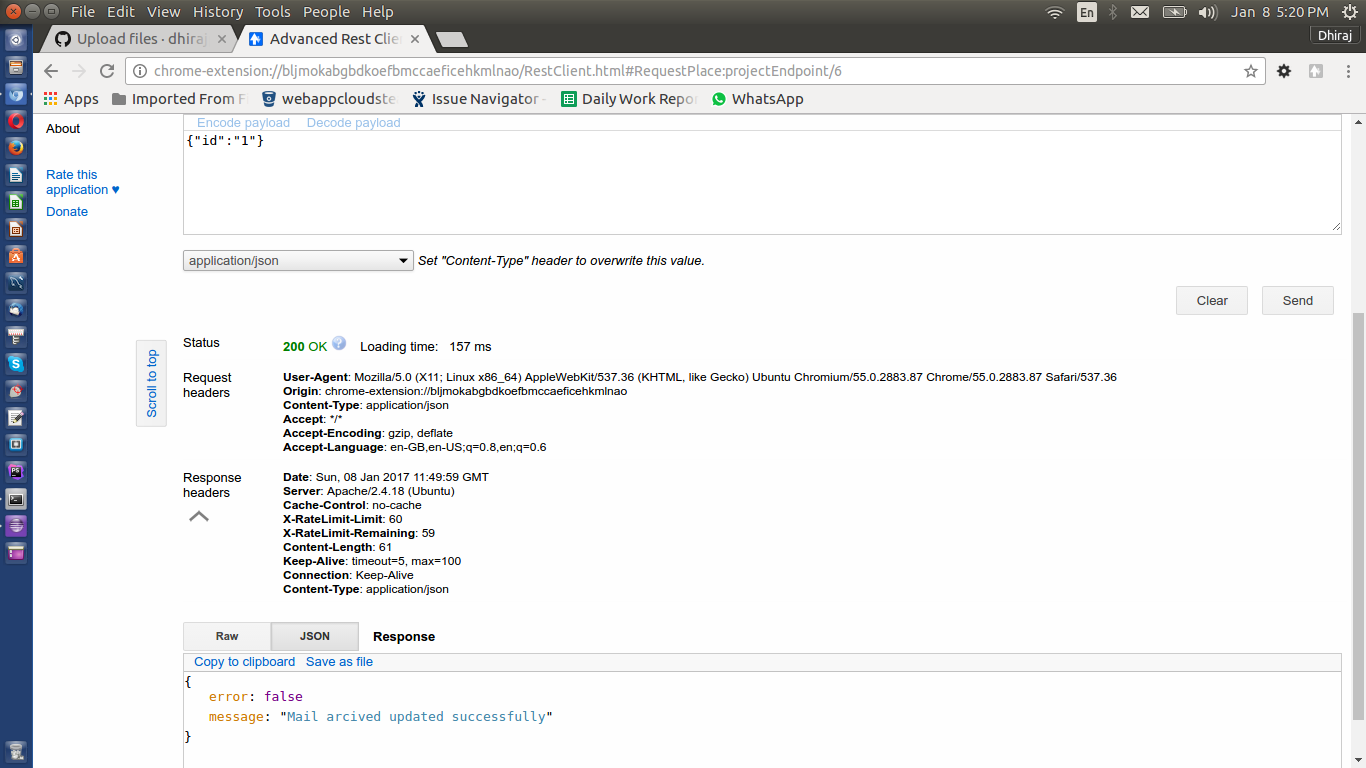
{ "id" : " 10 " }網址:http://laravel/api/v1/mailbox/makearchive
JSON 回應
{ "error" : false , "message" : " Mail arcived updated successfully " }除了 API 之外,還請提供一個簡短的文檔,說明如何使用它以及端點如何運作。為簡單起見,我們僅使用簡單的 HTTP 授權標頭。
/tests/ 資料夾中的更多詳細資訊。
==================================================== = ===================================================
我在一夜之內就創建了:)。因此,生產版本肯定還有很多改進的空間。少數如下:
基於 Passport / Oauth2 的 API 令牌驗證方法,用於呼叫 REST API [https://laravel.com/docs/5.3/passport]
在保存或更新資料之前更多地檢查 pvt 方法。例如。在更新到存檔之前需要檢查它是否已經更新為存檔
將整個應用程式製作為 laravel 套件/模組
製作了完整的 emial 用戶端前端以及左側選項卡中的不同選單和右側選項卡中的詳細操作。
透過ajax自動呼叫API,例如。打開郵件時,它會調用並更新為已讀
==================================================== = =================================================== == =========
其餘客戶端測試的一些螢幕截圖: