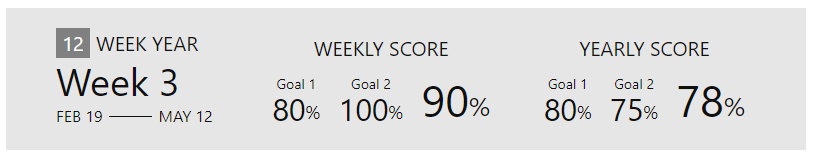
這是一個範例庫,展示了我如何追蹤一年的 12 週。在您的每週筆記中,會呈現這個漂亮的小小部件,向您顯示您在本周和截至本週的 12 週中的進度。

CustomJS 和 Dataview 是小部件正常工作所必需的,其餘的都是可選的。
scripts夾複製12wy.js .obsidian/snippets/twy.css複製到.obsidian/snippets資料夾。制定你的目標,並考慮每週你想做什麼來實現這些目標。以下是我使用指定策略的兩個範例目標:
建立您的每週計劃並將所有策略分配到一周中的不同日期。使用#12wyg1標記目標 1 的每個任務,使用#12wyg2標記目標 2 的每個任務,依此類推。
查看每日模板( templates/daily.md ),我在其中為自己安排了典型的一周。 weekday() == 0是星期一(或在帝國領域可能是星期日,你會發現)。然後,範本將建立包含當天正確任務的每日頁面。
並不是每週都是一樣的,所以當你到了一週的時候,可以依照自己的喜好進行調整。
查看每週模板( templates/weekly.md )。調整您的 12 週年的開始日期 ( twystart ) 和您的目標數量 ( goals )。將 dataviewjs 區塊複製到您希望小工具出現在每週筆記中的位置,它不必位於頂部。
演算法會檢查您當前期間有多少標記為#12wyg1的任務以及其中有多少已完成。這是針對每個目標完成的。
這也意味著您可以取消計劃,並且它們不會對您的分數產生負面影響。假設您想保持家裡乾淨,但有一個星期您正在度假,所以不需要做家事。只需從本周中刪除這些任務,您的年度分數就不會受到影響。
這顯示了您本週的表現。如果當前日期是一周的中間(意味著您正在查看當前的每週頁面,例如星期二),則計算每週分數直到當天結束。因此,您可以在每天結束時達到 100% 的每週分數。我發現一週內必須工作到100% 是令人沮喪的,因為當你完成週一和週二的每項任務時,我不知道,你的工作進度是25%,但實際上你已經完成了100% 的任務。
該小工具顯示您從 12 週的一年開始到本週結束(或者,如果您在一周中間,直到今天)的表現。這就是為什麼年度分數的值每週都不同的原因。